1.4 |
您所在的位置:网站首页 › axure长宽单位 › 1.4 |
1.4
|
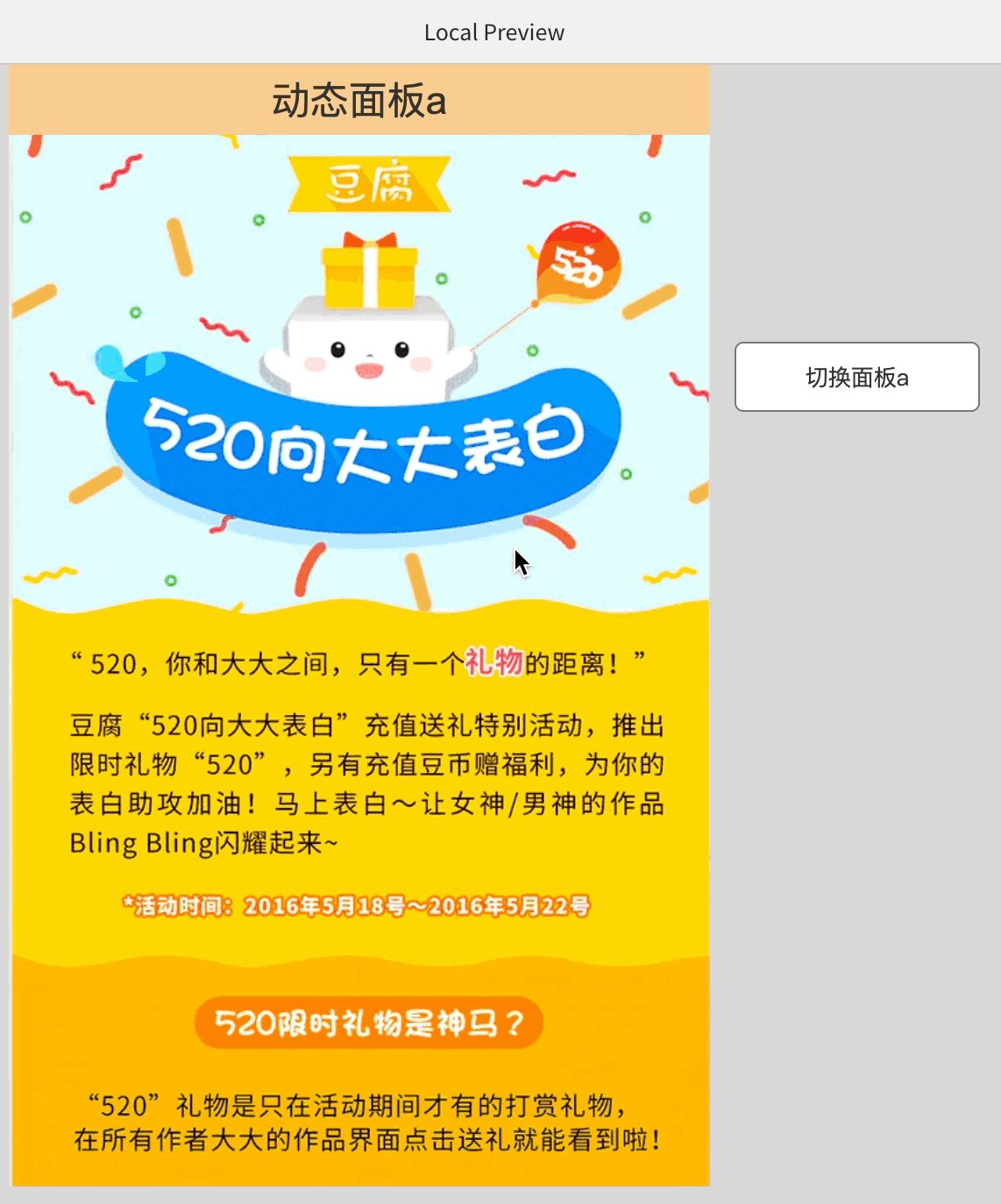
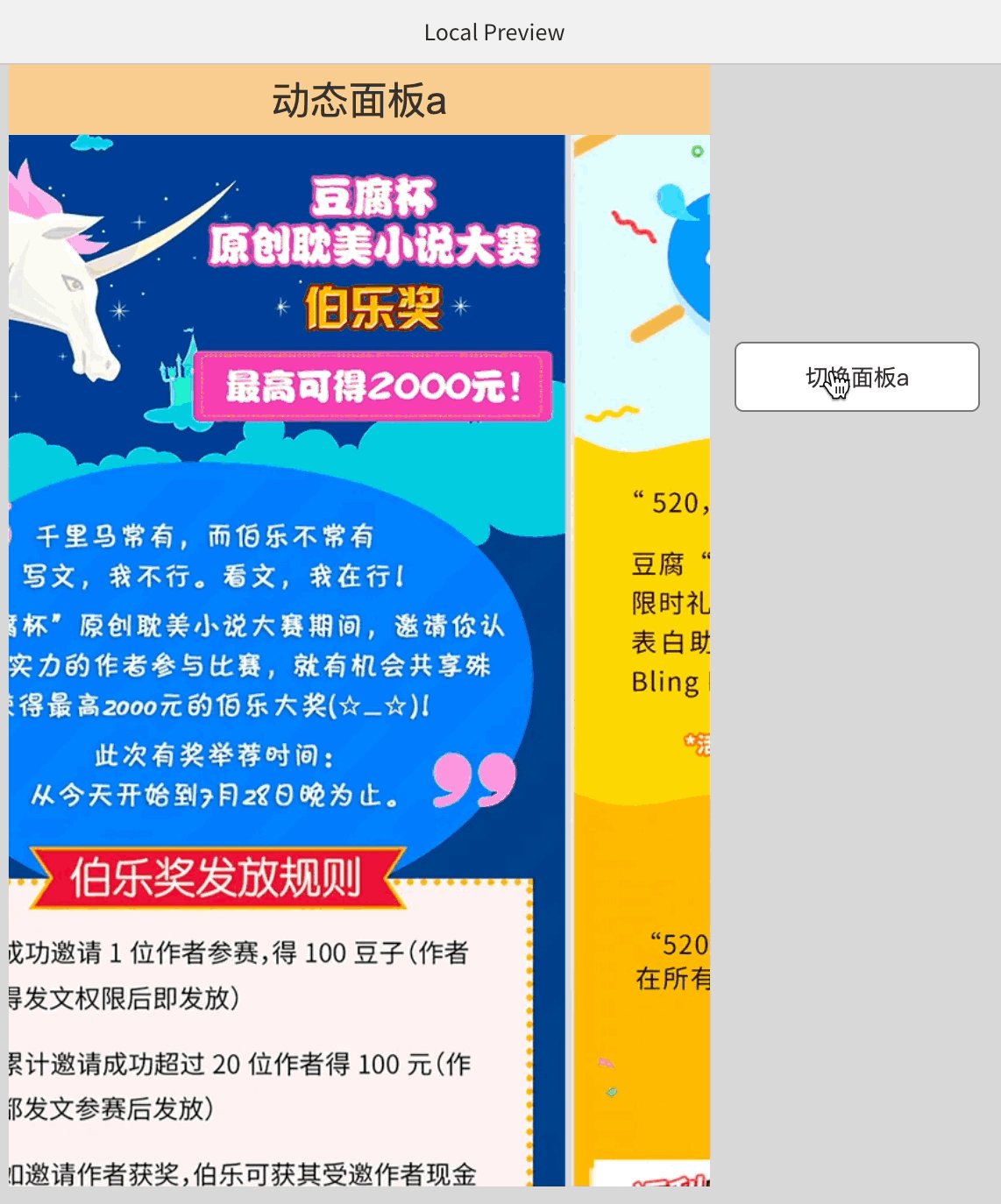
相关链接 目录Axure中文学习网AxureShopAxureShop-QA 案例目标1. 