Echarts 多个地区地图可视化显示 |
您所在的位置:网站首页 › arcgispro三维可视化怎么做 › Echarts 多个地区地图可视化显示 |
Echarts 多个地区地图可视化显示
|
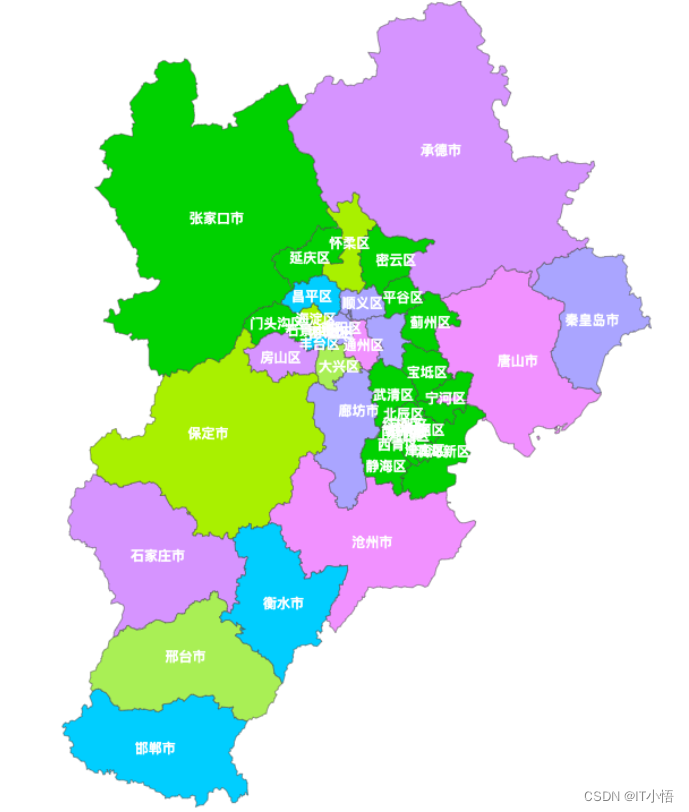
在实际的前端开发工作中,有时候需要显示不相关的两个地区在地图上,例如:显示京津冀地区的地图,需要同时显示北京、天津和河北省,但是我们经常使用的获得各个省份,地市的地理信息的网站,每次只能下载一个地区,同时echart同时也只能指定一个位置信息的文件,那么我们该怎么使用echart同时显示多个地区呢。 下面我们将一步一步的完成上面的工作 例子代码:https://download.csdn.net/download/speedwalkman/87590168 1. 准备Echarts环境不是本文重点,请去baidu。 2. 下载地区的json地理信息文件下载我们准备显示的所有地区的Json数据,这个Json数据用于Echart的显示地图使用例如,我们准备显示京津冀地区,就需要下载北京,河北,天津的地理位置信息用于在echart上显示。 下载地址:使用阿里云:DataV.GeoAtlas地理小工具系列 1)使用工具网站:geojson.io | powered by Mapbox, 点击Open,上传三个省的Json数据包,上传成功后,将自动合并三个省市的Json文件为一个Json文件,点击Save->GeoJson保存刚生成的JSON文件,或者复制粘贴生产后的Json内容另存为一个Json文件。
2)手动方式: (1)认识地理信息Json文件格式: { "type": "FeatureCollection", // 如果下载的是省Json,下面是各个市的定义,如果下载的是市Json,下面是各个区的定义 "features": [{ "type": "Feature", "properties": { // 邮政编码 "adcode": 110101, // 如果下载的是省Json,下面是各个市的定义,如果下载的是市Json,下面是各个区的定义 "name": "东城区", // 区域坐标点的中心 "center": [ 116.418757, 39.917544 ], // 地形上位置的中心 "centroid": [ 116.416718, 39.912934 ], // 是否有子区域,因为是北京的东城区,已经是最底层的行政区了,所以没有子 "childrenNum": 0, // 表示,该地区是,国、省、城市、行政区。本例子是区,district "level": "district", "parent": { // 表示上级地区的邮政编码,这里是北京 "adcode": 110000 }, "subFeatureIndex": 0, // 表示上级各层地区的邮政编码,100000是中国,110000是北京 "acroutes": [ 100000, 110000 ] }, "geometry": { "type": "MultiPolygon", // 具体地理位置信息 "coordinates": [ ] } }, { } ] }(2)知道了Json中每个字段的含义后,我们就能手动合并Json文件了,我们仅仅需要将不同Json文件中的features中的内容进行合并就ok了。同理,我们可以修改features中的每一项内容去修改显示的内容。 4. 最后在我们的代码中,引用我们新生产的Json文件就OK了
|
【本文地址】
今日新闻 |
推荐新闻 |