使用axios获取本地json数据 |
您所在的位置:网站首页 › axios获取本地json › 使用axios获取本地json数据 |
使用axios获取本地json数据
|
1. 通过搜索 网上说不放在static文件夹中会报错 但是一直报错 放到根目录下的时候不报错了
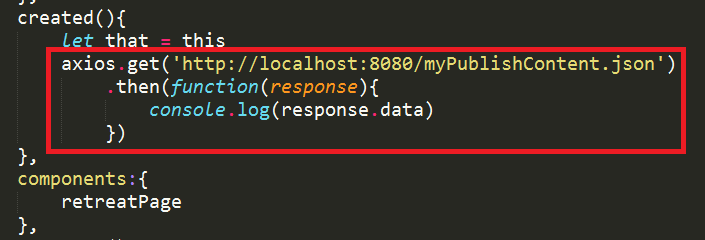
2. 在main.js中引入axios import axios from 'axios' 3. 通过axios获取json
4. 注意!! 使用post方法会报错 必须要用get方法 网上说的要放在static中 但是一直报错 排查发现放到static中会变成路由 把它放到外面之后没有问题了 使用axios获取本地json数据的更多相关文章 ajax和axios请求本地json数据对比AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进 ... vue+axios访问本地json数据踩坑点当我们想在vue项目中模拟后台接口访问json数据时,我们发现无论如何也访问不到本地的json数据. 注意:1.在vue-cli项目中,我们静态资源只能放在static文件夹中,axios使用get请 ... 在vue-cli3中使用axios获取本地json在vue-cli3中,公共文件夹由static变成了public 先把要访问的json放到public文件夹下 使用axios的get方法获取,不能用post,不然会报404 axios..json` ... Element(Vue)+Express(Node)模拟服务器获取本地json数据网上很多教程说需要在build目录下的dev-server.js文件中配置,但目前最新的vue-cli是没有dev-server.js这个文件的,因为已经被合并到webpack.dev.conf.js ... Flutter: 获取本地json数据FutureBuilder( future: DefaultAssetBundle.of(context).loadString('data/data.json'), builder: (contex ... vue配置 请求本地json数据第一步:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require('portfinder')后添加 //第一步const expres ... 手把手教你vue配置请求本地json数据本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ... 魔术布局效果-使用本地JSON数据提供数据服务在线演示 有社区朋友不知道如何修改外部OpenAPI为本地的JSON服务,这里做一个简单演示. 阅读原文:魔术布局效果-使用本地JSON数据提供数据服务 【VueJS】VueJS开发请求本地json数据的配置VueJS开发请求本地json数据的配置,旧版本是build/dev-server.js,新版本是build/webpack.dev.conf.js. VueJS开发请求本地json数据的配置,早期的 ... 随机推荐 【数论】卢卡斯定理模板 洛谷P3807[数论]卢卡斯定理模板 洛谷P3807 >>>>题目 [题目] https://www.luogu.org/problemnew/show/P3807 [输入格式] 第一行一个 ... cookie与sessionStorage机制sessionStorage.localStorage和cookie的区别 共同点:都是保存在浏览器端.且同源的 区别: 1.cookie数据始终在同源的http请求中携带(即使不需要),即cooki ... 学号 20175212 《Java程序设计》第3周学习总结学号 20175212 第3周学习总结 教材学习内容总结 一. Java--面向对象语言 核心内容为对象,一切围绕着对象.以下为三个重要性质: 封装性:将数据和对数据的 ... JavaScript(ES6)学习笔记-Set和Map与数组和对象的比较(二)一.Map,Set,Array对比: 1.增 let map = new Map(); let set = new Set(); let array = []; map.set('t',1); //M ... GET 和 POST 请求的优缺点和误区Get和Post在面试中一般都会问到,一般的区别:(1)post更安全(不会作为url的一部分,不会被缓存.保存在服务器日志.以及浏览器浏览记录中)(2)post发送的数据更大(get有url长度限制 ... PyCharm for windows 快捷功能(图片形式讲解) 考研计算机复试(C语言复试笔试题)(精华题选)1.以下选择中,正确的赋值语句是(C) A.a=1,b=2 B.j++ C.a=b=5; D.y=(int)x 解析:选项A.B.D都无分号 变量 = 表达式;//赋值语句是一定带分号的 int a= ... 使用Maps与Sets处理集合的交差运算import com.google.common.collect.MapDifference; import com.google.common.collect.Maps; import java.u ... 掩码图制作----c语言贴图1.首先你得有一张图,比如这样的: 2.用PS打开他... 3.左边工具栏里(快速选择工具W),选想显示的部分 4.ctrl+c复制一下,新建一张黑底图粘贴上去或者白底图时选中显示区即花瓣右键反向右键 ... jquery.validate.js使用实例一.常用方式: $('form').validate({ rules: {}, messages: { }, submitHandler: function () {}) ... |
【本文地址】
今日新闻 |
推荐新闻 |