掌握 动态面板 的内置 滚动浏览 功能 一般情况下:移动端 -> 拖拽方式、PC端 -> 滚动条方式。 在案例8 【动态面板】浏览、翻页、回弹中 已经通过动态面板实现了移动端 -> 拖拽方式 浏览页面,本案例中将掌握 PC端 -> 滚动条方式 的实现方式 一、成品效果Axure Cloud 案例11-【动态面板-滚动条1】 版本介绍一、切换 1.1 page1时:点击切换面板a,可以切换到page2。 1.2 page2时:点击切换面板a,可以切换到page1。 1.3 切换页面后不保存浏览进度,从头部重新浏览。 二、滚动 2.1 支持浏览方式:鼠标滚轮。 2.2 支持浏览方式:拖拽进度条。 2.3 支持浏览方式:点击进度条。 2.4 范围:动态面板所有子页面(强制)。
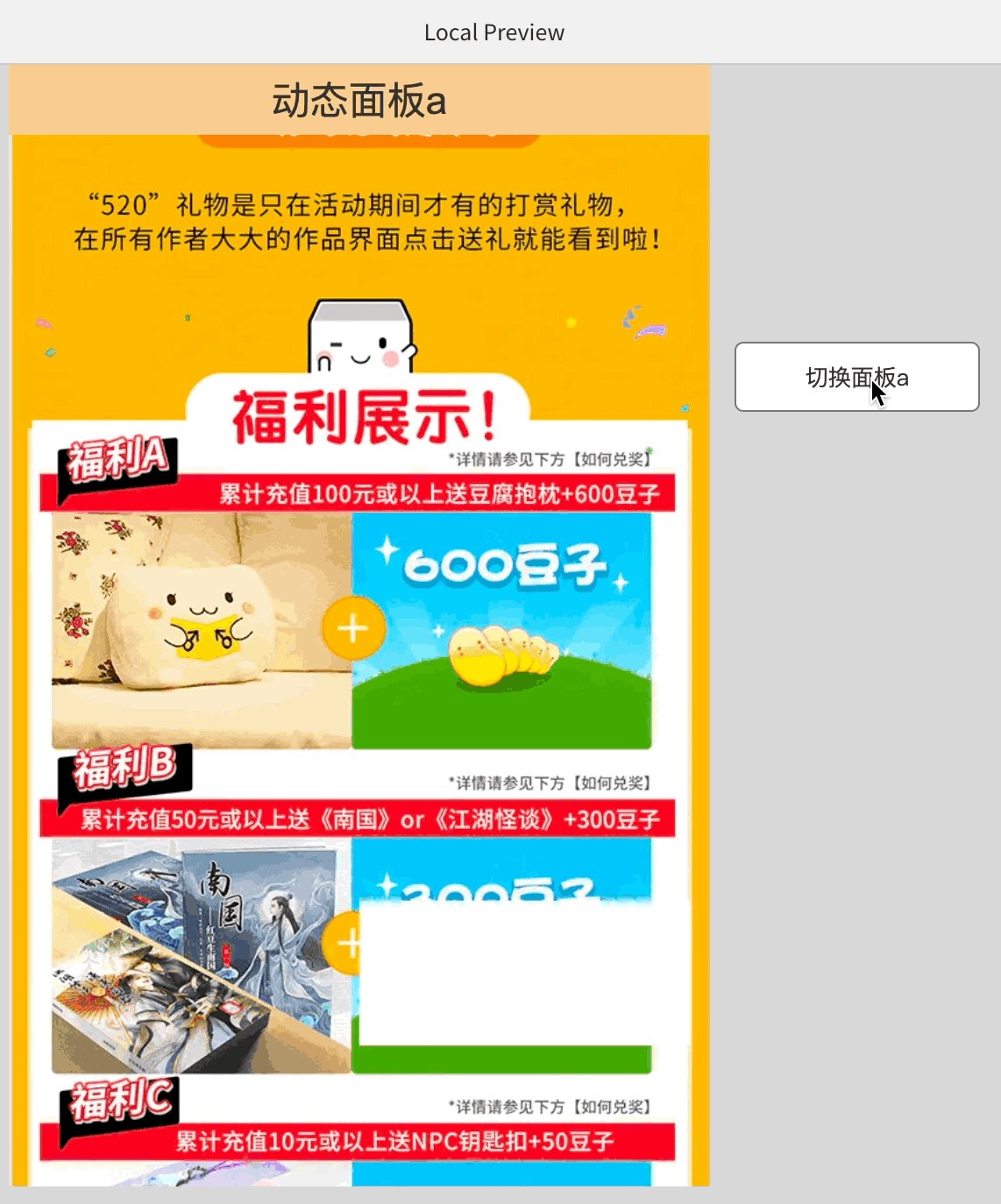
首先找几张长图,作为素材。这里我找了一张整图,手动剪裁为3张。
素材尺寸:如下所示,因为配置中涉及到一些计算场景,尺寸相同直接使用我的公式即可,不同的话则根据实际情况,自己计算。
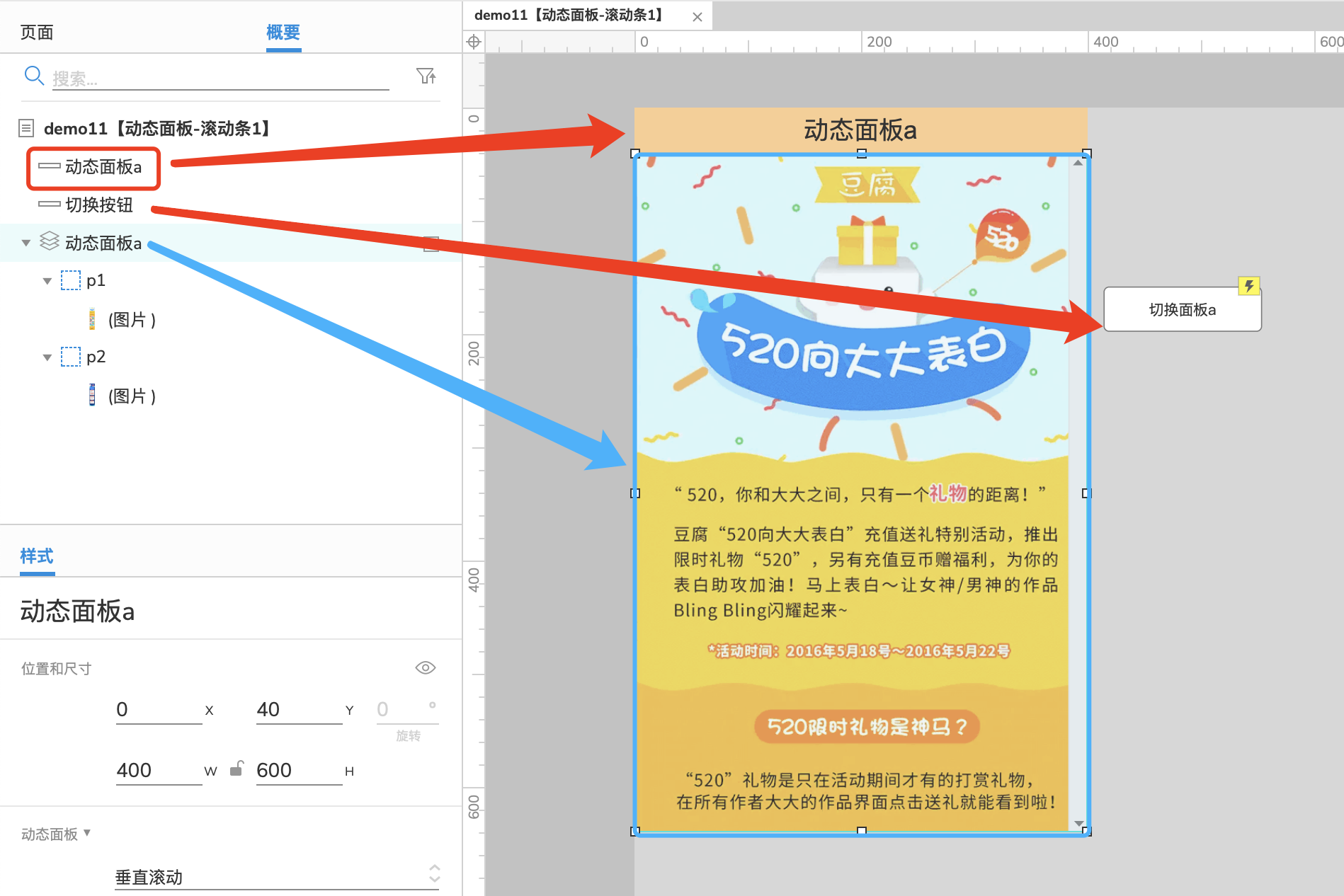
