10.opencv按位(AND/OR/XOR/NOT)运算 |
您所在的位置:网站首页 › and和or运算 › 10.opencv按位(AND/OR/XOR/NOT)运算 |
10.opencv按位(AND/OR/XOR/NOT)运算
|
opencv按位(AND/OR/XOR/NOT )运算
一、OpenCV 按位 AND、OR、XOR 和 NOT二、项目结构和代码讲解1.项目结构2.代码讲解3.运行代码**
三、代码下载
在本博文中,您将学习如何在 OpenCV 中应用按位 AND、OR、XOR 和 NOT 在我们深入本教程之前,我将假设您了解四个基本的按位运算符: ANDORXOR (exclusive OR)NOT 如果您以前从未使用过按位运算符,我建议您阅读RealPython 中的这篇优秀(且非常详细)的指南 二、项目结构和代码讲解 1.项目结构通过博文末尾或此处的的代码下载 下载本博文对应的代码项目,以下是下载解压后的项目结构: 我们今天只有一个脚本, opencv_bitwise.py,这会将 AND、OR、XOR 和 NOR 运算符应用于示例图像。 2.代码讲解在本节中,我们将回顾四个按位运算:AND,OR,XOR和NOT。虽然非常基础和低级,但这四个操作对于图像处理至关重要 。 按位运算以二进制方式运行,并表示为灰度图像。如果给定的像素值为 0,则它会“关闭”,如果像素的值大于零,则它会“打开”。 让我们继续并跳入一些代码: 我们在第 6行将矩形图像初始化为300 x 300 NumPy 数组。然后我们在图像的中心绘制一个250 x 250 的白色矩形。 类似地,在第 11 行,我们初始化另一个图像以包含我们的圆,我们在第 12 行再次以图像的中间为中心绘制圆,半径为 150 像素。 下图显示了我们的两个形状: 另一种看待二进制图像的方式就像我们客厅里的开/关开关。想象一下300 x 300图像中的每个像素都是一个灯开关。如果开关关闭,则像素的值为零。但是如果像素是on,它的值大于零。 在图 2 中,我们可以看到分别构成矩形和圆形的白色像素,它们的像素值为on,而周围像素的值为off。 在我们演示按位运算时,根据这种开/关的概念:
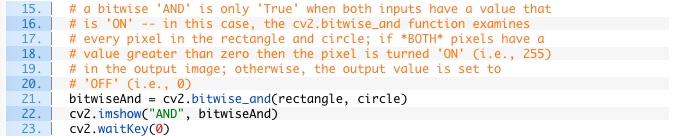
正如我上面提到的,如果一个给定的像素的值大于零,它就会“打开”,如果它的值为零,它就会“关闭”。按位函数在这些二进制条件下运行。 为了利用按位函数,我们假设(在大多数情况下)我们正在比较两个像素(唯一的例外是 NOT 函数)。我们将比较每个像素,然后构建我们的按位表示。 让我们快速回顾一下我们的二元运算: AND:当且仅当两个像素都大于零时,按位 AND 为真。OR:如果两个像素中的任何一个大于零,则按位 OR 为真。XOR:当且仅当两个像素之一大于零时,按位 XOR 为真,但不是两个都大于零。NOT:按位非反转图像中的“开”和“关”像素。 在第 21 行,我们使用按位 AND 对矩形和圆形图像应用cv2.bitwise_and功能。正如上面的列表所提到的,当且仅当两个像素都大于零时,按位 AND 才为真。我们的按位 AND 的输出可以在下图中看到:
我们可以看到正方形的边缘丢失了——这是有道理的,因为我们的矩形没有像圆形那样覆盖面积大,因此两个像素都没有“打开”。 现在让我们应用按位或 在这种情况下,我们的正方形和矩形已经组合在一起。 接下来是按位异或:
当且仅当两个像素之一大于零时,XOR 运算才为真,但两个像素都不能大于零。 XOR 运算的输出如下图所示:
在这里,我们看到正方形的中心已被移除。同样,这是有道理的,因为 XOR 操作不能让两个像素都大于零。 最后,我们到达按位非函数:
代码下载 |
【本文地址】
今日新闻 |
推荐新闻 |


 对于前几行代码导入,我们需要的包包括:NumPy 和我们的 OpenCV 绑定。
对于前几行代码导入,我们需要的包包括:NumPy 和我们的 OpenCV 绑定。 如果考虑这些输入图像,我们将看到它们只有两个像素强度值-一个像素是 0(黑色)或像素大于零(白色)。我们称只有两个像素强度值的图像为二进制图像。
如果考虑这些输入图像,我们将看到它们只有两个像素强度值-一个像素是 0(黑色)或像素大于零(白色)。我们称只有两个像素强度值的图像为二进制图像。
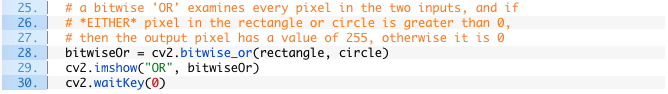
 我们在第 28 行应用按位 OR使用cv2.bitwise_or功能。如果两个像素中的任何一个大于零,则按位 OR 为真。看一下下图中按位 OR 的输出:
我们在第 28 行应用按位 OR使用cv2.bitwise_or功能。如果两个像素中的任何一个大于零,则按位 OR 为真。看一下下图中按位 OR 的输出:
 我们在第 35 行应用按位异或,使用cv2.bitwise_xor 功能。
我们在第 35 行应用按位异或,使用cv2.bitwise_xor 功能。
 我们在第 42 行应用按位 NOT使用cv2.bitwise_not功能。本质上,按位非函数翻转像素值。所有大于零的像素都设置为零,所有等于零的像素都设置为255:
我们在第 42 行应用按位 NOT使用cv2.bitwise_not功能。本质上,按位非函数翻转像素值。所有大于零的像素都设置为零,所有等于零的像素都设置为255: 注意我们的圆圈是如何改变的 ——最初,圆圈是黑色背景上的白色,现在圆圈是白色背景上的黑色。
注意我们的圆圈是如何改变的 ——最初,圆圈是黑色背景上的白色,现在圆圈是白色背景上的黑色。