20202409 2022 |
您所在的位置:网站首页 › arp欺骗攻击实验报告总结 › 20202409 2022 |
20202409 2022
|
20202409 2022-2023-2 《网络与系统攻防技术》实验八实验报告
1.实验内容2.实验过程2.1 编写一个含有表单的HTML2.2 web前端JavaScript2.2.1 编写JavaScript的身份鉴别规则2.2.2 尝试注入攻击
2.3 用MySQL建表2.4 编写PHP网页连接数据库,进行用户认证2.5 简单的SQL注入、XSS攻击测试2.5.1 SQL注入2.5.2 XSS攻击测试
2.6 运用相关平台完成攻击测试
3.问题及解决方案4.学习感悟、思考等
1.实验内容
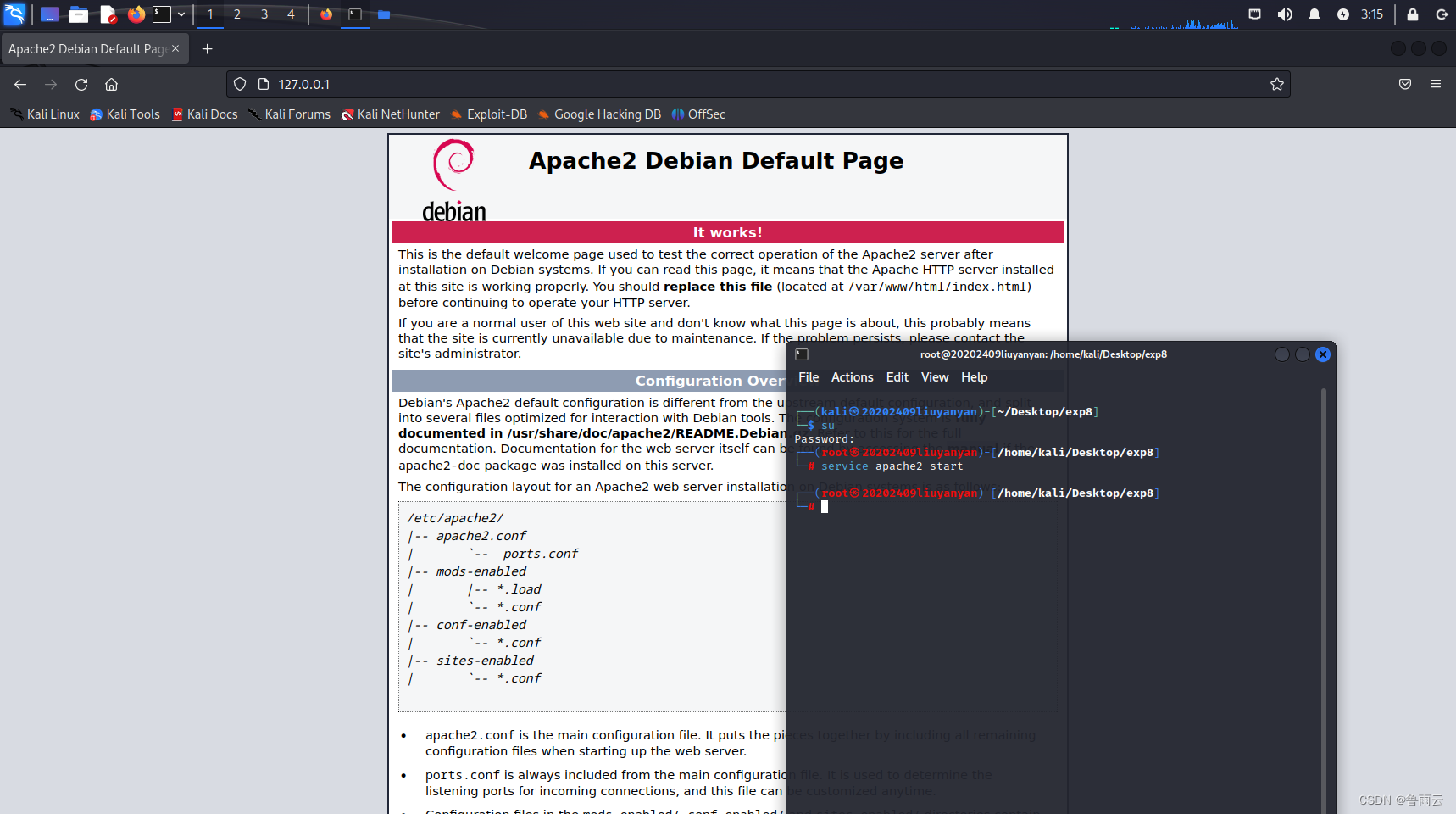
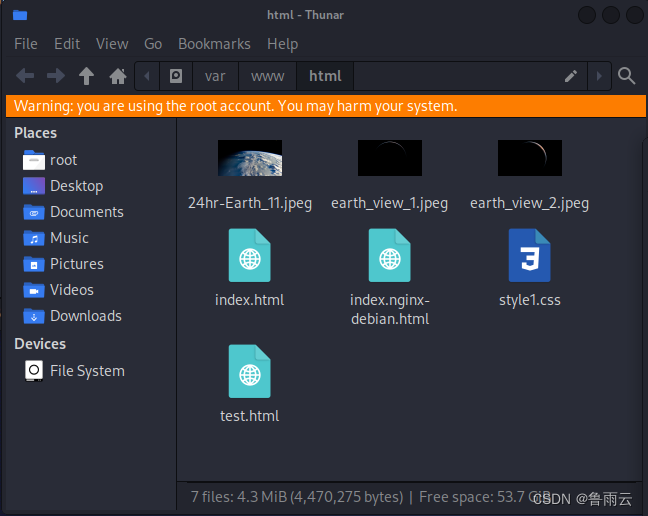
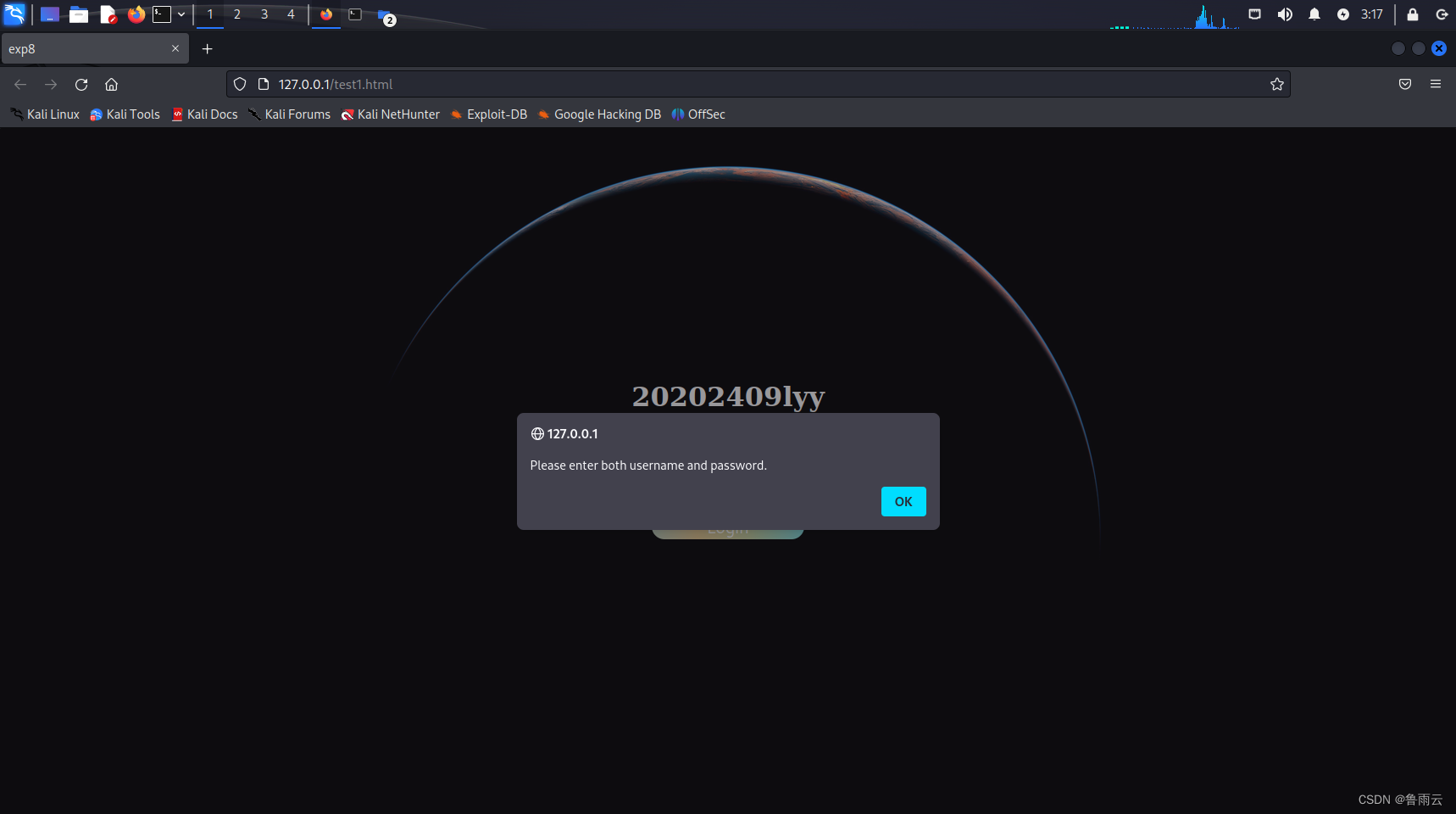
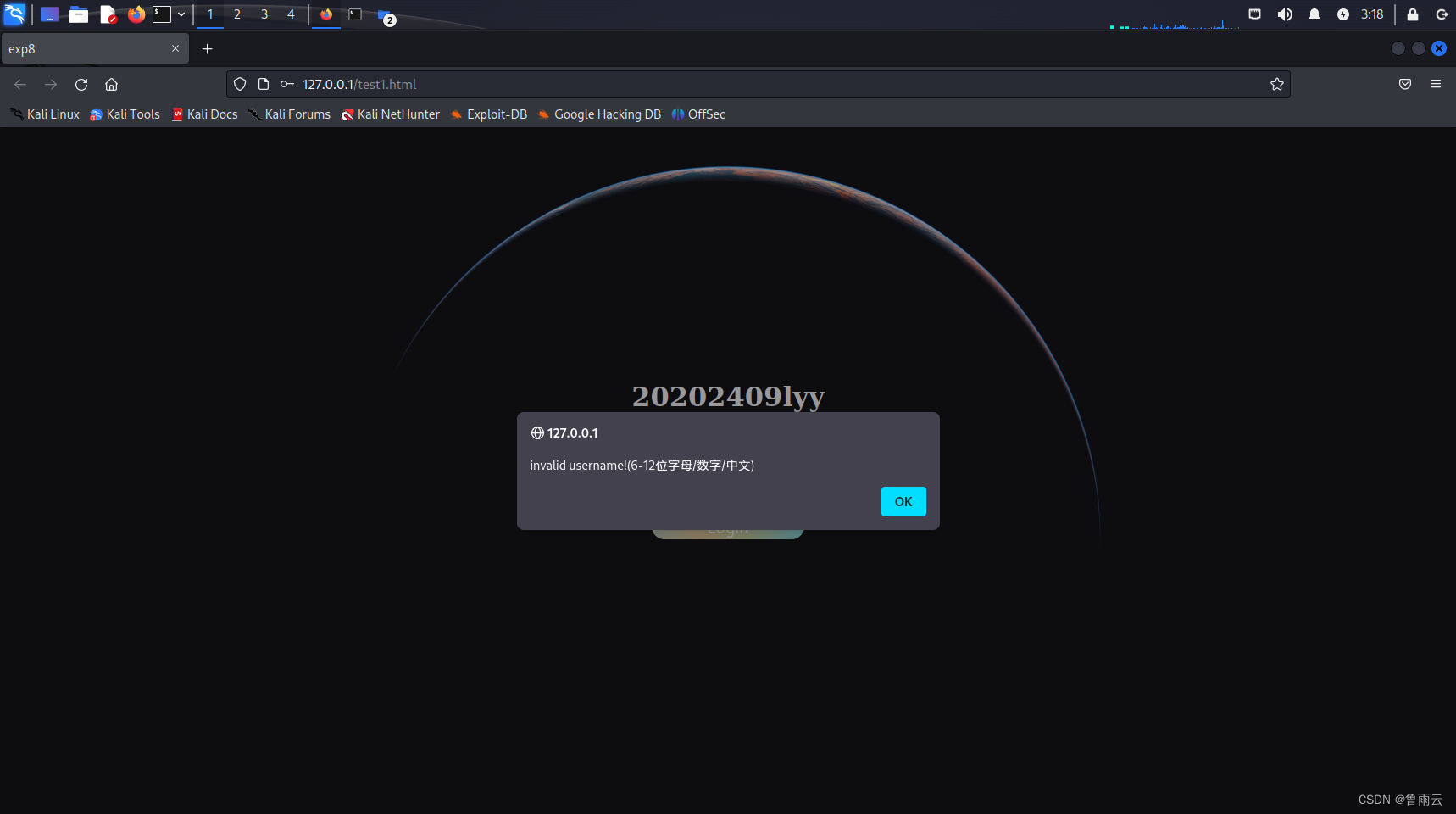
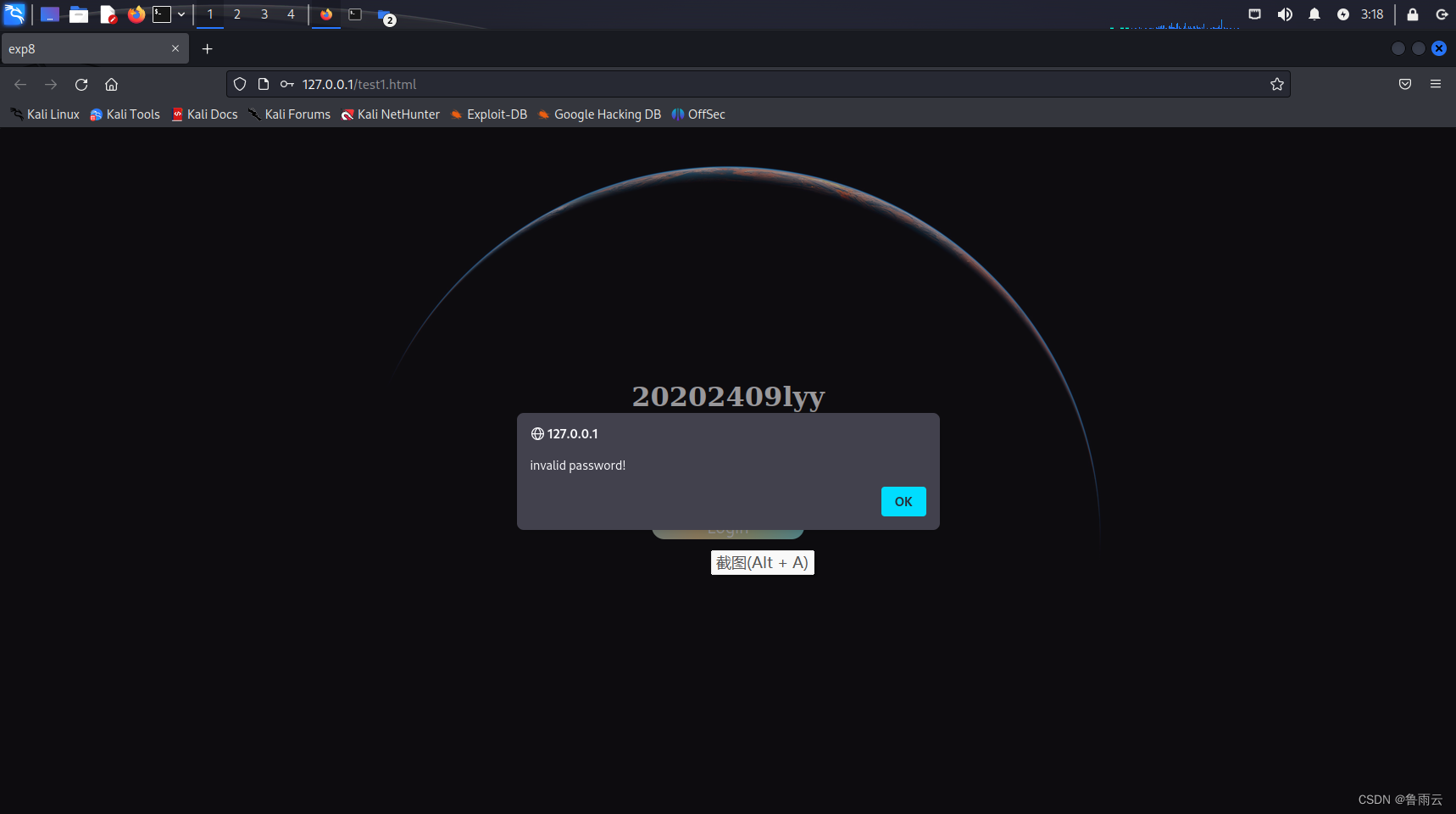
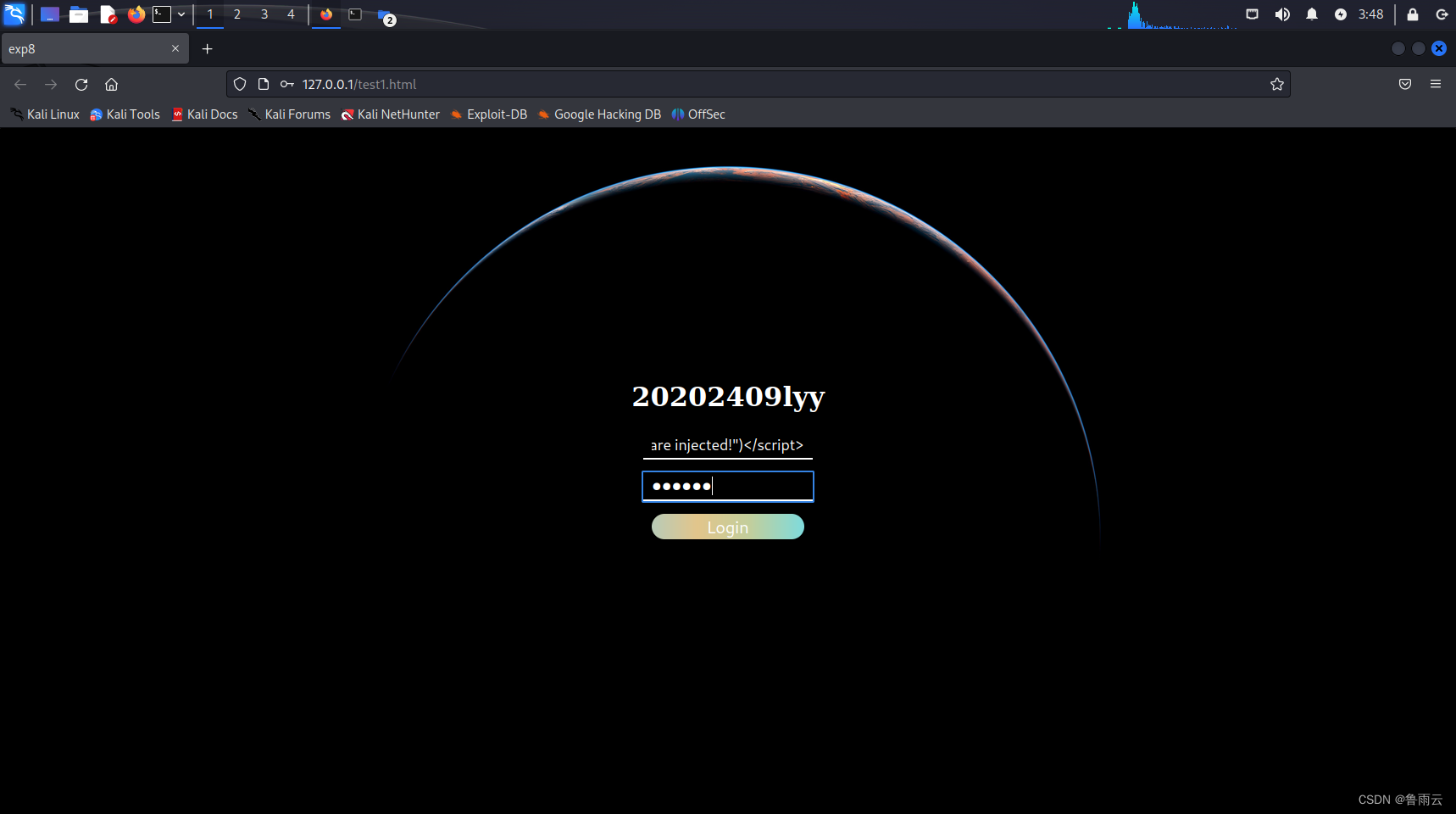
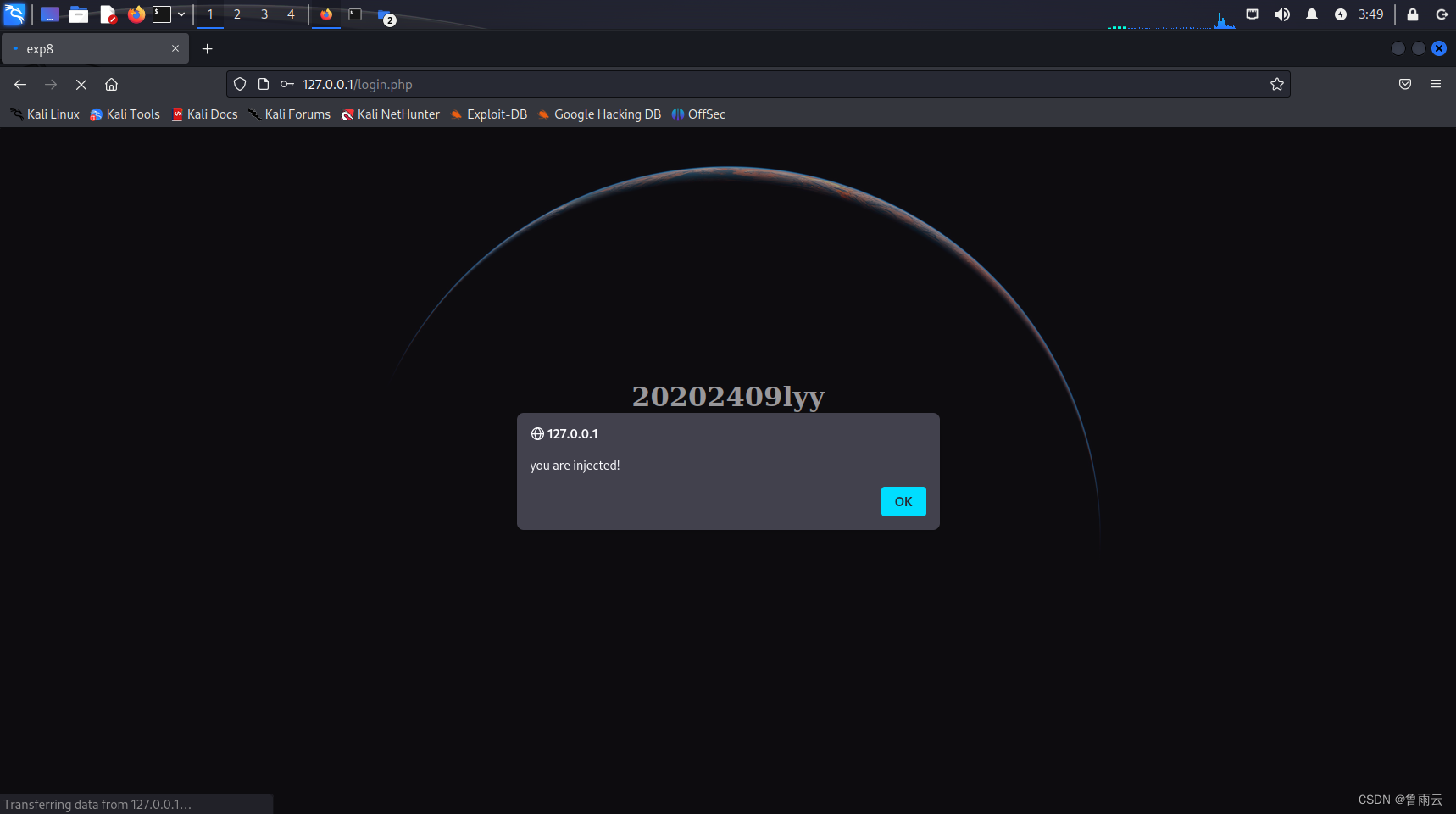
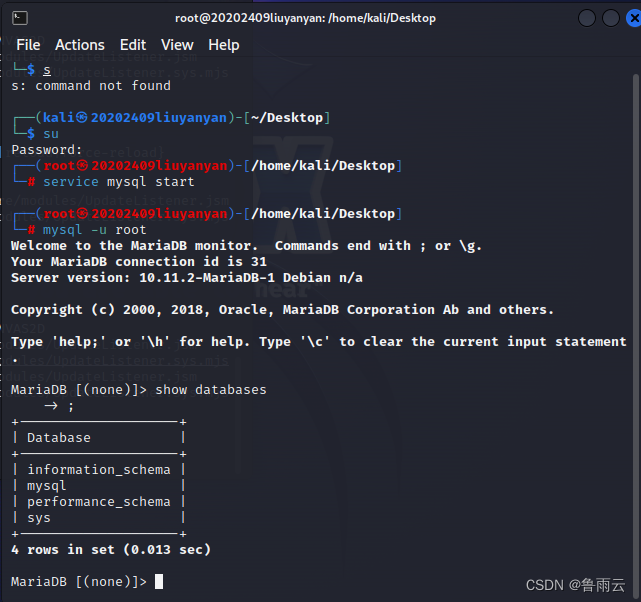
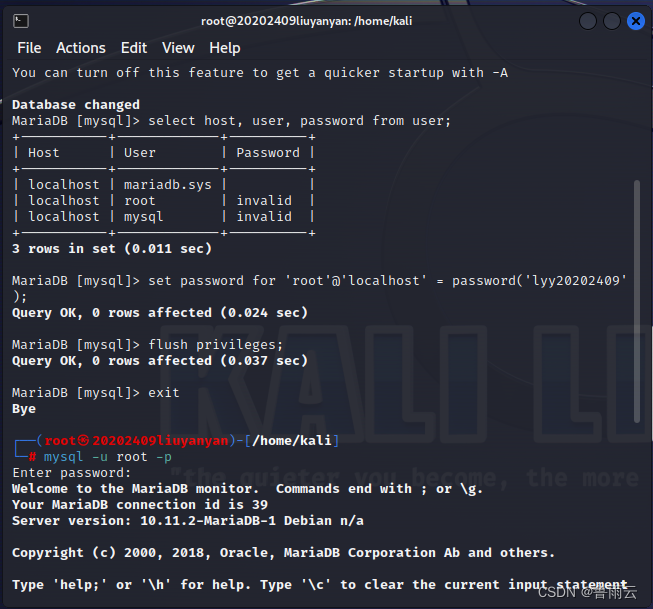
本次实验的主要内容是web安全实践,要求我们能够理解并一定程度上运用web前后端技术搭建网站并进行用户身份鉴别,以及理解并实现一些web攻击手段。需要完成以下六个方面的实践任务: (1)Web前端HTML 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 (2)Web前端javascipt 理解JavaScript的基本功能,理解DOM。 在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名” 尝试注入攻击:利用回显用户名注入HTML及JavaScript。 (3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表 (4)Web后端:编写PHP网页,连接数据库,进行用户认证 (5)最简单的SQL注入,XSS攻击测试 (6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。 2.实验过程 2.1 编写一个含有表单的HTML1.验证apache功能正常开启 出现如下界面证明apache功能正常: HTML是一种标记语言,用于创建和呈现网页的内容。它的结构由标签和属性组成,可以用于创建文本、图像、链接、表格、列表等内容,使网页具有结构化和可读性。 表单是HTML中的一个元素,用于收集用户输入的数据。它包含了一组输入字段,可以让用户输入文本、数字、日期、选择框、单选框、复选框等不同类型的数据。 GET和POST是HTTP协议中用于向服务器发送数据的两种方法。GET方法通过链接中的查询字符串将数据发送到服务器,一般用于获取数据。POST方法通过表单提交将数据发送到服务器,一般用于提交数据。GET方法的数据会显示在URL中,POST方法的数据则不会显示在URL中,也更加安全。 在HTML中,可以使用表单元素来创建输入框、单选框、复选框等控件,然后使用GET或POST方法将用户输入的数据发送到服务器进行处理。服务器可以根据接收到的数据来生成动态的网页,或者将数据存储到数据库中供后续使用。 3.编写HTML,包含了css框架(白嫖有愧,附上参考链接): /*test.html*/ exp8 20202409lyy Login /*style.css*/ body { background: url('earth_view_1.jpeg'); background-repeat: no-repeat; background-size: 100% auto; } #login-box { width: 30%; height: auto; margin: 0 auto; margin-top: 15%; text-align: center; background: #00000090; padding: 20px 50px; } #login-box h1 { color: #fff; } #login-box .form .item { margin-top: 15px; } #login-box .form .item i { font-size: 18px; color: #fff; } #login-box .form .item input { width: 180px; font-size: 18px; border: 0; border-bottom: 2px solid #fff; padding: 5px 10px; background: #ffffff00; color: #fff; } #login-box button { margin-top: 15px; width: 180px; height: 30px; font-size: 20px; font-weight: 400; color: #fff; border: 0; border-radius: 15px; background-image: linear-gradient(to right, #e4afcb 0%, #b8cbb8 0%, #b8cbb8 0%, #e2c58b 30%, #c2ce9c 64%, #7edbdc 100%); }4.展示结果 我们把整个项目复制到kali的/var/www/html目录下,如图所示: 在浏览器中输入 127.0.0.1/test.html 会出现如下界面: 1.理解什么是JavaScript JavaScript是一种常用的前端编程语言,用于为网站添加交互性和动态效果。它最初是由网景公司开发的,现在已被广泛采用。JavaScript可以在浏览器中直接运行,也可以在服务器端使用Node.js运行。它被用于开发许多不同的应用,包括网页应用、桌面应用、游戏和移动应用程序。它是一门面向对象的编程语言,同时也支持函数式和命令式编程风格。 DOM是文档对象模型(The Document Object Model)的缩写,是JavaScript操作网页元素的接口。DOM提供了一种表述文档的方式,它把文档的所有元素(如html,body等)都抽象成对象,这些对象可以通过JavaScript来操作,比如增加、移除、更改或查询它们的属性和内容。 当浏览器加载网页时,它会解析HTML代码并建立一个文档对象模型(DOM),其中包含了文档中所有的元素。JavaScript使用DOM API可以访问和操作这些元素,例如用querySelector()方法查询元素,用appendChild()方法向元素中添加子元素,用innerHTML属性更改元素内容等等。DOM提供了一种独立于平台和语言的方式来操作网页,这也是JavaScript成为网站开发的重要工具之一。 2.编写身份鉴别规则的javascript 参考javascript正则表达式,制定简单的规则:用户名须为6-12位字母/数字/中文,密码为1-20位纯数字。将编写好的javascript脚本嵌入到前端html页面中,放于head中。 /*javascript脚本*/ function check(){ var username = document.forms["loginForm"]["username"].value; var password = document.forms["loginForm"]["password"].value; var pattern1=/[\w\u4e00-\u9fa5]{6,12}/; var pattern2=/^[0-9]{1,20}$/; if (username == "" || password == "") { alert("Please enter both username and password."); return false; } else if(!pattern1.exec(username)){ alert("invalid username!(6-12位字母/数字/中文)"); return false; } else if(!pattern2.exec(password)){ alert("invalid password!"); return false; } }完整的前端html代码: DOCTYPE html> exp8 function check(){ var username = document.forms["loginForm"]["username"].value; var password = document.forms["loginForm"]["password"].value; var pattern1=/[\w\u4e00-\u9fa5]{6,12}/; var pattern2=/^[0-9]{1,20}$/; if (username == "" || password == "") { alert("Please enter both username and password."); return false; } else if(!pattern1.exec(username)){ alert("invalid username!(6-12位字母/数字/中文)"); return false; } else if(!pattern2.exec(password)){ alert("invalid password!"); return false; } } 20202409lyy Login当我们输入无效的用户名或密码时,会弹出警告框: PHP是一种流行的服务器端编程语言,常用于Web开发。它被设计用于快速开发动态网站,并能够与HTML紧密集成。PHP可以生成动态页面内容、连接数据库、处理表单数据等。它还可以在命令行下运行脚本。PHP代码通常嵌入在HTML中,在服务器端执行,然后将渲染后的页面发送给客户端。由于其易用性和灵活性,PHP成为了一种广泛采用的Web编程语言。 /*login.php*/ exp8 20202409lyy将上述php文件拷贝到/var/www/html目录下,接着,我们输入用户名、密码,将会跳转到如下界面: 1.准备注入脚本 合法的用户名会经由php代码块回显,具体的php语句为 echo “welcome,$username!”; 若用户名是恶意脚本将会被执行,准备如下恶意脚本: alert("you are injected!")2.实施注入攻击 1.进入Mysql数据库 首先启用kali的mysql功能: service mysql start用如下命令进入mysql数据库并查看database,初次进入mysql可用root用户,无需密码: mysql -u root show databases;
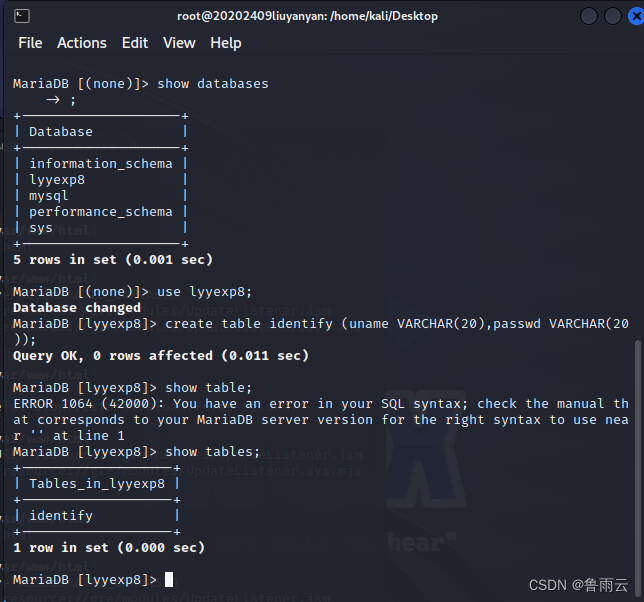
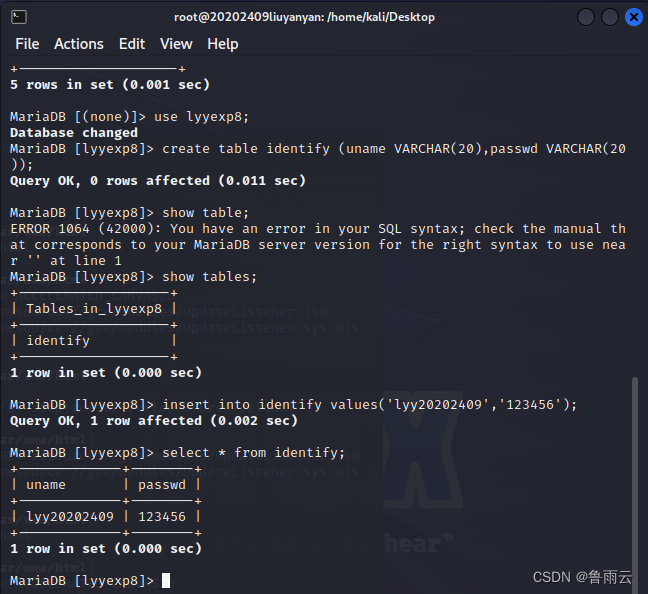
2.建表 use lyyexp8; create table identify (uname VARCHAR(20),passwd VARCHAR(20)); show tables;
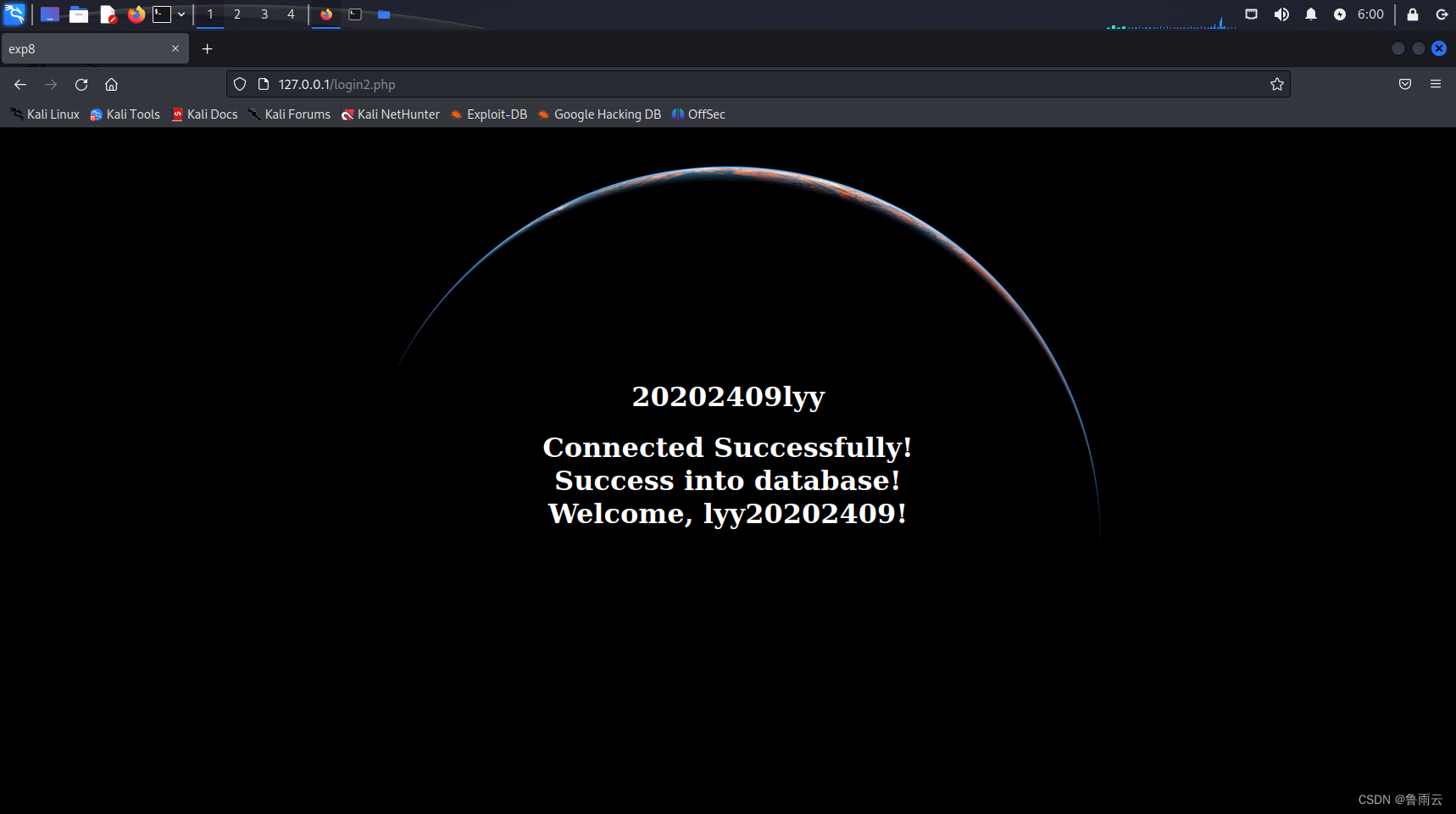
