AXURE教程 |
您所在的位置:网站首页 › axure弹出窗口和关闭按钮 › AXURE教程 |
AXURE教程
 非确认的提示使用AXURE如何实现?一起从文中了解一下吧~
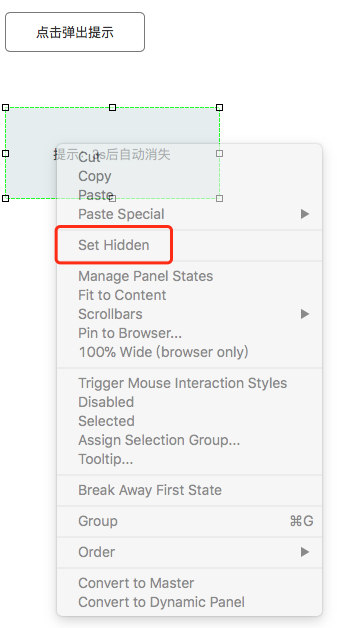
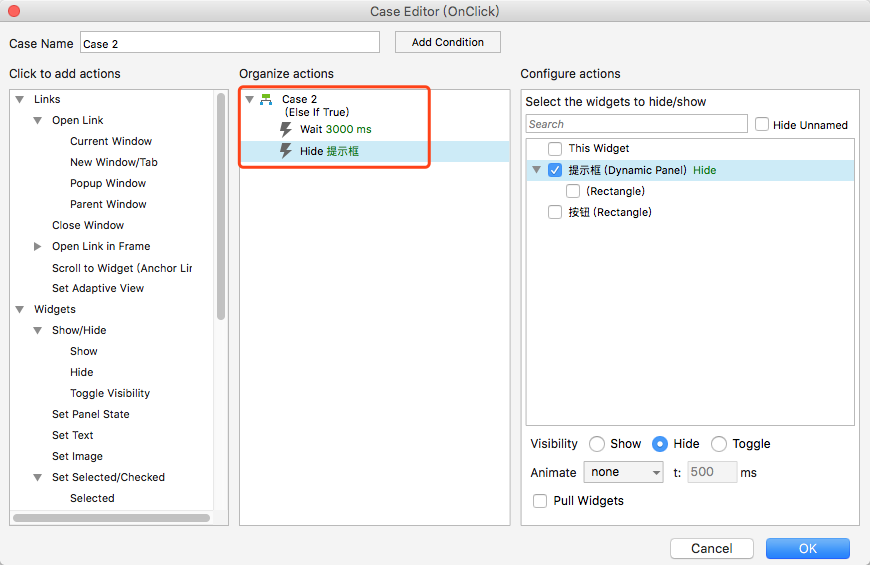
如今非确认提示大多使用的提示方式为Toast,即无需交互可自动消失,这类提示不能承载太多内容。例如:“支付成功”、“输入信息有误”、“有8条信息更新”等,属于弱提示一类。 这种提示方式使用AXURE如何实现?了解一下其中一种实现方式。 电脑系统: macOS v10.13.3 AXURE:v8.1.0.3366 Step1:设置基础控件 拖进按钮控件,命名为“按钮”,输入文字“点击弹出提示”; 拖进动态面板控件,双击动态面板,命名为“提示框”,双击“state1”; 拖出矩形进入“state1”,输入文字“提示:3s后自动消失”,关闭“state1”tab,右击“提示框”动态面板,选择“set hidden”,将提示框设置为隐藏。
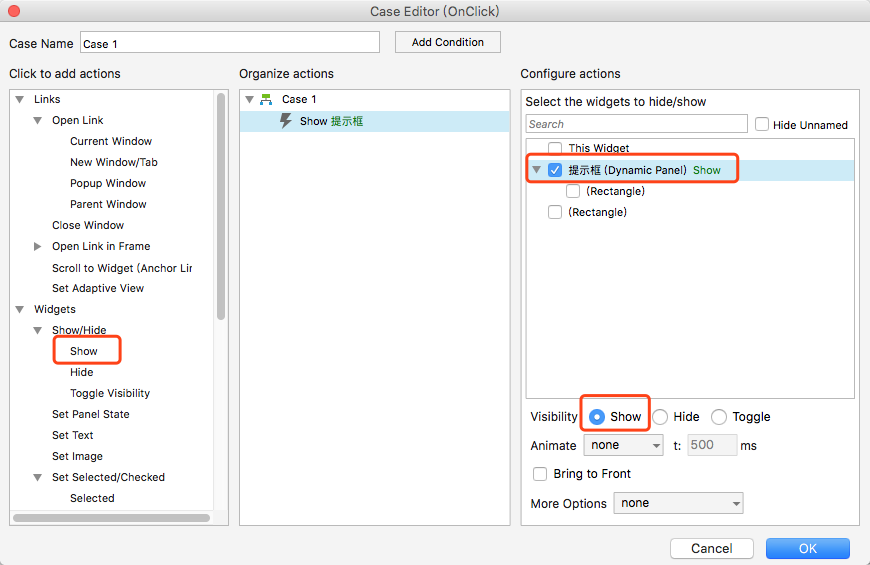
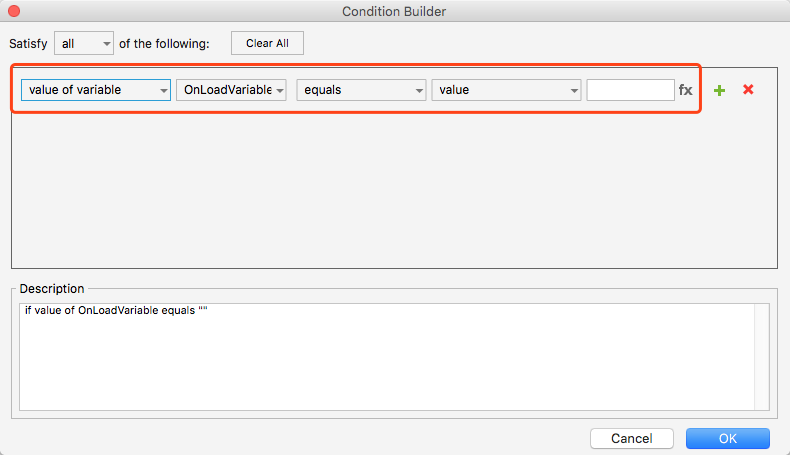
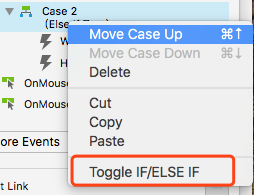
右击右侧的组件属性的case2,选择“Toggle IF/ELSE IF”,设置为“if true”;
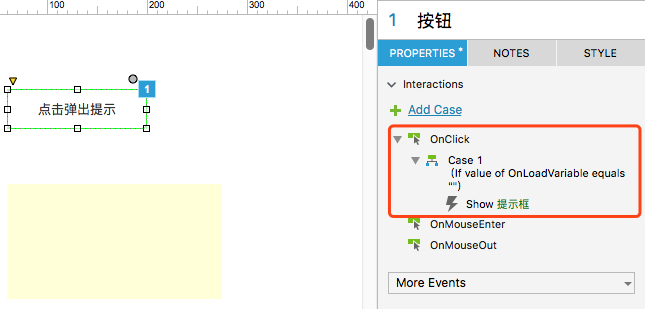
保存预览,即可看到效果。可以根据需求调整组建的形状和位置,高保真原型就可以实现了!
本文由 @sundea 原创发布于人人都是产品经理。未经许可,禁止转载 题图来自Unsplash,基于CCO协议 |
【本文地址】
今日新闻 |
推荐新闻 |