a标签锚点链接 |
您所在的位置:网站首页 › automa锚点 › a标签锚点链接 |
a标签锚点链接
目录
需求背景实现思路遇到的问题问题解决关于锚点链接其他问题
需求背景
页面左侧是一级、二级标题,页面右侧是一级、二级标题对应的内容点击左侧标题,锚点链接,右侧内容跳转到左侧标题对应的内容区域  实现思路
通过 a 标签 + id 的方法实现锚点链接跳转左侧使用 a 标签来实现锚点链接
右侧使用唯一 id 来定位内容区域位置{{ item.type || '其他' }}
遇到的问题
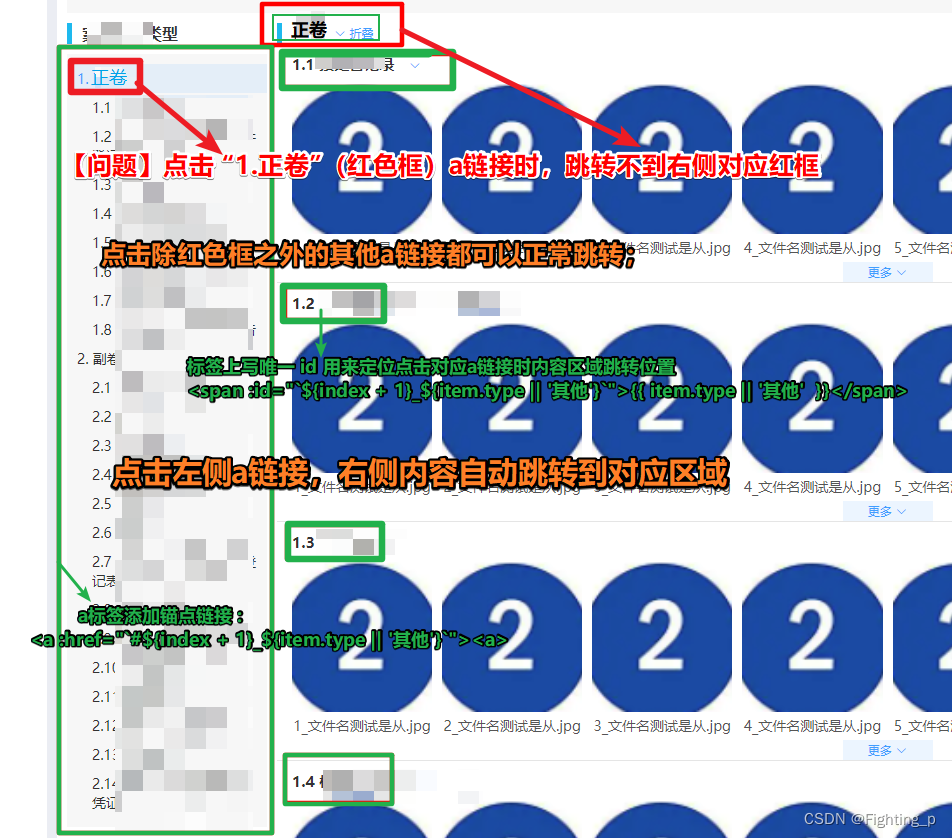
左侧 a 标签点击后右侧内容区域跳转没有问题(除了第一个 “1.正卷” );【问题】点击左侧红色框框住的 “1.正卷” 时(此时页面地址已经拼接 #/1_正卷),右侧内容区域不跳转到右侧红框目标区域,奇奇怪怪
实现思路
通过 a 标签 + id 的方法实现锚点链接跳转左侧使用 a 标签来实现锚点链接
右侧使用唯一 id 来定位内容区域位置{{ item.type || '其他' }}
遇到的问题
左侧 a 标签点击后右侧内容区域跳转没有问题(除了第一个 “1.正卷” );【问题】点击左侧红色框框住的 “1.正卷” 时(此时页面地址已经拼接 #/1_正卷),右侧内容区域不跳转到右侧红框目标区域,奇奇怪怪  问题解决
问题解决
不是因为在第一行锚点失效,其他在第一行的锚点跳转是正常的。 使用原生js【解决】: document.querySelector('目标位置的id或者className').scrollIntoView({ behavior: "smooth" }), 【注意】 querySelector() 获取的元素 id 或 className 不能为数字,如果时数字可以使用 getElementById() 或 getElementsByClassName() 替换 querySelector() 解决代码 // 判断是第一个一级标题时,使用原生js的滚动将右侧目标内容展示 this.$nextTick(() => { const dom = document.getElementById(`1_${data.type || '其他'}`) dom && dom.scrollIntoView({ behavior: 'smooth' }) }) 关于锚点链接其他问题 配合 可以实现锚点跳转?我试了不行;锚点链接跳转时当前页面地址会自动拼接 #/XXX 这对于vue 项目 hash 模式 来说,如果刷新页面,页面将变空白,因为刷新时将 #/XXX 作为一个路由去访问,但是项目中不存在该路由,如何解决? self:侦听刷新事件,刷新时将当前页面路由保存,然后再使用 this.$router.replace('当前页面路由') 跳到该路由。可行:dom.scrollIntoView() 也就是以上【问题解决】中解决办法。 |
【本文地址】
今日新闻 |
推荐新闻 |