vue 首次加载慢优化 |
您所在的位置:网站首页 › apex加载很卡 › vue 首次加载慢优化 |
vue 首次加载慢优化
|
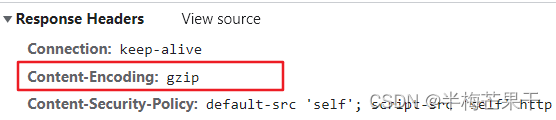
目前使用的是vue2版本 1.路由懒加载(实现按需加载) component: resolve => require(['@/views/physicalDetail/index'], resolve)2.gzip压缩插件(需要运维nginx配合) 第一步,下载compression-webpack-plugin cnpm i [email protected] --save注意,这里不能直接下载,需要下载低版本的。直接下载就是最新版的了,vue脚手架暂时不支持最新版的,所以就会报错:TypeError: Cannot read property ‘tapPromise’ of undefined。我这里下载是指定@6.1.1版本,是可以用的 第二步,vue.config.js使用 const CompressionPlugin = require('compression-webpack-plugin');//引入gzip压缩插件 // 暴露配置项,会被合并到webpack中去 module.exports = { chainWebpack(config) { // ...... }, configureWebpack: config => { // 开发环境不配置 if (process.env.NODE_ENV !== 'production') return // 生产环境才去配置 return { plugins: [ new CompressionPlugin({ //此插件不能使用太高的版本,否则报错:TypeError: Cannot read property 'tapPromise' of undefined // filename: "[path][base].gz", // 这种方式是默认的,多个文件压缩就有多个.gz文件,建议使用下方的写法 filename: '[path].gz[query]', // 使得多个.gz文件合并成一个文件,这种方式压缩后的文件少,建议使用 algorithm: 'gzip', // 官方默认压缩算法也是gzip test: /\.js$|\.css$|\.html$|\.ttf$|\.eot$|\.woff$/, // 使用正则给匹配到的文件做压缩,这里是给html、css、js以及字体(.ttf和.woff和.eot)做压缩 threshold: 10240, //以字节为单位压缩超过此大小的文件,使用默认值10240吧 minRatio: 0.8, // 最小压缩比率,官方默认0.8 //是否删除原有静态资源文件,即只保留压缩后的.gz文件,建议这个置为false,还保留源文件。以防: // 假如出现访问.gz文件访问不到的时候,还可以访问源文件双重保障 deleteOriginalAssets: false }) ] } }, }; 后端nginx配置(下方代码,直接复制粘贴使用即可) server { listen 80; server_name localhost; location / { try_files $uri $uri/ /index.html; root C:/nginx-1.18.0/html/gzip/dist; index index.html index.htm; } location /api/ { proxy_pass http://localhost:6666/; } # 主要是下方的gizp配置哦,直接复制粘贴就可以使用啦,亲测有效哦 gzip on; # 开启gzip压缩 gzip_min_length 4k; # 小于4k的文件不会被压缩,大于4k的文件才会去压缩 gzip_buffers 16 8k; # 处理请求压缩的缓冲区数量和大小,比如8k为单位申请16倍内存空间;使用默认即可,不用修改 gzip_http_version 1.1; # 早期版本http不支持,指定默认兼容,不用修改 gzip_comp_level 2; # gzip 压缩级别,1-9,理论上数字越大压缩的越好,也越占用CPU时间。实际上超过2的再压缩,只能压缩一点点了,但是cpu确是有点浪费。因为2就够用了 # 压缩的文件类型 MIME类型,百度一下,一大把 # css # xml # 识别php # 图片 gzip_types text/plain application/x-javascript application/javascript text/javascript text/css application/xml application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/x-woff font/ttf; # text # 早期js # js # js的另一种写法 # .eot字体 # woff字体 # ttf字体 gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding,一般情况下建议开启 }如果开启gzip压缩,在http请求中,也可以看到响应头多了Content-Encoding: gzip,没开启gzip压缩是没这个的。如下图: 4.vue使用svg时,用vue-svg-icon按需加载,如果使用svg-sprite-loader会首次加载所有svg文件,也会导致加载慢 参考文档:https://www.npmjs.com/package/vue-svg-icon/v/1.2.9#chineseversion npm install vue-svg-icon --save-devmain.js import Icon from 'vue-svg-icon/Icon.vue'; Vue.component('icon', Icon); 使用需要使用阿里巴巴生成的svg坐标,所以蓝湖上下载的svg需要到阿里巴巴上上传转下 https://www.iconfont.cn/icons/upload?spm=a313x.7781069.1998910419.d059fa781 想起村上春树的一句话: “我一点也没做好二十岁的准备,挺纳闷的,就像谁从背后推给我一样。”我以为我二十多岁,会去看山河大海,落日余晖。可事实上是,我还在找寻我自己。 |
【本文地址】
 3.查看打包后占用内存大的地方(会有个report.html文件,打开会看到占用大小)
3.查看打包后占用内存大的地方(会有个report.html文件,打开会看到占用大小)