uniapp实现在线答题 |
您所在的位置:网站首页 › app选择题 › uniapp实现在线答题 |
uniapp实现在线答题
|
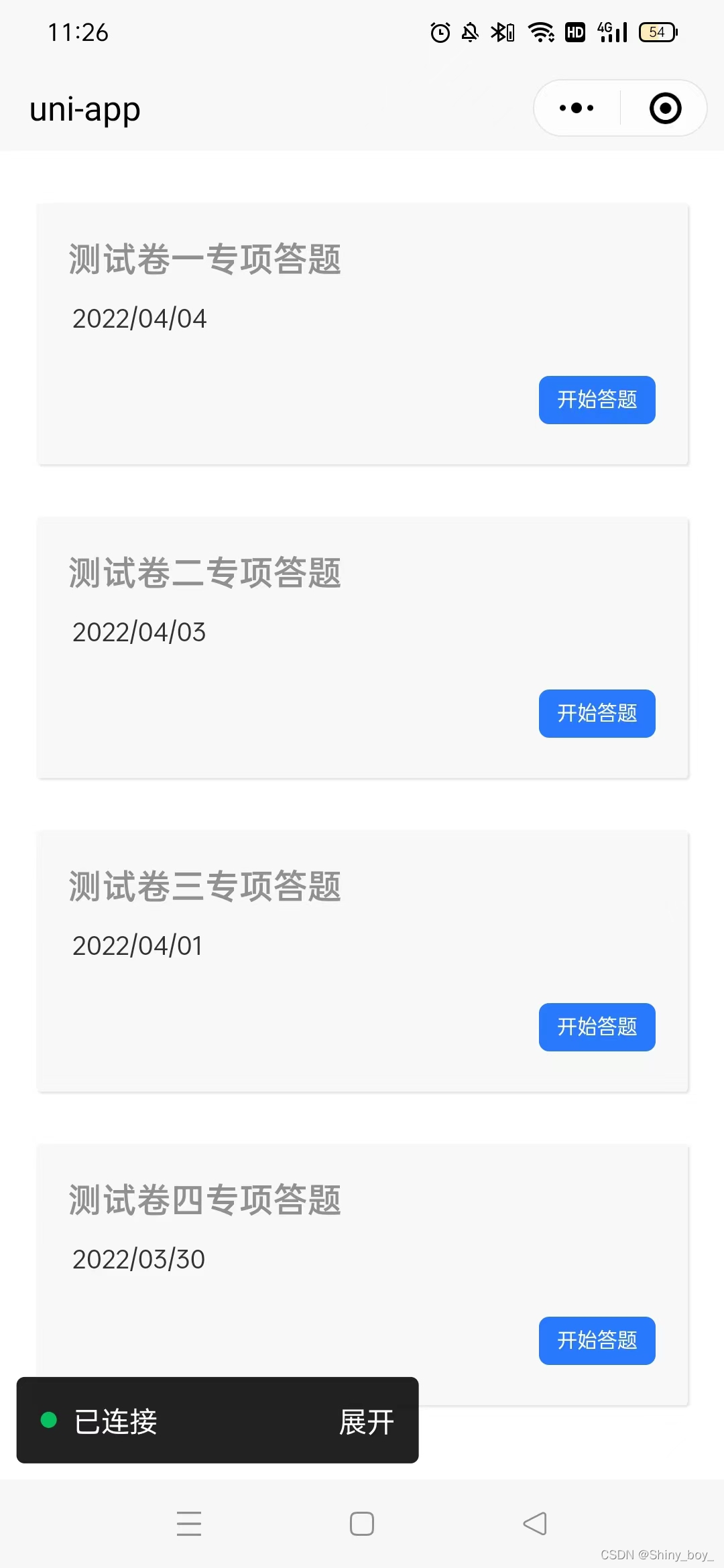
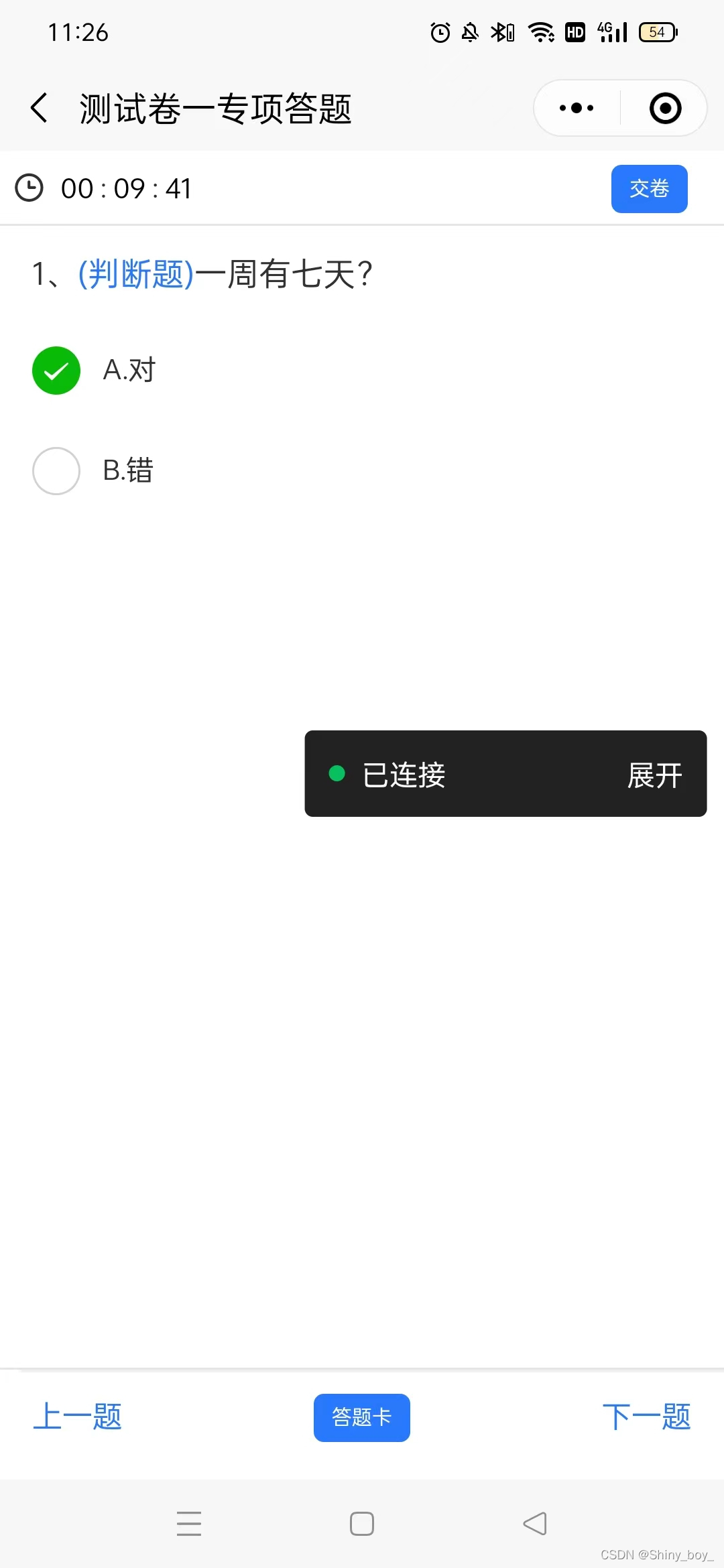
使用uniapp实现简单答题模板 功能描述: 实现移动端在线答题(本文章仅实现前端静态答题) 效果图1、首页 2、答题页面 由于代码篇幅过长,有需要的小伙伴们可以在下方链接下载! 代码地址:https://download.csdn.net/download/Shiny_boy_/85093245 |
【本文地址】

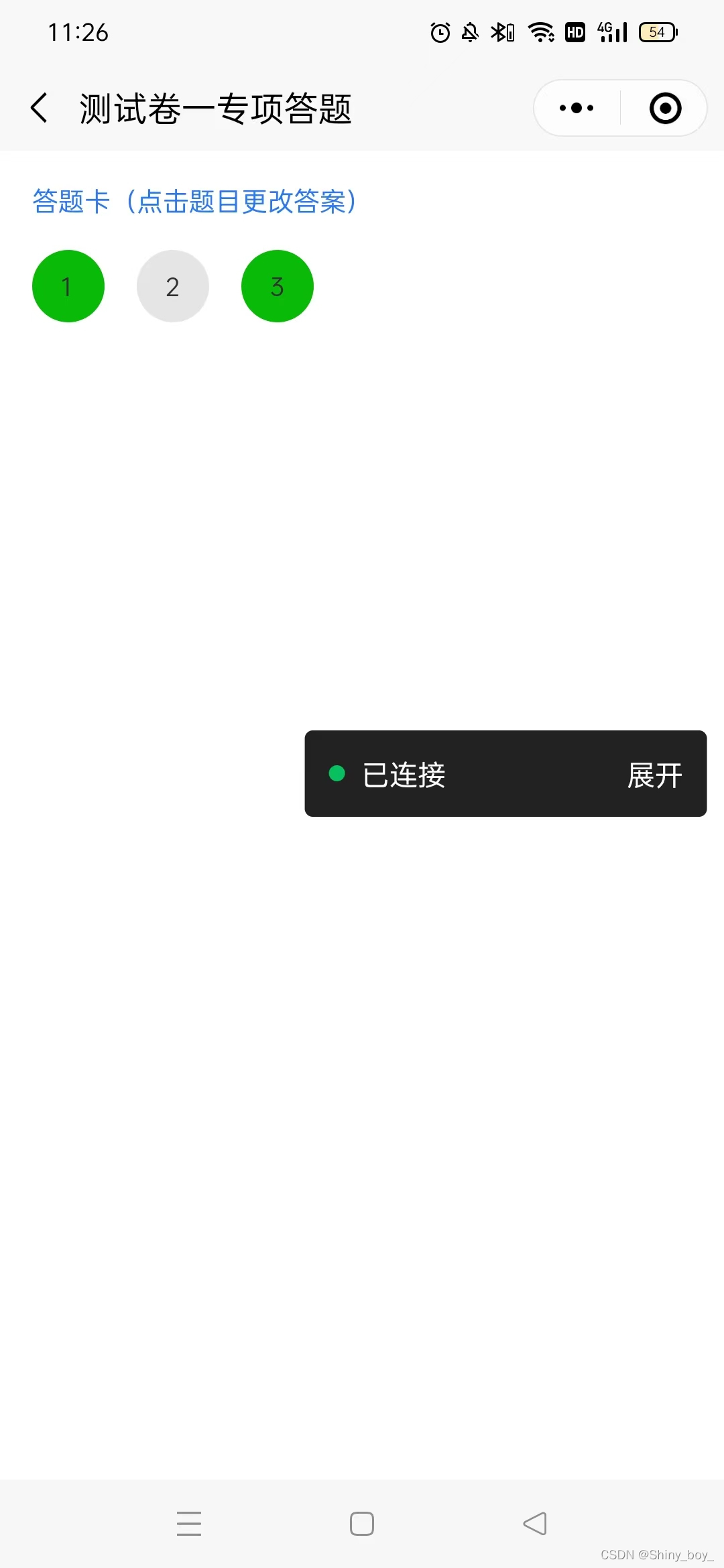
 3、答题卡
3、答题卡  首页代码:
首页代码: