Axure:实现可拖动进度条 |
您所在的位置:网站首页 › axure垂直拖动界限 › Axure:实现可拖动进度条 |
Axure:实现可拖动进度条
|
将2、3两个圆角矩形元件重叠,需要严丝合缝的重叠,设置x值和y值一致。 设置填充色元件的width=0;因为初始状态进度是0的~ 然后将圆形滑块与进度条左侧对齐,布局调整为一个进度条该有的样子 ,如下图:
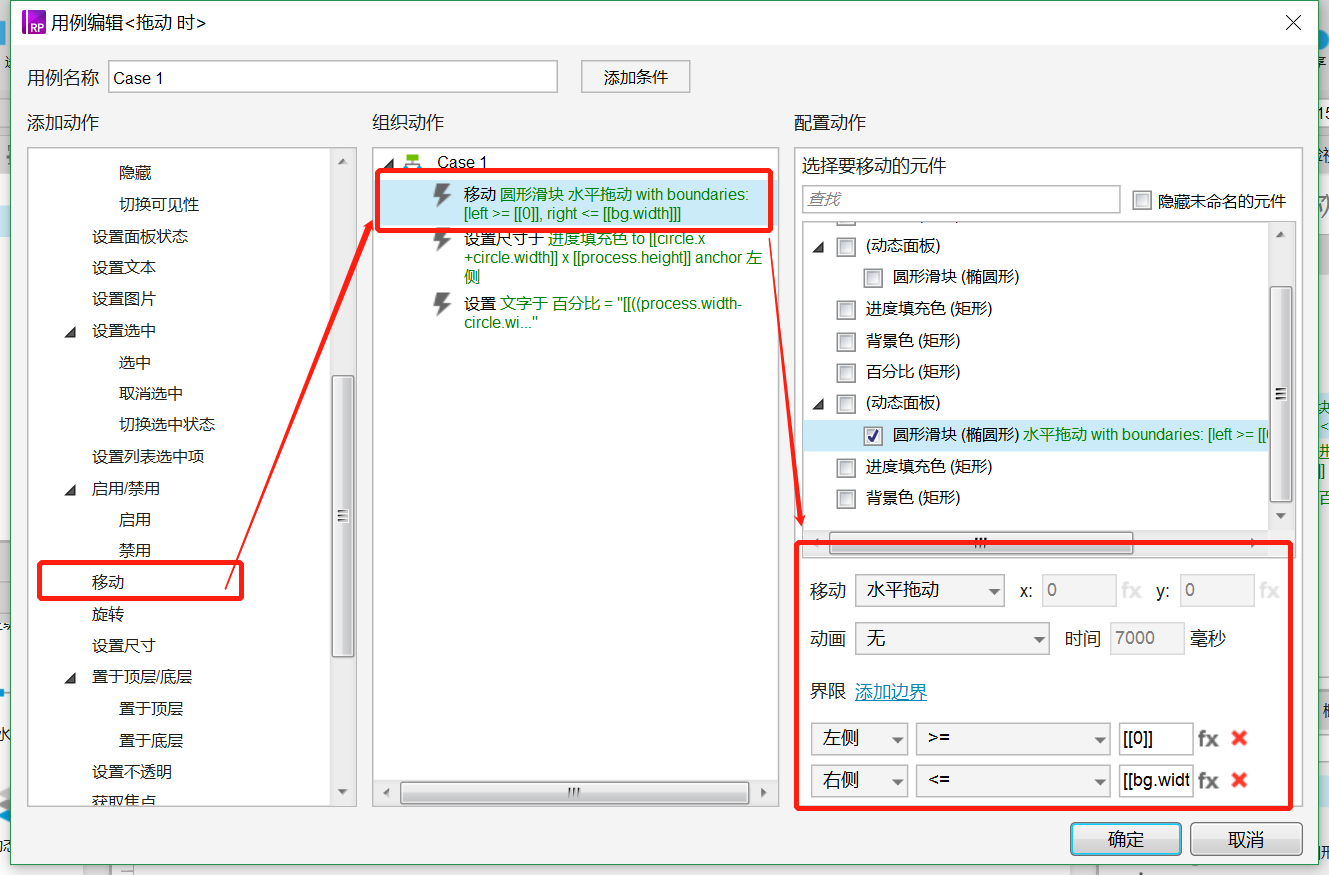
到这里,可以F5欣赏一下UI效果(。・∀・)ノ 咦,圆形元件,为什么无法拖拽?说好的自由拖拽呢? 动态面板是唯一一个能够被拖动的元件,任何元件想要达到拖动的效果,必须放在动态面板中。并且,在动态面板的触发事件“拖动时”当中设置用例。所以要达到自由拖拽的效果,必须是动态面板,其他元件是没有这个功能的。 将圆形元件转换为动态面板:选中元件,点击右键>转换为动态面板,动态面板的触发事件“拖动时”中,添加用例。 用例包含下列动作:
圆形滑块设置水平拖动,并且设置滑动拖动的左右边界,限制其拖动边界不超过bg背景元件的左右两侧。
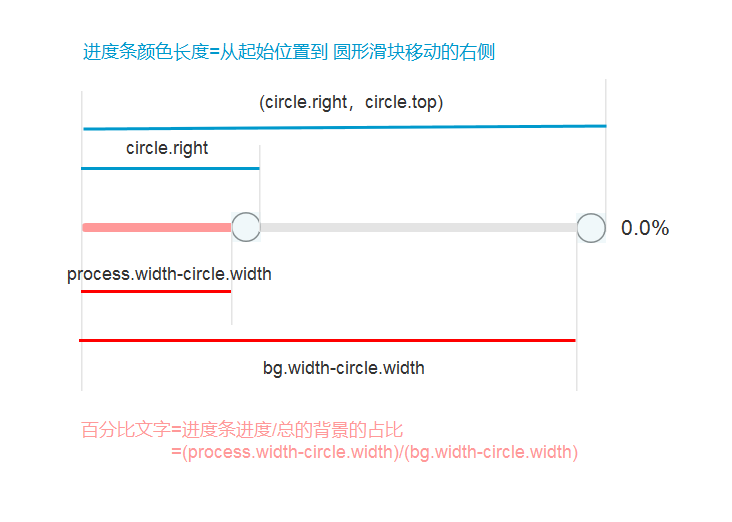
圆形滑块转为动态面板后,在面板状态中,其位置是从(0,0)开始的,所以滑动范围是从0开始,即左侧left>=0,限制滑动最大距离不超过进度条灰色元件的宽度,即右侧right进度条填充色宽度改变->百分比文字效果改变 文字百分比计算,如下图红色部分所示:
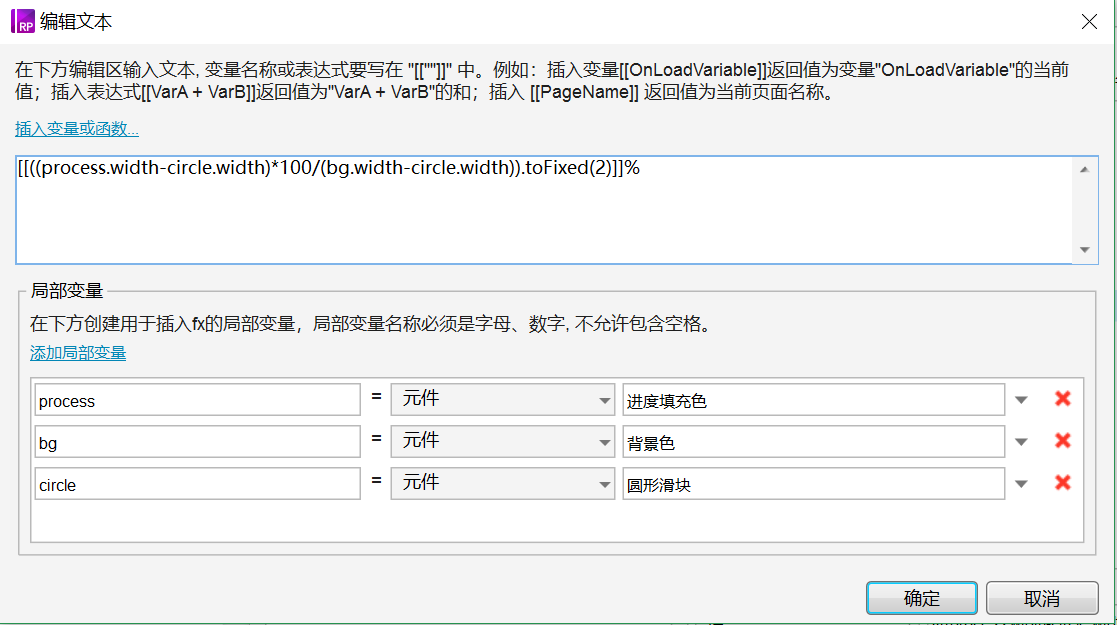
这里分子分母分别都减掉了一个圆形滑块的宽度:circle.width(circle即为圆形滑块) 为什么要这么处理呢?(以下4步,有些繁琐,不看也没关系,直接使用结论就好(⓿_⓿)) 以上设置完,万事大吉了吗? 并没有,因为拖动过程中,百分比除出来的结果可能除不尽,小数点位数特别长长长,我们要对结果进行保留小数位。 这里介绍几个函数: 1. to Exponential(decimal Points) 用途:把数值转换为指数计数法。 参数:decimal Points为保留小数的位数。 用途:将一个数字转为保留指定位数的小数,小数位数超出指定位数时进行四舍五入。 参数:decimalPoints为保留小数的位数。 用途:把数字格式化为指定的长度。 参数:length为格式化后的数字长度,小数点不计入长度。我们选择第二个toFixed,保留指定小数位,并且超出部分进行四舍五入。 这个函数怎么用呢? 例如:保留2为小数,并四舍五入,LVAR.toFixed(2),LVAR是什么呢? 就是求出来的结果。 完美~
总结 以上~ 本文由 @天下小雨 原创发布于人人都是产品经理。未经许可,禁止转载。 题图来自Unsplash,基于CC0协议。返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |