Android 滑动条、Slider、Seekbar深度自定义 |
您所在的位置:网站首页 › android滚动选择控件 › Android 滑动条、Slider、Seekbar深度自定义 |
Android 滑动条、Slider、Seekbar深度自定义
|
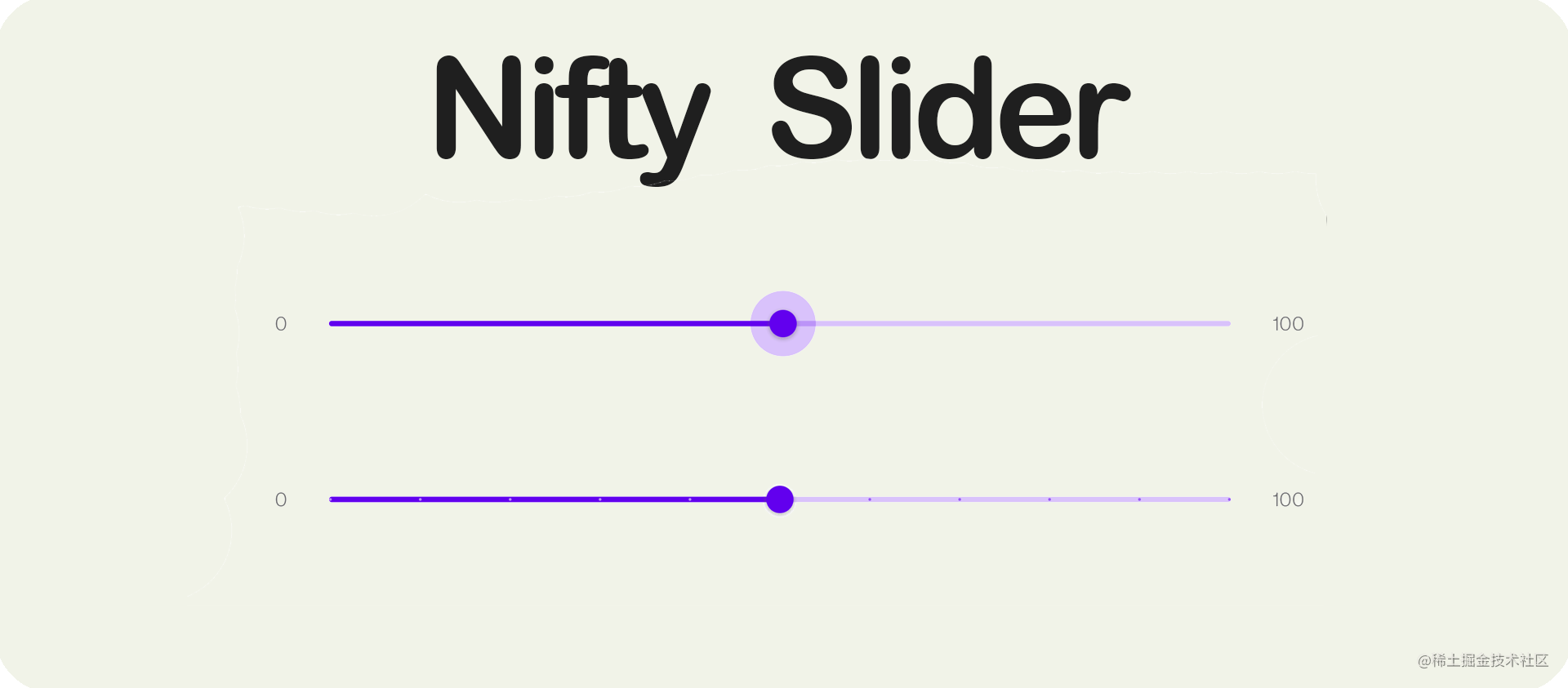
为了更好的满足日常开发中对Slider控件的各种需要,以下我们来看下基于nifty-slider来定制我们所需的各种功能及交互效果 一、 功能支持支持滑动条起始值结束值的自定义 支持滑动条指定步长以实现类似刻度的功能 支持对滑块的自定义以添加光环效果、滑块形状,滑块投影、滑块边框、滑块内文本等定义 支持使用任意图像对滑块进行修改 支持对滑轨的起始结束位置添加图标或文本 滑块支持使用Lottie Animation 支持滑动过程对滑块、滑轨的状态颜色高度等属性添加交互动画 支持对控件的各个零部件进行深度的定制 二、 具体效果实现 1. Material Design 3 样式
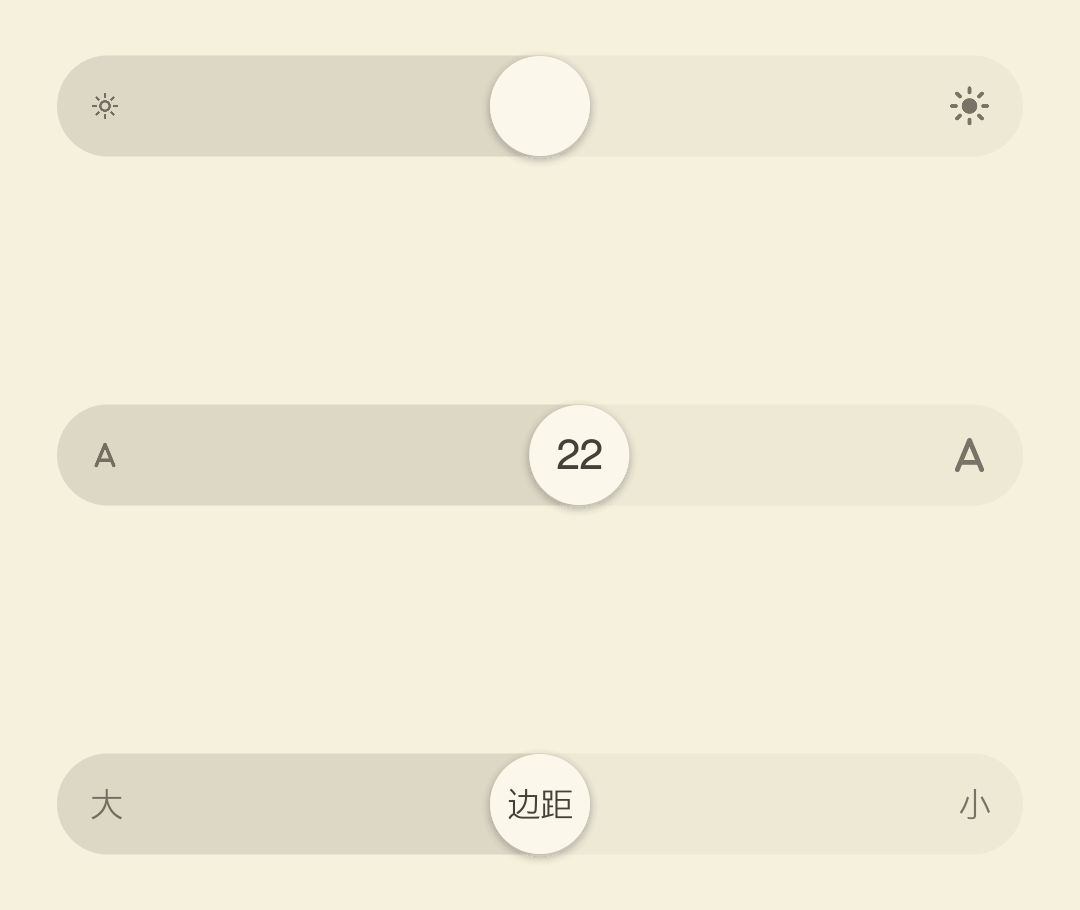
此样式只需要定义好滑块、滑轨的状态颜色即可 2. 微信阅读中使用的Slider样式
此样式我们需要使用到一个自定义效果ITEffect,定义好相关属性后,然后给我们的Slider添加此效果即可 val customEffect = ITEffect(this).apply { startText = "大" endText = "小" startTextSize = 12f.dp endTextSize = 12f.dp startTintList = ColorStateList.valueOf(iconTintColor) endTintList = ColorStateList.valueOf(iconTintColor) startPadding = 12.dp endPadding = 12.dp } niftySlider3.apply { effect = customEffect setTrackTintList(ColorStateList.valueOf(activeTrackColor)) setTrackInactiveTintList(ColorStateList.valueOf(inactiveTrackColor)) }要记得添加thumbWithinTrackBounds=ture属性,以保证我们的滑块在滑轨内部,默认情况是以滑块中心为基准点,滑动到起始和结束位置时滑块会超出滑轨 3. 自定义滑块样式
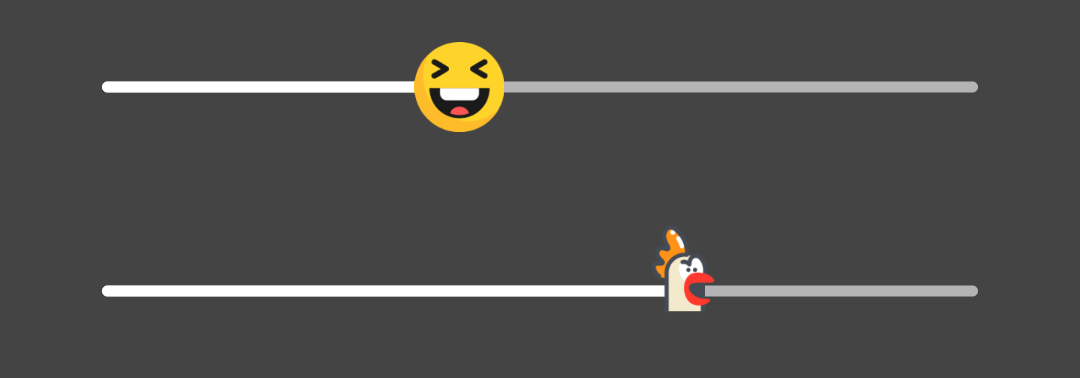
这个只需要直接指定我们想要的图像Res ID即可,像下面这样,比较容易吧。 setThumbCustomDrawable(R.drawable.custom_thumb)如果普通的图像满足不了的话我们还可以自己去实现Drawable来完成有着更为丰富的交互和效果的滑块,像下面我们完成了一个哔哩哔哩视频拖动条的效果,和上面相同只需要只需要调用setThumbCustomDrawable(myCustomDrawable)即可,可以看看到滑轨在滑动开始和结束后还有一个动画效果,后面我们再详细说明这部分 可以在 这里查看 BiliBiliDrawable的完整代码
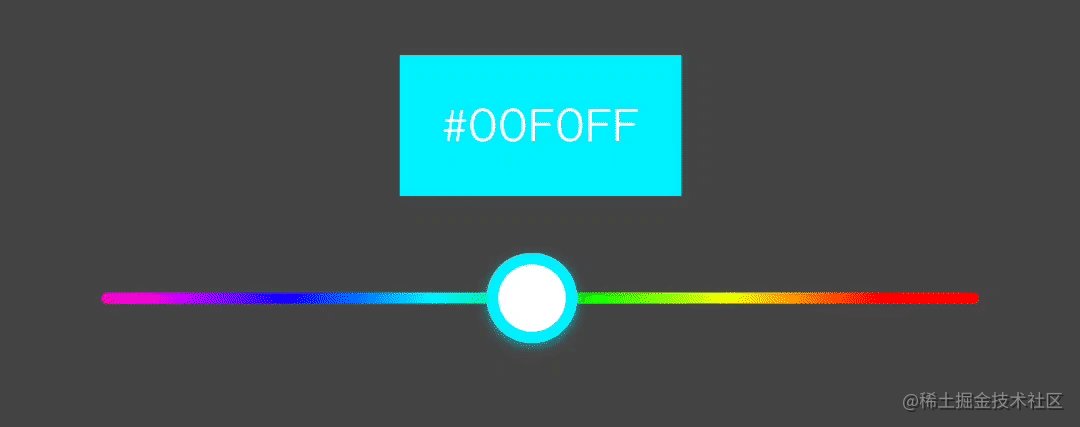
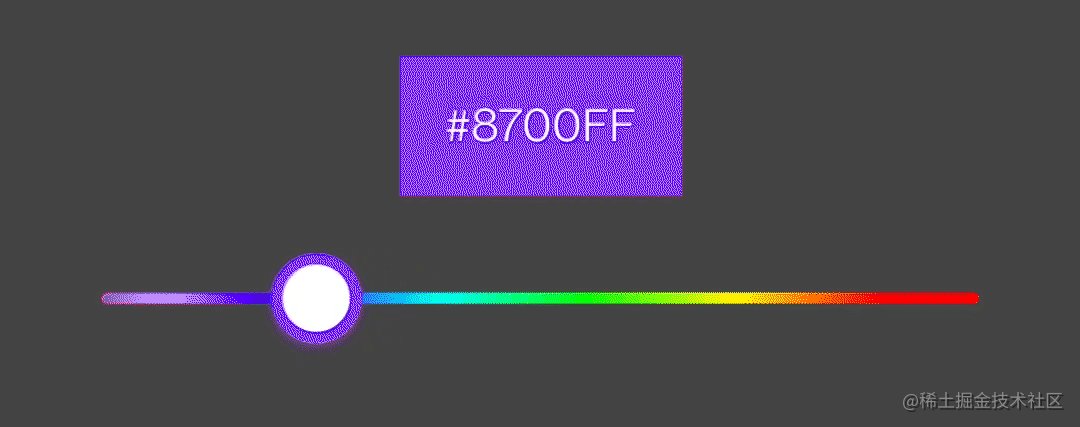
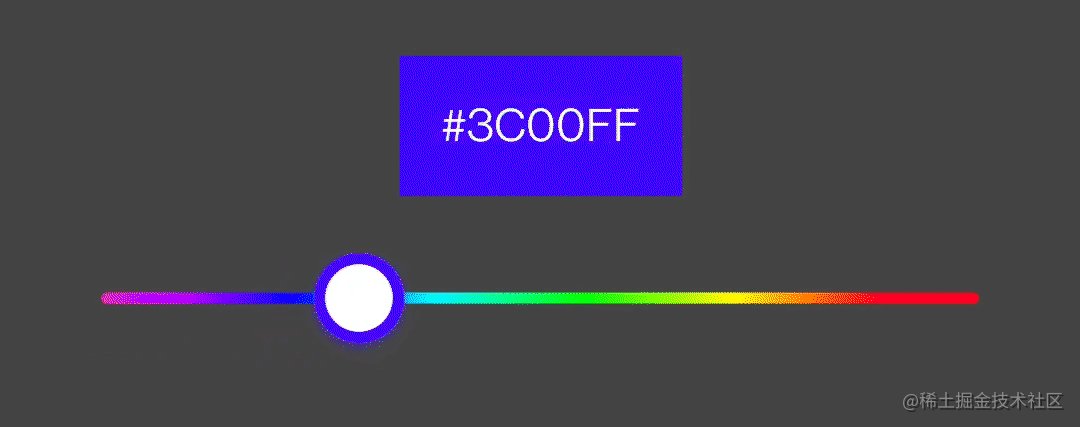
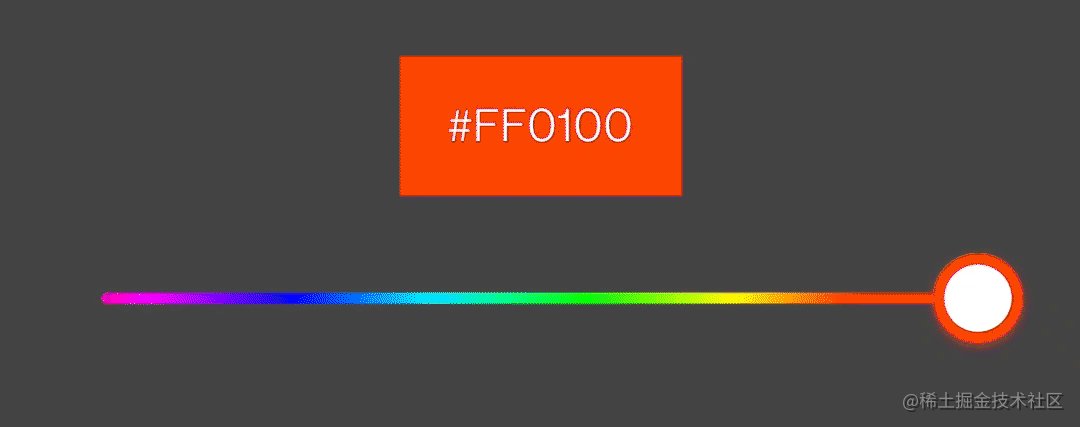
我们可以使用ColorPickEffect来实现一个颜色选择器,所选择的颜色会在OnColorValueChangeListener回调中返回,然后对所需要的位置直接修改即可,如果默认的色值无法满足也可以调用ColorPickEffect.updateColors方法来修改为我们想要的颜色数组 val colorEffect = ColorPickEffect(niftySlider) colorEffect.colorValueChangeListener = ColorPickEffect.OnColorValueChangeListener { slider, color, fromUser -> //color changed colorText.setBackgroundColor(color) colorText.text = Utils.toHexColorString(color) niftySlider.setThumbShadowColor(color) niftySlider.setThumbStrokeColor(ColorStateList.valueOf(color)) } 5. 抖音视频滑动条样式
可以看到抖音的滑动条中是在滑动开始和结束有一个很自然的动画的过度,这个效果我们也可以借助AnimationEffect来完成,定义好我们自己的动画对象,添加开始与结束的相关属性配置即可。在上面提到的哔哩哔哩的效果中我们也同时结合使用了该效果。 val animEffect = AnimationEffect(niftySlider).apply { srcTrackHeight = 3.dp srcThumbHeight = 6.dp srcThumbWidth = 6.dp srcThumbRadius = 3.dp srcThumbColor = thumbColor srcTrackColor = thumbTrackColor srcInactiveTrackColor = thumbInactiveColor targetTrackHeight = 12.dp targetThumbHeight = 16.dp targetThumbWidth = 8.dp targetThumbRadius = 5.dp targetThumbColor = Color.WHITE targetTrackColor = ColorUtils.setAlphaComponent(Color.WHITE, 0xDD) targetInactiveTrackColor = ColorUtils.setAlphaComponent(Color.WHITE, 0x33) animationListener = object : AnimationEffect.OnAnimationChangeListener { override fun onEnd(slider: NiftySlider) { //do something on animation end } } setInterpolator(FastOutLinearInInterpolator()) } 三、 定义我们自己的交互效果从项目中可以看到包含了两个模块 nifty-slider : 滑动条的基础功能nifty-slider-effect : 用于深度定制滑动条、增强交互效果 使用nifty-slider-effect lib 继承 BaseEffect实现相关方法,开始我们的自定义之旅 /** Called when a slider's touch event is being started */ fun onStartTacking(slider: T) /** Called when a slider's touch event is being stopped */ fun onStopTacking(slider: T) /** Called when the value of the slider changes */ fun onValueChanged(slider: T, value: Float, fromUser: Boolean) /** Called before draw inactive track . Return true if the interrupt default draw*/ fun dispatchDrawInactiveTrackBefore(slider: T, canvas: Canvas, trackRect: RectF, yCenter: Float): Boolean /** Called after draw inactive track */ fun drawInactiveTrackAfter(slider: T, canvas: Canvas, trackRect: RectF, yCenter: Float) /** Called before draw active track . Return true if the interrupt default draw*/ fun dispatchDrawTrackBefore(slider: T, canvas: Canvas, trackRect: RectF, yCenter: Float): Boolean /** Called after draw active track */ fun drawTrackAfter(slider: T, canvas: Canvas, trackRect: RectF, yCenter: Float) /** Called before draw thumb drawable . Return true if the interrupt default draw*/ fun dispatchDrawThumbBefore(slider: T, canvas: Canvas, cx: Float, cy: Float): Boolean /** Called after draw thumb drawable */ fun drawThumbAfter(slider: T, canvas: Canvas, cx: Float, cy: Float) 挑选合适的方法,例如dispatchDrawTrackBefore 是在绘制激活状态的滑轨之前调用,返回true表示由我们来接管绘制,需要控件再进行此部件的绘制下面我们结合Lottie Animation来定制一个有动画效果的滑块,首先引入lottie最新版本,下面我们需要用到其中的LottieDrawable implementation 'com.airbnb.android:lottie:6.0.0'5.完整的效果代码 class LottieAnimationEffect(private val slider: NiftySlider) : BaseEffect() { var animDrawable: LottieDrawable private var isAutoLoopMode = false init { slider.valueFrom = 0f slider.valueTo = 1f animDrawable = LottieDrawable().apply { enableMergePathsForKitKatAndAbove(true) callback = slider repeatCount = LottieDrawable.INFINITE setMinAndMaxProgress(0f,1f) addAnimatorUpdateListener { slider.invalidate() } progress = slider.value } slider.setThumbCustomDrawable(animDrawable) } override fun onValueChanged(slider: NiftySlider, value: Float, fromUser: Boolean) { super.onValueChanged(slider, value, fromUser) if (!isAutoLoopMode) { animDrawable.progress = value } } fun setAnimation(assetName: String) { val result: LottieResult = LottieCompositionFactory.fromAssetSync(slider.context.applicationContext, assetName) animDrawable.composition = result.value } fun setAutoLoopMode(isLoop: Boolean){ if (isLoop == isAutoLoopMode){ return } this.isAutoLoopMode = isLoop if (isLoop){ animDrawable.start() }else{ animDrawable.stop() animDrawable.progress = slider.value } } }6.这样就完成了一个简单的自定义效果,我们来看下效果。 Demo APK 下载 五、 结束希望使用这一个控件能够满足你项目中对slider的所有要求,滑动浮窗、区间选择等功能还在开发中,希望后续能够提供更全面的更细致的方法及回调来满足你的定制需求。我也会不断的添加各种交互效果尽量涵盖当前所有主流应用中的效果。 如当前无法满足你的需求可以提交 Issues 如你自定义了一个很棒的效果也可以提交PR 如果觉得有帮助就送上一个Star吧,为作者提供更多动力 完整项目文档:查看 完整项目地址:查看 |
【本文地址】
今日新闻 |
推荐新闻 |