Angular Lazy load(延迟加载,惰性加载) 机制和 feature module 的学习笔记 |
您所在的位置:网站首页 › angular加载顺序 › Angular Lazy load(延迟加载,惰性加载) 机制和 feature module 的学习笔记 |
Angular Lazy load(延迟加载,惰性加载) 机制和 feature module 的学习笔记
|
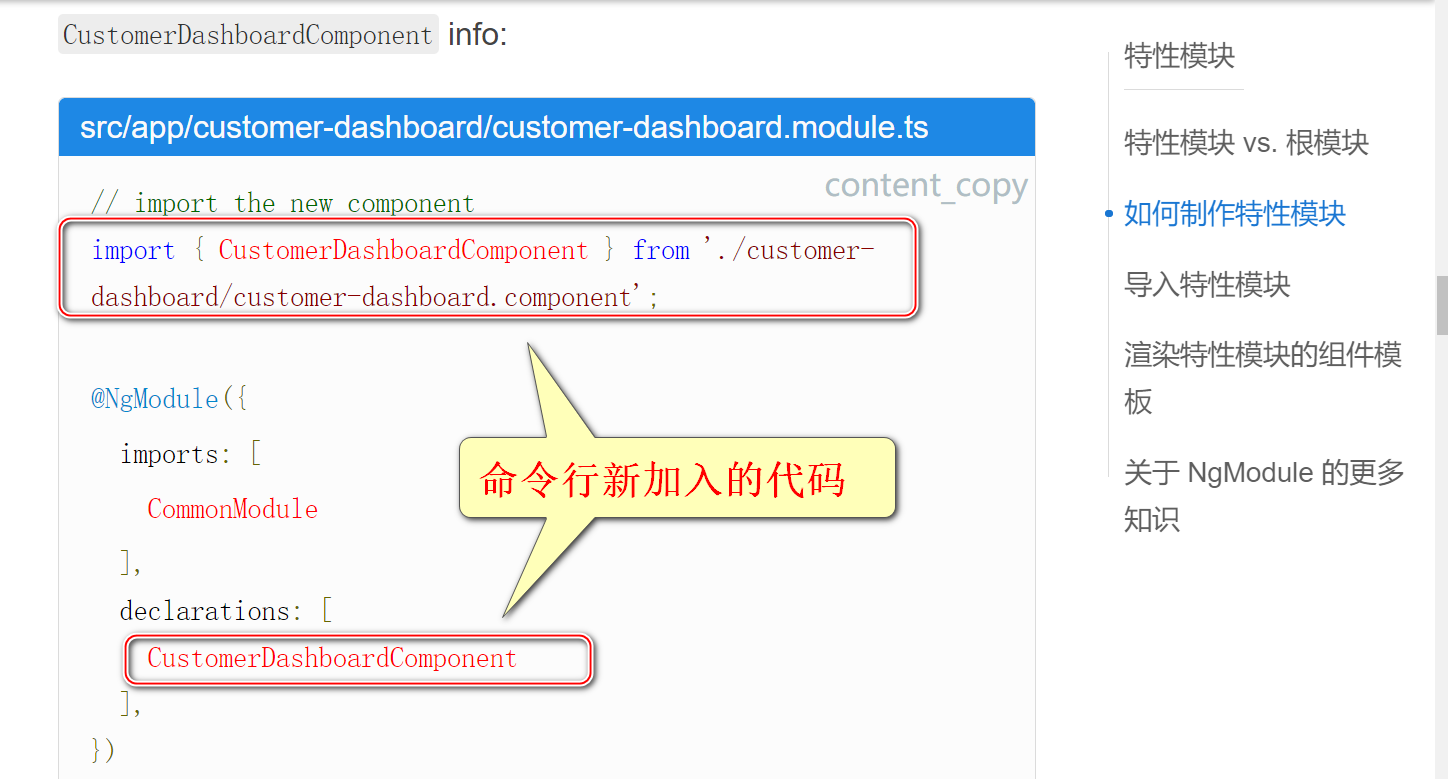
官网链接 默认情况下,NgModules 是贪婪加载的,这意味着一旦应用程序加载,所有 NgModules 也会加载,无论它们是否立即需要。 对于有很多路由的大型应用程序,可以考虑延迟加载——一种根据需要加载 NgModules 的设计模式。 延迟加载有助于保持较小的初始包大小,从而有助于减少加载时间。 要惰性加载 Angular 模块,请在 AppRoutingModule routes 中使用 loadChildren 代替 component 进行配置,代码如下。 const routes: Routes = [ { path: 'items', loadChildren: () => import('./items/items.module').then(m => m.ItemsModule) } ];在惰性加载模块,也就是被 AppRoutingModule 加载的模块,的路由模块中,添加一个指向该组件的路由。 const routes: Routes = [ { path: '', component: ItemsComponent } ];还要确保从 AppModule 中移除了 ItemsModule。这一步很关键,即 AppModule 中不能出现 import ItemsModule 的语句。否则最后 ItemsModule 会和 AppModule 打包在同一个 chunk 里。 Feature Module特性模块是用来对代码进行组织的模块。 随着应用的增长,你可能需要组织与特定应用有关的代码。 这将帮你把特性划出清晰的边界。使用特性模块,你可以把与特定的功能或特性有关的代码从其它代码中分离出来。 为应用勾勒出清晰的边界,有助于开发人员之间、小组之间的协作,有助于分离各个指令,并帮助管理根模块的大小。 特性模块 vs. 根模块与核心的 Angular API 的概念相反,特性模块是最佳的组织方式。特性模块提供了聚焦于特定应用需求的一组功能,比如用户工作流、路由或表单。 虽然你也可以用根模块做完所有事情,不过特性模块可以帮助你把应用划分成一些聚焦的功能区。特性模块通过它提供的服务以及共享出的组件、指令和管道来与根模块和其它模块合作。 创建 feature module 的命令行: ng generate module CustomerDashboard 这会让 CLI 创建一个名叫 customer-dashboard 的文件夹,其中有一个名叫 customer-dashboard.module.ts,内容如下: import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; @NgModule({ imports: [ CommonModule ], declarations: [] }) export class CustomerDashboardModule { }无论根模块还是特性模块,其 NgModule 结构都是一样的。在 CLI 生成的特性模块中,在文件顶部有两个 JavaScript 的导入语句:第一个导入了 NgModule,它像根模块中一样让你能使用 @NgModule 装饰器;第二个导入了 CommonModule,它提供了很多像 ngIf 和 ngFor 这样的常用指令。 特性模块导入 CommonModule,而不是 BrowserModule,后者只应该在根模块中导入一次。 CommonModule 只包含常用指令的信息,比如 ngIf 和 ngFor,它们在大多数模板中都要用到,而 BrowserModule 为浏览器所做的应用配置只会使用一次。 declarations 数组让你能添加专属于这个模块的可声明对象(组件、指令和管道)。 要添加组件,就在命令行中输入如下命令,这里的 customer-dashboard 是一个目录,CLI 会把特性模块生成在这里,而 CustomerDashboard 就是该组件的名字: ng generate component customer-dashboard/CustomerDashboard 这会在 customer-dashboard 中为新组件生成一个目录,并使用 CustomerDashboardComponent 的信息修改这个特性模块:
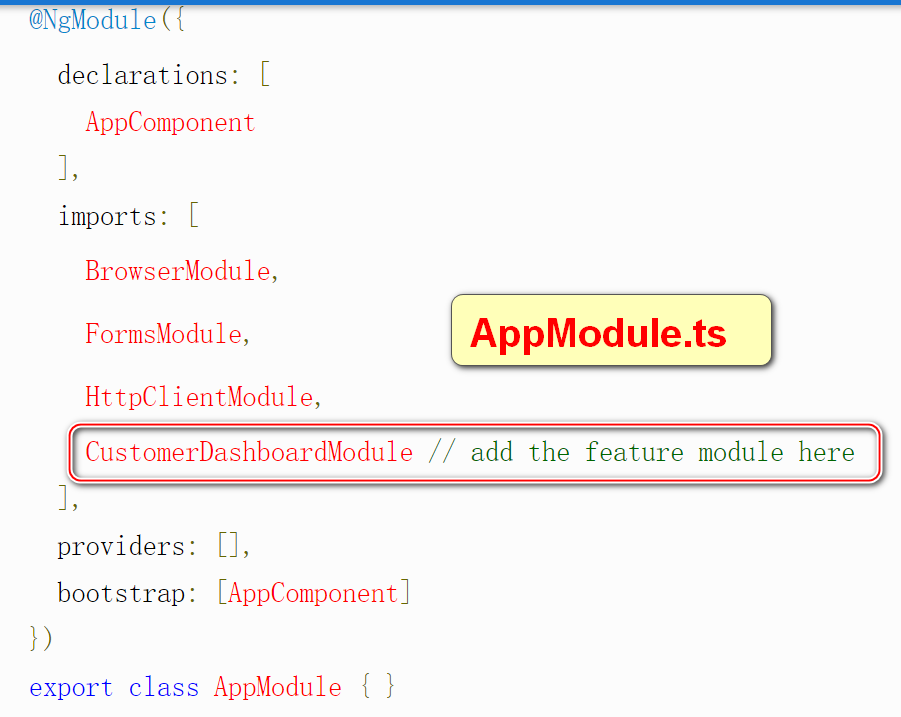
CustomerDashboardComponent 出现在了顶部的 JavaScript 导入列表里,并且被添加到了 declarations 数组中,它会让 Angular 把新组件和这个特性模块联系起来。 导入特性模块要想把这个特性模块包含进应用中,你还得让根模块 app.module.ts 知道它。要想把它导入到 AppModule 中,就把它加入 app.module.ts 的导入表中,即将其加入 imports 数组:
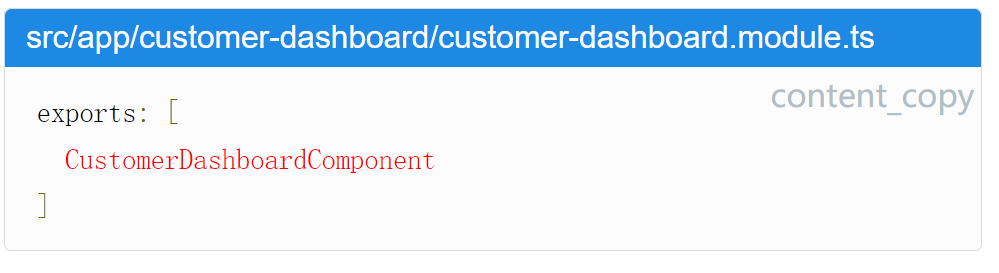
当 CLI 为这个特性模块生成 CustomerDashboardComponent 时,还包含一个模板 customer-dashboard.component.html,它带有如下页面脚本: customer-dashboard works!要想在 AppComponent 中查看这些 HTML,你首先要在 CustomerDashboardModule 中导出 CustomerDashboardComponent。 在 customer-dashboard.module.ts 中,declarations 数组的紧下方,加入一个包含 CustomerDashboardModule 的 exports 数组:
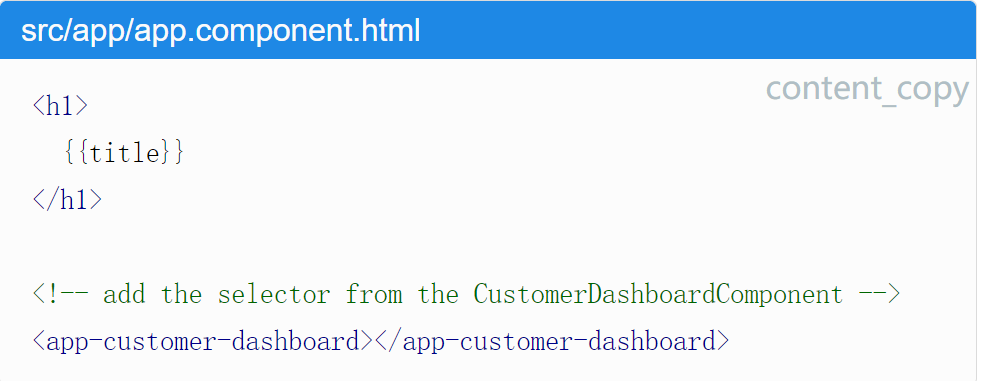
然后,在 AppComponent 的 app.component.html 中,加入标签 :
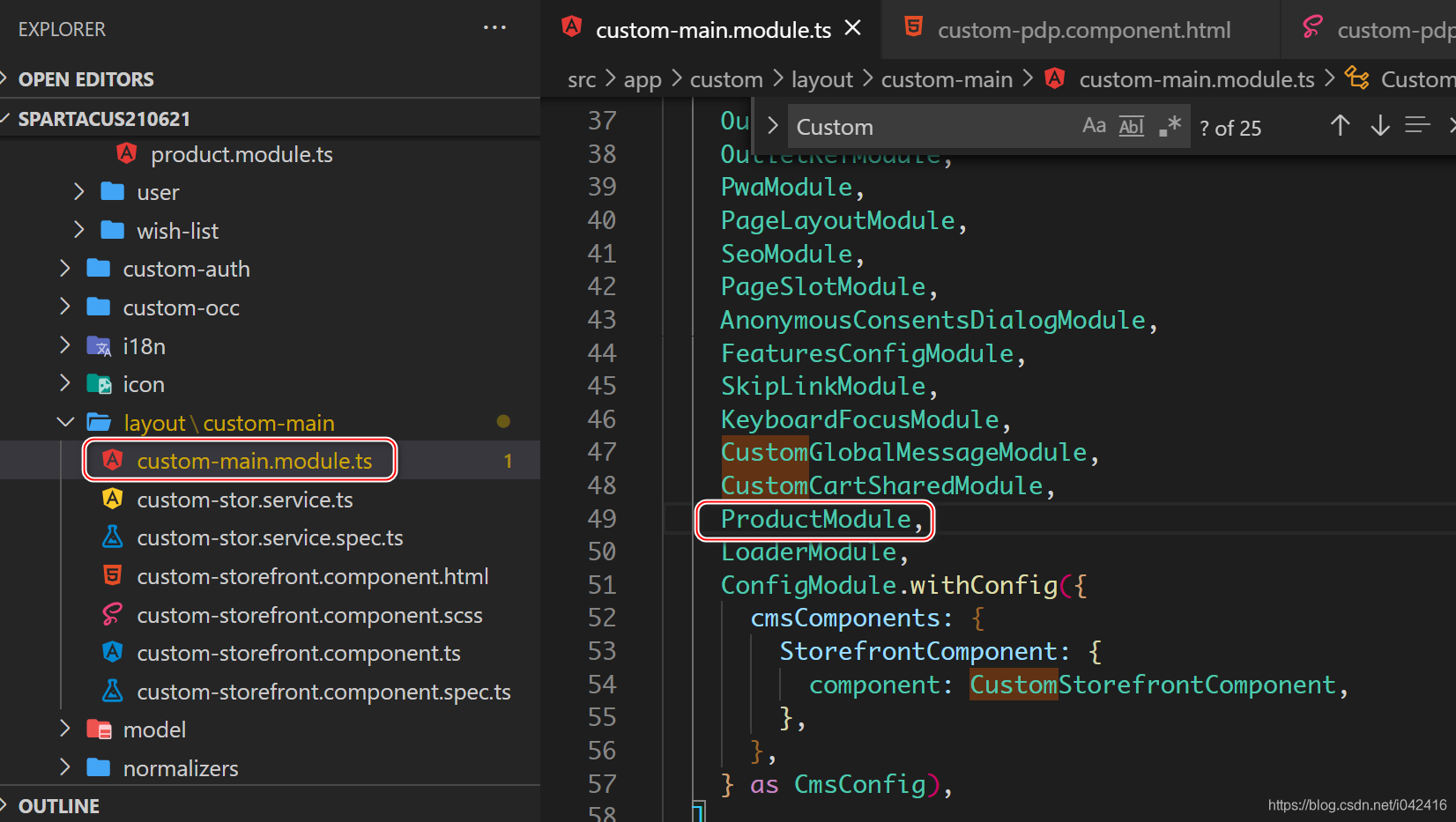
看一个例子: CustomerMainModule 是 eager load,在其实现代码里引用了 ProductModule,后者本意是期望Lazy Load,但是这种代码里静态 import 方式,破坏了 ProductModule 的懒加载,最终两个 module 会被打包在一起,出现在一个 chunk 里。 更多Jerry的原创文章,尽在:“汪子熙”: |
【本文地址】
今日新闻 |
推荐新闻 |