【Android】Android studio Banner 轮播图的使用 |
您所在的位置:网站首页 › banner实现 › 【Android】Android studio Banner 轮播图的使用 |
【Android】Android studio Banner 轮播图的使用
|
【爱迪】今天我们一起来学习 Banner轮播图的使用方法
1.首先导入以下两个依赖: implementation 'com.youth.banner:banner:1.4.9' //banner依赖implementation "com.github.bumptech.glide:glide:4.6.1" // glide依赖:加载网络图片
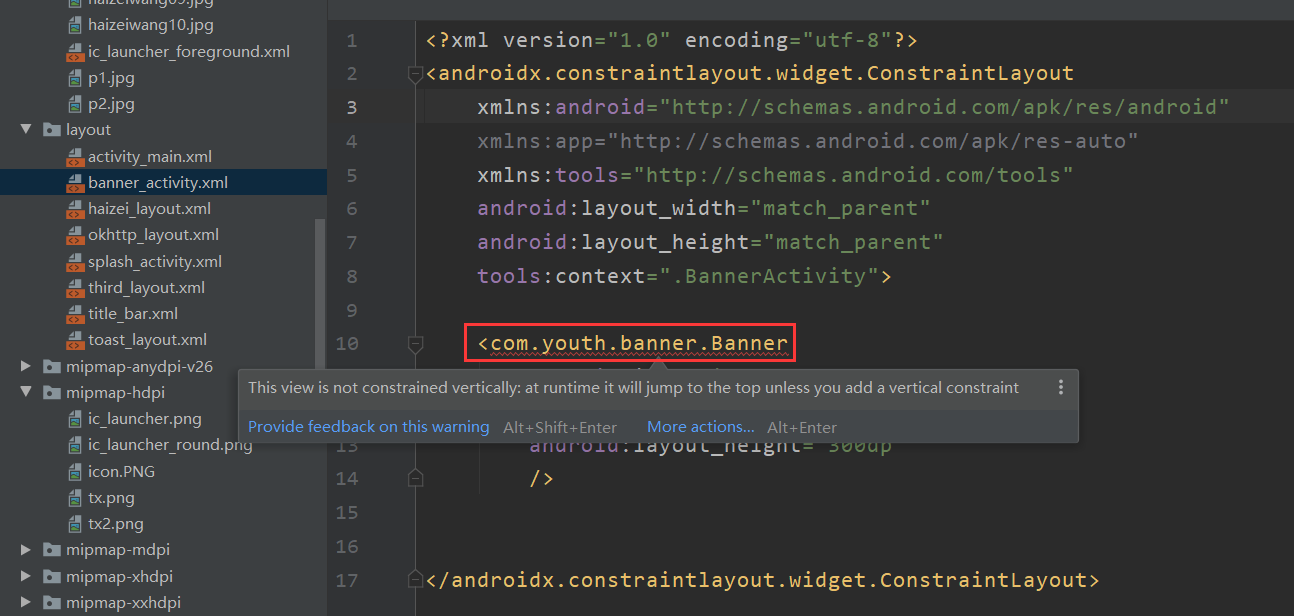
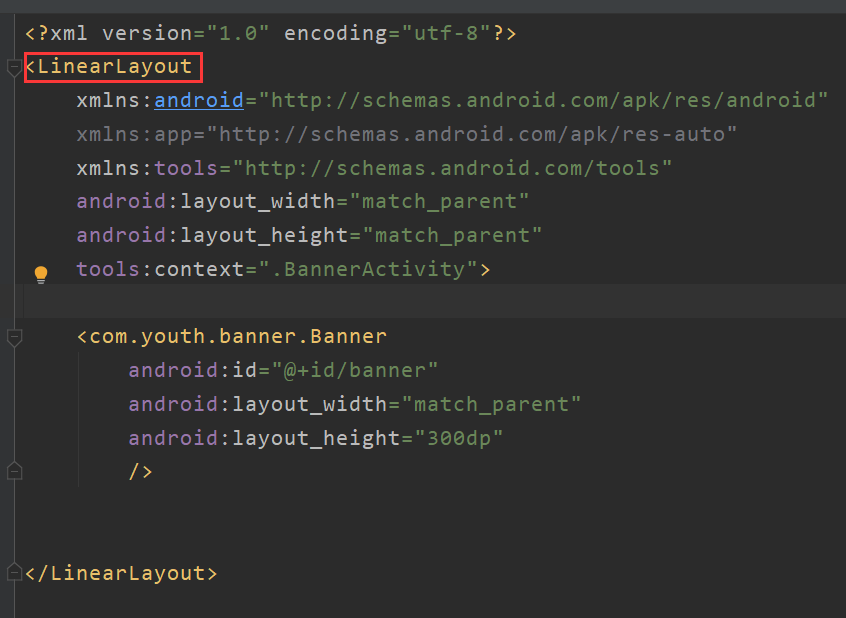
2.在 Activity对应的 layout 里面输入下图方框的内容 Android studio 会自动补全代码,但如果直接添加到布局里会出如下错误: 原因: 错误提示我们,这个视图不受垂直约束 解决:我把父布局换成了 LinearLayout
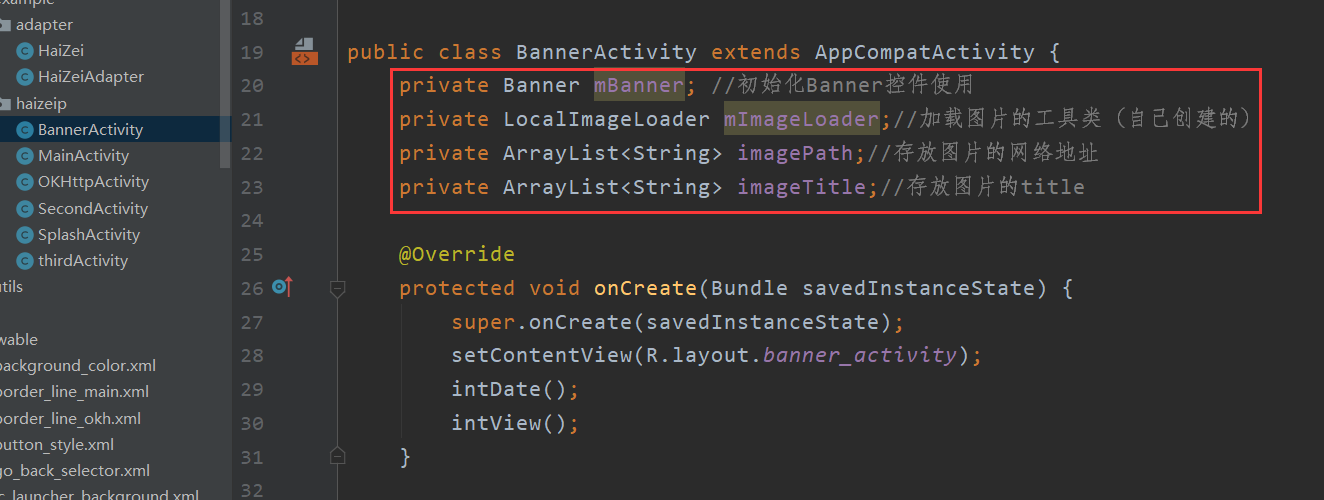
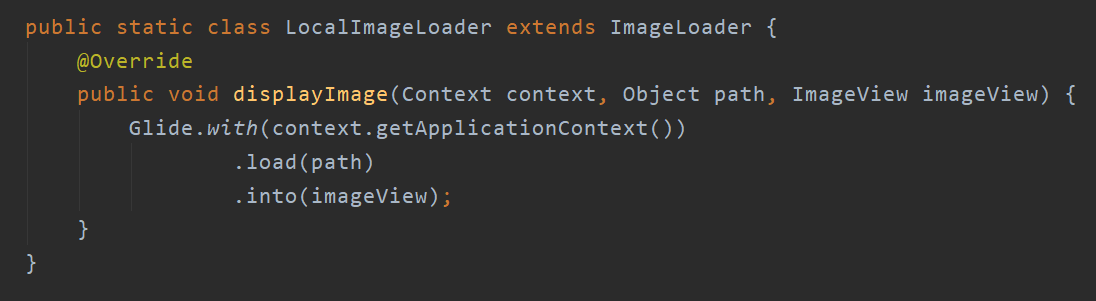
3.进入layout 对应的 Activity 里编写 Java代码: 3.1 在活动中创建参数: 注意:LocalImageLoader 这个类是我们自己在活动中创建的 继承 ImageLoader 的类。
