Axure教程:原型设计之弹幕 |
您所在的位置:网站首页 › axure不能预览 › Axure教程:原型设计之弹幕 |
Axure教程:原型设计之弹幕
|
Axure教程:原型设计之弹幕
时间:2017-06-13 00:00:00 阅读: 评论:0 作者: 相信大家对看视频时候的弹幕都不陌生,很多时候甚至会觉得弹幕比视频本身还有趣,因此,现在大多数视频网站或者视频app都有这个弹幕功能。既然这个功能这么重要,那么在axure原型设计中又是怎么实现的呢?这篇文章就是教大家如何设计逼真的弹幕原型图~~
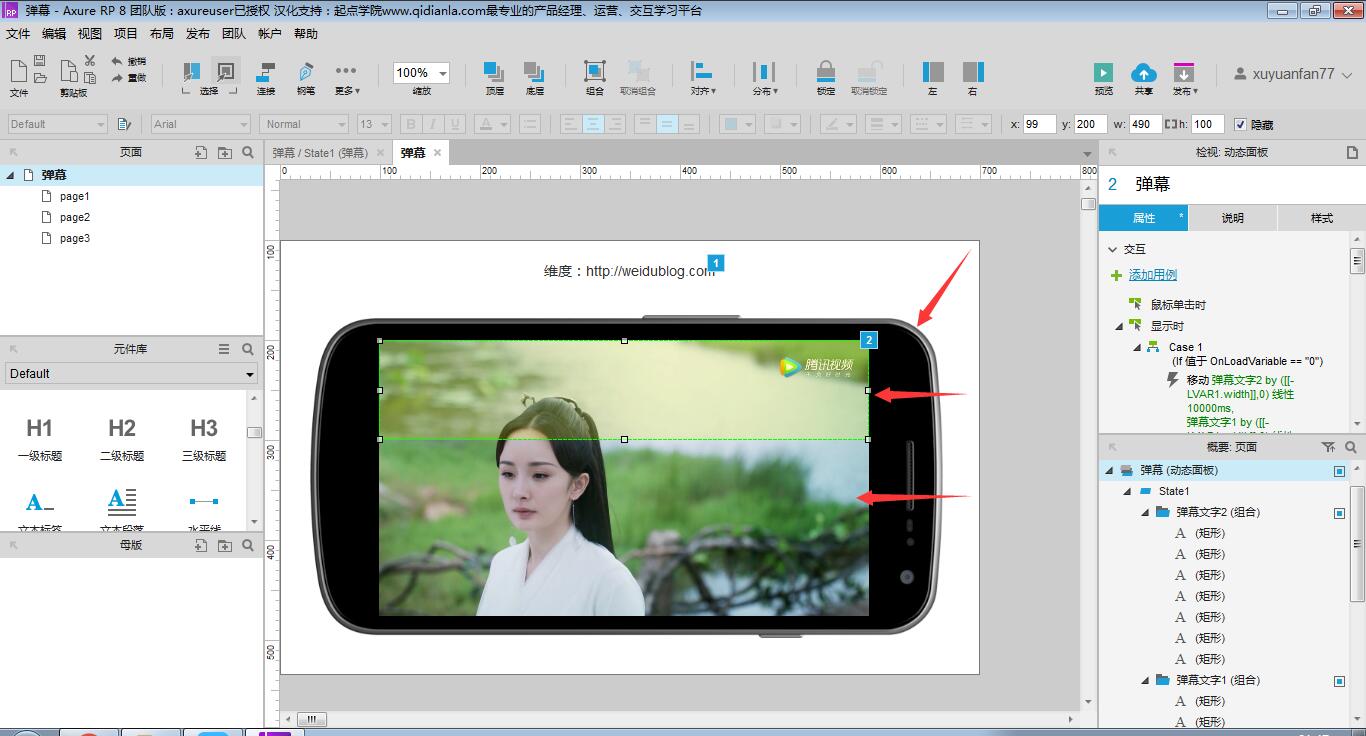
首先,摆好背景图,其实就是一个手机外形图和一张视频截图,《三生三世》最近这么火,那这里就截一张幂姐的照片当背景图的。 然后,拖拉一个动态面板至视频截图的上方,并命名为“弹幕”。
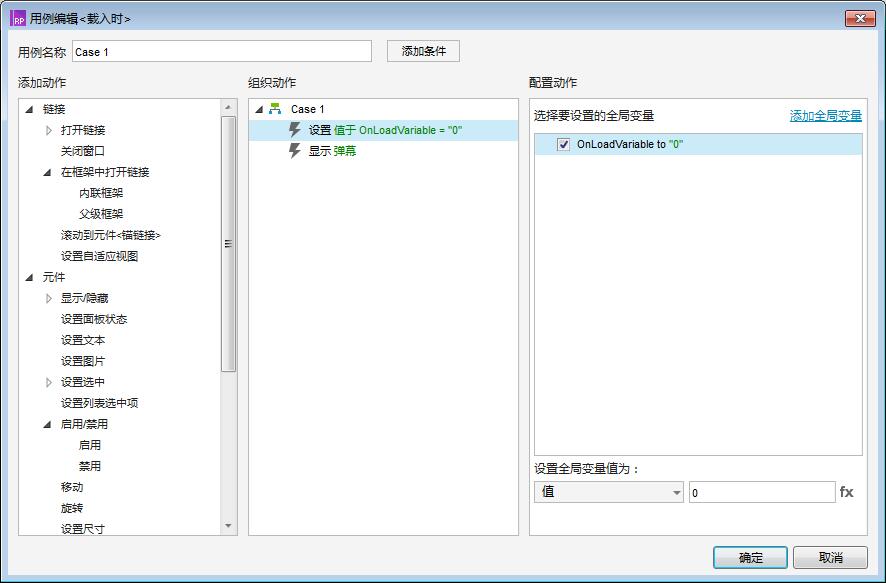
首先,设置变量值OnLoadVariable为0;然后,设置显示“弹幕”动态面板。
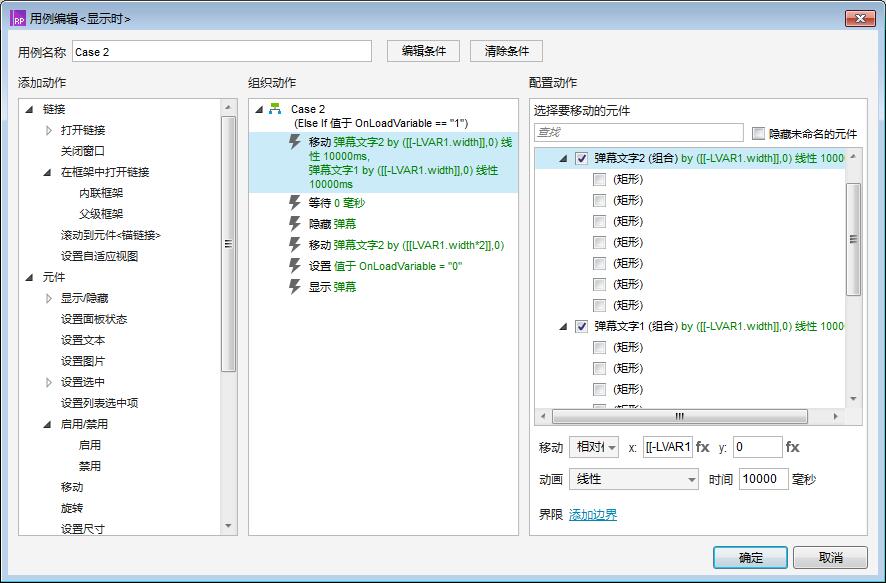
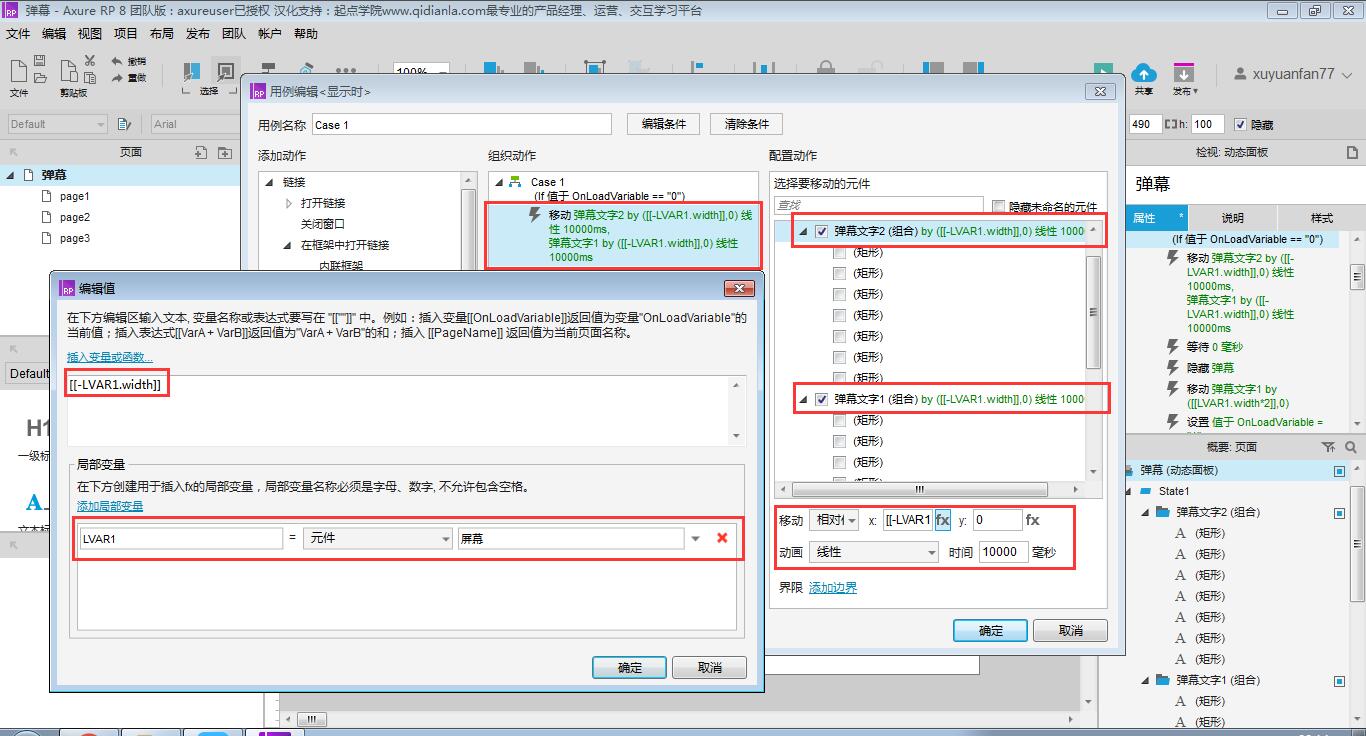
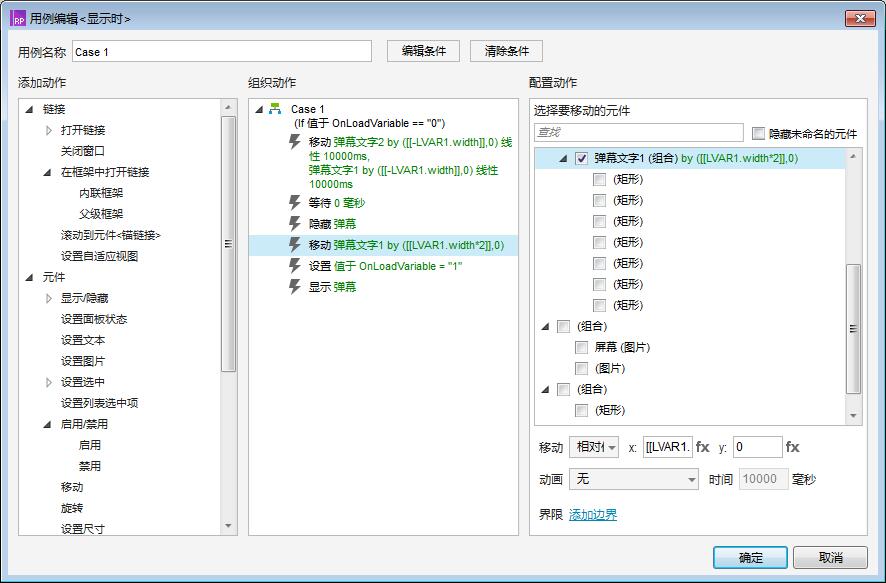
首先,添加一个显示时用例,条件设置为OnLoadVariable等于0,为该用例添加如下6步动作: “弹幕文字1”和“弹幕文字2”都在x轴方向向左相对移动“弹幕”动态面板宽度的距离,移动过程是线性的,用时10000毫秒; 等待0毫秒(一定不能缺了这步,要不然循环不起来);
隐藏“弹幕”动态面板;
“弹幕文字1”在x轴方向向右相对移动2个“弹幕”动态面板宽度的距离;
设置变量值OnLoadVariable为1;
显示“弹幕”动态面板;
等待0毫秒(一定不能缺了这步,要不然循环不起来);
隐藏“弹幕”动态面板;
“弹幕文字1”在x轴方向向右相对移动2个“弹幕”动态面板宽度的距离;
设置变量值OnLoadVariable为1;
显示“弹幕”动态面板;
