atom中的代码 不高亮 |
您所在的位置:网站首页 › atom代码没有颜色 › atom中的代码 不高亮 |
atom中的代码 不高亮
|
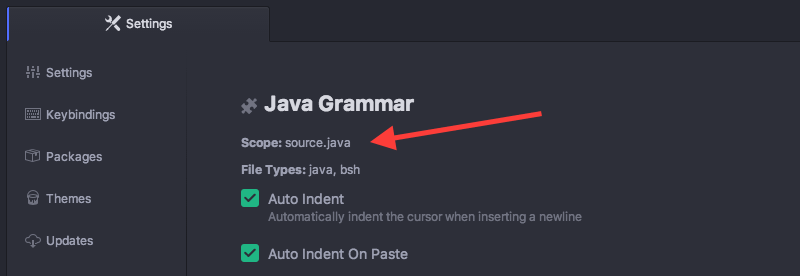
atom中的代码 不高亮 Snippets are regularly-used chunks of code you can quickly insert into program files. They’re useful and a core feature of the Atom text editor. That said, you can use the editor for many months without realising snippets are available or appreciating their power! 代码段是常规使用的代码块,您可以将它们快速插入到程序文件中。 它们非常有用,是Atom文本编辑器的核心功能。 就是说,您可以使用该编辑器数月之久,而无需意识到片段的可用性或功能的增强! Atom packages and language grammars are often supplied with pre-defined snippets. For example, start or open a new HTML file then type img and hit the Tab key. The following code appears: Atom软件包和语言语法通常随预定义的摘要一起提供。 例如,启动或打开一个新HTML文件,然后键入img并按Tab键。 出现以下代码: and the cursor will be between the src attribute quotes. Hit Tab again and the cursor will move to the alt attribute. Hit Tab a final time to move to the end of the tag. 并且光标将在src属性引号之间。 再次单击Tab,光标将移至alt属性。 最后一次点击“ Tab”键移动到标签的末尾。 Snippet trigger text is indicated with a green arrow as you start typing. You can view all defined snippets for your current file’s language type by placing the cursor anywhere and hitting Alt-Shift-S. Scroll or search through the list to locate and use a particular snippet. 开始输入时,摘要触发文字以绿色箭头指示。 您可以将光标放在任意位置,然后按Alt-Shift-S,以查看当前文件语言类型的所有已定义摘要。 滚动或搜索列表以查找和使用特定的代码段。 Alternatively, open the Packages list in Settings and enter ‘language’ to view a list of all grammar types. Choose one and scroll to the Snippets section to view pre-defined triggers and code. 或者,在“设置”中打开“ 软件包”列表,然后输入“语言”以查看所有语法类型的列表。 选择一个,然后滚动到“ 代码段”部分以查看预定义的触发器和代码。 如何创建自己的片段 (How to Create Your Own Snippets)You will have your own regularly-used code blocks which can be defined as snippets. A useful command I use when debugging Node.js applications is to log objects to the console as JSON strings: 您将拥有自己的常规使用的代码块,这些代码块可以定义为代码段。 在调试Node.js应用程序时,我使用的一个有用命令是将对象作为JSON字符串记录到控制台: console.log('%j', Object);Atom already has a pre-defined log trigger for console.log(); but you can improve that with a custom snippet. Atom已经为console.log();提供了预定义的log触发器console.log(); 但您可以使用自定义代码段进行改进。 Custom snippets are defined in the snippets.cson file located in your ~/.atom folder. Select Open Your Snippets from the File menu to edit it. Snippets require the following information: 自定义代码段在~/.atom文件夹中的snippets.cson文件中定义。 从“ 文件”菜单中选择“ 打开您的摘录 ”以进行编辑。 片段需要以下信息: the language identifier, or scope string 语言标识符或范围字符串 a name which concisely describes the code 简洁地描述代码的名称 the trigger text which fires the snippet once Tab is hit, and 按下Tab时触发代码段的触发器文本,以及 the snippet body code with optional tab stops. 带有可选制表位的代码段主体代码。Go to the end of snippets.cson and type snip followed by Tab — yes, there’s even a snippet to help you define snippets!… 转到snippets.cson的末尾,然后键入snip和Tab键-是的,甚至还有一个片段可以帮助您定义片段! '.source.js': 'Snippet Name': 'prefix': 'Snippet Trigger' 'body': 'Hello World!'Note that CSON is CoffeeScript Object Notation. It’s a terse syntax which maps directly to JSON; in essence, indentation is used rather than {} brackets. 请注意,CSON是CoffeeScript对象表示法。 这是一种简洁的语法,直接映射到JSON。 本质上,使用缩进而不是使用{}括号。 First, you require the scope string which identifies the language where your snippet can be applied. The easiest way to determine the scope is to open the Packages list in Settings and enter ‘language’. Open the grammar package you require and look for the Scope definition near the top. 首先,您需要范围字符串,该范围字符串标识可以应用代码段的语言。 确定范围的最简单方法是在“设置”中打开“ 软件包”列表,然后输入“语言”。 打开所需的语法包,然后在顶部附近查找“ 范围”定义。 
The snippet scope in snippets.cson must also have a period added to the start of that string. Popular web-language scopes include: snippets.cson的代码段范围还必须在该字符串的开头添加句点。 流行的网络语言范围包括: HTML: .text.html.basic HTML: .text.html.basic CSS: .source.css CSS: .source.css SASS: .source.sass SASS: .source.sass JavaScript: .source.js JavaScript: .source.js JSON: .source.json JSON: .source.json PHP: .text.html.php PHP: .text.html.php Java: .source.java Java: .source.java Ruby: .text.html.erb Ruby: .text.html.erb Python: .source.python Python: .source.python plain text (including markdown): .text.plain 纯文本(包括减价) .text.plain You can therefore define a JSON-logging snippet with: 因此,您可以使用以下命令定义JSON记录代码段: '.source.js': 'log JSON': 'prefix': 'lj' 'body': 'console.log(\'%j\', ${1:Object});$2'The snippet becomes active as soon as your snippets.cson file is saved. 保存您的snippets.cson文件后,该代码段将立即变为活动状态。 In this example: 在此示例中: the scope is set to .source.js for JavaScript 适用于JavaScript的范围设置为.source.js the snippet is named “log JSON“ 该代码段名为“ log JSON ” the Tab trigger (prefix) is set to lj Tab触发器(前缀)设置为lj the snippet body is set to console.log('%j', Object); (however, we’ve added some additional control codes, as shown next). 代码段主体设置为console.log('%j', Object); (但是,我们添加了一些其他的控制代码,如下所示)。 Single quotes within the body must be escaped with a preceding backslash (\'). 主体中的单引号必须使用前面的反斜杠( \' )进行转义。 Tab stops are defined using a dollar followed by a number, i.e. $1, $2, $3 etc. $1 is the first tab stop location where the cursor appears. When Tab is hit, the cursor moves to $2 and so on. 制表位的定义是使用美元后跟一个数字,即$ 1,$ 2,$ 3等。$ 1是光标出现的第一个制表位。 按下Tab键时,光标将移至$ 2,依此类推。 Tab stop $1 above has been defined with default text to remind or prompt the user: ${1:Object}. When the snippet is used, Object is selected within console.log('%j', Object); so it can be changed to an appropriate object name. 上面的制表位$ 1已用默认文本定义,以提醒或提示用户: ${1:Object} 。 当使用代码段, 目的是内选择console.log('%j', Object); 因此可以将其更改为适当的对象名称。 Additional snippets can be added to the bottom of the snippets.cson file. If you require two or more snippets for the same language, add them to the appropriate scope section. For example, you can create another JavaScript snippet in the '.source.js' scope to log the length of any array: 可以将其他代码段添加到snippets.cson文件的底部。 如果您需要使用同一语言的两个或多个代码段,请将它们添加到适当的范围部分。 例如,您可以在'.source.js'范围内创建另一个JavaScript代码段,以记录任何数组的长度: '.source.js': 'log JSON': 'prefix': 'lj' 'body': 'console.log(\'%j\', ${1:Object});$2' 'log array length': 'prefix': 'llen' 'body': 'console.log(\'${1:array} length\', ${1:array}.length);$2'Notice this has two ${1:array} tab stops. When console.log('array length', array.length); appears, you’ll see two cursors and both instances of array are highlighted — you need only type the array name once and both change! 注意,这有两个${1:array}制表位。 当console.log('array length', array.length); 出现时,您将看到两个光标,并且两个数组实例都突出显示了-您只需键入一次数组名称,两个都将更改! 多行代码段 (Multi-line Snippets)If you’re feeling more adventurous, longer multi-line snippets can be defined using three double-quotes """ at the start and end of the body code. This snippet generates a 2×2 table with a single header row: 如果您喜欢冒险,可以在正文代码的开头和结尾使用三个双引号"""来定义更长的多行代码段。此代码段生成带有单个标题行的2×2表: '.text.html.basic': '2x2 table': 'prefix': 'table2x2' 'body': """ $2 $3 $4 $5 $6 $7 $8 """The code indentation within the snippet body doesn’t have any impact on the CSON definition, but I suggest you keep it indented beyond the body definition to aid readability. 代码段主体中的代码缩进对CSON定义没有任何影响,但是我建议您将其缩进到body定义之外,以提高可读性。 Happy snippetting! 摘录愉快! If you’re new to Atom, you should also refer to 10 Essential Atom Add-ons for recommended packages. 如果您不熟悉Atom,则还应该参考10个Essential Atom附加组件中的推荐软件包。 翻译自: https://www.sitepoint.com/use-code-snippets-atom/ atom中的代码 不高亮 |
【本文地址】
今日新闻 |
推荐新闻 |