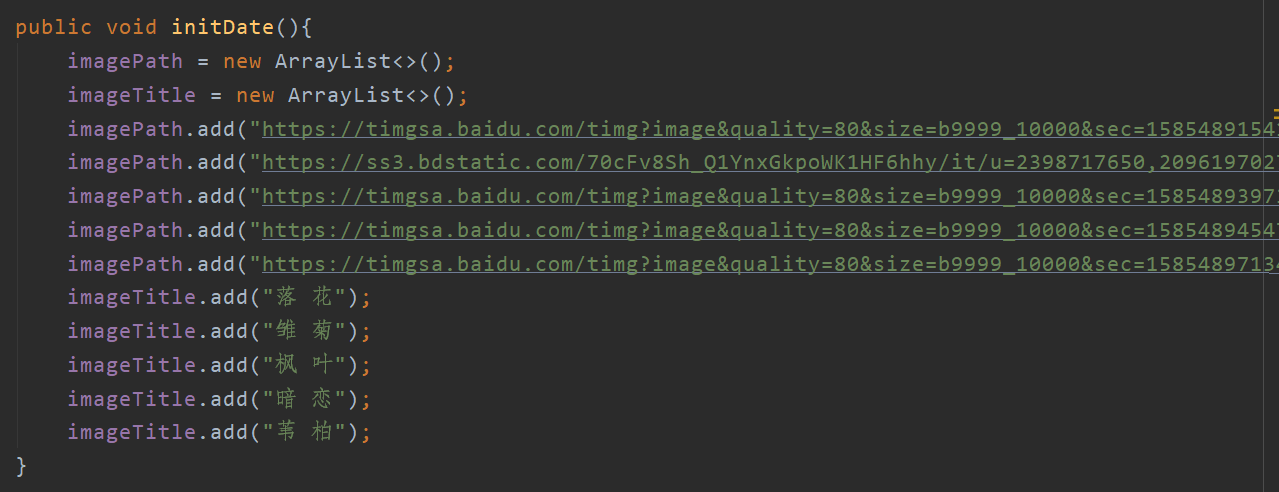
3.2 编写 initDate 类初始化数据: 包括每张图片的网络地址和title。
3.3 编写 initView 类: 注意:这里每个设置有多种效果可选,可参考靠此博客:https://www.jianshu.com/p/4f0903469bc8
3.3 编写 LocalImageLoader类 该类重接了继承的 ImageLoader 类中实现的接口的方法,加载网络图片。
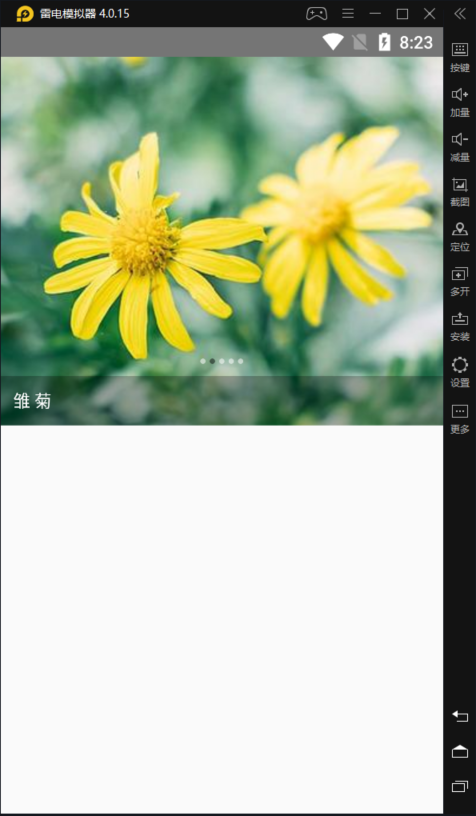
4. 实现效果
参考博客:https://blog.csdn.net/HelloSXQ/article/details/103024241
|
【本文地址】