CSS渐变 |
您所在的位置:网站首页 › animate怎么改变径向渐变 › CSS渐变 |
CSS渐变
|
在此,我们重点用到的就是conic-gradient。conic-gradient不是什么新鲜东西了,CSS3出的新特性中的一种圆锥形渐变。 线性渐变(linear-gradient)和径向渐变(radial-gradient)这两个是常用的。下面是简单的小案例:
线性渐变(linear-gradient) F12查看代码
线性渐变(linear-gradient) F12查看代码
径向渐变(radial-gradient) F12查看代码
一个conic-gradient(圆锥形渐变)简单的案例:
代码:
看了许多的文档,发现有很多会运用到表盘中,效果入下:
代码:
是不是瞬间有了表盘的味道!!! 这里面主要用到的是径向渐变(radial-gradient)和圆锥形渐变(conic-gradient)。 思路就是先用conic-gradient以白色为始为终,之间用红色,橙色,草绿和墨绿以12.5度间隔开来.再用radial-gradient以中点开始渐变,白色为始,transparent为终.做中间的白色圆点.rotate旋转115度.完成上面的效果。 (F12查看代码) 这里有一个transparent,就是rgba(0,0,0,0)。也就是全透明黑色。 我突然有一个大胆的想法!
代码:
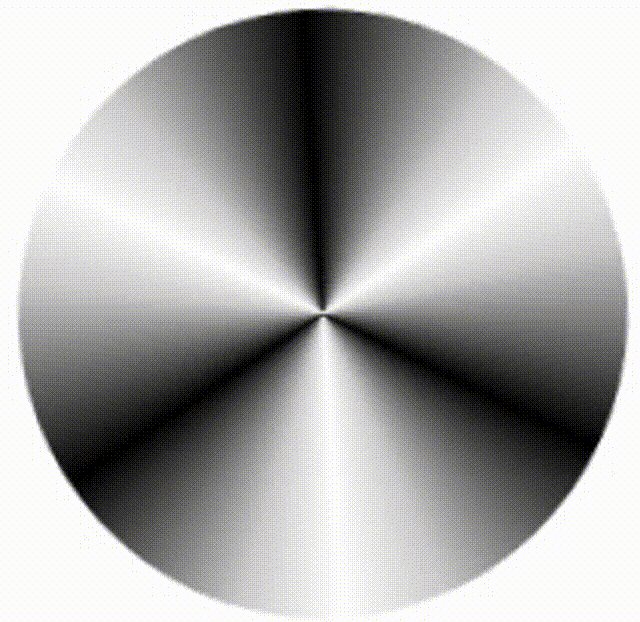
这不就是一个光盘嘛!!或者还可以让他旋转一下!!
代码: @keyframes divGradient { from { transform:rotate(0deg); } to { transform:rotate(180deg); } }
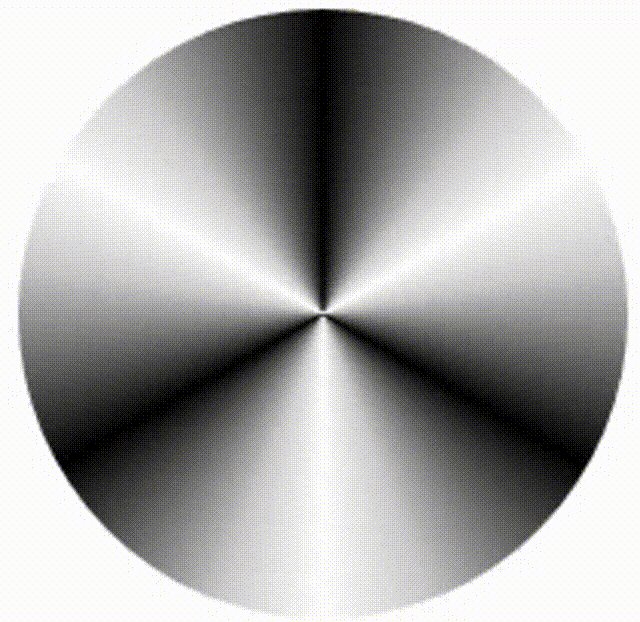
为什么感觉有点像轮胎 emmmmm..... 把宽调整一下,你就获得一个保龄球。如果继续旋转,你就获得了一个旋转的保龄球。(这个剪辑的有点失败,可以复制代码查看效果,体验感较好)
代码: @keyframes divGradient2 { from { transform:rotate(0deg); } to { transform:rotate(180deg); } }
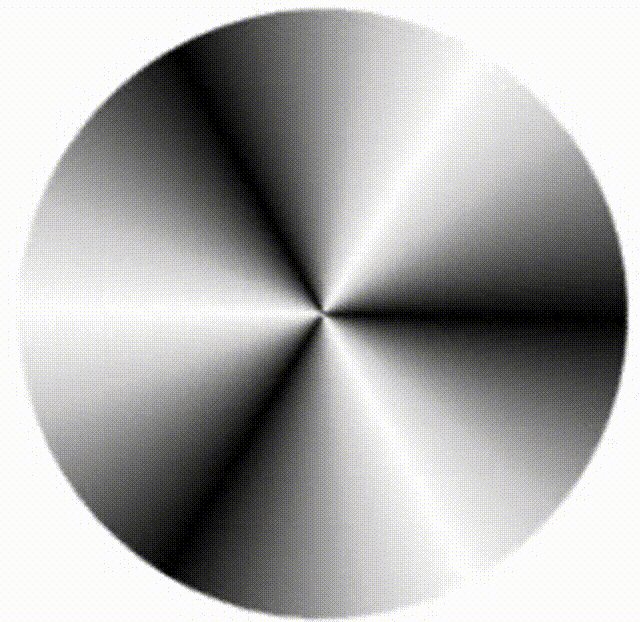
瞎想失败,这更像是一个再犯脑的花花 emmmmm..... 而且这为什么,老是让我想到洋葱花emmmmm................
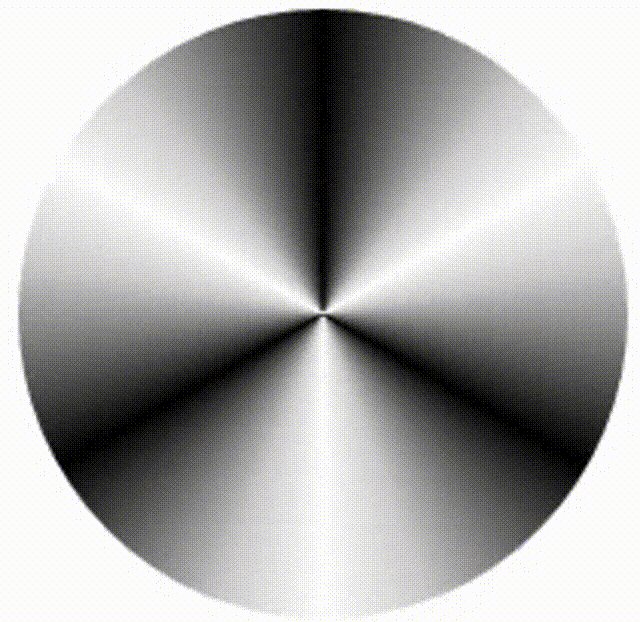
还有这个,老是让我联想到用来装饰用的泡花:
代码: @keyframes divGradient2 { from { transform:rotate(0deg); }to { transform:rotate(180deg); } }
当时把这个搞成满屏,挺震撼的。同时也闪瞎了我的狗眼。
友情提示,不要看太久,会想吐。我已经在厕所了!! |
【本文地址】
今日新闻 |
推荐新闻 |