css中如何使用background属性 |
您所在的位置:网站首页 › background怎么设置 › css中如何使用background属性 |
css中如何使用background属性
|
css中如何使用background属性
发布时间:2020-09-24 10:10:06
来源:亿速云
阅读:71
作者:小新
栏目:web开发
css中如何使用background属性?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧! css background属性定义和用法 background 简写属性在一个声明中设置所有的背景属性。 css background属性可以设置如下属性: background-color background-position background-size background-repeat background-origin background-clip background-attachment background-image 如果不设置其中的某个值,也不会出问题,比如 background:#ff0000 url('smiley.gif'); 也是允许的。 通常建议使用这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
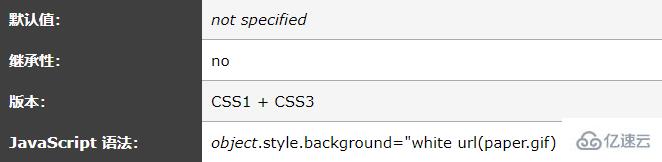
实例 如何在一个声明中设置所有背景属性 body { background: #00FF00 url(bgimage.gif) no-repeat fixed top; }浏览器支持 所有浏览器都支持 background 属性。 注释:IE8 以及更早的浏览器不支持一个元素多个背景图像。 注释:IE7 以及更早的浏览器不支持 "inherit"。IE8 需要 !DOCTYPE。IE9 支持 "inherit"。 可能的值
感谢各位的阅读!看完上述内容,你们对css中如何使用background属性大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 css gr 上一篇新闻:tomcat性能优化方式简单整理 下一篇新闻:css中list-style-image属性如何使用 10000元红包免费领
10000元红包免费领
红包可用于(云服务器、高防服务器、裸金属服务器、高防IP、云数据库、CDN加速)购买和续费 猜你喜欢 web前端入门到实战:CSS3中width值为max/min-content及fit-content web前端入门到实战:html中div使用CSS实现水平/垂直居中的多种方式 web前端入门到实战:HTML 转 PDF 图文报表实践 web前端入门到实战:html5 canvas模拟实现树的生长 mac 抓包工具Charles 使用(pc端) vue使用jsonp web前端入门到实战:几种HTML标签伪元素绑定事件的方式 web前端入门到实战:HTML5 VideoAPI,打造自己的Web视频播放器 web前端入门到实战:CSS3边框与圆角 web打印的最佳解决方案 |
【本文地址】
今日新闻 |
推荐新闻 |