el |
您所在的位置:网站首页 › axure表格宽度自适应 › el |
el
|
原文链接 重点就一个方法 :width="flexColumnWidth(‘date’,tableData)" 第一个参数是这个列的字段 第二个参数是这个表格的数据 只需要给对应的列 el-table-column 标签加上此方法 即可做到此列自适应 其他的列想要自适应宽度 同样使用 :width 方法即可 此段代码可直接复制使用: 这是情景一: 需要自适应宽度的数据string,直接是在数组每一项下 {{ scope.row.string }} export default { data () { return { tableData: [ { string: '条件他又长又短的', name: '王小虎', a: '12', b: '211', c: '11111111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1518 弄' }, { string: '一二三四五六七八九十', name: '王小虎', a: '12', b: '211', c: '111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1517 弄' }, { string: '条件他又长又短的的女分的看到偶尔偶尔饿哦偶尔分佛开口分配佛分富婆看哦考配哦', name: '王小虎', a: '111111', b: '211', c: '111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1519 弄' }, { string: '条件他又长又看到配佛分富婆看哦考配哦', name: '王小虎', a: '12', b: '211', c: '111', d: '1', e: 11, f: '122', address: '123456789' } ] } }, methods: { // 自适应表格列宽 flexColumnWidth (str, arr1, flag = 'max') { // str为该列的字段名(传字符串);tableData为该表格的数据源(传变量); // flag为可选值,可不传该参数,传参时可选'max'或'equal',默认为'max' // flag为'max'则设置列宽适配该列中最长的内容,flag为'equal'则设置列宽适配该列中第一行内容的长度。 str = str + '' let columnContent = '' if (!arr1 || !arr1.length || arr1.length === 0 || arr1 === undefined) { return } if (!str || !str.length || str.length === 0 || str === undefined) { return } if (flag === 'equal') { // 获取该列中第一个不为空的数据(内容) for (let i = 0; i // console.log('该列数据[0]:', arr1[0][str]) columnContent = arr1[i][str] break } } } else { // 获取该列中最长的数据(内容) let index = 0 for (let i = 0; i return } const now_temp = arr1[i][str] + '' const max_temp = arr1[index][str] + '' if (now_temp.length > max_temp.length) { index = i } } columnContent = arr1[index][str] } // console.log('该列数据[i]:', columnContent) // 以下分配的单位长度可根据实际需求进行调整 let flexWidth = 0 for (const char of columnContent) { if ((char >= 'A' && char = 'a' && char // 如果是中文字符,为字符分配15个单位宽度 flexWidth += 15 } else { // 其他种类字符,为字符分配8个单位宽度 flexWidth += 8 } } if (flexWidth // // 设置最大宽度 // flexWidth = 250 // } return flexWidth + 'px' } } }这是情景二: 我们要自适应的这个列的数据字段 嵌套了一层 是在tableData每一个对象下的obj1对象里此时就需要将 flexColumnWidth 方法的 取值方式修改下,直接修改成 arr1[i]['obj1']['string']和arr1[index]['obj1']['string'],既去取每一项对象下obj1下的string。 