使用元件 -> 动态面板,创建2个子页面p1、p2,分别将图1,图2放入其中。(图3暂时不需要) 注意:动态面板和各个素材尺寸宽度一样。 动态面板 -> 400 x 600,图1 -> 400 x 1703, 图2 -> 400 x 600。
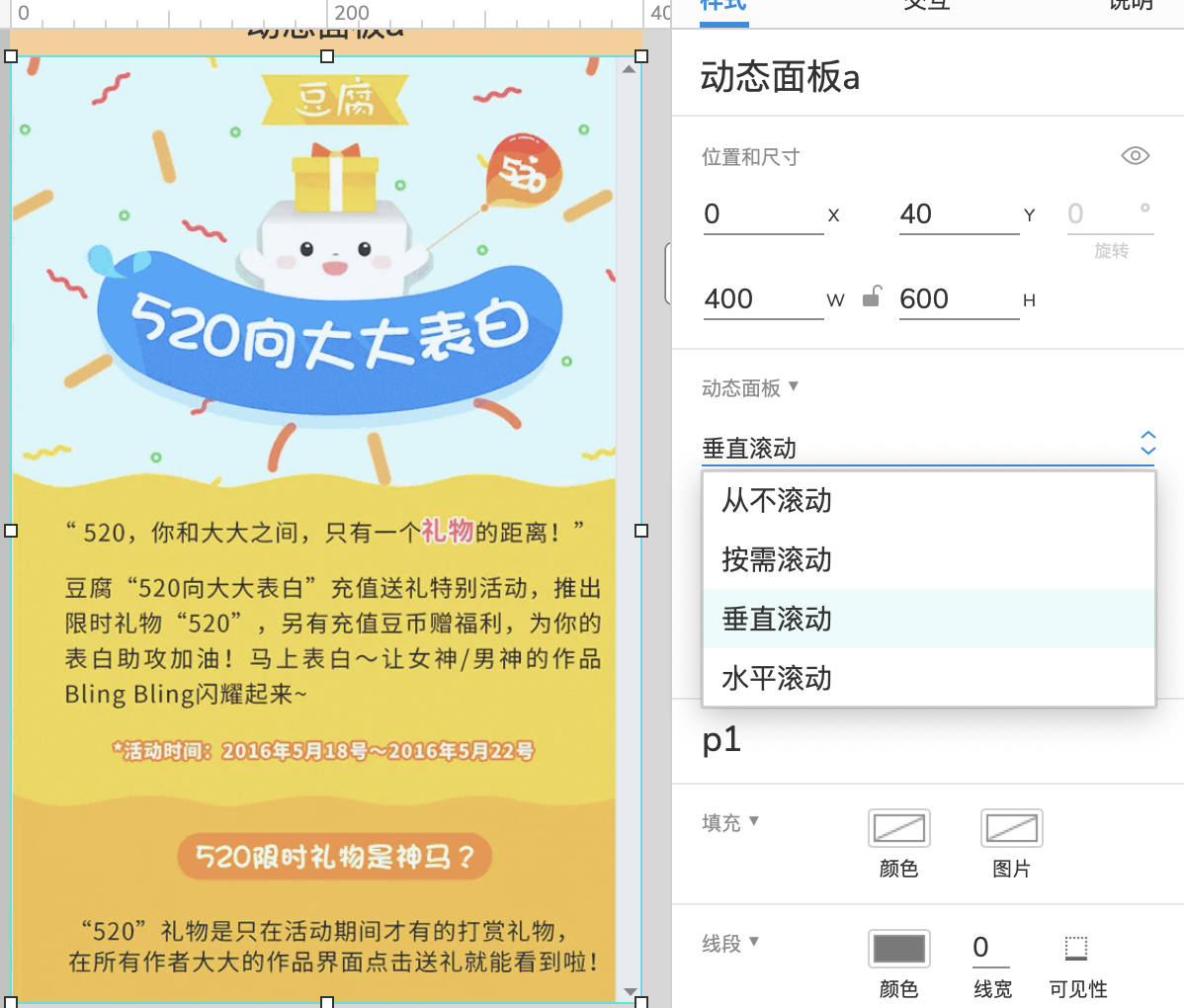
