|
目录
内容介绍一、target属性二、href属性1、跳转2、假链接3、群发短信、发送邮件、拨打电话等4、锚点跳转5、打开本地资源或目录6、返回顶部
三、download属性四、完整代码五、预览
内容介绍
a标签常用属性:target,href,download。
一、target属性
属性值说明_top在整个窗口中打开_parent在父窗口打开_self默认,在当前框架下打开_blank在新窗口打开_framename在指定框架下打开
二、href属性
1、跳转
使用绝对路径和相对路径跳转指定URL
跳转网址 http://baidu.com
跳转至指定page页面(.html)
跳转指定页面 index.html
打开指定文件资源
打开指定文件资源 1.jpg
唤起QQ
唤起QQ
2、假链接
使用javascript:void(0);禁止跳转
使用javascript:void(0);禁止跳转
使用javascript:;禁止跳转
使用javascript:;禁止跳转
禁止默认跳转,执行自定义方法
禁止默认跳转,执行自定义方法
// 假链接,执行自定义方法
function selfMethod() {
console.log("点击a标签:", new Date());
}
3、群发短信、发送邮件、拨打电话等
详情:使用 a标签 和 js 群发短信
给10086发短信
给10086发短信,内容为"qxdy"
给10086和10000发短信,内容为"qxdy"
给某人发邮件,内容为"testSubject"
给10086打电话
// 点击按钮拨打电话
let button = document.getElementById("button")
button.onclick = function() {
window.location.href = "tel:10086"
}
4、锚点跳转
本页面锚点跳转
锚点跳转——本页面跳转
其他页面锚点跳转
锚点跳转——其他页面跳转
5、打开本地资源或目录
打开本地资源
打开本地资源目录
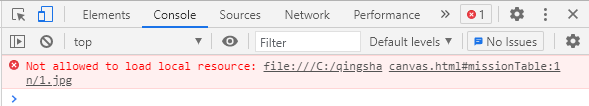
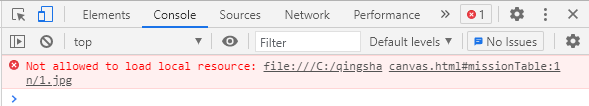
 无法打开本地文件:HTML文件要在本地直接打开 无法打开本地文件:HTML文件要在本地直接打开
6、返回顶部
网页返回顶部
三、download属性
点击下载本地文件,重命名为"test"
四、完整代码
DOCTYPE html>
a标签常用属性
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
a {
text-decoration: none;
}
.cons {
position: absolute;
top: 10%;
left: 50%;
transform: translate(-50%, 0%);
}
.lists {
min-width: 200px;
max-width: 70vw;
margin: 0 auto;
}
li {
width: 100%;
list-style: none;
min-height: 30px;
line-height: 20px;
text-align: center;
font-size: 16px;
margin-bottom: 20px;
}
li:nth-of-type(2n+1) a {
color: green;
}
li:nth-of-type(2n) a {
color: red;
}
#button {
padding: 5px 15px;
border-radius: 5px;
}
h6 {
height: 20px;
line-height: 20px;
text-align: center;
margin-bottom: 15px;
background-color: #ccc;
border-style: groove;
outline: 0.5px #999 dashed;
}
.missionTable {
width: 70vw;
font-size: 13px;
margin: 0 auto;
margin-bottom: 20px;
table-layout: fixed;
border-bottom: none;
border: 0.3px solid #999;
}
caption {
height: 30px;
line-height: 30px;
border: 1px dashed #999;
background-color: #ddd;
}
.missionTable,
thead,
th,
tr,
td {
text-align: center;
border-collapse: collapse;
}
.missionTable thead {
border-radius: 6px 6px 0px 0px;
border-bottom: 1px solid #D5D5D5;
}
.missionTable th {
height: 25px;
line-height: 25px;
font-size: 14px;
font-family: PingFang SC;
color: #222222;
border: 1px solid #999;
background: #FCFDFD;
}
tbody tr {
height: 25px;
line-height: 25px;
background: #FFFFFF;
border-bottom: 0.4px solid #999;
}
tbody td {
border-right: 1px solid #999;
}
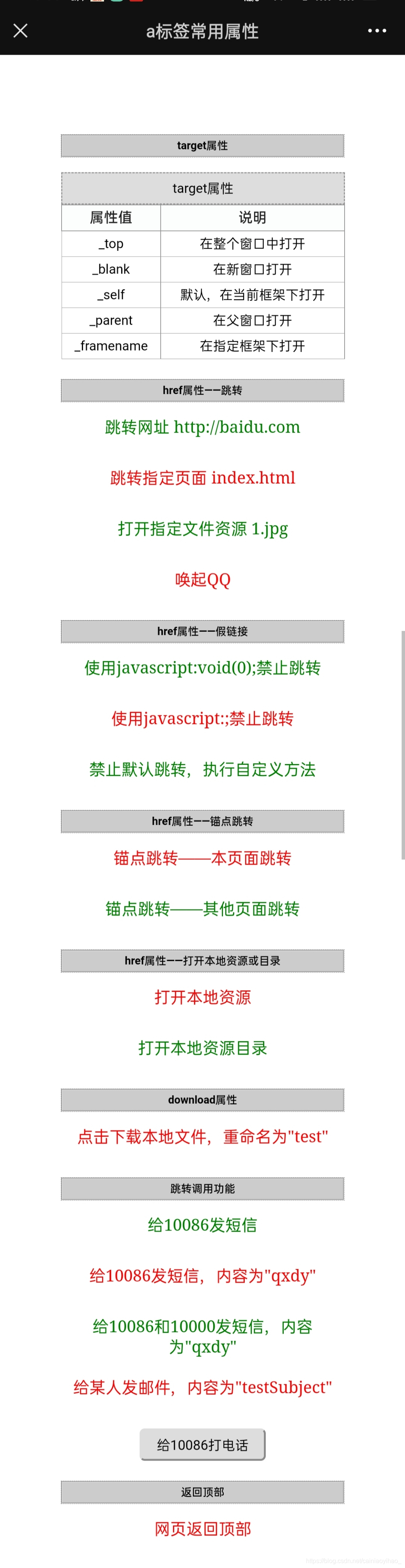
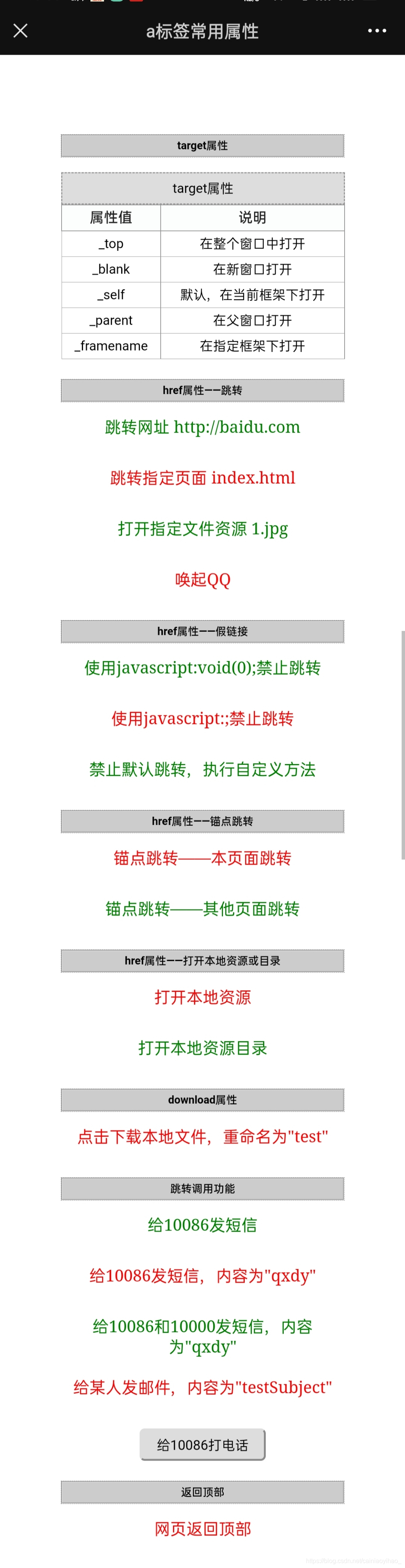
target属性
target属性
属性值
说明
_top
在整个窗口中打开
_blank
在新窗口打开
_self
默认,在当前框架下打开
_parent
在父窗口打开
_framename
在指定框架下打开
href属性——跳转
跳转网址 http://baidu.com
跳转指定页面 index.html
打开指定文件资源 1.jpg
唤起QQ
href属性——假链接
使用javascript:void(0);禁止跳转
使用javascript:;禁止跳转
禁止默认跳转,执行自定义方法
href属性——锚点跳转
锚点跳转——本页面跳转
锚点跳转——其他页面跳转
href属性——打开本地资源或目录
打开本地资源
打开本地资源目录
download属性
点击下载本地文件,重命名为"test"
跳转调用功能
给10086发短信
给10086发短信,内容为"qxdy"
给10086和10000发短信,内容为"qxdy"
给某人发邮件,内容为"testSubject"
给10086打电话
返回顶部
网页返回顶部
// 点击按钮拨打电话
let button = document.getElementById("button")
button.onclick = function() {
window.location.href = "tel:10086"
}
// 假链接,执行自定义方法
function selfMethod() {
console.log("点击a标签:", new Date());
}
五、预览

标签:a标签,href,download,target
更多演示案例,查看 案例演示
欢迎评论留言!
|  无法打开本地文件:HTML文件要在本地直接打开
无法打开本地文件:HTML文件要在本地直接打开