一文搞清各种来源的wmts服务加载,告别ctrl+c,v |
您所在的位置:网站首页 › arcgis加载天地图显示未知错误 › 一文搞清各种来源的wmts服务加载,告别ctrl+c,v |
一文搞清各种来源的wmts服务加载,告别ctrl+c,v
|
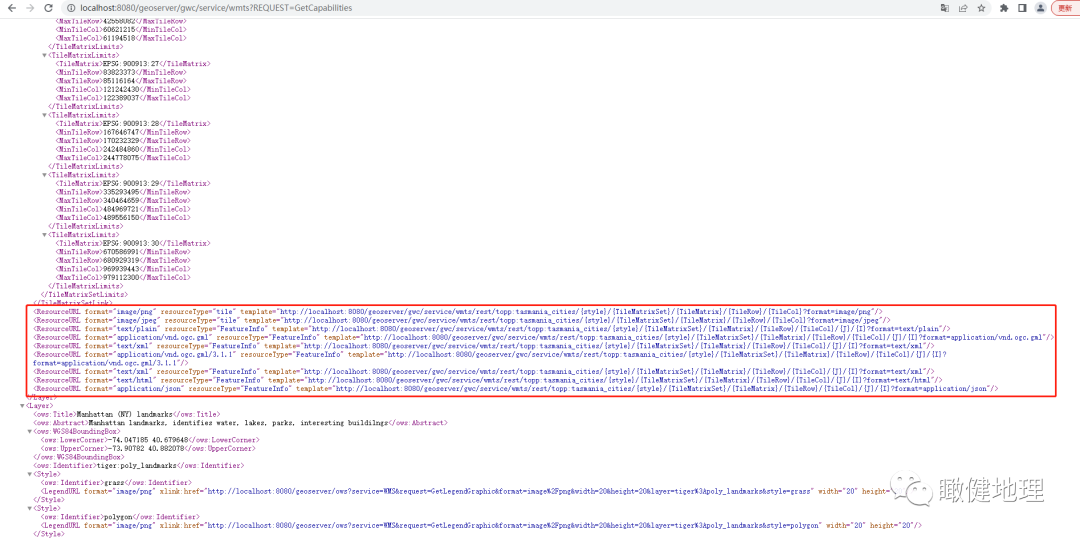
温馨提示:觉得码字太多,看不下去的,可以直接从后往前看。 一、WMTS服务加载方式 第一种是根据request=getcapabilitites的方式读取xml文件来加载文件中包含的服务。根据需要再进行指定图层,比如:http://localhost:8080/geoserver/gwc/service/wmts?SERVICE=wmts&REQUEST=getcapabilities&VERSION=1.0.0。不同的服务提供者会有不同的提供方式,但是都是以xml的形式汇总了相应的服务图层。下面列举几个常见的在线服务地址: 1、 openlayers:https://openlayers.org/en/latest/examples/data/WMTSCapabilities.xml 2、mapbox提供的第三方访问方式:https://api.mapbox.com/styles/v1/dengzengjian/cjmhvbjkc3n1m2sp7kksazvy1/wmts?access_token=YOUR_TOKEN 3、 geoserver: http://localhost:8080/geoserver/gwc/service/wmts?SERVICE=wmts&REQUEST=getcapabilities&VERSION=1.0.0第二种是根据图层对应的ResourceURL来进行单个图层的加载。打开相应的wmts服务能力的文件或者界面,再查询需要的图层名,就能找到加载该图层的地址。比如打开geoserver的地址可以看到如下图的内容。  图1 geoserver的wmts能力描述题
图1 geoserver的wmts能力描述题
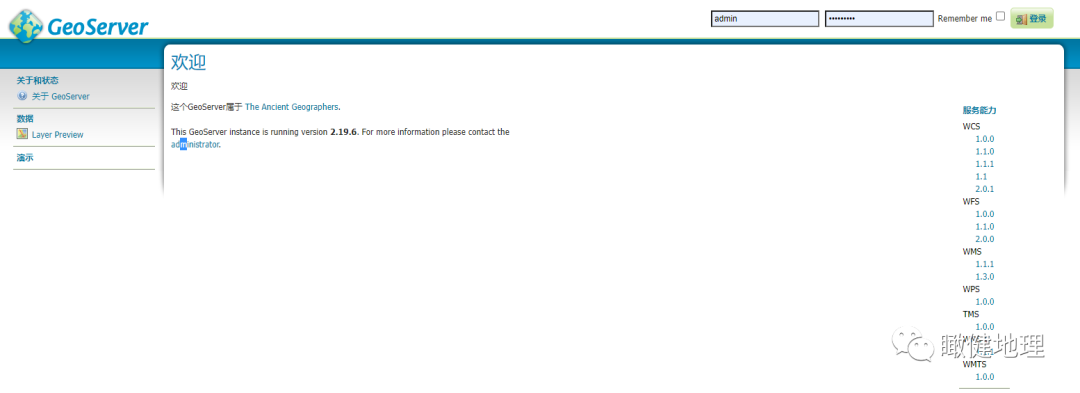
其中ResouceURL中便是单个图层加载的wmts地址。 以上两种方式中第一种,在常见的客户端软件中比较多,比如arcgis,QGIS等相关桌面端GIS软件,都是通过这种方式来加载的,这种方式能简便很多,读取一次便能获取多个图层的信息。第二种就只能是单个图层的加载。目前BS开发的系统中,比较常见的是第二种方式,根据需要也可以使用第一种方式。cesiumjs同一个api支持两种方式的加载。openlayers针对两种加载方式有一定的区别,可以查看相关的官方demo。 二、常见的wmts服务能力地址获取 上面描述了两种加载方式,我们知道不管是以哪一种方式来加载,我们都需要找到各自的wmts服务能力的xml内容。那么下面介绍几种wmts的能力文件的获取方式。 1、geoserver服务地址查询方式:在主页的右边能看到相关的服务能力列表,点击wmts即可查看当前所有的wmts 服务内容,  图2 geoserver查找参考
图2 geoserver查找参考
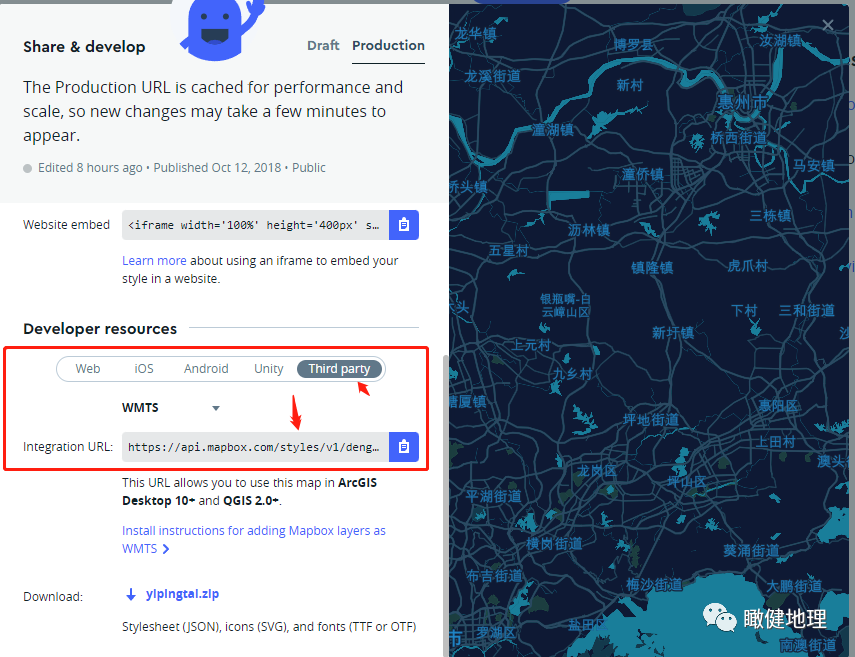
2、mapbox的获取方式:在studio 编辑完自定义风格地图后点击分享,即可得到如下界面,如图中所示进行复制相应地址便是wmts的能力配置文件capabiltuies的.xml数据  图3 mapbox的wmts能力描述查找
图3 mapbox的wmts能力描述查找
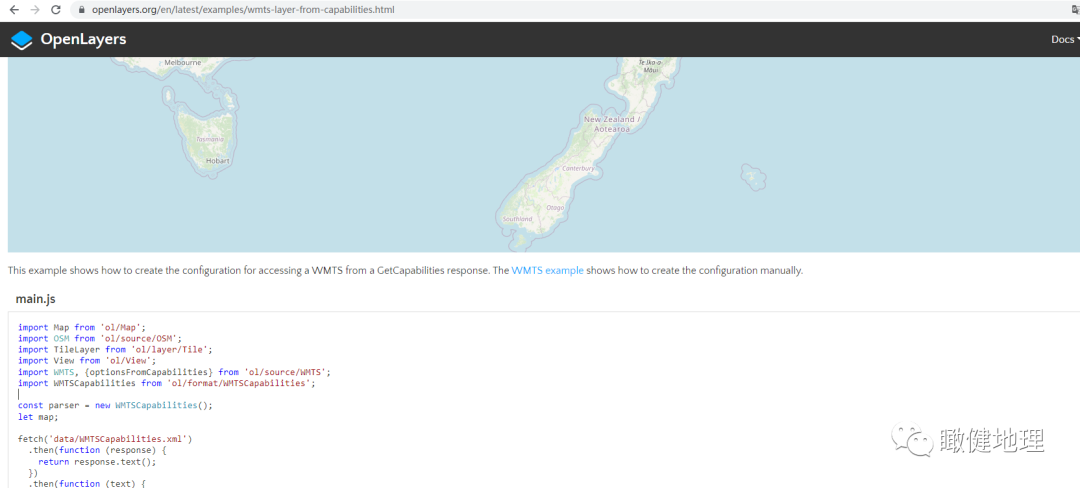
3、openlayer提供的wmts地图服务地址:在openlayers新版本中example中wmts capability的例子中能看到他们官方的wmts服务地址。经过调试找到他的完整地址是: https://openlayers.org/en/latest/examples/data/WMTSCapabilities.xml 图4 openlayers的wmts能力描述查找
图4 openlayers的wmts能力描述查找
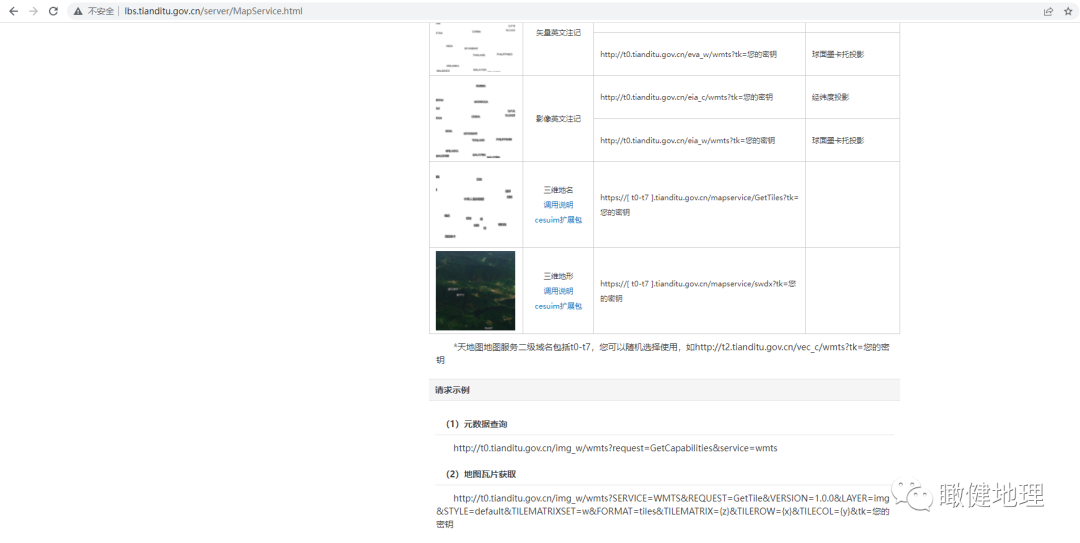
4、天地图的wmts地址:通过访问天地图官网地图API能看到示例中有元数据的地址以及瓦片请求地址示例。我们可以看到元数据和请求示例地址提供的链接 https://t1.tianditu.gov.cn/img_w/wmts?request=GetCapabilities&service=wmts http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={x}&TILECOL={y}&tk=您的密钥注意:这里提供的是img_w图层的请求方式,那么如何请求其他的图层呢?? 根据元数据的链接内容可知,这只是img_w图层的wmts元数据,所以根据这里面的内容只能加载img_w的服务。 我们可以看到链接地址和图中列表中的请求路径服务地址,只有一处不一致,那里就是图层的名称。我们只需要将元数据链接中img_w换成我们需要加载的图层名就能获取wmts的相关信息。 同理在请求链接中,将img_w换成所需图层名,并将请求参数中的LAYER、STYLE、TILEMATRIXSET按照元数据中的内容进行修改即可。 比如cva_w图层则请求链接为:http://t0.tianditu.gov.cn/cva_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={x}&TILECOL={y}&tk=您的密钥  图5 天地图的wmts能力描述查找
图5 天地图的wmts能力描述查找
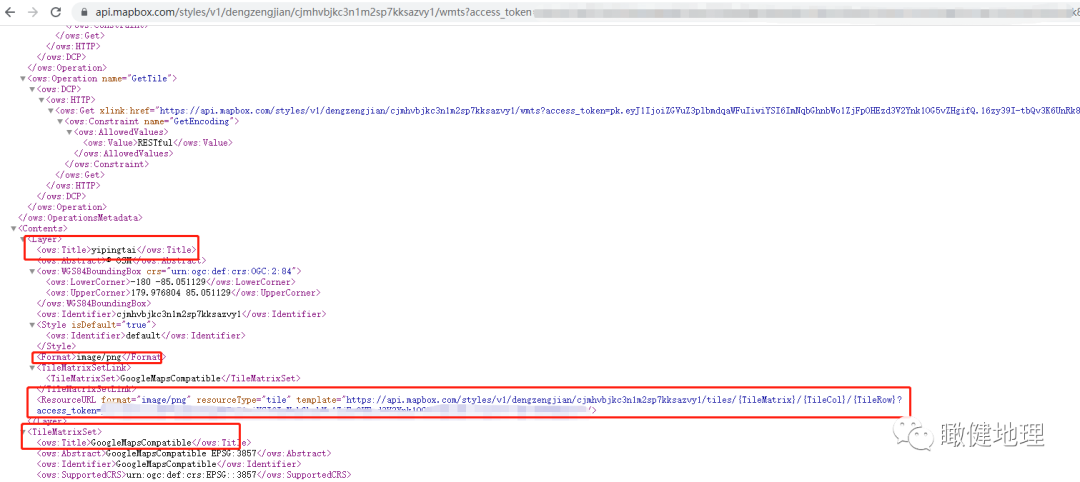
三、加载示例 参考上面的内容,我们可以分别找到需要加载图层的wmts服务能力描述。用代码加载就很简单了,毕竟只要按照标准来设置便不会错。分别找出wmts服务能力内容,图6为mapbox,图1为geoserver、天地图参考图5及上述内容进行修改即可。  图6 mapbox的wmts描述
图6 mapbox的wmts描述
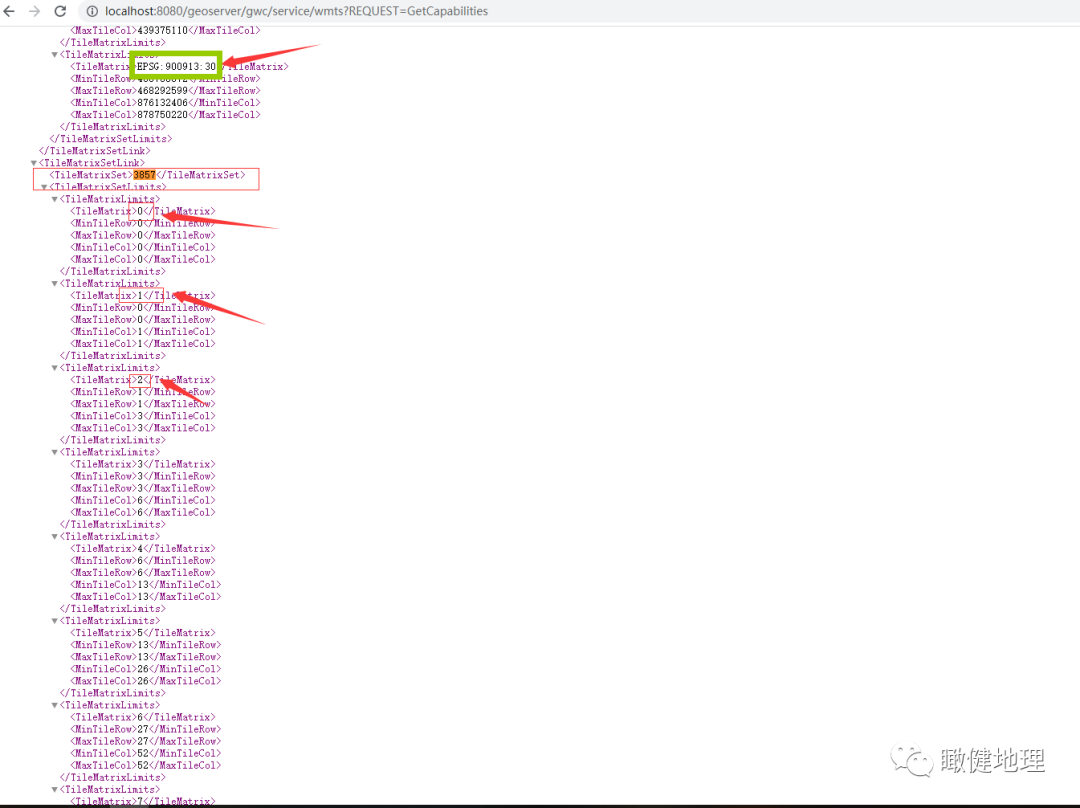
以cesiumjs加载为例,分别加载mapbox、tdt和geoserver的wmts。前面两个只支持以第二种加载方式,geoserver的服务通过调整,同时支持采用两种方式加载。 const wmts = "http://localhost:8080/geoserver/gwc/service/wmts?SERVICE=wmts&VERSION=1.0.0"; const wmts_geoserver ="http://localhost:8080/geoserver/gwc/service/wmts/rest/cite:shenzhen_16/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/png" const mapbox_wmts='https://api.mapbox.com/styles/v1/dengzengjian/cjmhvbjkc3n1m2sp7kksazvy1/tiles/{TileMatrix}/{TileCol}/{TileRow}?access_token=YOUR_TOKEN“ const tdt_img ="http://t{s}.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=YOUR_TOKEN" //加载mapboxde wmts服务 let layer_mb =new Cesium.WebMapTileServiceImageryProvider({ url: this.global.mapbox_wmts, layer: "dzj", style: "default", format: "image/png", tileMatrixSetID: "GoogleMapsCompatible",//wmts }) this.viewer.imageryLayers.addImageryProvider(layer_mb) //tdt let tdtlayer =new Cesium.WebMapTileServiceImageryProvider({ //天地图影像底图 url: this.global.tdt_img, subdomains: [0,1,2,3,4,5,6,7], layer: "tdtImgLayer",//只要有值就行url 中已经有了,图层名错误,不影响加载 }) this.viewer.imageryLayers.addImageryProvider(tdtlayer) //geoserver //添加geoserver wmts 使用第二种方式加载 url进行了修改为默认方式 let layer =new Cesium.WebMapTileServiceImageryProvider({ //shenzhen geoserver影像底图 url: this.global.wmts_geoserver, layer: "cite:shenzhen_17", style: "raster", format: "image/png", tileMatrixSetID: "EPSG:900913",//geoserver中的配置 }) this.viewer.imageryLayers.addImageryProvider(layer) // 使用第一种方式加载geoserver 的wmts //添加geoserver wmts let layer =new Cesium.WebMapTileServiceImageryProvider({ //shenzhen geoserver影像底图 url: this.global.wmts, layer: "cite:shenzhen_17", style: "raster", format: "image/png", tileMatrixSetID: "3857",//geoserver中的配置 }) this.viewer.imageryLayers.addImageryProvider(layer)tips:geoserver中wmts切片网格默认的tilemartix是由{tilematrixset:tilematrix}组成的,跟一般的tilematrix 不太一样,因此在采用第二种方式加载geoserver的wmts 时需要修改martrix为tilematrixset:tilematrix,具体查看代码中url。图7中也能看到绿色框内的默认值。 一般martrix是以数字来做层级表示的,api中加载默认的matrix也是默认为纯数字,因此在geoserver中修改tilematrix的值为数字,就能跟常见的wmts一样请求。比如我新增的3857格网就改为了数字的方式表示matrix。 图中的绿色就是默认的表达方式,3857是修改后的表达方式。只要将其修改后,就不要修改url中的tilematrix。  图 7 geoserver修改前后内容
图 7 geoserver修改前后内容
觉得有用的话,扫描下面二维码,关注我,及时获取更多干货!!!!
|
【本文地址】
今日新闻 |
推荐新闻 |