动态面板 -> 样式,按图中位置,设置效果为:垂直滚动。
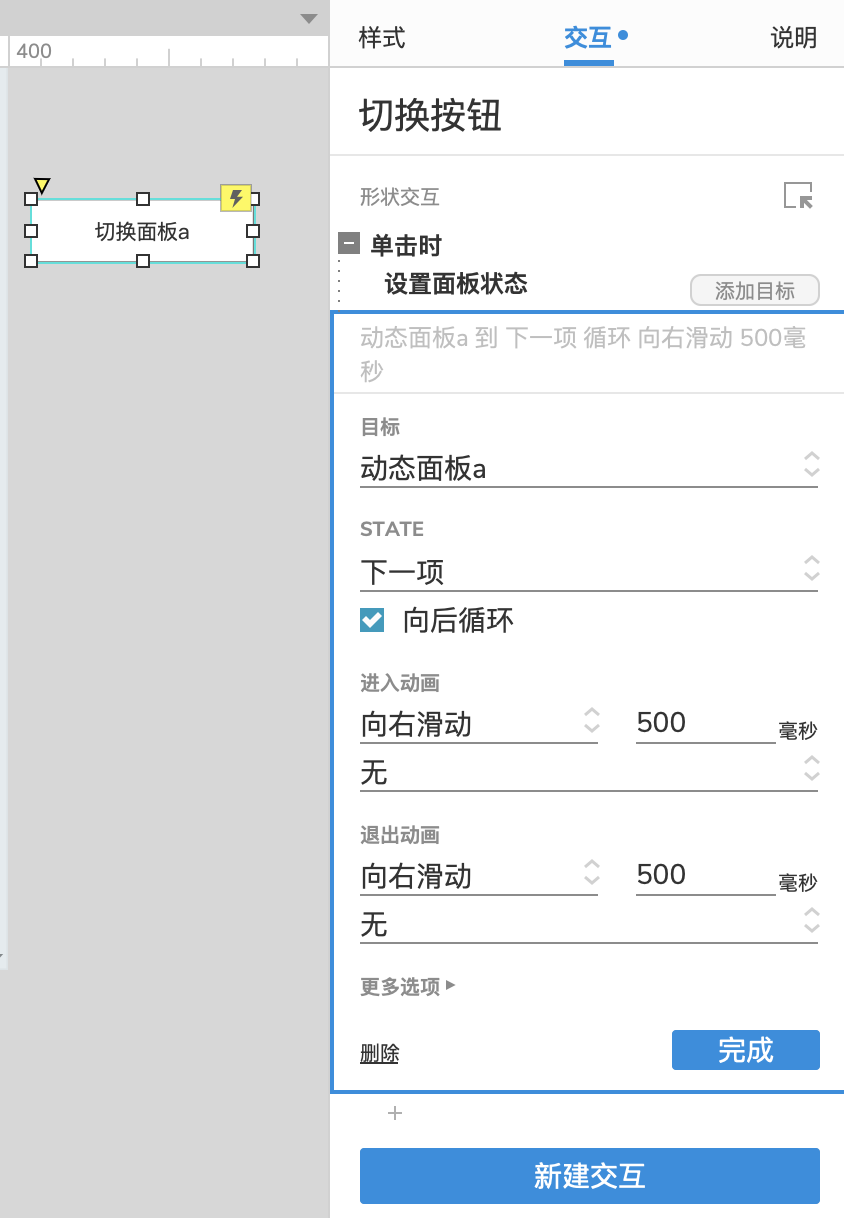
使用元件 -> 矩形,作为切换按钮。 矩形 -> 交互 ,设置单机时,将动态面板切换到下一项,记住选中向后循环。 进入动画、退出动画可以根据自己喜好选择
22/09/08
M
|
【本文地址】
今日新闻 |
推荐新闻 |