axure隐藏滚动条 |
您所在的位置:网站首页 › axure动态面板如何隐藏滚动条 › axure隐藏滚动条 |
axure隐藏滚动条
|
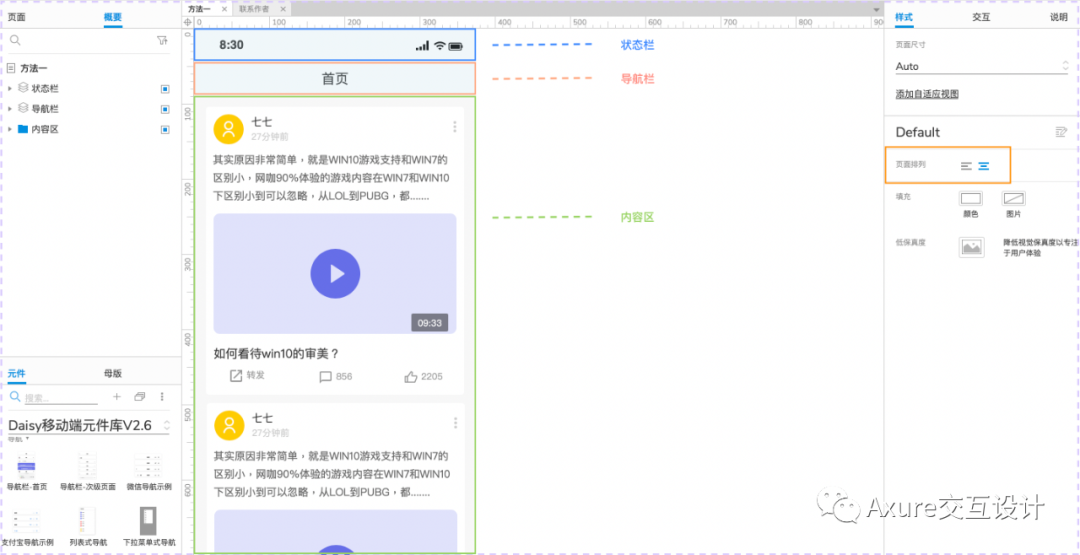
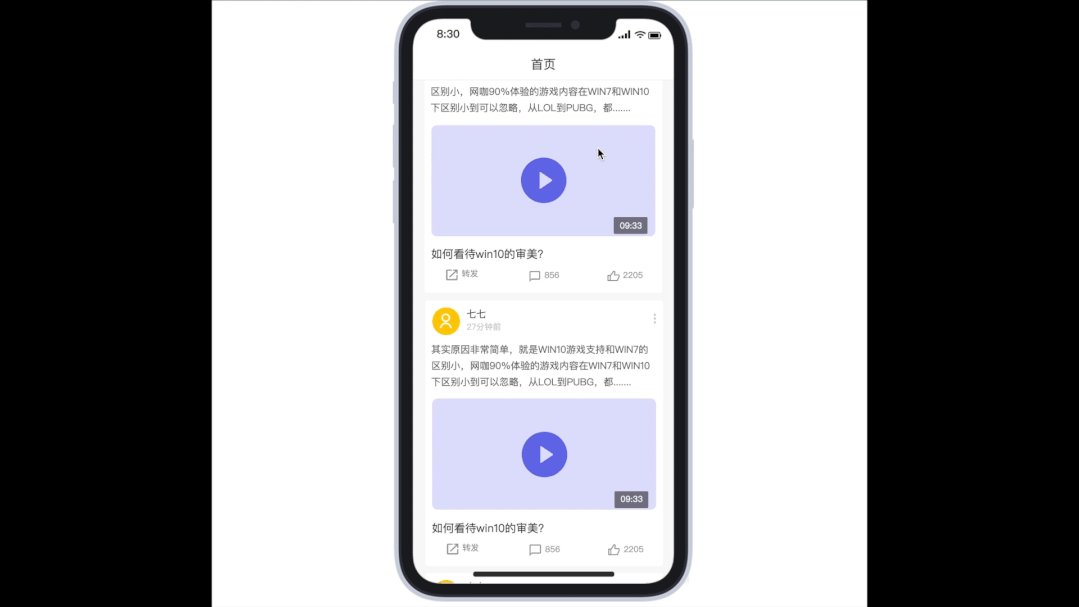
作品名称:隐藏页面滚动条的3种方法 作品编号:Case001 软件版本:Axure9 