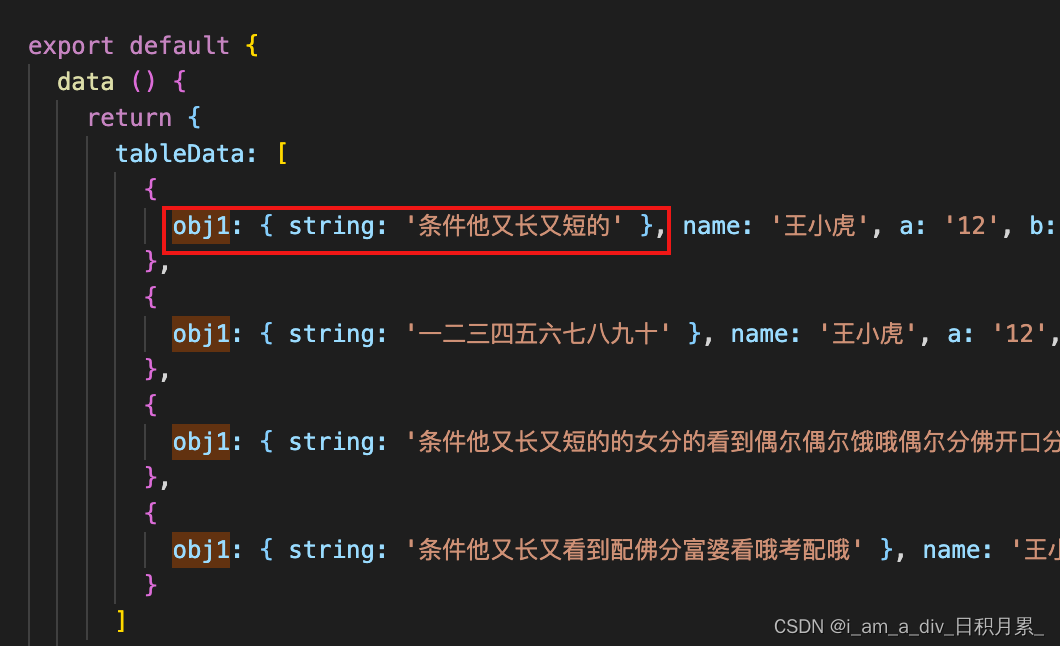
代码可以直接复制使用: export default { data () { return { tableData: [ { obj1: { string: '条件他又长又短的' }, name: '王小虎', a: '12', b: '211', c: '11111111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1518 弄' }, { obj1: { string: '一二三四五六七八九十' }, name: '王小虎', a: '12', b: '211', c: '111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1517 弄' }, { obj1: { string: '条件他又长又短的的女分的看到偶尔偶尔饿哦偶尔分佛开口分配佛分富婆看哦考配哦' }, name: '王小虎', a: '111111', b: '211', c: '111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1519 弄' }, { obj1: { string: '条件他又长又看到配佛分富婆看哦考配哦' }, name: '王小虎', a: '12', b: '211', c: '111', d: '1', e: 11, f: '122', address: '123456789' } ] } }, methods: { // 自适应表格列宽 flexColumnWidth (str, arr1, flag = 'max') { console.log(str) // str为该列的字段名(传字符串);tableData为该表格的数据源(传变量); // flag为可选值,可不传该参数,传参时可选'max'或'equal',默认为'max' // flag为'max'则设置列宽适配该列中最长的内容,flag为'equal'则设置列宽适配该列中第一行内容的长度。 str = str + '' let columnContent = '' if (!arr1 || !arr1.length || arr1.length === 0 || arr1 === undefined) { return '80px' // 给个默认的 } if (!str || !str.length || str.length === 0 || str === undefined) { return '80px' // 给个默认的 } if (flag === 'equal') { // 获取该列中第一个不为空的数据(内容) for (let i = 0; i // console.log('该列数据[0]:', arr1[0]['obj1']['string']) columnContent = arr1[i]['obj1']['string'] break } } } else { // 获取该列中最长的数据(内容) let index = 0 for (let i = 0; i return } const now_temp = arr1[i]['obj1']['string'] + '' const max_temp = arr1[index]['obj1']['string'] + '' if (now_temp.length > max_temp.length) { index = i } } columnContent = arr1[index]['obj1']['string'] } // console.log('该列数据[i]:', columnContent) // 以下分配的单位长度可根据实际需求进行调整 let flexWidth = 0 for (const char of columnContent) { if ((char >= 'A' && char = 'a' && char // 如果是中文字符,为字符分配15个单位宽度 flexWidth += 15 } else { // 其他种类字符,为字符分配8个单位宽度 flexWidth += 8 } } if (flexWidth // // 设置最大宽度 // flexWidth = 250 // } // 可以再多留部分的padding flexWidth += 30 return flexWidth + 'px' } } }情景三:在表格的总宽度不够时候,会出现滚动条 是正常的。此时剩余的每列会自动平均分配获得相等宽度 情景四:也可以手动给剩余的分配列宽比例 注意是两种数据结构 两种方法的细节不一样! |
【本文地址】
今日新闻 |
推荐新闻 |

