纯css锚点跳转过渡效果 |
您所在的位置:网站首页 › a标签跳转页面指定位置 › 纯css锚点跳转过渡效果 |
纯css锚点跳转过渡效果
|
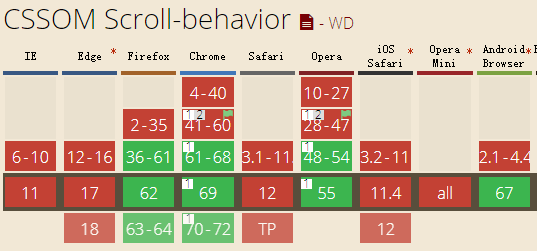
我们在浏览网站时,经常会看到返回顶部和楼层跳转的效果,但是这些大部分都是通过js来实现的。那么不用js也可以实现吗?答案是可以的。 ok,先上代码,下面再进行了解! html: 1 2 3 4 5 1 2 3 4 5css: body,html{ scroll-behavior: smooth; } nav { width: 790px; padding: 5px; border: 1px solid black; } a{ font-size: 2em; text-decoration: none; } .box { width: 800px; } .box div { height: 500px; border: 1px solid #000000; font-size: 5em; }注意我给body,html写了一个scroll-behavior: smooth,也正是因为这个属性,才使得锚点跳转有过渡效果。 可以说对于不懂js的小伙伴来说,这个属性简直就是好用到爆,而且过渡的流畅度还挺好的。 下面我们来了解下scroll-behavior: 语法:scroll-behavior有两个属性值,默认auto auto:滚动框立即滚动 smooth:实现平稳的滚动 用法:哪个容器需要滚动就在那里加上scroll-behaviorr: smooth(简单粗暴的理解 - -!) 这个属性虽然好用,但是兼容性还是值得考虑,目前IE不支持这个属性
想了解更多的小伙伴,可以到https://www.zhangxinxu.com/wordpress/2018/10/scroll-behavior-scrollintoview-%E5%B9%B3%E6%BB%91%E6%BB%9A%E5%8A%A8/,这位大佬的博客看下。 |
【本文地址】
今日新闻 |
推荐新闻 |