uni |
您所在的位置:网站首页 › app打包需要什么 › uni |
uni
|
咳咳, 第一次写博客, 有点激动, 昨天get了一个新技能, 也是我之前一直最不懂的一块, 就是项目做完后如何部署到服务器,昨天尝试了部署uni-app项目到测试服务器, 成功之后很开心, 后面又自己上网学了下怎么部署vue项目, 所以这篇会讲怎么部署uni-app项目, 下一篇讲怎么部署vue项目, 好, 上操作 一 ,打包项目HBuilderX下载地址: https://www.dcloud.io/hbuilderx.html 1 , HBuilderX打开你的uni-app项目 -- > 点发行 - > 网站 - PC Web或手机H5
2 , 点完之后会弹出一个框, 填写网站标题和和域名之后点发行
3 , 点完之后控制台会显示正在编译中... , 稍等一会
4, 打包成功 , 生成了unpackage文件夹, 打包好的文件存放在里面
Xftp下载链接:https://pan.baidu.com/s/1z7-AYhinrWR3qIuZTkk0XQ 提取码:cn6m
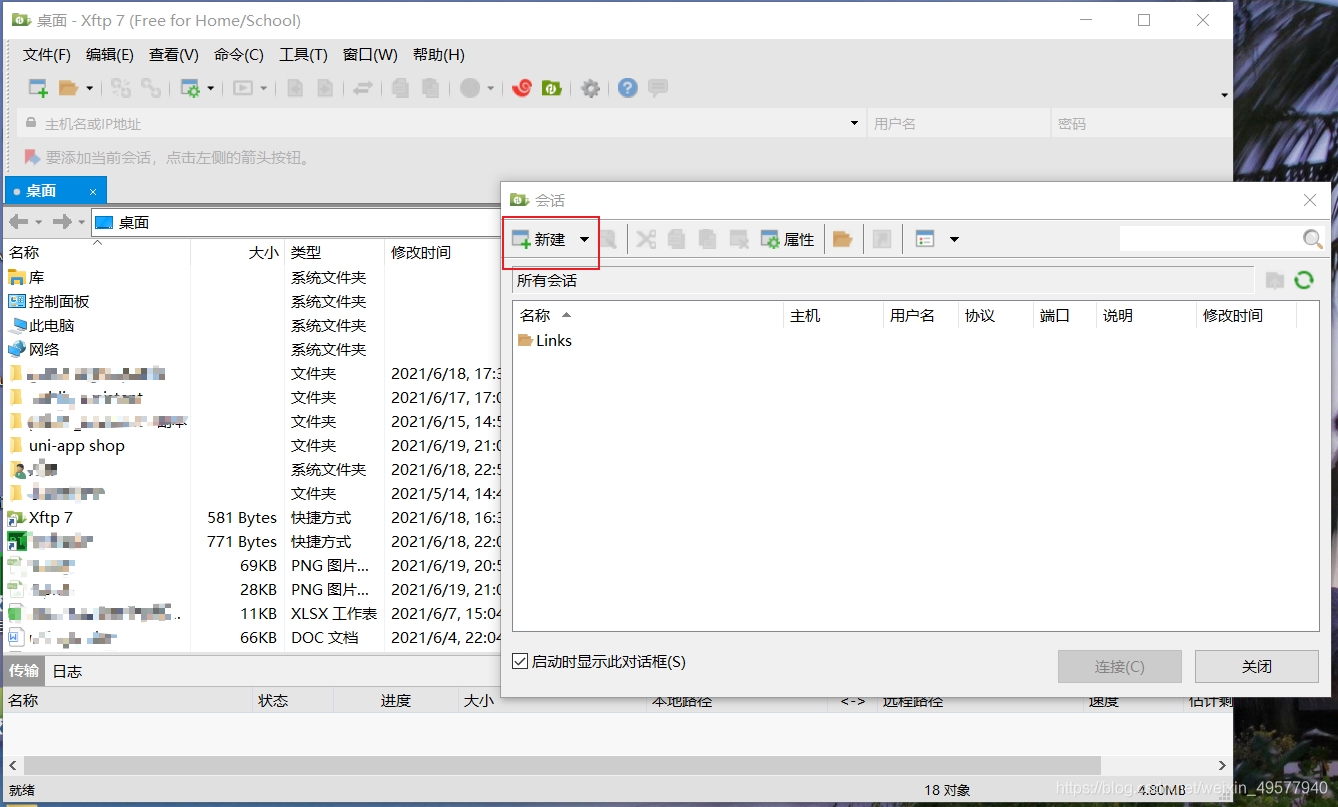
1, 打开Xftp , 点小窗口的新建
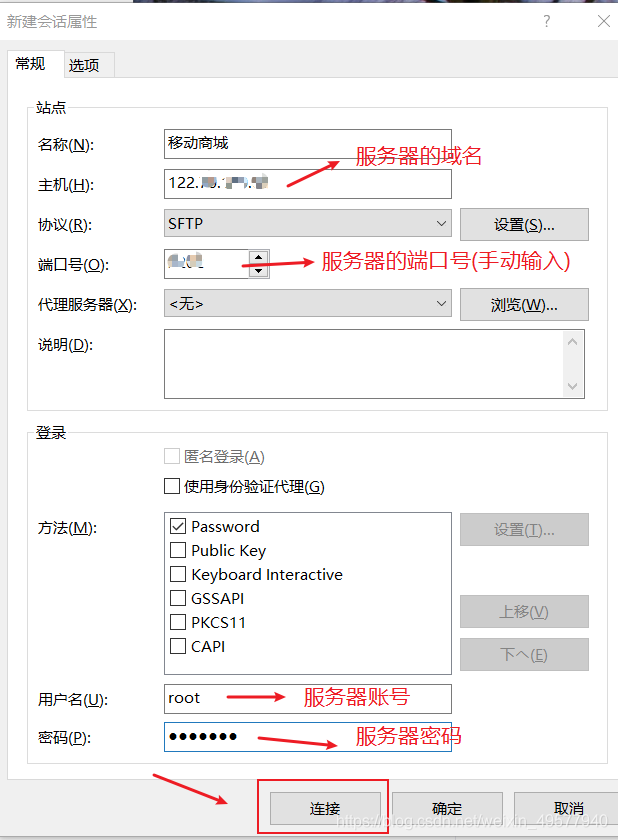
2 , 点完之后弹出这个框, 填写完信息之后点连接 , 服务器的相关信息问公司的人要
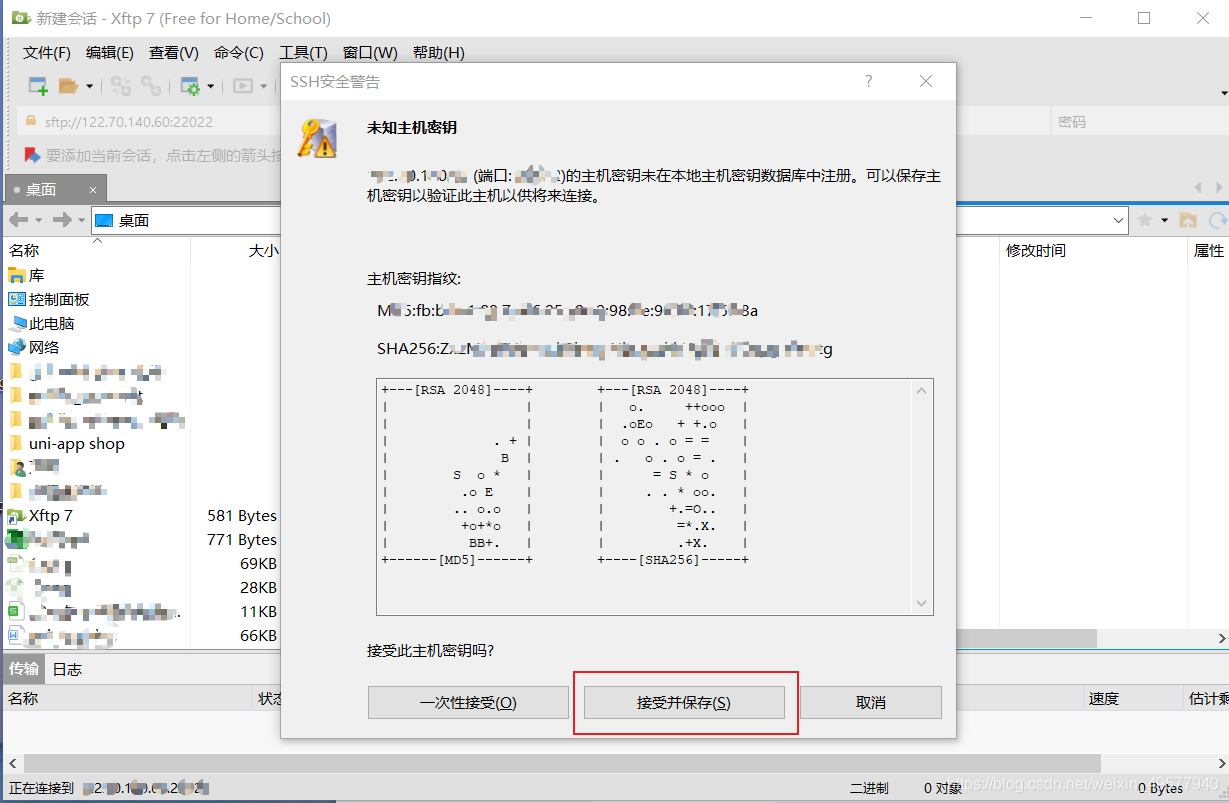
3 , 点完连接之后 , 弹出这个框 , 点接受并保存
4 , 然后会看到右侧出现了新建会话的窗口 , 表示连接到服务器了, 左侧是你自己的电脑本地 , 右侧是服务器电脑 左侧进到刚刚打包好的文件存放路径 , unpackage/dist/build/h5 , 把static文件夹和index.html 复制到右侧服务器中部署的文件夹里 , 看你们是部署到哪个文件夹就拖到哪里
5 , 部署成功 !! 打开浏览器,输入服务器ip地址,访问一首页的内容吧 ^_^ 地址就是 服务器ip/部署的文件夹/ , 比如 服务器ip是123.60.120.40:3006 ,部署的文件夹名字是project , 地址就是如下 http://123.60.120.40:3006/project/ |
【本文地址】
今日新闻 |
推荐新闻 |