angular操作DOM中的滚动条 自动滚动到底部示例 |
您所在的位置:网站首页 › angular操作dom › angular操作DOM中的滚动条 自动滚动到底部示例 |
angular操作DOM中的滚动条 自动滚动到底部示例
|
👻
DeathGhost
HTML
CSS
JavaScript
Angular
Hello Mobile
📲
登录
angular操作DOM中的滚动条 自动滚动到底部示例
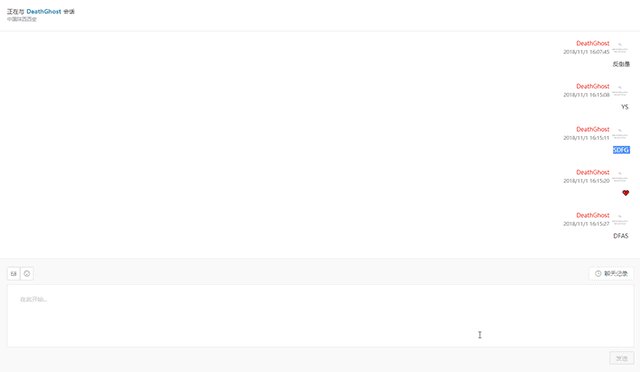
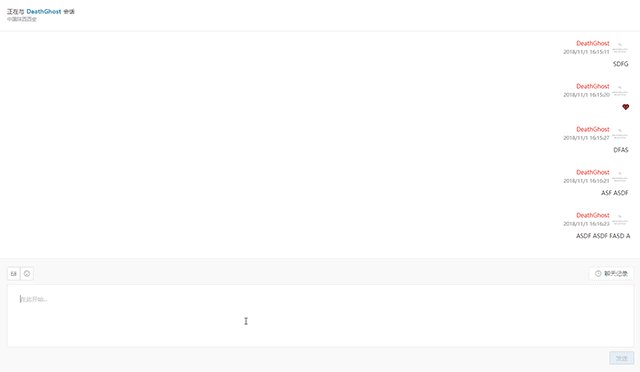
这篇文章发布于 2018-11-01 21:20:45 由 DeathGhost 编辑, 归类于 angular » 当前评论 0 条。 实例应用中根据需求对DOM进行操作,这篇文章主要介绍angular如何操作DOM中元素的方法。本篇文章以发送消息为例,让滚动条实时滑动到最新消息位置(即最底部)。一般情况下我们angular项目中很少对DOM进行操作的,但偶尔根据需求也会对元素进行操作;下面看看在angular中如何获取DOM元素内容。  angular操作DOM中的滚动条
angular操作DOM中的滚动条
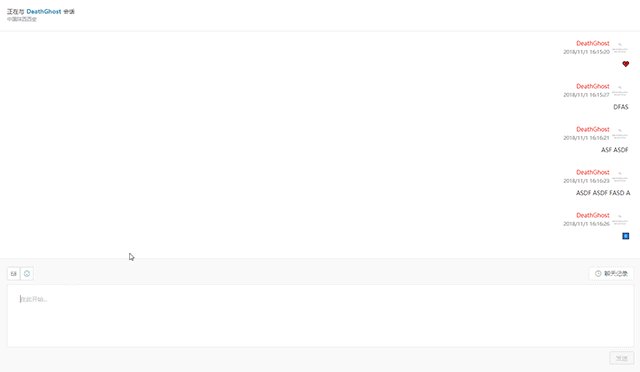
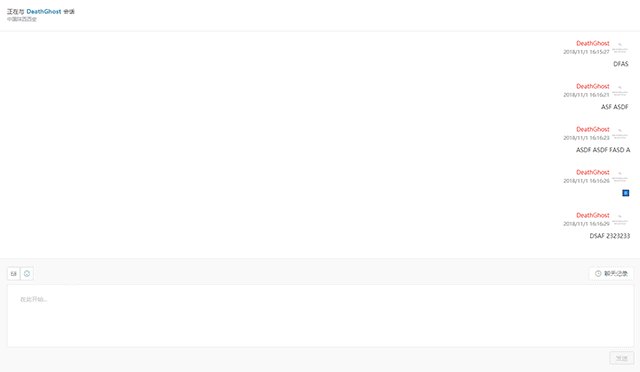
场景:模拟一个聊天窗口,发送信息后,滚动条自动滑动到最底部(如图所示)。 我们就可以借助angular中ElementRef类进行DOM操作。  angular操作DOM元素 - ElementRef
angular操作DOM元素 - ElementRef
根据UI设计显示,信息内容布局元素高度是固定的,如果内容溢出,则显示滚动条,自动滑动到底部(也就是最新消息位置)。 具体方法,我们在组件中导入“ElementRef”: import { Component, OnInit, AfterViewChecked, ElementRef } from '@angular/core'; constructor( private el: ElementRef, ) {}接下来我们可以操作DOM中的元素(加入DOM中元素ID为"content"): ... this.el.nativeElement.querySelector('#content')这样和js中操作基本一样,即可获取你想要的。 按照本示例,我们还需要用到ngAfterViewChecked(每次做完组件视图和子视图的变更检测之后调用)就是组件生命周期中AfterViewChecked接口中的方法。 选择布局包裹,然后将卷去高度赋等于包裹实际高度即可将滚动条置于最底部,定义此方法分别在ngAfterViewChecked()与ngOnInit()中执行即可实现与上图所示。 scrollToBottom(): void { try { this.el.nativeElement.querySelector('#content').scrollTop = this.el.nativeElement.querySelector('#content').scrollHeight; } catch (err) {} } ngAfterViewChecked() { this.scrollToBottom(); } ngOnInit() { this.scrollToBottom(); } angular angular2 angular6 ElementRef DOM angular操作DOM AfterViewChecked angular组件生命周期 上一篇: Angular前端应用中HttpParams以json格式进行http多参数传递示例 下一篇: Angular自定义预加载策略
 ✨
当下状态皆因果
✨
当下状态皆因果
后来,不懂爱的人慢慢懂了,懂爱的人却不敢再爱了,因果循环,都是命数。2022-06-22 11:53:56 
微信打赏 
支付宝打赏 😁如果这篇文章对你有所帮助,你可以将其分享到朋友圈哦(●'◡'●)  在任何媒介以任何形式复制、发行本作品。惟须遵守下列条件:
署名 — 您必须给出适当的署名,提供指向本许可协议的链接,同时标明是否(对原始作品)作了修改。您可以用任何合理的方式来署名,但是不得以任何方式暗示许可人为您或您的使用背书。
非商业性使用 — 您不得将本作品用于商业目的。
禁止演绎 — 如果您 再混合、转换、或者基于该作品创作,您不可以分发修改作品。
在任何媒介以任何形式复制、发行本作品。惟须遵守下列条件:
署名 — 您必须给出适当的署名,提供指向本许可协议的链接,同时标明是否(对原始作品)作了修改。您可以用任何合理的方式来署名,但是不得以任何方式暗示许可人为您或您的使用背书。
非商业性使用 — 您不得将本作品用于商业目的。
禁止演绎 — 如果您 再混合、转换、或者基于该作品创作,您不可以分发修改作品。
©️ DeathGhost 署名-非商业性使用-禁止演绎(CC BY-NC-ND) 🔑GitHub登录Design By 👻 DeathGhost 陕ICP备18009319号 ©️ 2014 - 2022 deathghost.cn 版权所有,本站内容仅供参考,多关注,共进步! |
【本文地址】
今日新闻 |
推荐新闻 |