作品类型:交互案例 原型预览链接(附源文件下载链接):http://daisyaxure.com/demo/Case001 很多朋友在使用Axure制作移动端原型时,希望内容区域在固定的区域内滚动,但是转换为动态面板后,显示滚动条会使美观度大打折扣,本文将介绍3个可以隐藏滚动条的小tips。 方法一:使用设备模版素材进行遮挡1.按照下图所示准备好所有的元件,页面排列方式选择居中,这样可以保证预览时我们内容始终是页面居中显示的。
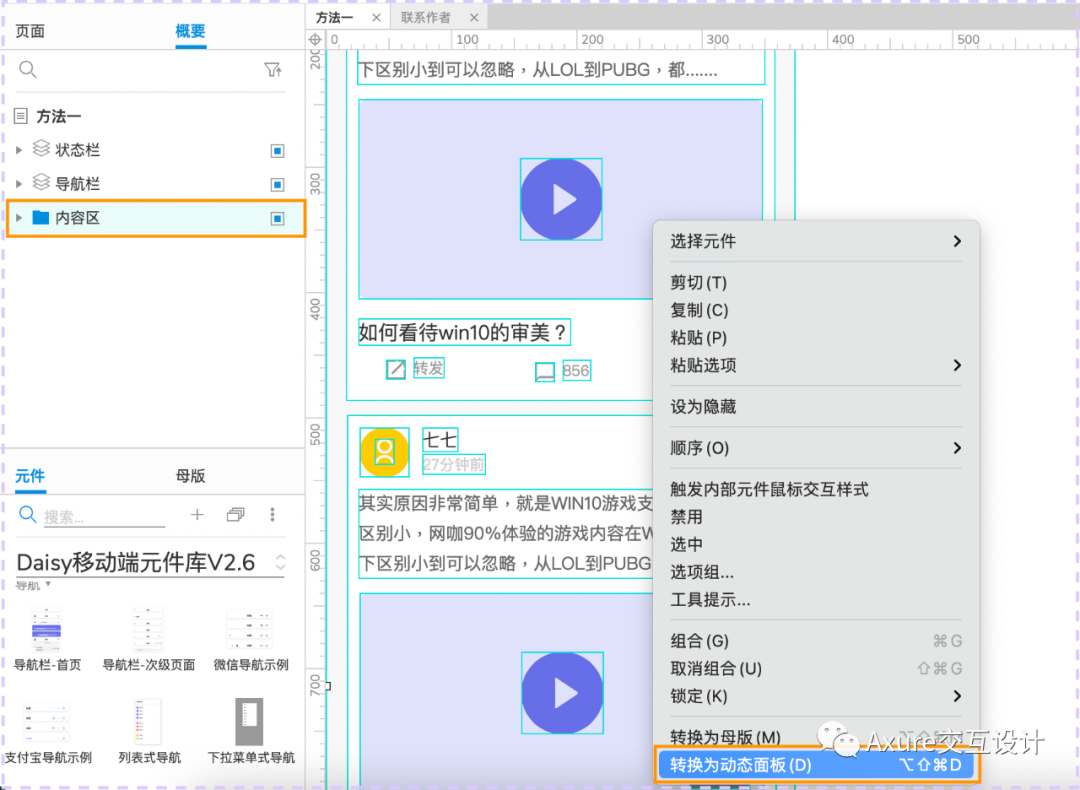
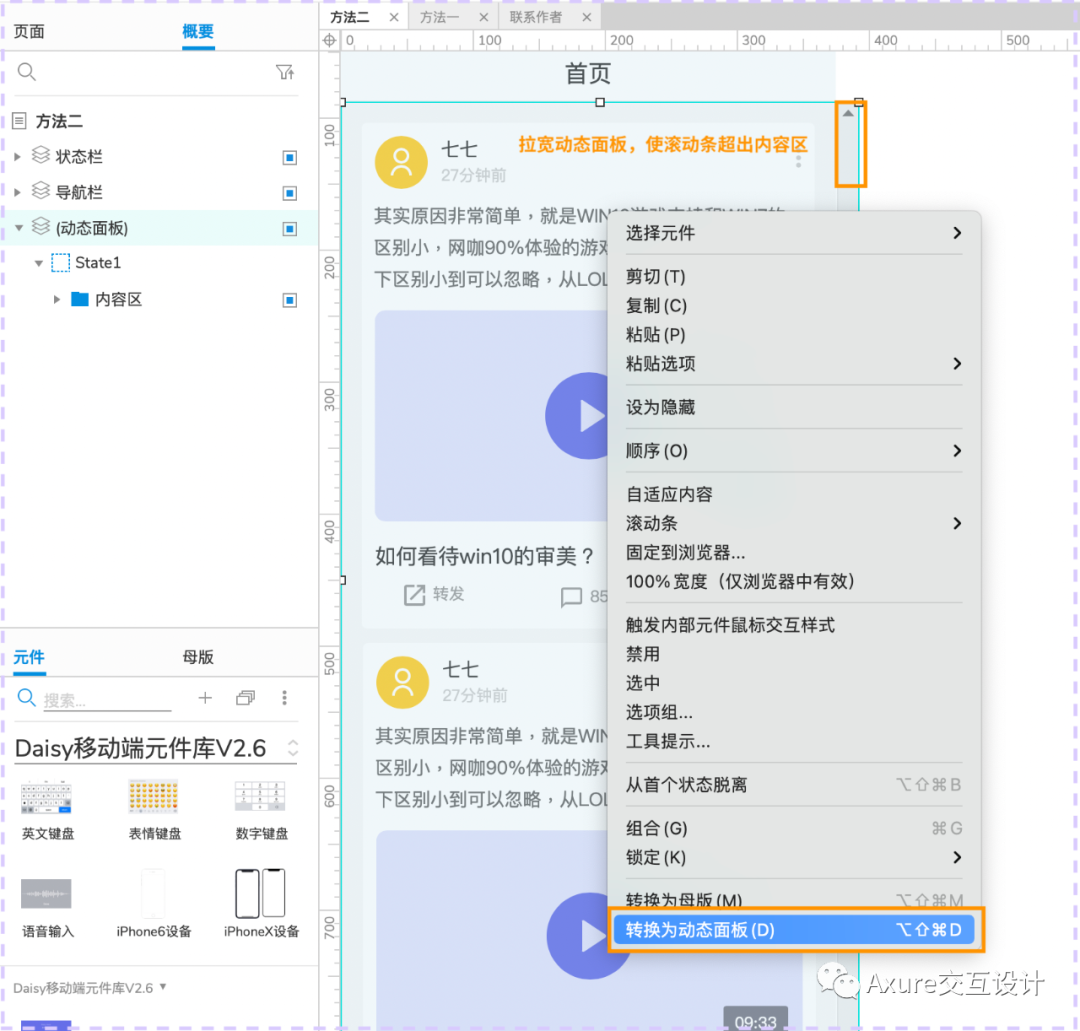
2.选中「内容区」的所有元件,右键转换动态面板。
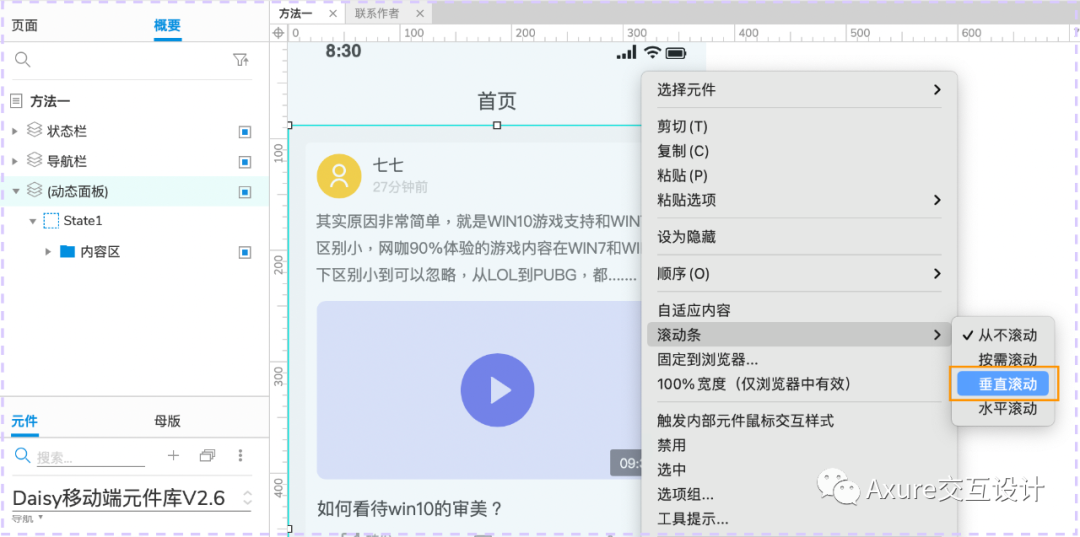
3.调整动态面板的高度,使其小于内部内容区的高度,右键-【滚动条】-选择【垂直滚动】,这时候动态面板右侧会出现一条滚动条。
