android实现文字渐变效果和歌词进度的效果 |
您所在的位置:网站首页 › android桌面小部件渐变色文字 › android实现文字渐变效果和歌词进度的效果 |
android实现文字渐变效果和歌词进度的效果
|
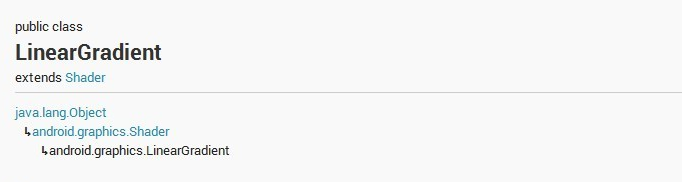
要用TextView使用渐变色,那我们就必须要了解LinearGradient(线性渐变)的用法。 LinearGradient的参数解释LinearGradient也称作线性渲染,LinearGradient的作用是实现某一区域内颜色的线性渐变效果,看源码你就知道他是shader的子类。 它有两个构造函数 public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1, Shader.TileMode tile) public LinearGradient (float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);其中,参数x0表示渐变的起始点x坐标;参数y0表示渐变的起始点y坐标;参数x1表示渐变的终点x坐标;参数y1表示渐变的终点y坐标 ;color0表示渐变开始颜色;color1表示渐变结束颜色;参数tile表示平铺方式。 Shader.TileMode有3种参数可供选择,分别为CLAMP、REPEAT和MIRROR: CLAMP的作用是如果渲染器超出原始边界范围,则会复制边缘颜色对超出范围的区域进行着色 REPEAT的作用是在横向和纵向上以平铺的形式重复渲染位图 MIRROR的作用是在横向和纵向上以镜像的方式重复渲染位图 LinearGradient的简单使用先实现文字效果的水平渐变: Shader shader_horizontal= new LinearGradient(btWidth/4, 0, btWidth, 0, Color.RED, Color.GREEN, Shader.TileMode.CLAMP); tv_text_horizontal.getPaint().setShader(shader_horizontal);
再加上代码动态改变progress就能实现进度的变化了: ProgressBar pb1= (ProgressBar) findViewById(R.id.pb1); //设置滚动条可见 setProgressBarIndeterminateVisibility(true); progress=pb1.getProgress();//获取初始进度 timer=new Timer(); task=new TimerTask() { @Override public void run() { progress+=10; if(progress>100){ progress=0; } handler.sendEmptyMessage(0); } }; timer.schedule(task,1000,300);实现及进度的改变: Handler handler=new Handler(){ @Override public void handleMessage(Message msg) { super.handleMessage(msg); pb1.setProgress(progress); } }; @Override protected void onDestroy() { super.onDestroy(); timer=null; task=null; handler.removeCallbacksAndMessages(null); }效果也是不错的: 能力有限,感觉写一篇博客要弄好久,网速卡的一笔,就写到这了,其实项目里面也没有用到,休息2天了也写点东西,就觉得还是要学一点东西作为备用知识。 demo可下载:TextViewGradient.rar 接下来都会去写一下文字特效的,下一篇我们就来实现仿京东垂直新闻栏 |
【本文地址】
今日新闻 |
推荐新闻 |

 再实现文字的垂直渐变效果:
再实现文字的垂直渐变效果: 接下来来实现文字的颜色动态渐变效果:
接下来来实现文字的颜色动态渐变效果: