后端快速上手前端框架Vue+Element+Axios |
您所在的位置:网站首页 › axios请求数据库 › 后端快速上手前端框架Vue+Element+Axios |
后端快速上手前端框架Vue+Element+Axios
|
文章目录
前言Vue一.vue基础二. vue常见指令三. vue生命周期
ElementAxios1.基本用法2.特性
Vue+Axios
前言
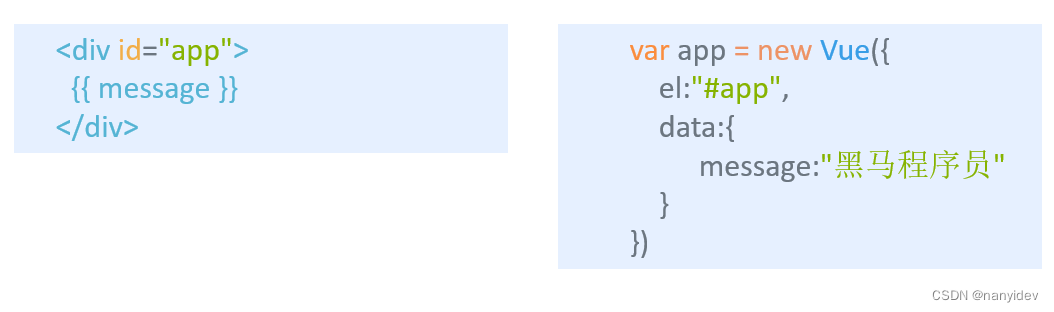
面向后端人员,旨在快速熟悉Vue+Element框架以及Vue+Axios前后联调,更详细的以后再总结。 1.Vue的特性: (1)JavaScript框架 (2)简化Dom操作 (3)响应式数据驱动 2.在html文件中引用vue.js和直接创建.vue文件有什么差别? 本文主要针对第一种的vue.js形式,当然平时也会看到直接的.vue文件。 两者的区别在于引用Vue.js后可以在 浏览器上直接使用Vue的实例。而创建.vue只能通过编译后,才可在浏览器上运行查看效果。 具体可参考:https://blog.csdn.net/weixin_43529465/article/details/122412481 Vue 一.vue基础第一个案例: 先导入开发版本的Vue.js,然后创建Vue实例对象, 设置el属性和data属性 关键代码: {{ message }} // 引入外部vue.js new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }){{}} 在 Vue 里称之为插值表达式,用来绑定 data 方法返回的对象属性,绑定的含义是数据发生变化时,页面显示会同步变化 el:挂载点
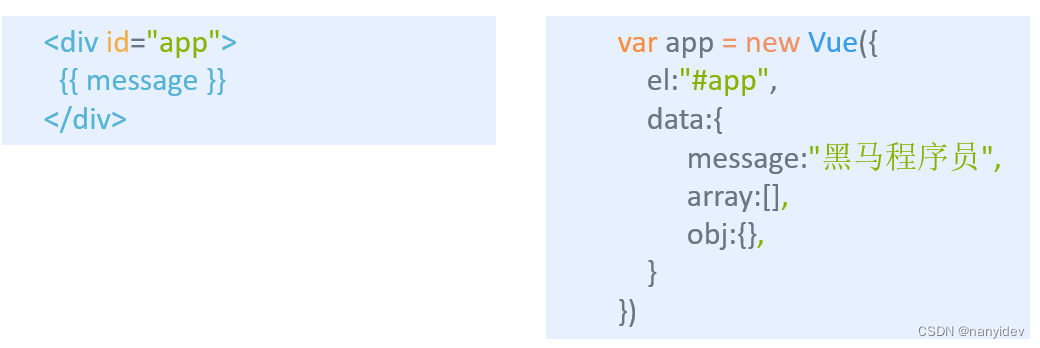
(1)el是用来设置Vue实例挂载(管理)的元素 (2)Vue会管理el选项命中的元素及其内部的后代元素 (3)可以使用其他的选择器,但是建议使用ID选择器 (4)可以使用其他的双标签,不能使用HTML和BODY data:数据对象 数据对象可以有多种形式
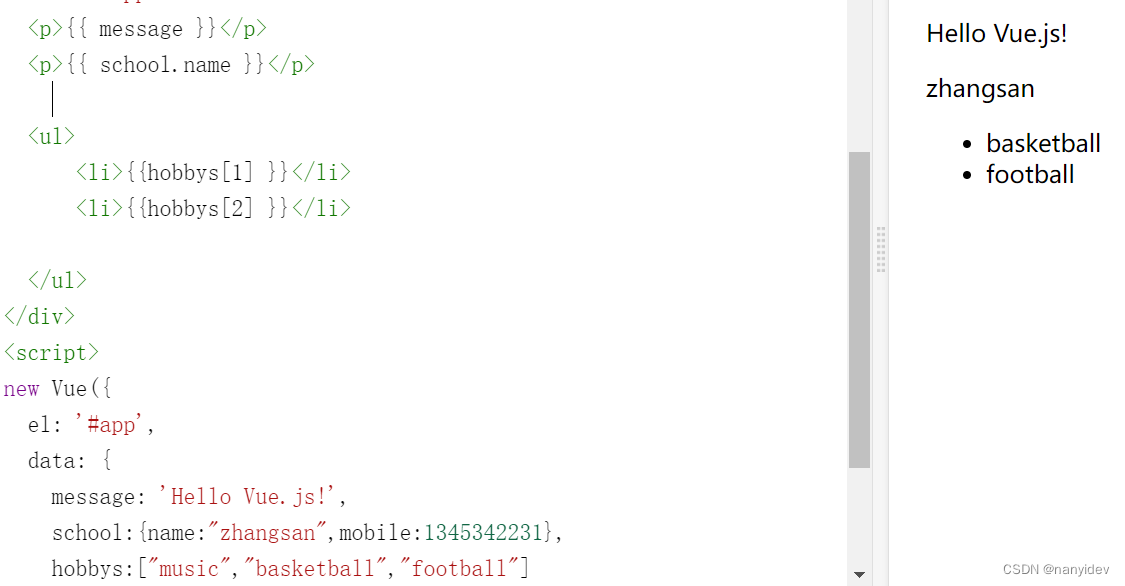
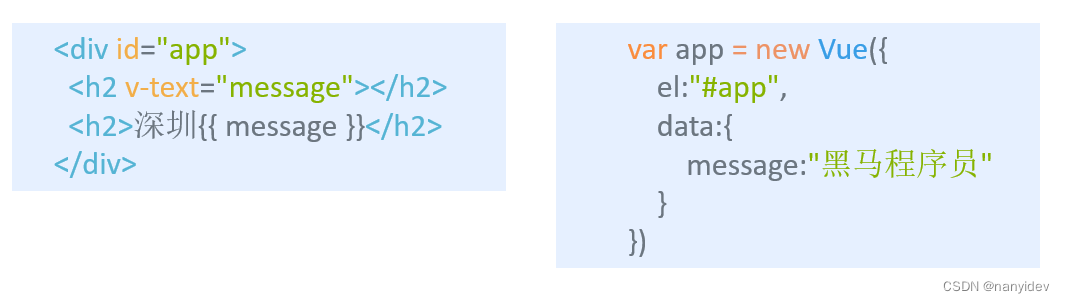
(1)Vue中用到的数据定义在data中 (2)data中可以写复杂类型的数据 (3)渲染复杂类型数据时,遵守js的语法即可 e.g. 1.v-text 设置标签的文本值(textContent)
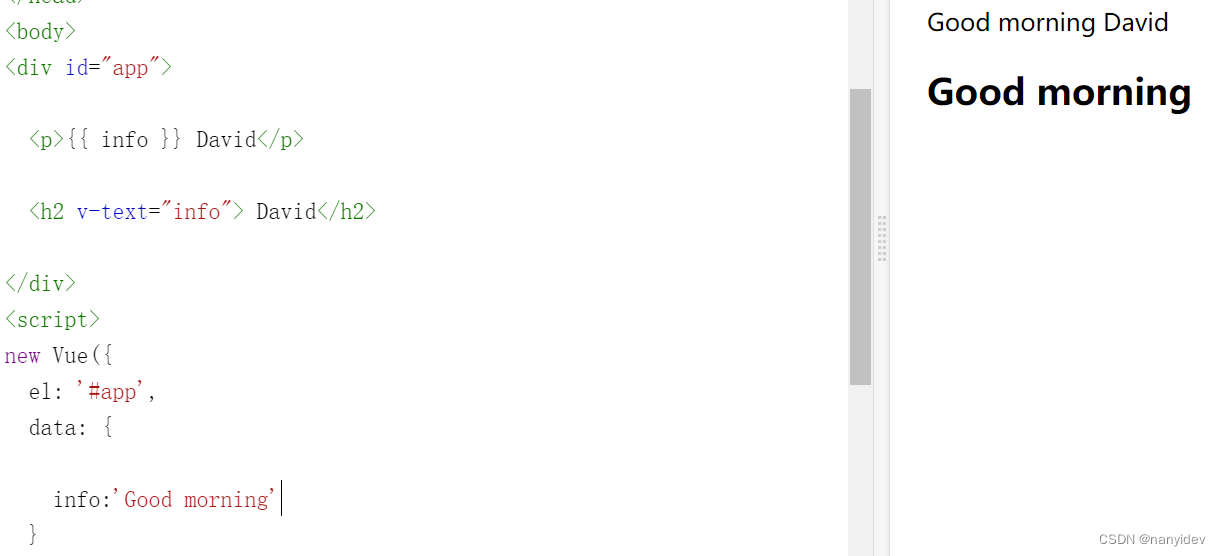
对比于上面提到的插值表达式,v-text是全部替换,使用插值表达式{{}}可以替换指定内容;可以看下面的例子:
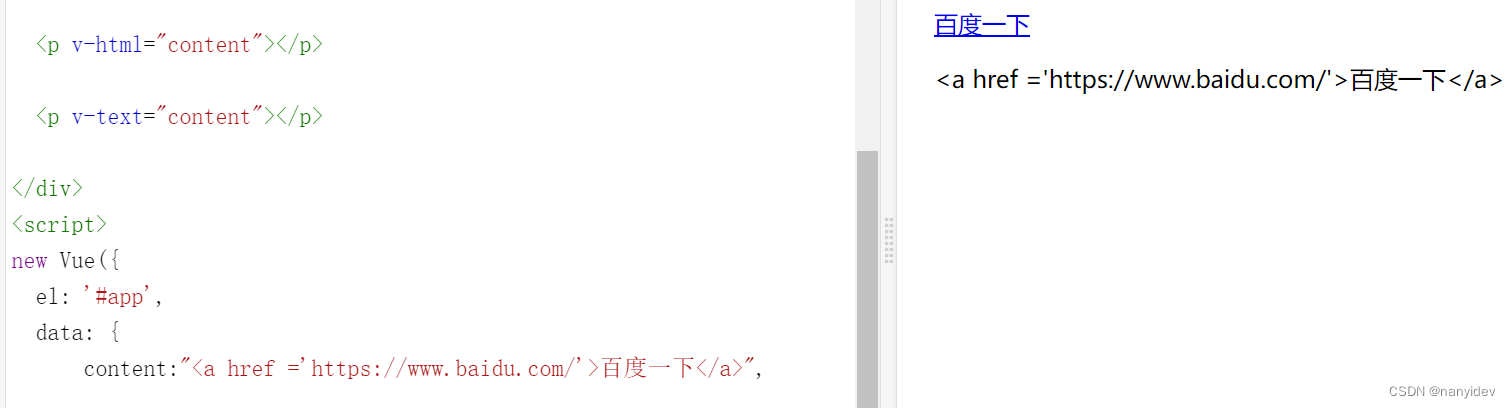
2.v-html v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析成标签
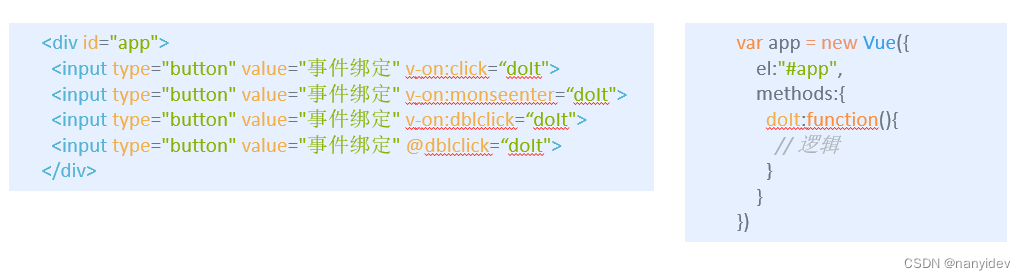
3.v-on 为元素绑定事件,click单击,dbclick双击…… (1) 语法 事件名不需要写on,指令可以简写为@绑定的方法定义在methods属性中方法内部通过this关键字可以访问定义在data中数据
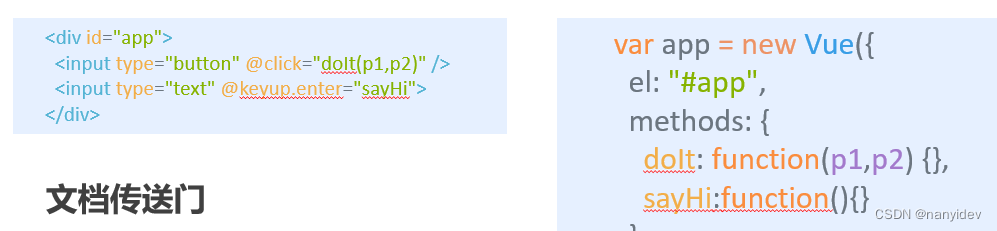
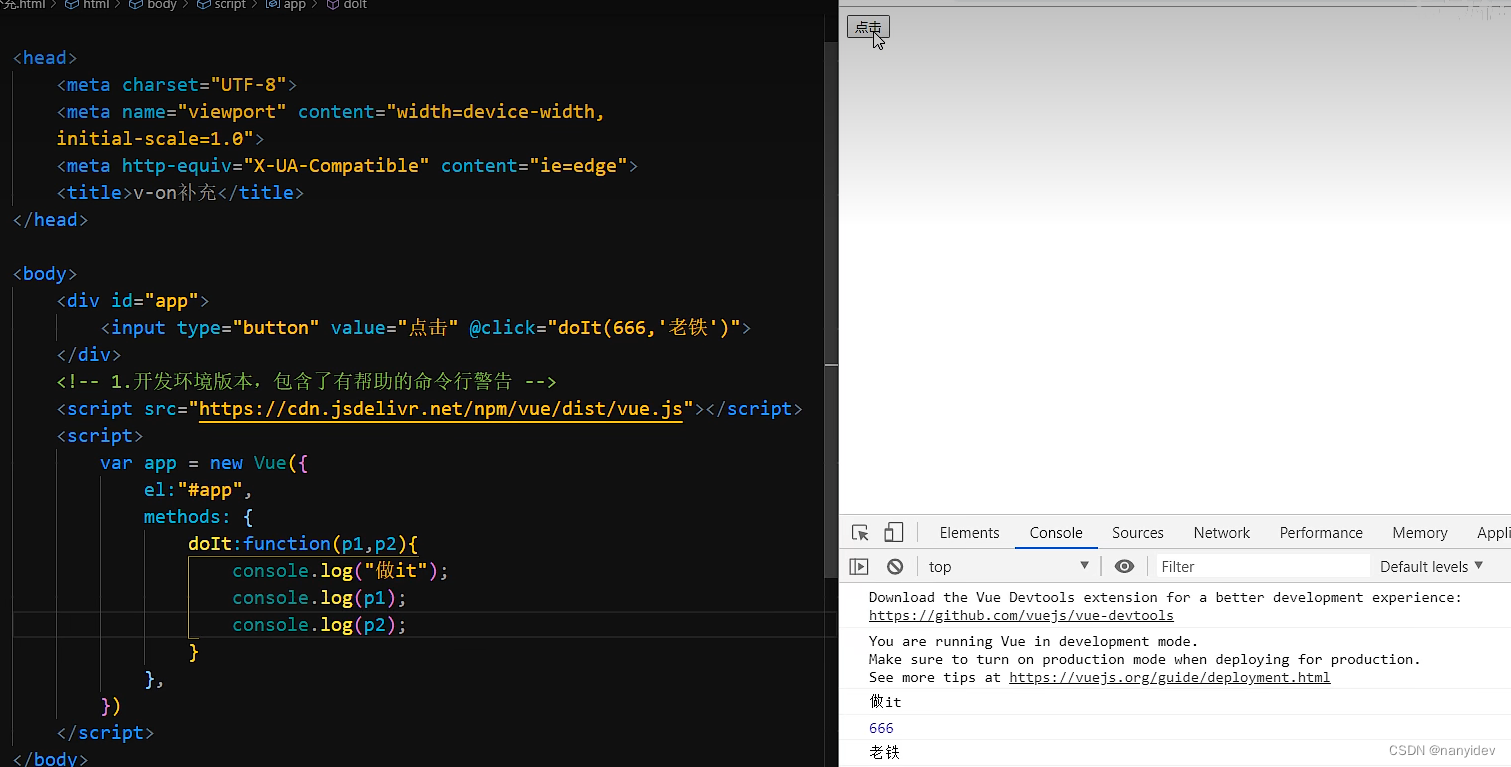
(2)特性 传递自定义参数;事件修饰符
e.g.
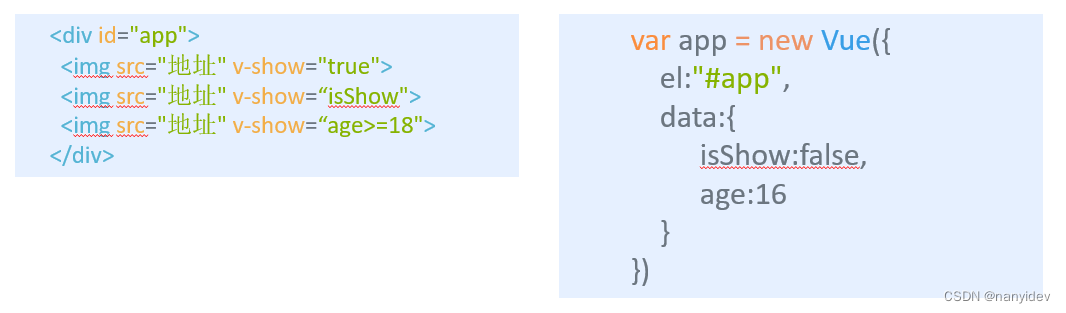
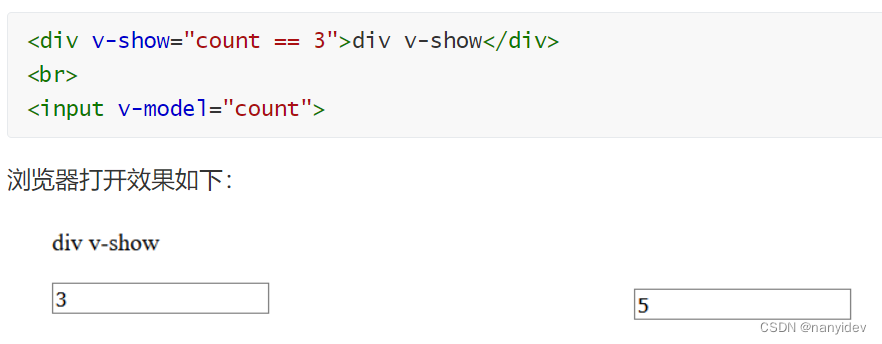
4.v-show 根据表达值的真假,切换元素的显示和隐藏
(1)原理是修改元素的display,实现显示或隐藏 (2)指令后面的内容,最终都会解析为布尔值,值为true元素显示,值为false元素隐藏 (3)数据改变之后,对应元素的显示状态会同步更新 e.g. 5.v-if 根据表达值的真假,切换元素的显示和隐藏(操纵dom元素)
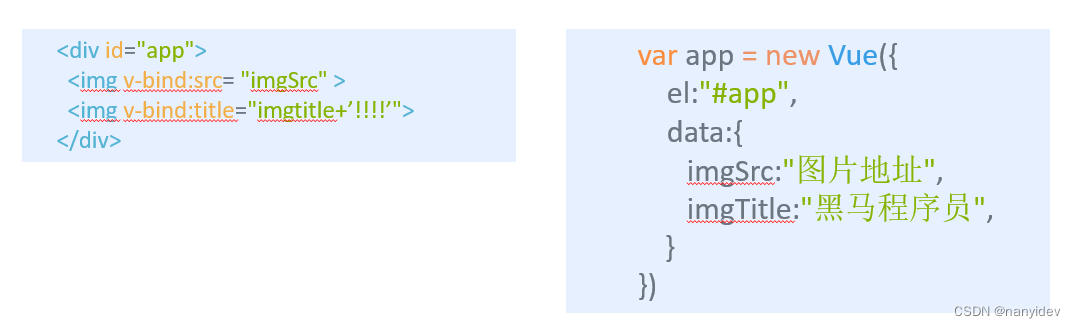
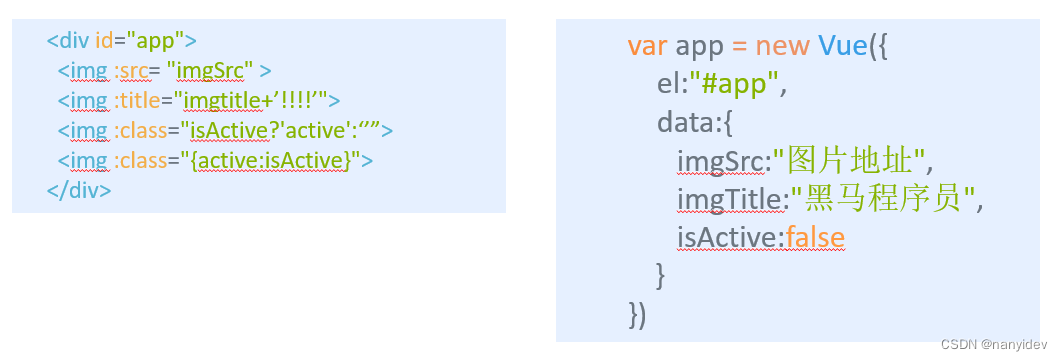
(2)表达式的值为true,元素存在于dom树中,为false,从dom树中移除(与v-if的区别) (3)频繁的切换v-show,反之使用v-if,前者的切换消耗小 6.v-bind 设置元素的属性(比如:src,title,class) v-bind:属性名=表达式
完整写法是 v-bind:属性名;简写的话可以直接省略v-bind,只保留 :属性名
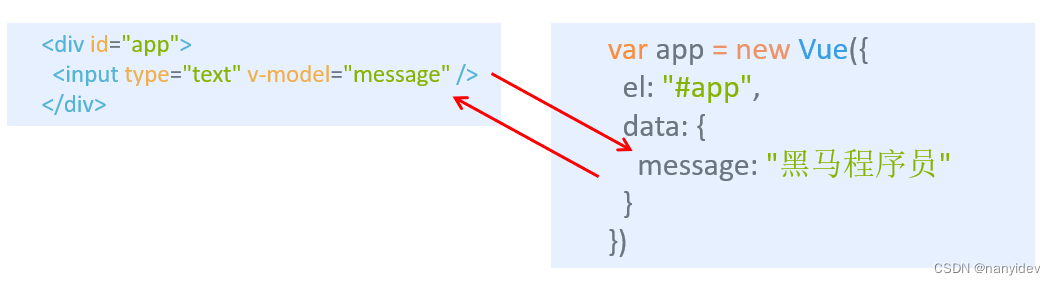
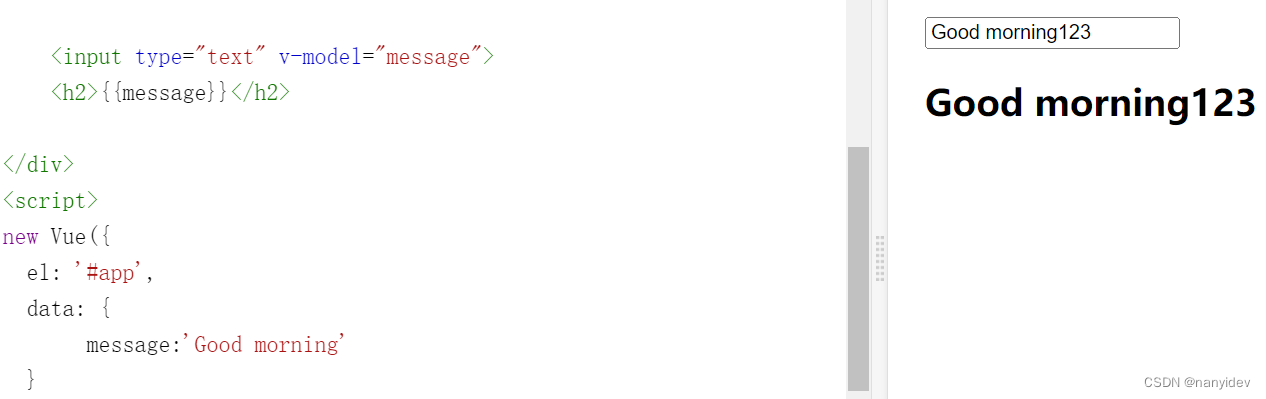
e.g. 8.v-model 获取和设置表单元素的值(双向数据绑定)
(1)v-model指令的作用是便捷的设置和获取表单元素的值 (2)绑定的数据会和表单元素值相关联 (3)绑定的数据←→表单元素的值 e.g. 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。 Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~ 官网:https://element.eleme.cn/#/zh-CN 需要什么组件就去官网找,使用方法就是复制+修改! 比如需要按钮组件,打开官网查找,可以看到下面的图示
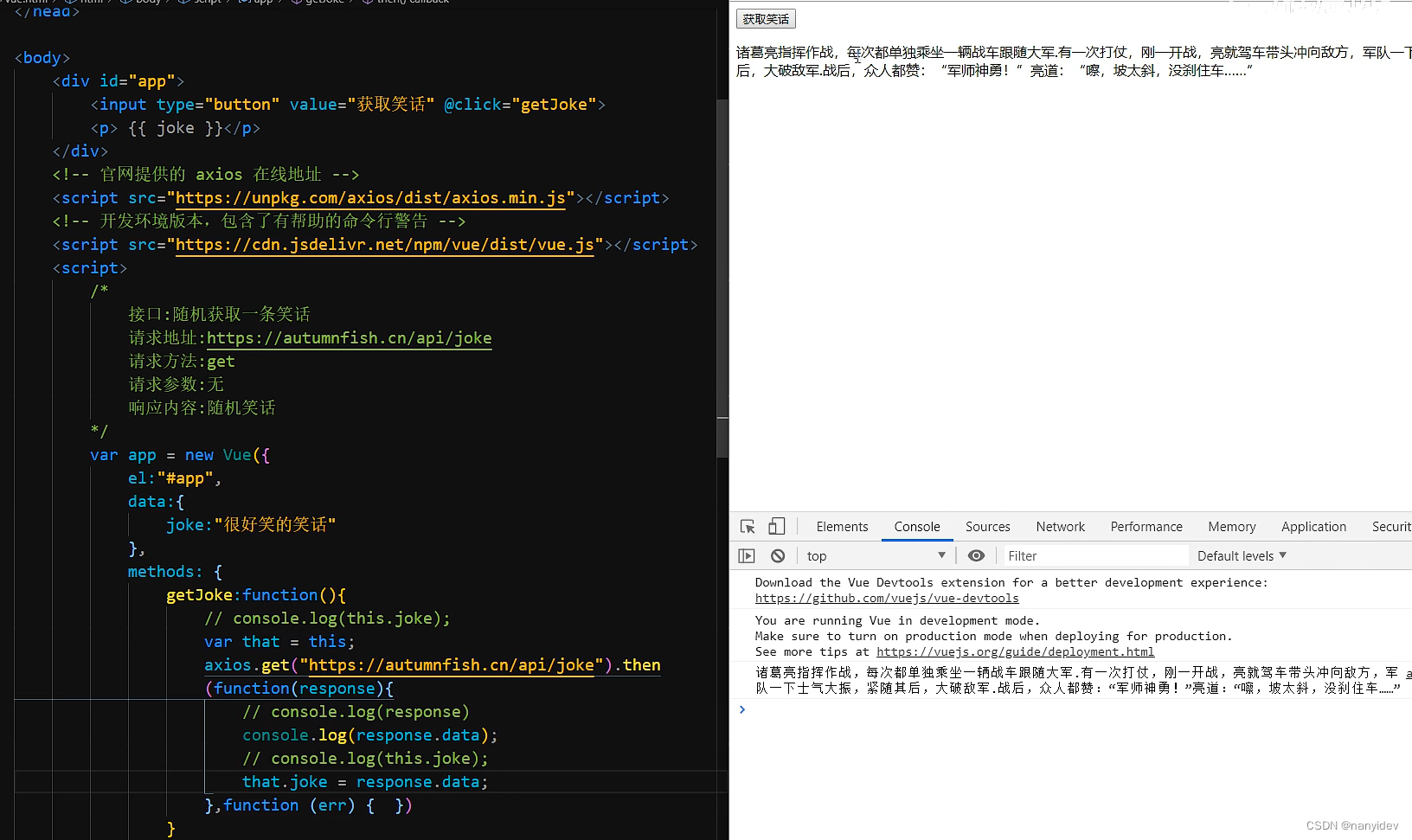
然后查看它提供的代码: 使用type、plain、round和circle属性来定义 Button 的样式 默认按钮 主要按钮 成功按钮 信息按钮 警告按钮 危险按钮 朴素按钮 主要按钮 成功按钮 信息按钮 警告按钮 危险按钮 圆角按钮 主要按钮 成功按钮 信息按钮 警告按钮 危险按钮 Axios功能强大的网络请求库 1.基本用法首先需要导入: 常见的发送两种请求: (1)get请求 .then方法,有两个参数,第一个回调函数会在请求成功时触发,第二个回调函数会在请求失败时触发 axios.get(地址).then(function(response){},function(err){})如果地址需要带参数,则可以写成 axios.get(地址?查询字符串).then(function(response){},function(err){}) // 也就是下面的格式 axios.get(地址?key=value&key2=value2).then(function(response){},function(err){})也可以写成下面这个式子: axios({ method:"get", url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" }).then(function (resp){ alert(resp.data); })(2)post请求 axios.post(地址,参数对象).then(function(response){},function(err){}) // 也就是下式 axios.post(地址,{key:value,key2:value2}).then(function(response){},function(err){})也可以写成下式: axios({ method:"post", url:"http://localhost:8080/ajax-demo1/aJAXDemo1", data:"username=zhangsan" }).then(function (resp){ alert(resp.data); }); 2.特性(1)axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关参数: method 属性:用来设置请求方式的。取值为 get 或者 post。url 属性:用来书写请求的资源路径。如果是 get 请求,需要将请求参数拼接到路径的后面,格式为: url?参数名=参数值&参数名2=参数值2。data 属性:作为请求体被发送的数据。也就是说如果是 post请求的话,数据需要作为 data 属性的值。(2)then() 需要传递一个匿名函数。将 then()中传递的匿名函数称为 回调函数 该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。 Vue+Axiosaxios回调函数中的this已经改变,无法访问到data中数据,vue使用axios的回调函数中this不指向vue实例,为undefined 这是因为在外边的 this 表示的是 Vue 对象,而回调函数中的 this 表示的不是 vue 对象。 解决方法1:把this保存起来,回调函数中直接使用保存的this即可
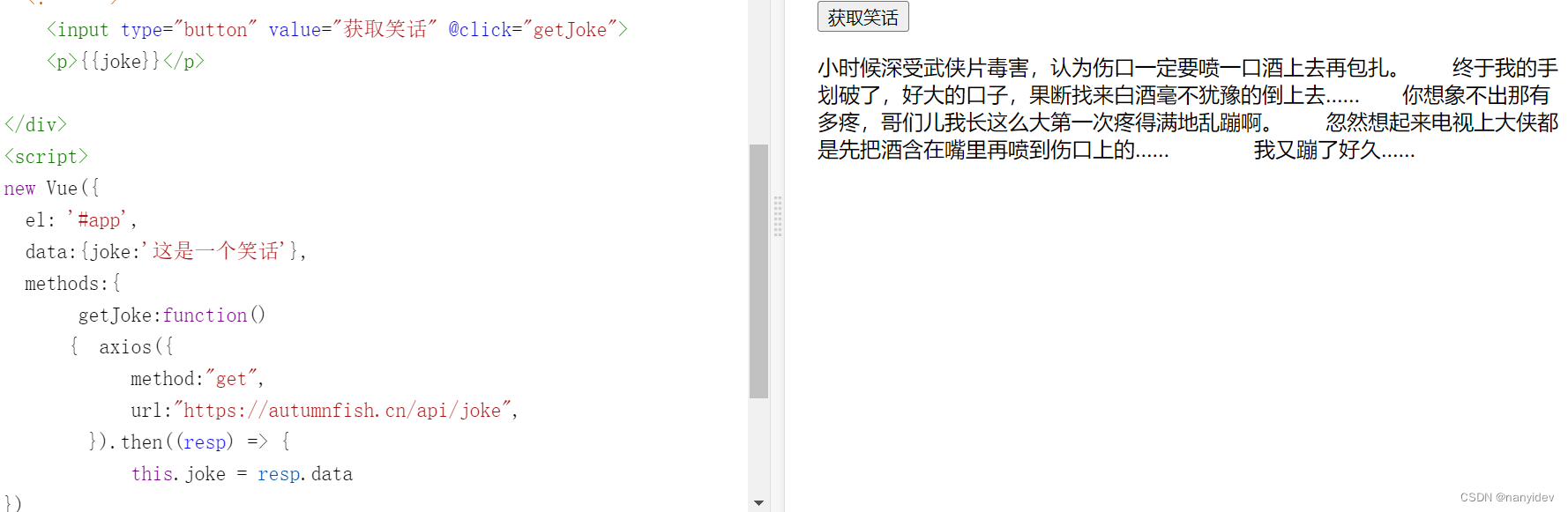
但是这种方法看起来比较繁琐,所以采用——箭头函数(ECMAScript6新语法) (参数) => { 逻辑代码 } methods:{ getJoke:function() { axios({ method:"get", url:"https://autumnfish.cn/api/joke", }).then((resp) => { this.joke = resp.data }) } }
|
【本文地址】
今日新闻 |
推荐新闻 |










 (1)本质是通过操纵dom元素来切换显示状态
(1)本质是通过操纵dom元素来切换显示状态
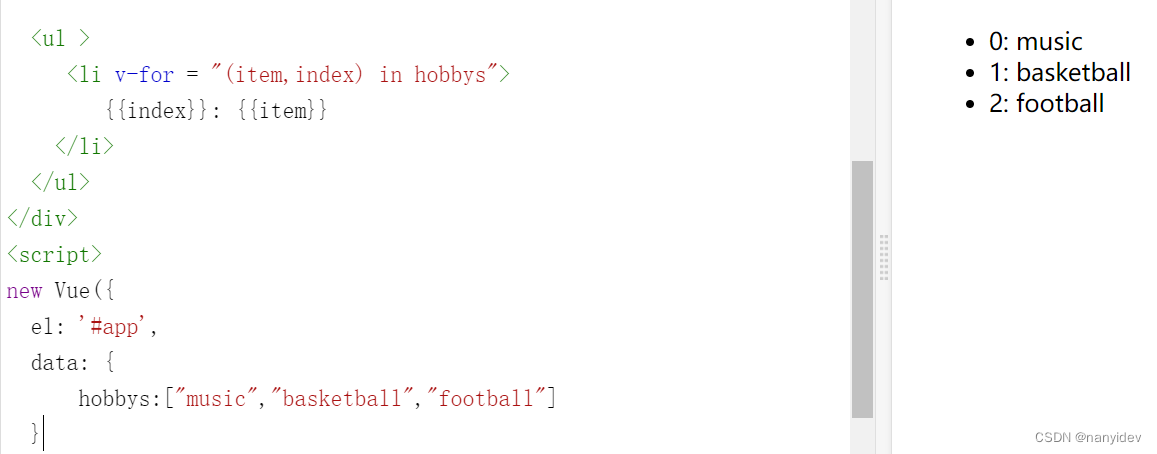
 7.v-for 根据数据生成列表结构
7.v-for 根据数据生成列表结构


 最常用的是create与mounted
最常用的是create与mounted