4.拉宽动态面板,使滚动条位于内容区之外。
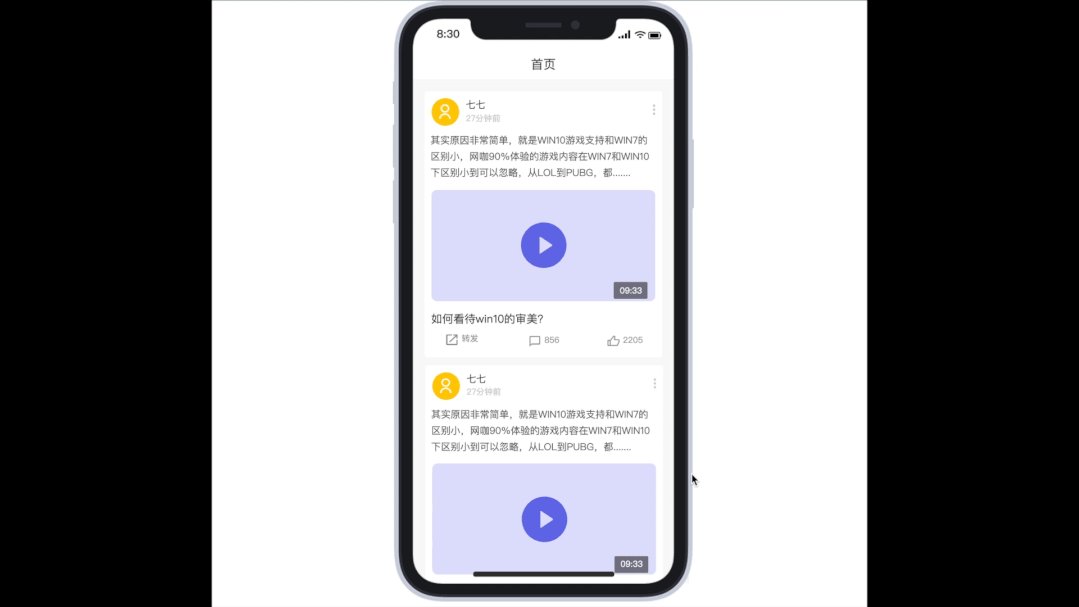
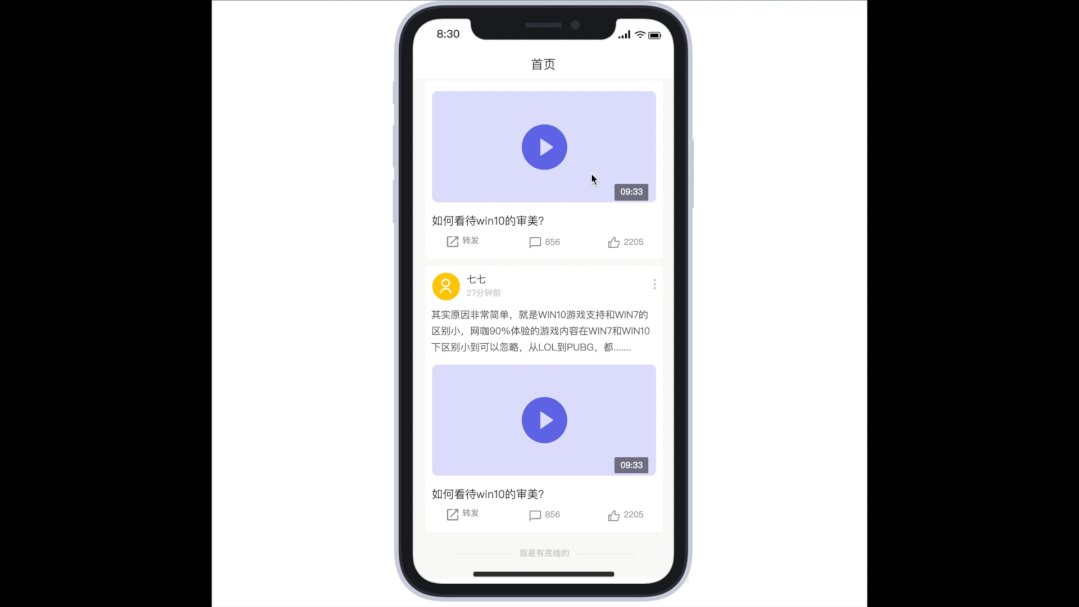
5.拖入我们设备模版素材,置于所有元件图层的顶层,调整内容区动态面板的宽度和位置,使设备模版可以遮挡住我们的滚动条即可。 预览效果:
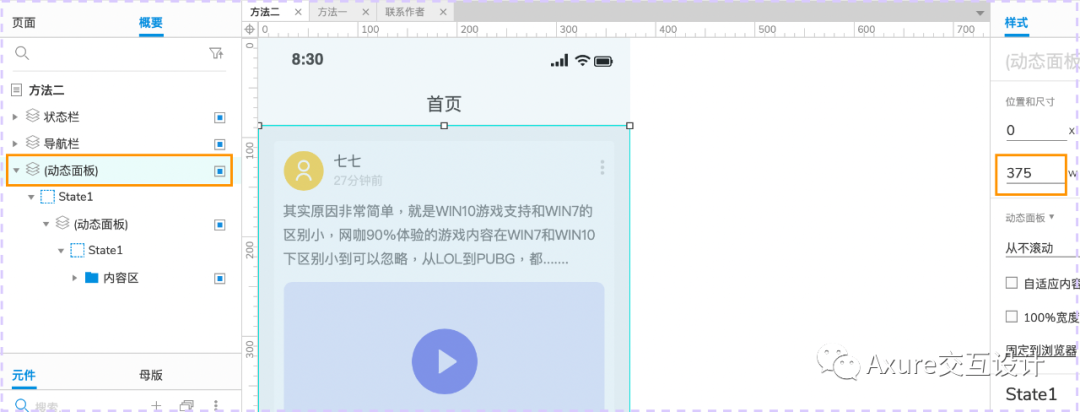
当然设备素材也可以用一条和矩形等高等宽的矩形元件来替换,置于滚动条之上即可。 方法二:转换两次动态面板方法一仅限于设备模版素材的宽度足以遮挡住滚动条的情况,如果不想添加设备素材,或设备素材的边框比较宽度不足以遮挡滚动条时,我们可以通过转换两次动态面板的方式来遮挡。 1.首先按照方法一中的步骤1-4制作出第一层动态面板,在此动态面板的基础上右键再次转换为动态面板。
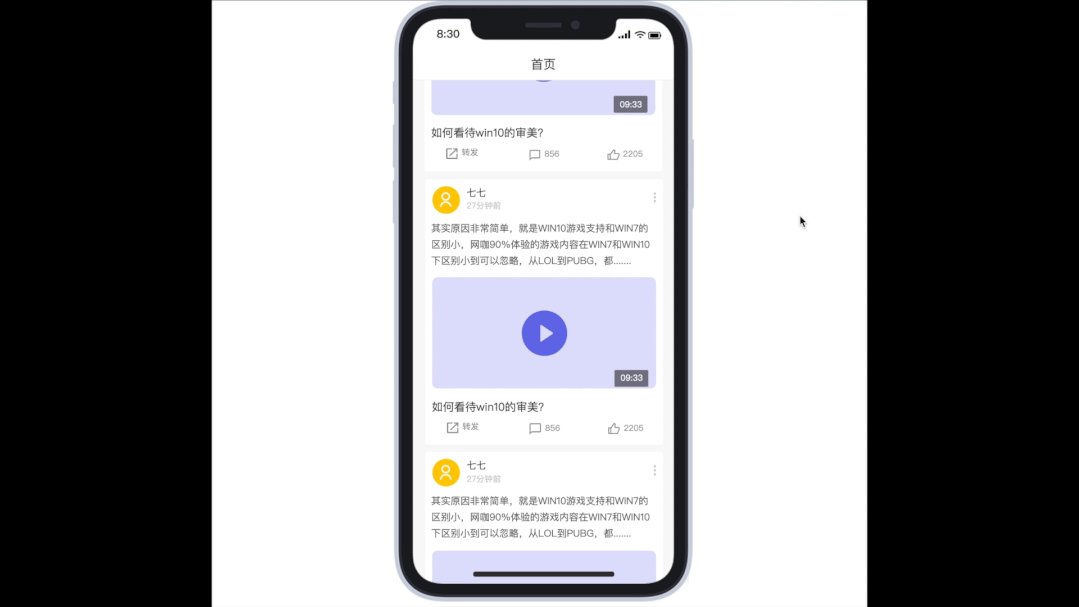
2.将外层动态面板的宽度调至和「内容区」一致,这时就能遮挡住内层动态面板的滚动条了,这样既实现滚动效果又完美的隐藏了滚动条。
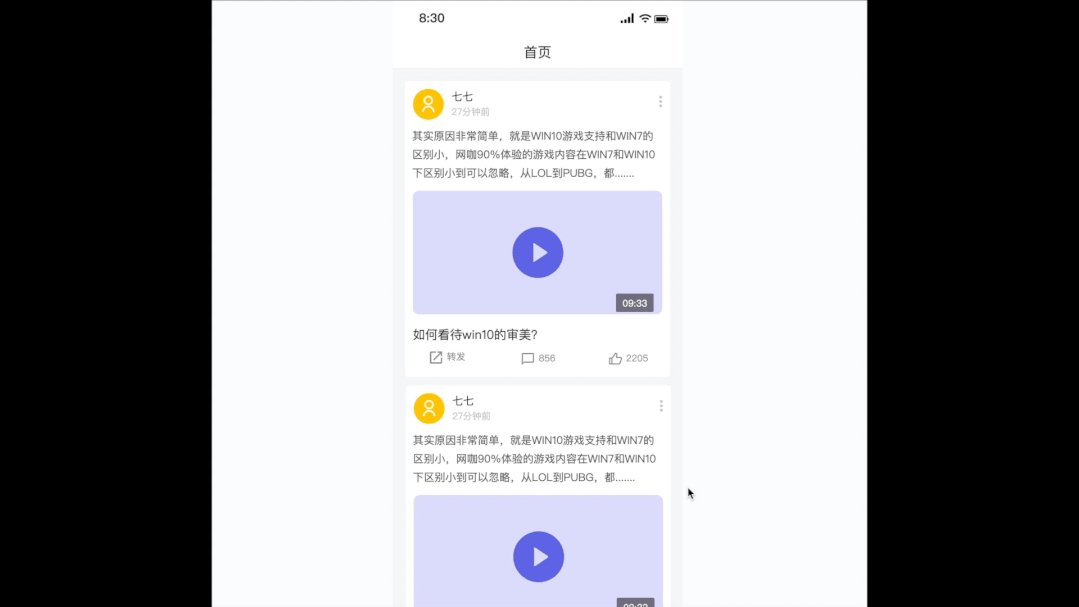
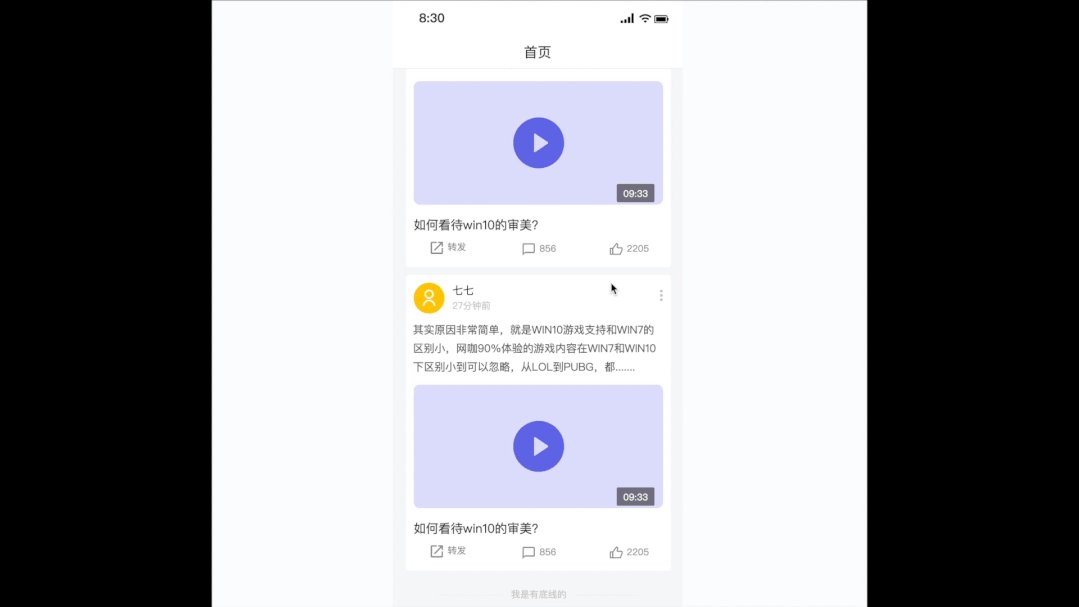
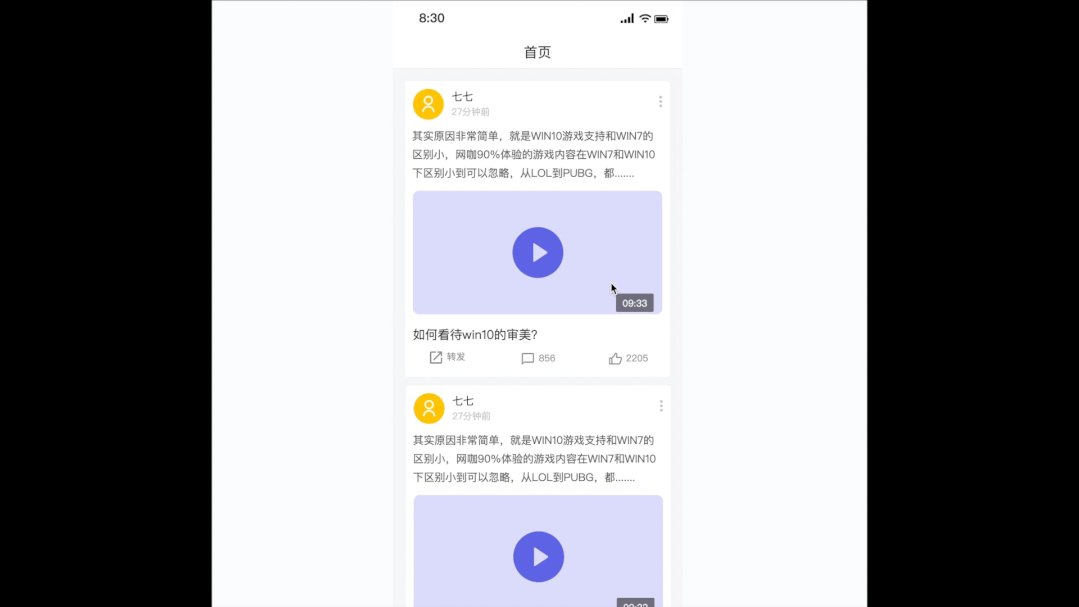
预览效果:
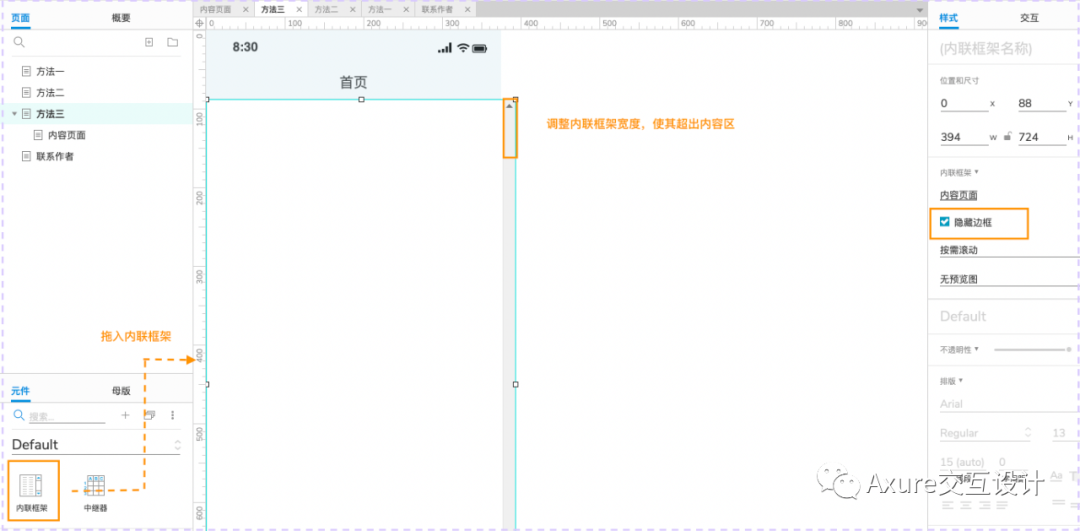
1.首先在内容区内拖入一个内联框架的元件,在右侧样式面板中勾选【隐藏边框】,调整内联框架宽度和高度,使滚动条超出内容区。
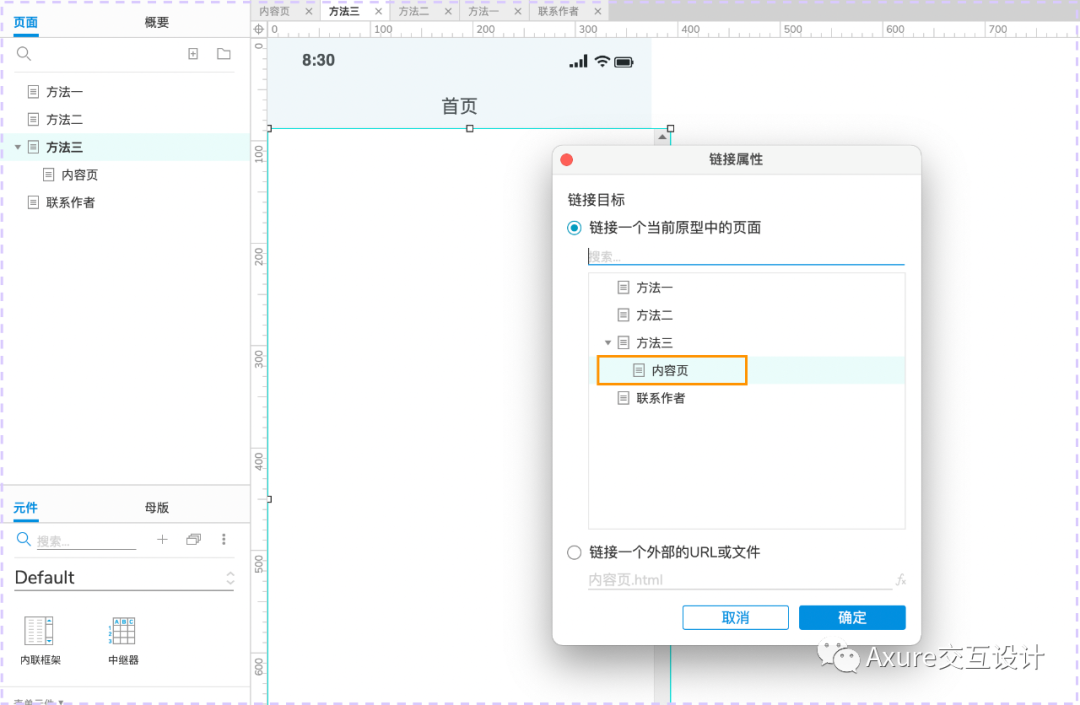
2.新增一个页面,命名为「内容页」,内容区的高度大于内联框架的高度,在内容页内填充好内容。双击之前拖入的内联框架,链接到「内容页」。
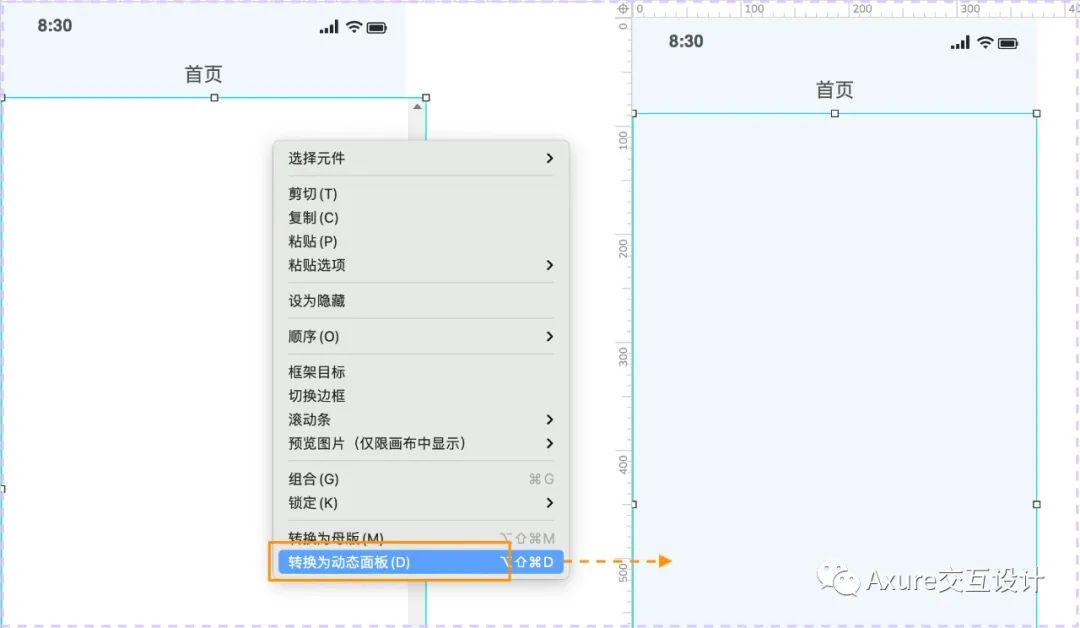
3.右键将内联框架转化为动态面板,同样将动态面板的宽度调小至能遮挡住内联框架的滚动条即可。
预览效果:
更多高保真原型及交互案例请访问:http://daisyaxure.com
|
【本文地址】
今日新闻 |
推荐新闻 |