然后,再添加一个显示时用例,条件设置为OnLoadVariable等于1,为该用例添加如下6步动作: “弹幕文字1”和“弹幕文字2”都在x轴方向向左相对移动“弹幕”动态面板宽度的距离,移动过程是线性的,用时10000毫秒; 等待0毫秒(一定不能缺了这步,要不然循环不起来); 隐藏“弹幕”动态面板; “弹幕文字2”在x轴方向向右相对移动2个“弹幕”动态面板宽度的距离; 设置变量值OnLoadVariable为0; 显示“弹幕”动态面板;
搞定,点击预览就可以看到弹幕不断地循环地飘过。 其实一开始我是打算用动态面板像轮播图那样实现的,但后来发现效果非常不理想,因为轮播图在进入和退出的过程都有一个缓冲的过程,以导致循环不顺畅,所以后来使用了如上方法来实现。 坚持分享axure原型设计小技巧,希望对大家有帮助。 效果图:http://2x2mmk.axshare.com 版权声明:本文为 “微课江湖” 原创文章,转载请附上原文出处链接及本声明; 原文链接:https://www.weikejianghu.com/web_design/axure/20176/154469.html 上一篇:Axure教程丨制作自己的Axure元件库 下一篇:Axure教程:微信面对面建群原型设计 标签:axure原型图教程 axure app原型教程 axure原型设计教程 axure制作app原型教程 原型工具axure教程 |
【本文地址】
今日新闻 |
推荐新闻 |

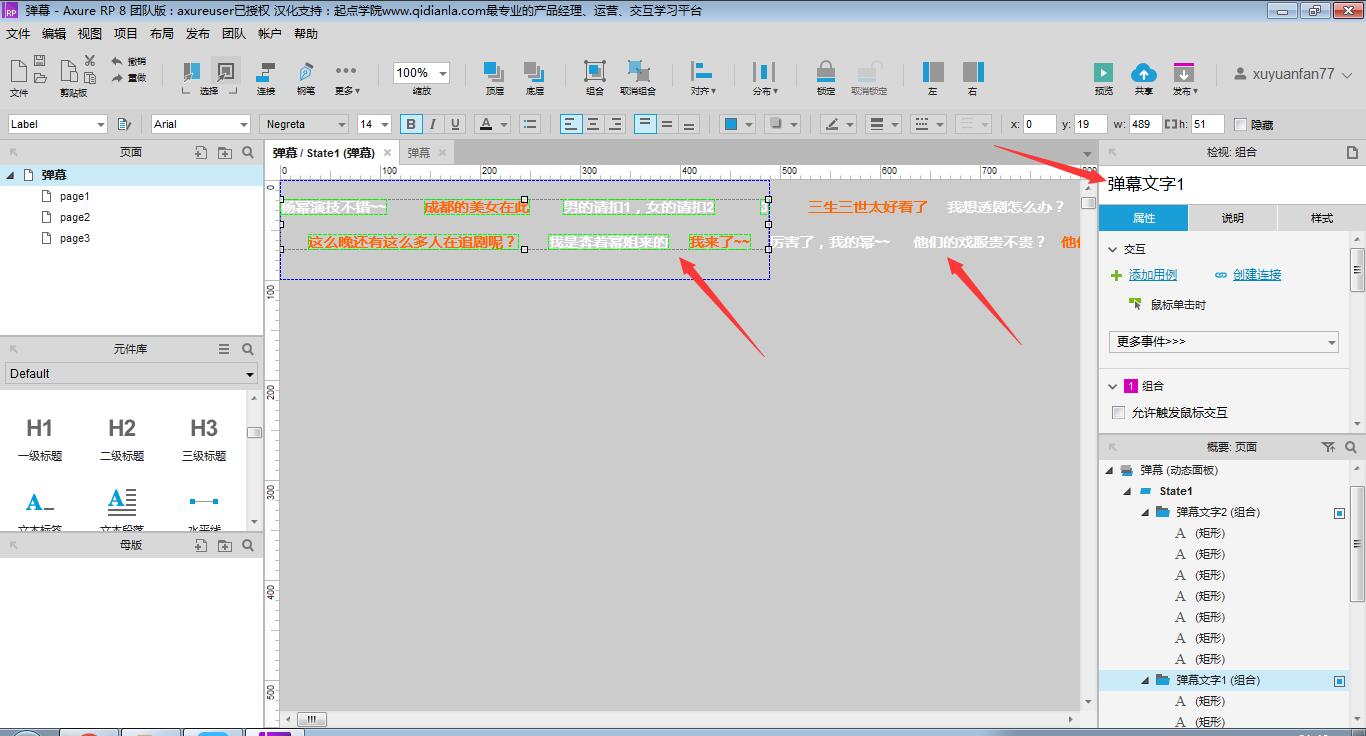
 最后,在“弹幕”动态面板的State1面板状态中分两行放置若干个文本标签,文本标签的字随意,反正大家敲弹幕的时候也挺随意的,文本标签的字体颜色为白色和橙色随机混杂。这里需要强调的是,所有的文本标签的总体长度应该是动态面板长度的两倍,其中前面一半组合成整体,并命名为“弹幕文字1”,后面一半组合成整体,并命名为“弹幕文字2”。
最后,在“弹幕”动态面板的State1面板状态中分两行放置若干个文本标签,文本标签的字随意,反正大家敲弹幕的时候也挺随意的,文本标签的字体颜色为白色和橙色随机混杂。这里需要强调的是,所有的文本标签的总体长度应该是动态面板长度的两倍,其中前面一半组合成整体,并命名为“弹幕文字1”,后面一半组合成整体,并命名为“弹幕文字2”。