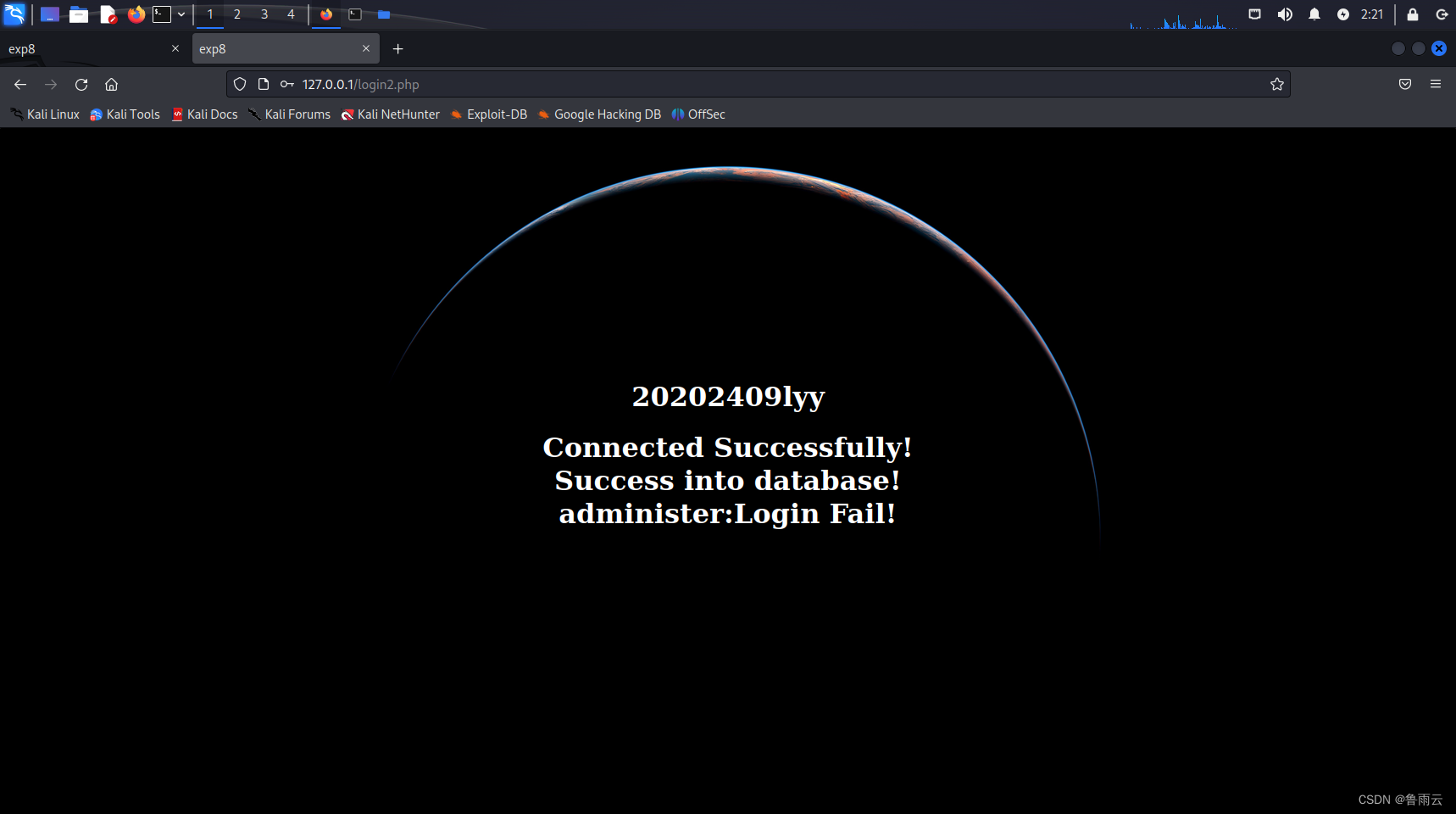
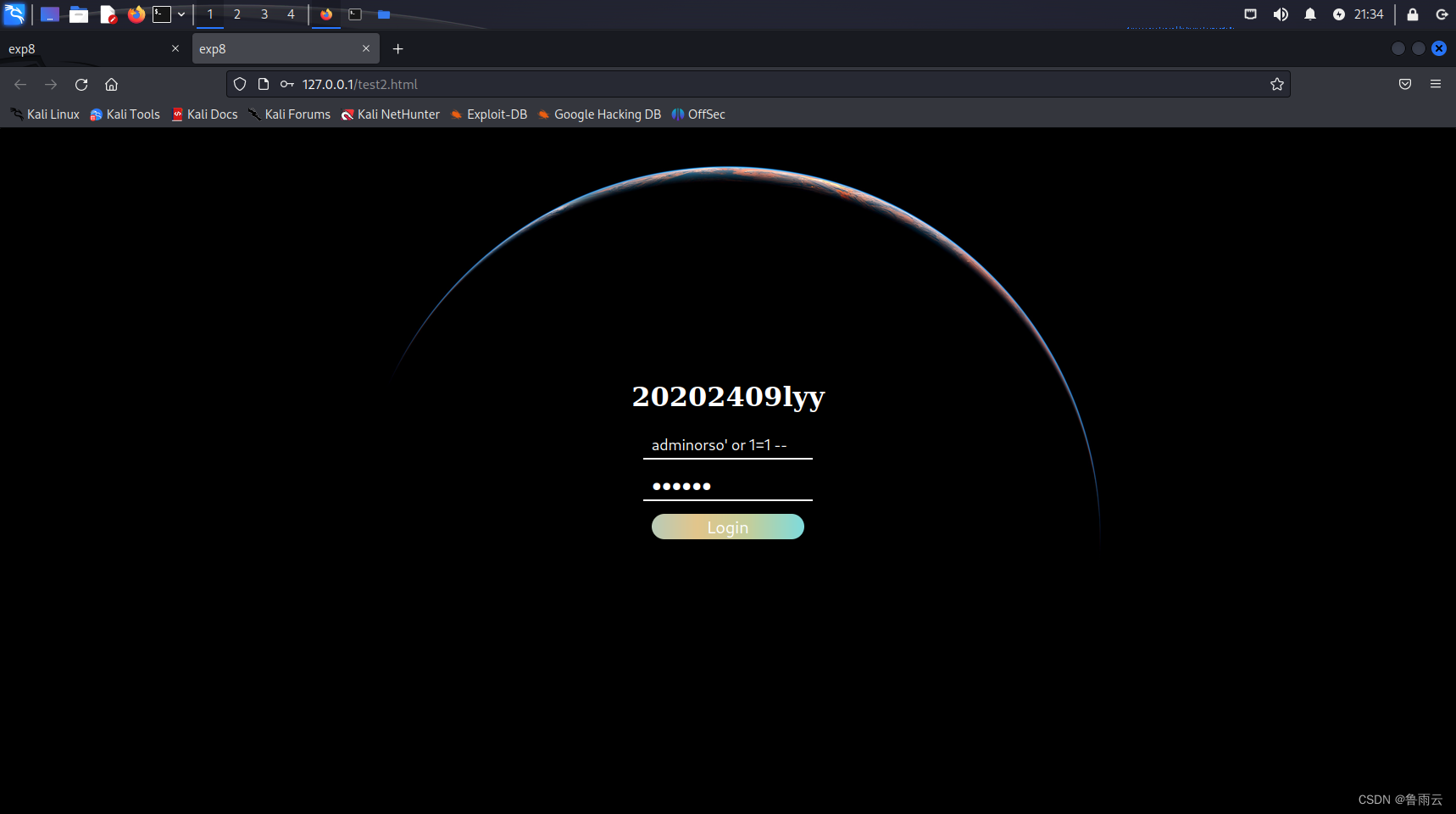
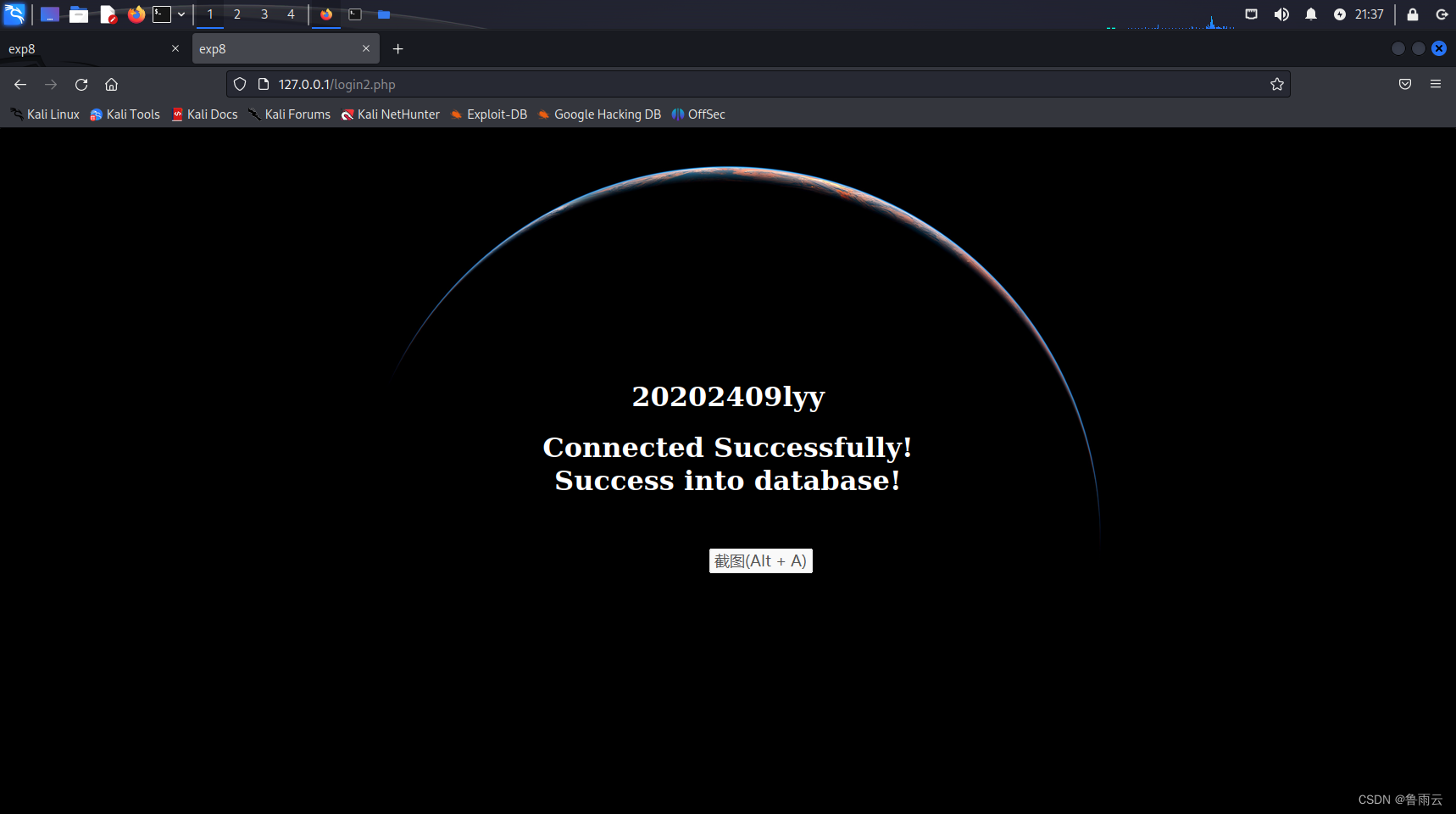
1.修改上面的php脚本,添加数据库连接部分 exp8 20202409lyy connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "Connected Successfully!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_strdatabase)) { echo"Success into database!"; } if ($result = $mysqli->query($query_struser)) { if ($result->num_rows > 0 ){ echo " Welcome, {$usrname}! "; } else { echo "{$usrname} Login Fail! " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>2.进行用户认证 输入正确的用户名、密码时: 由于之前用JavaScript脚本规定了用户名格式,所以要保证注入语句的长度符合要求: adminorso' or 1=1 --
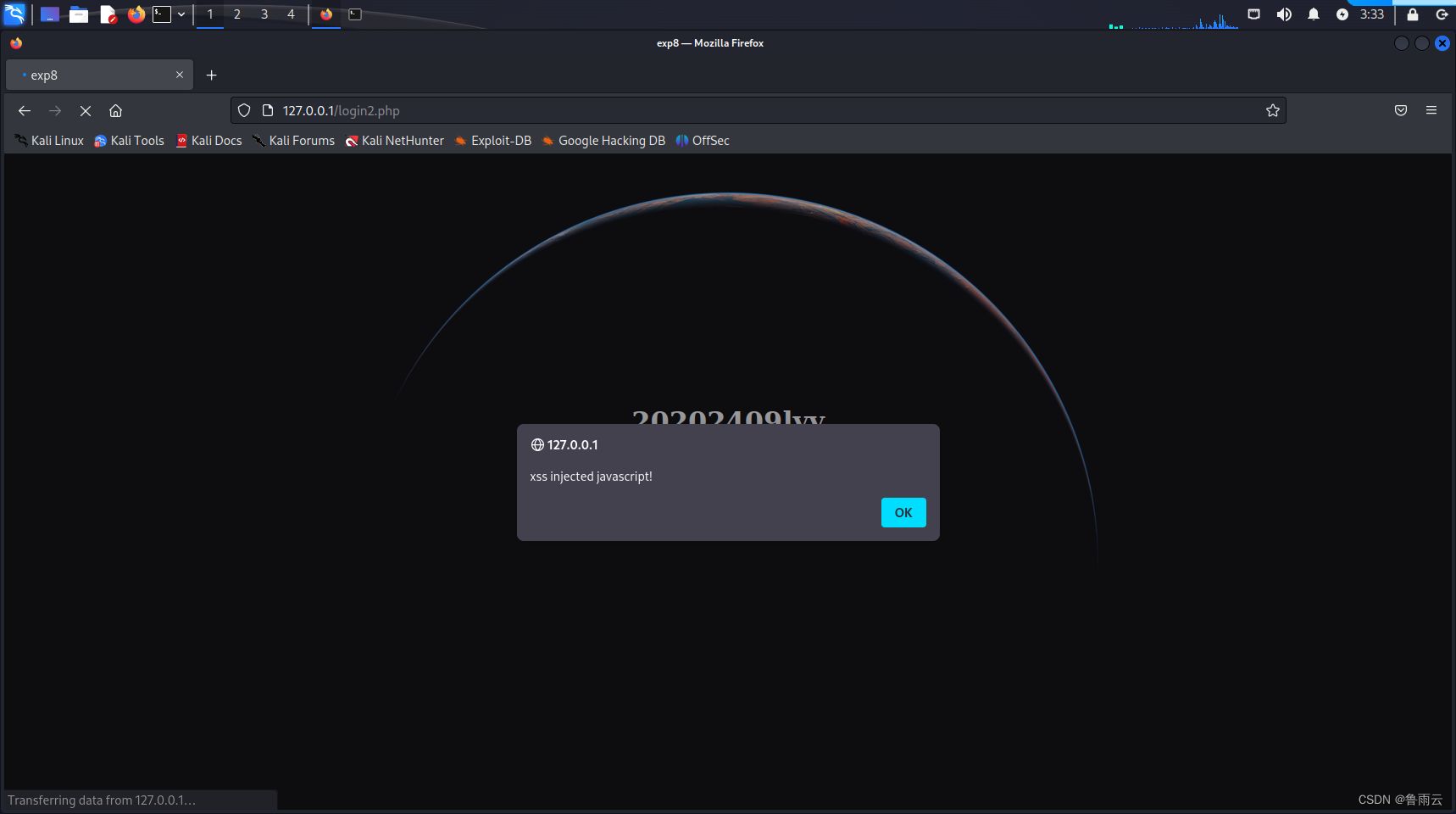
XSS(跨站脚本攻击)是一种攻击方式,攻击者通过在受害者的浏览器中注入恶意的脚本代码,来窃取用户信息、持用户劫会话、篡改页面内容等。攻击方式有许多,下面是一些常见的XSS攻击方式: 恶意脚本注入:攻击者在输入框中输入恶意脚本代码,当用户访问页面时,代码会自动执行,导致页面被篡改或者用户被重向到定恶意网站。跨站本脚击用攻利:攻击者利用其他网站的安全漏洞,将自己的本脚代码注入到目标网站中,以此偷取目标网站的用户信息。图片注入攻击:攻击者将恶脚意本代码注入到图片URL中,当图片被加载时执行脚,本导致攻击成功。1.准备恶意脚本 准备如下恶意脚本,保存为evil.js: alert("xss injected javascript!");2.实施攻击 在用户名一栏输入:
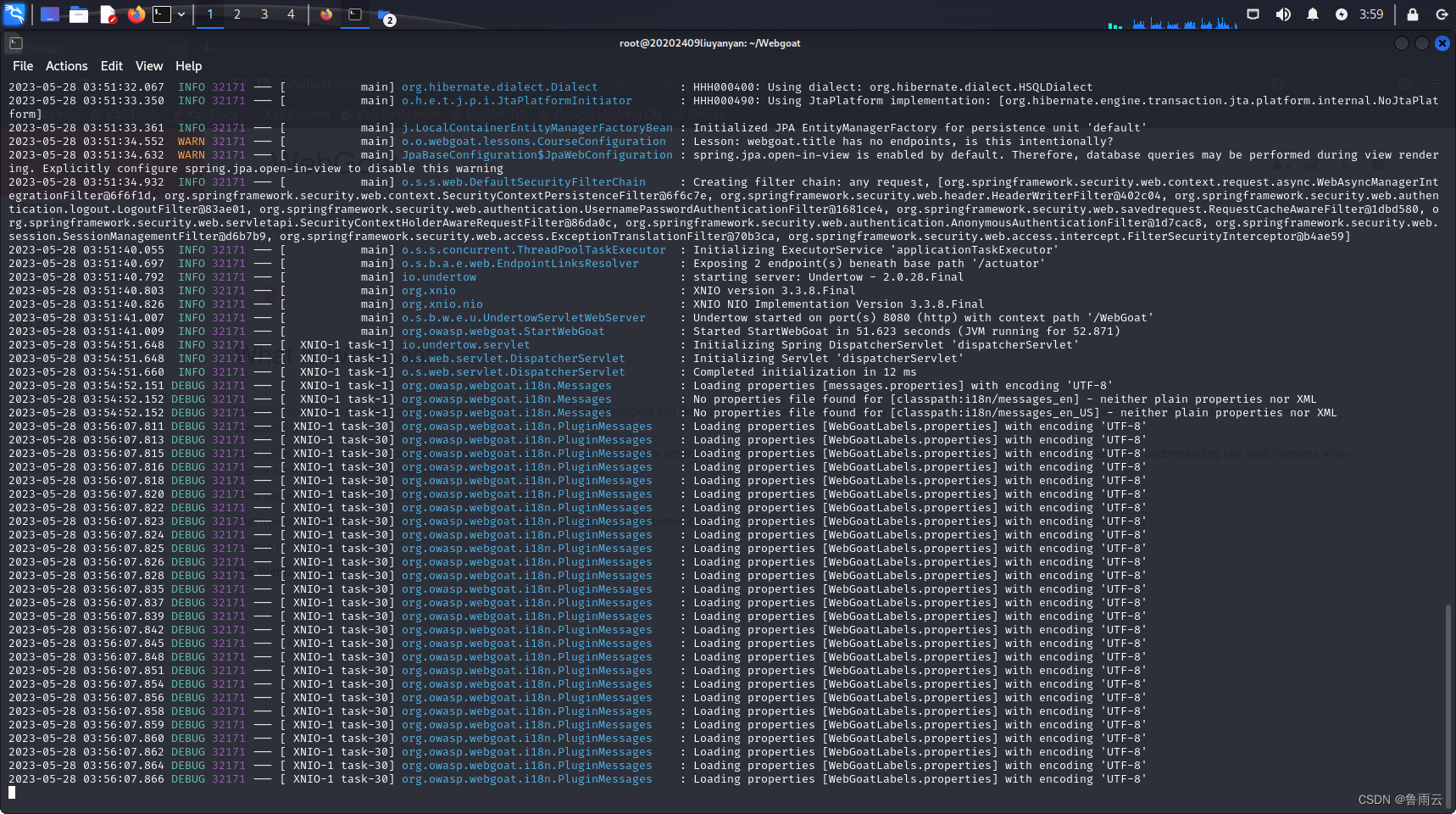
1.安装webgoat平台 点击链接,下载webgoat-server-8.1.0.jar,将压缩包拷贝到kali的root/Webgoat文件夹下(需要自己新建)。 进入Webgoat目录,输入如下命令启动服务: java -jar webgoat-server-8.1.0.jar
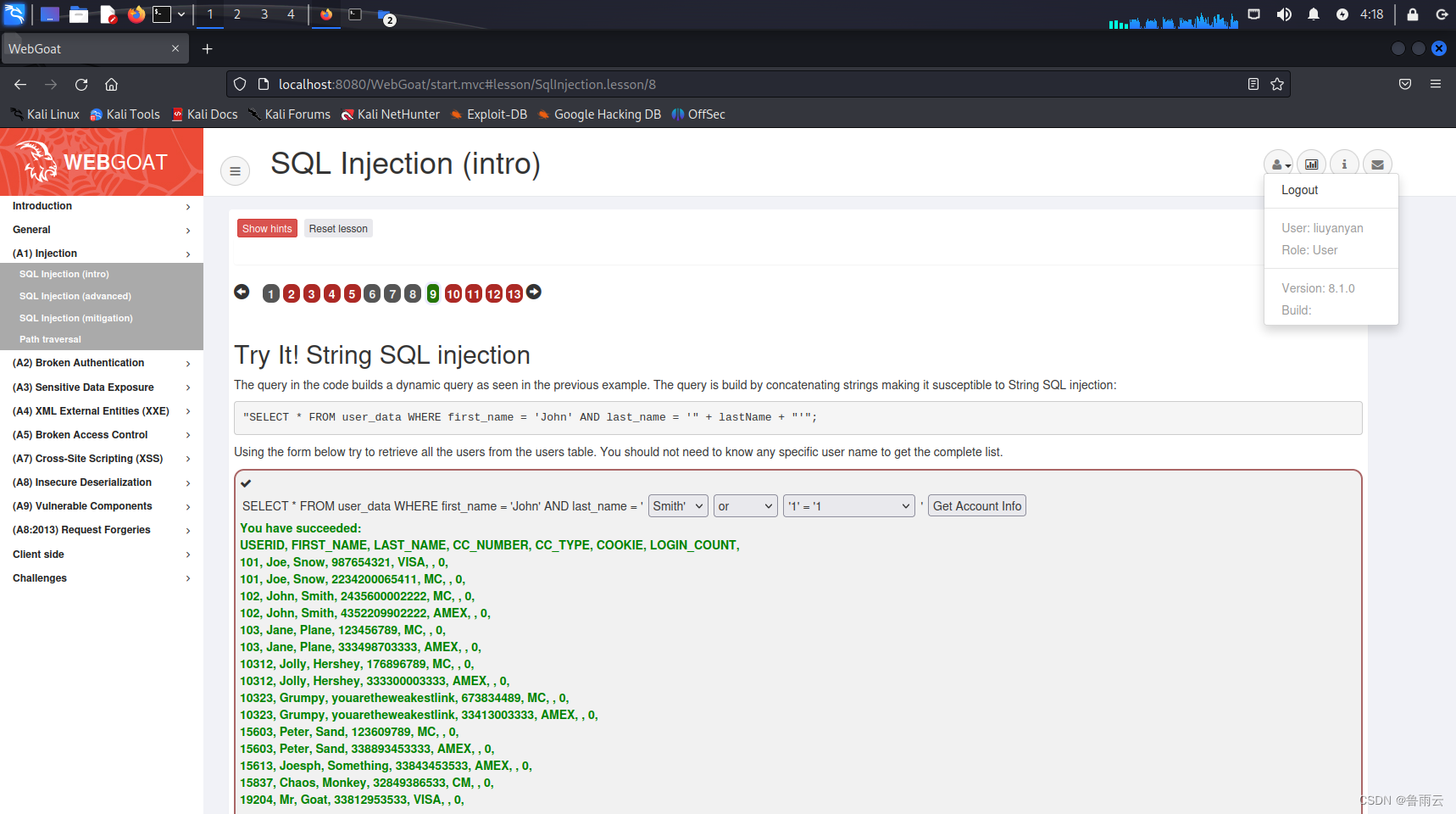
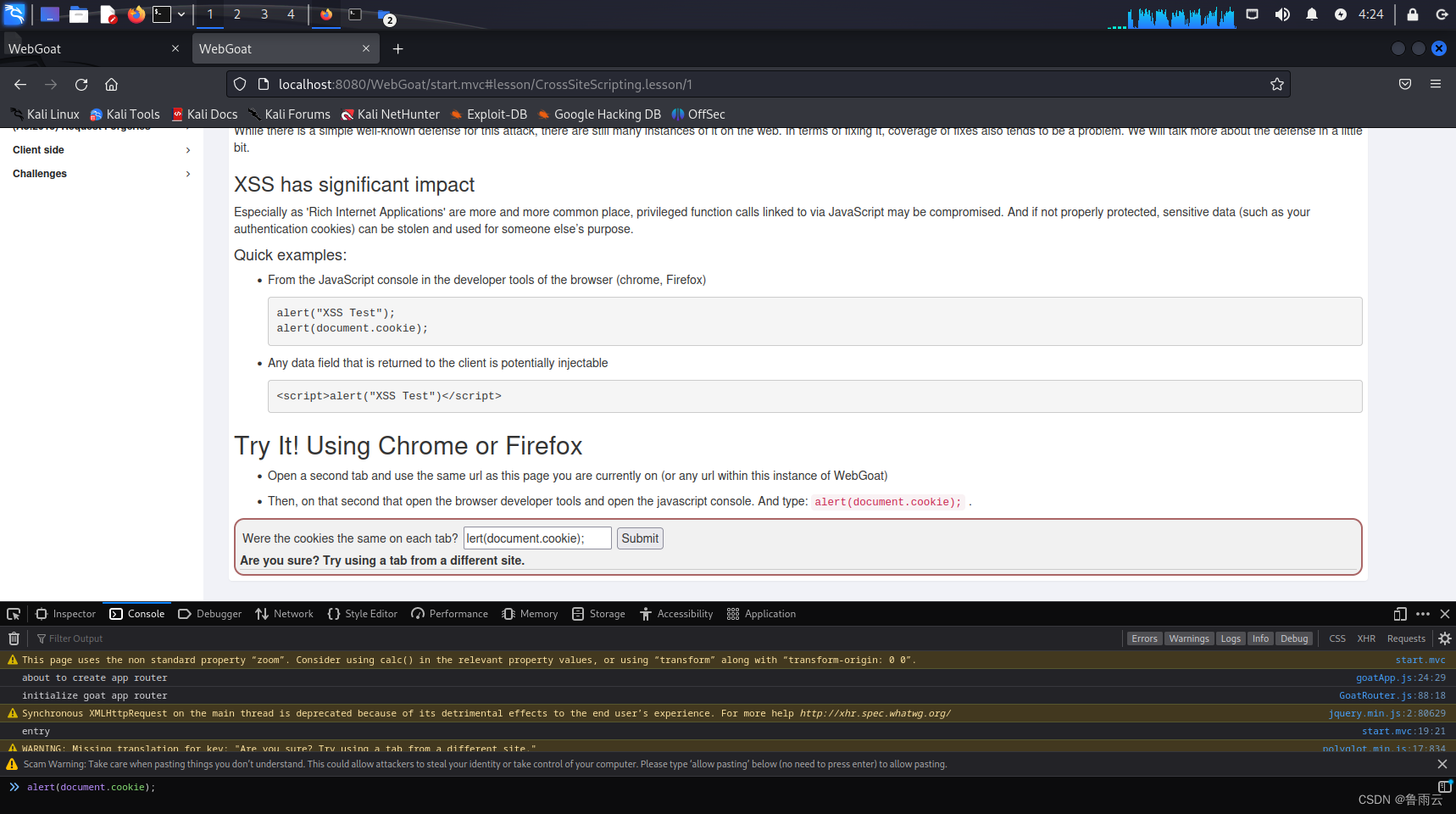
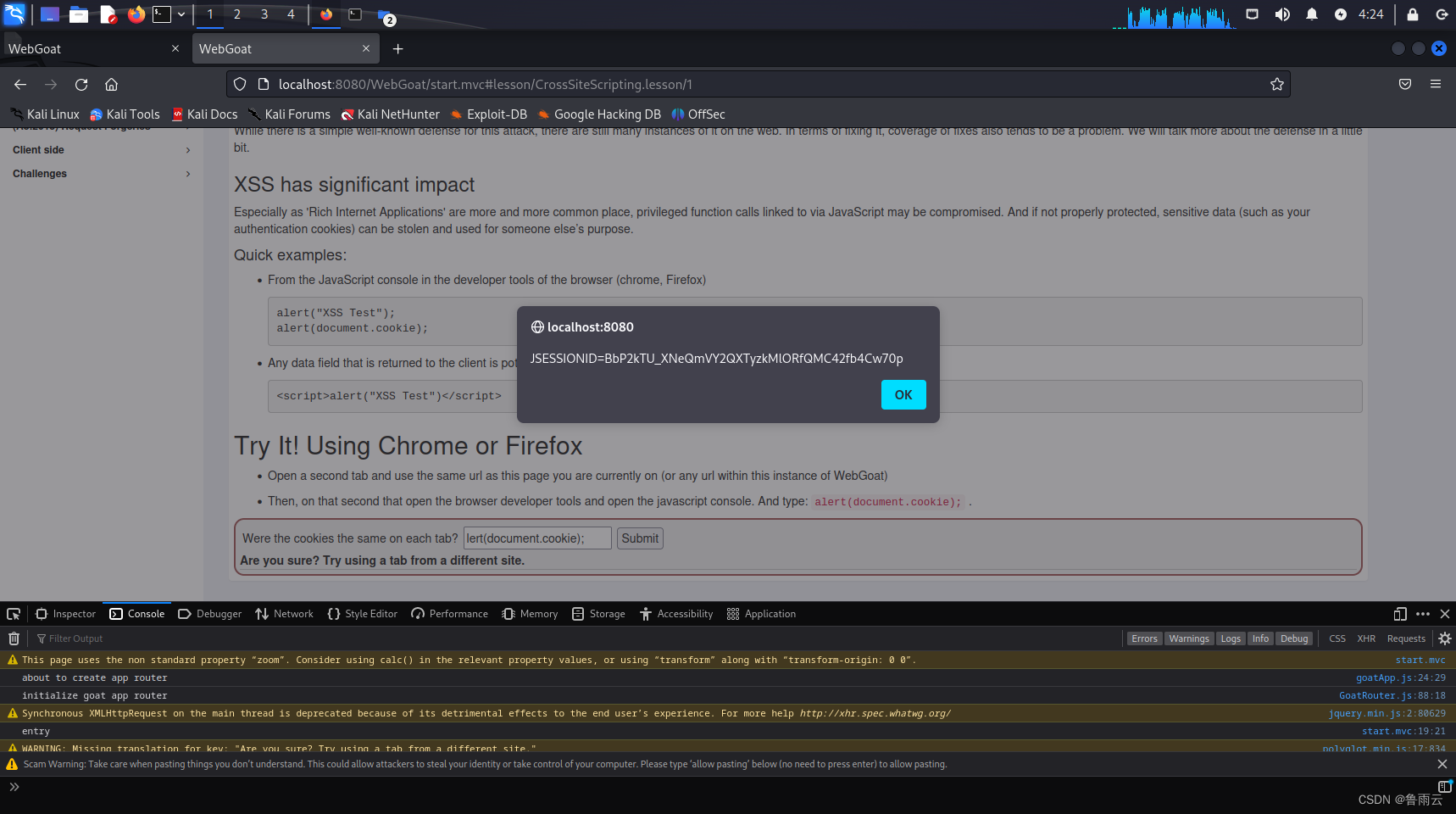
注册用户名、密码,密码须6-10位,进入Webgoat网页: 2.SQL注入 3.XSS攻击 根据教程的提示打开新的标签页(tab),输入当前网址并进入。接着进入more tools->web developers出现下面的黑框,选择console输入: alert(document.cookie);
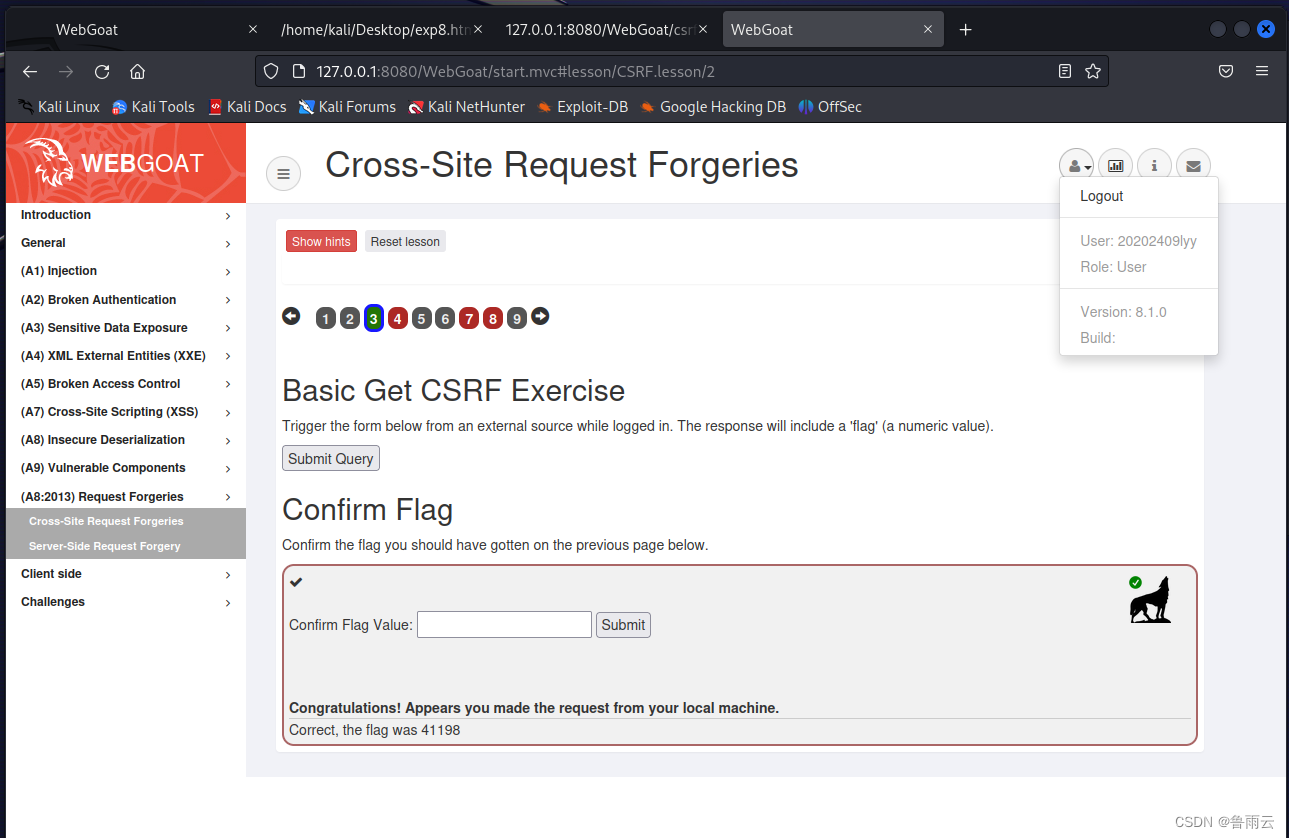
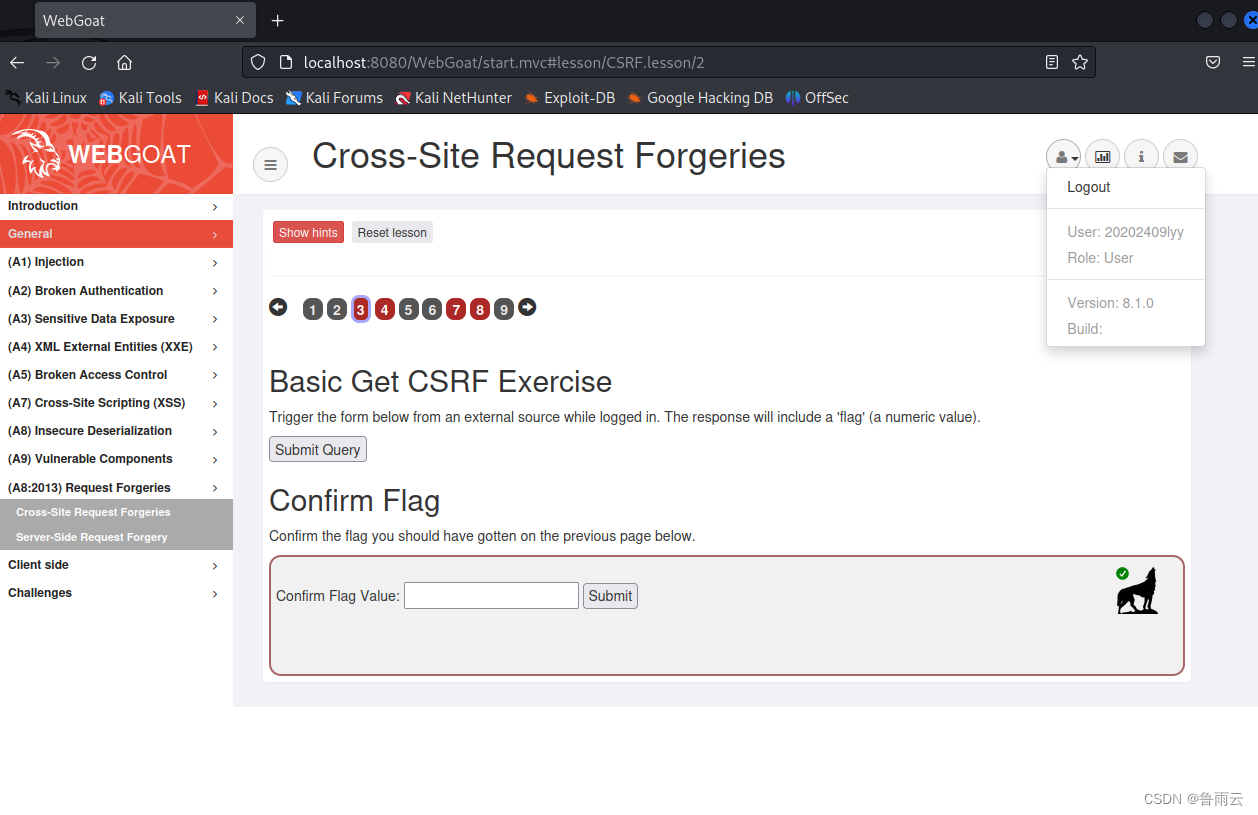
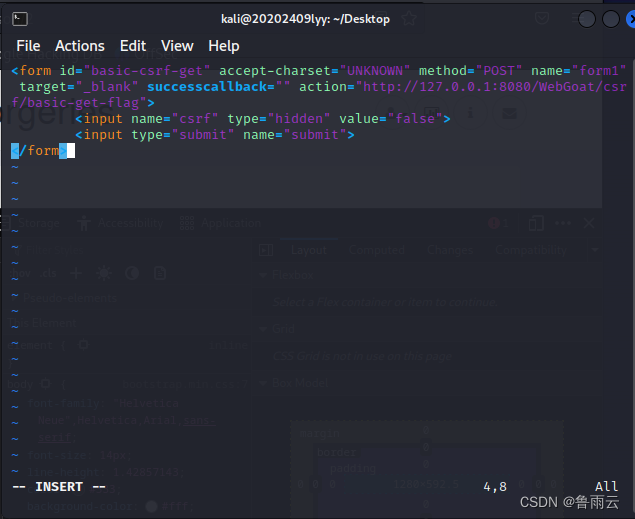
4.XSRF XSRF是跨站请求伪造(Cross-site request forgery)的缩写,也被称为“one-click attack”或者“session riding”。攻击者伪造一个请求,诱骗受害者进行操作,例如点击一个链接或者按钮,从而在用户不知情的情况下执行恶意操作,比如更改用户账号、发邮件等。该攻击主要通过获取用户的cookie或者session ID来完成攻击。 XSRF攻击只针对已经登录过的用户,在用户登录过一次后,攻击者可以通过各种方式绕过用户认证的机制进行攻击。 题目如下,我们需要从外部源发送请求: 网上许多做法都是用burpsuite修改POST表单然后reapter回传,但是我的burpsuite抓不到webgoat的包,原因不明,故尝试了另一种更为简单的方法。打开开发者工具,找到表单内容,复制到一个新的html文件中,注意在action中添加http头:
本次实验的问题主要出现在csrf攻击中,虽然只是最简单的题目,但是一开始看还是没有把握住关键,burpsuite抓包也抓不到,焦头烂额之际参考了这位同学的博客,发现原来从外部源访问就是重新构造一个表单,加上http头就可以了,非常心疼我浪费的三小时。 4.学习感悟、思考等本次实验内容丰富,难度适中,使我深入体会了web相关技术,掌握了一些基本的技能。由于中间跨了太多时间,我就不写太多感受了,现在唯一的感受就是,我得快点去写我的课设报告了。 参考资料 参考博客1参考博客2web学习网站JavaScript菜鸟教程 |
【本文地址】
今日新闻 |
推荐新闻 |

 2.学习HTML,表单和GET,POST方法
2.学习HTML,表单和GET,POST方法



 3.编写登陆成功的php文件
3.编写登陆成功的php文件


 新建一个database用于本次实验:
新建一个database用于本次实验: 别忘记修改root用户的密码,或者也可以新建用户、密码,否则下面的步骤中php无法成功连接数据库。
别忘记修改root用户的密码,或者也可以新建用户、密码,否则下面的步骤中php无法成功连接数据库。
 3.插入数据
3.插入数据
 输入错误的用户名、密码时:
输入错误的用户名、密码时: 



 当输出结束时,打开浏览器,在搜索栏中输入:
当输出结束时,打开浏览器,在搜索栏中输入:
 接着,我们跟着网页学习一下SQL注入、xss攻击和xsrf的知识,下面展示部分成果。
接着,我们跟着网页学习一下SQL注入、xss攻击和xsrf的知识,下面展示部分成果。
 按下回车运行,显示网页cookie:
按下回车运行,显示网页cookie: 

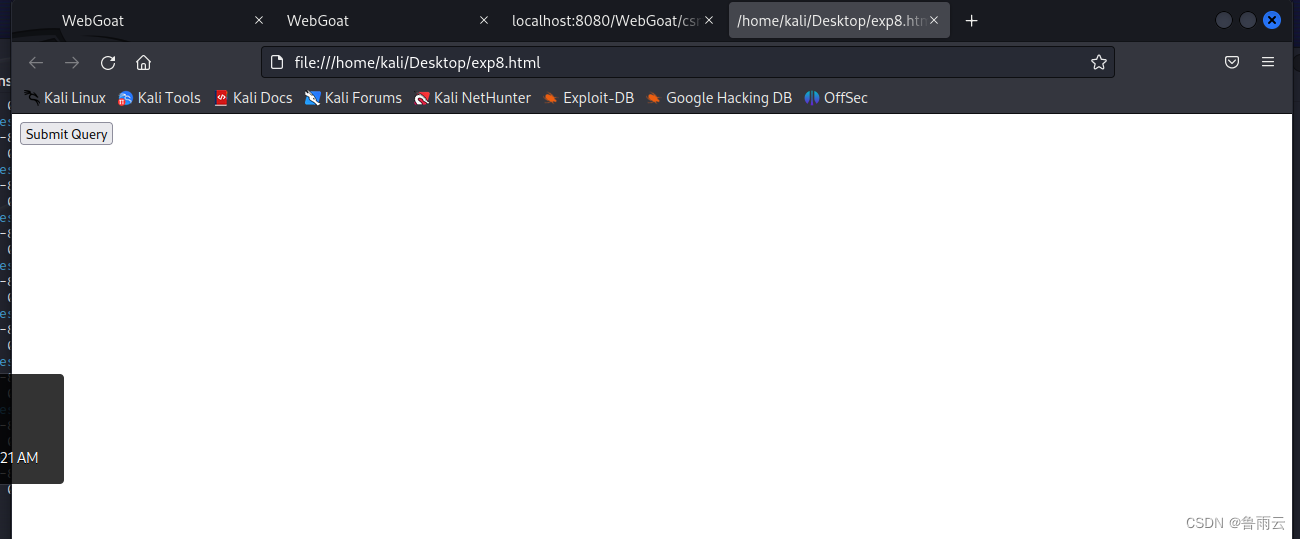
 直接打开该html文件,点击submit按钮:
直接打开该html文件,点击submit按钮: 会出现Webgoat的登陆界面,咱们再登陆一遍,进入题目,然后再次点击submit,会出现如下界面:
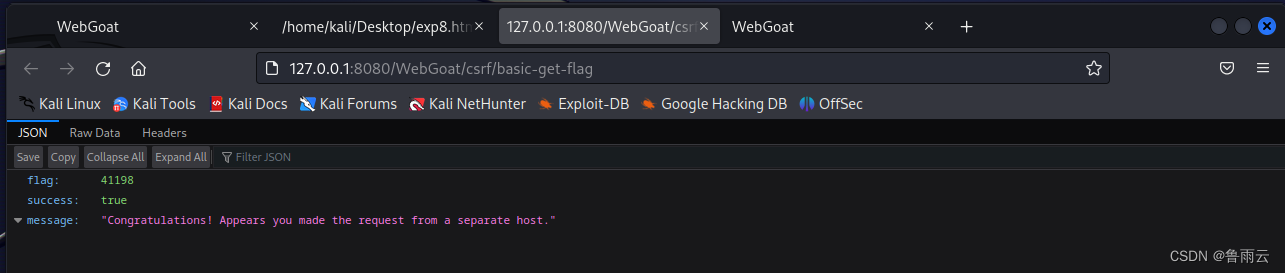
会出现Webgoat的登陆界面,咱们再登陆一遍,进入题目,然后再次点击submit,会出现如下界面:  恭喜,成功获得flag,在题目里验证,没有问题:
恭喜,成功获得flag,在题目里验证,没有问题: