两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax) |
您所在的位置:网站首页 › ajax可以连接数据库吗为什么 › 两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax) |
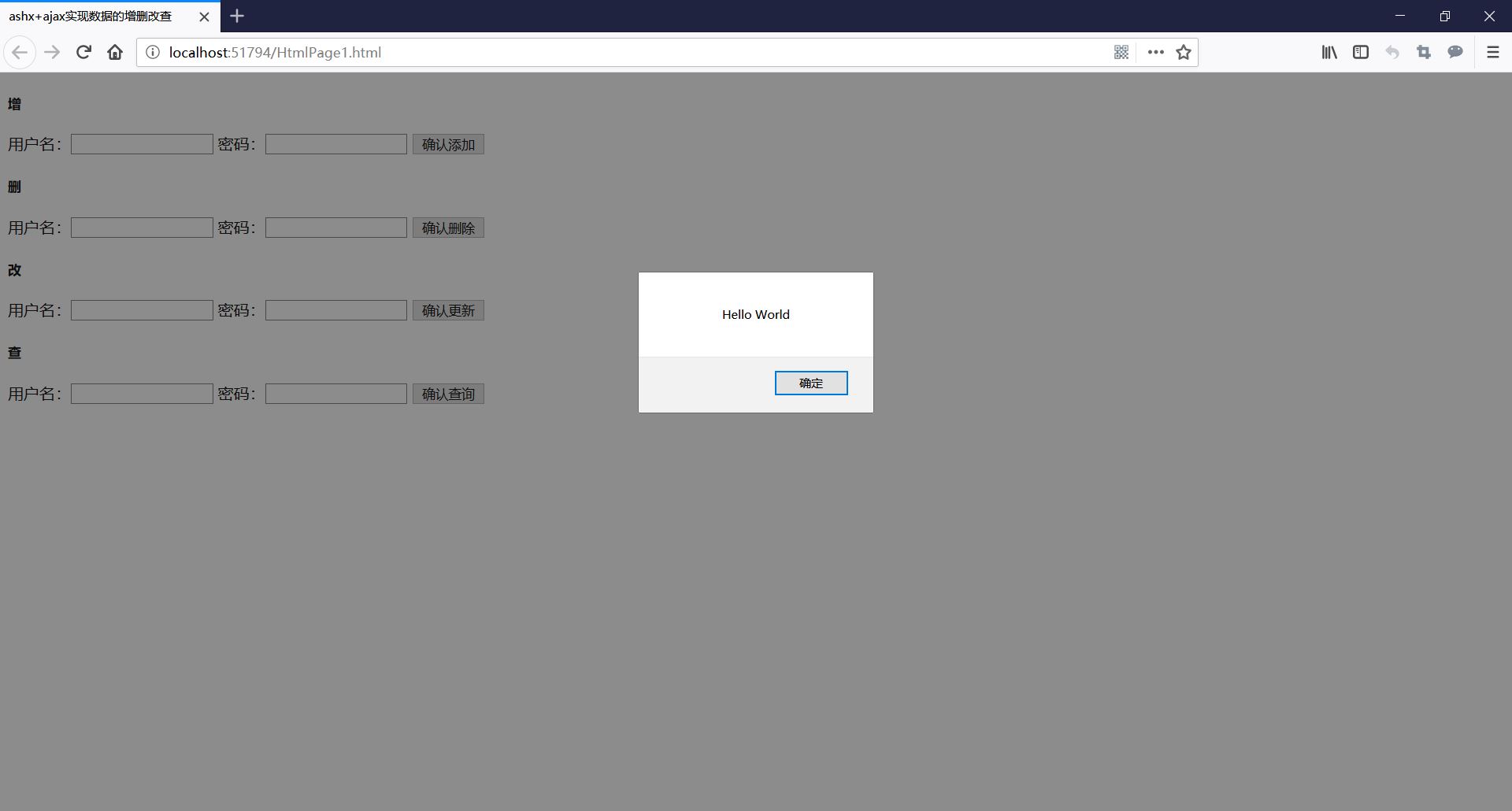
两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)
|
一个HTML页面只能显示HTML代码信息,不能与数据库进行数据的交互。asp.net方案提供了网页与数据库交互的方法,这里举出两种:①aspx文件 ②ashx文件+ajax技术
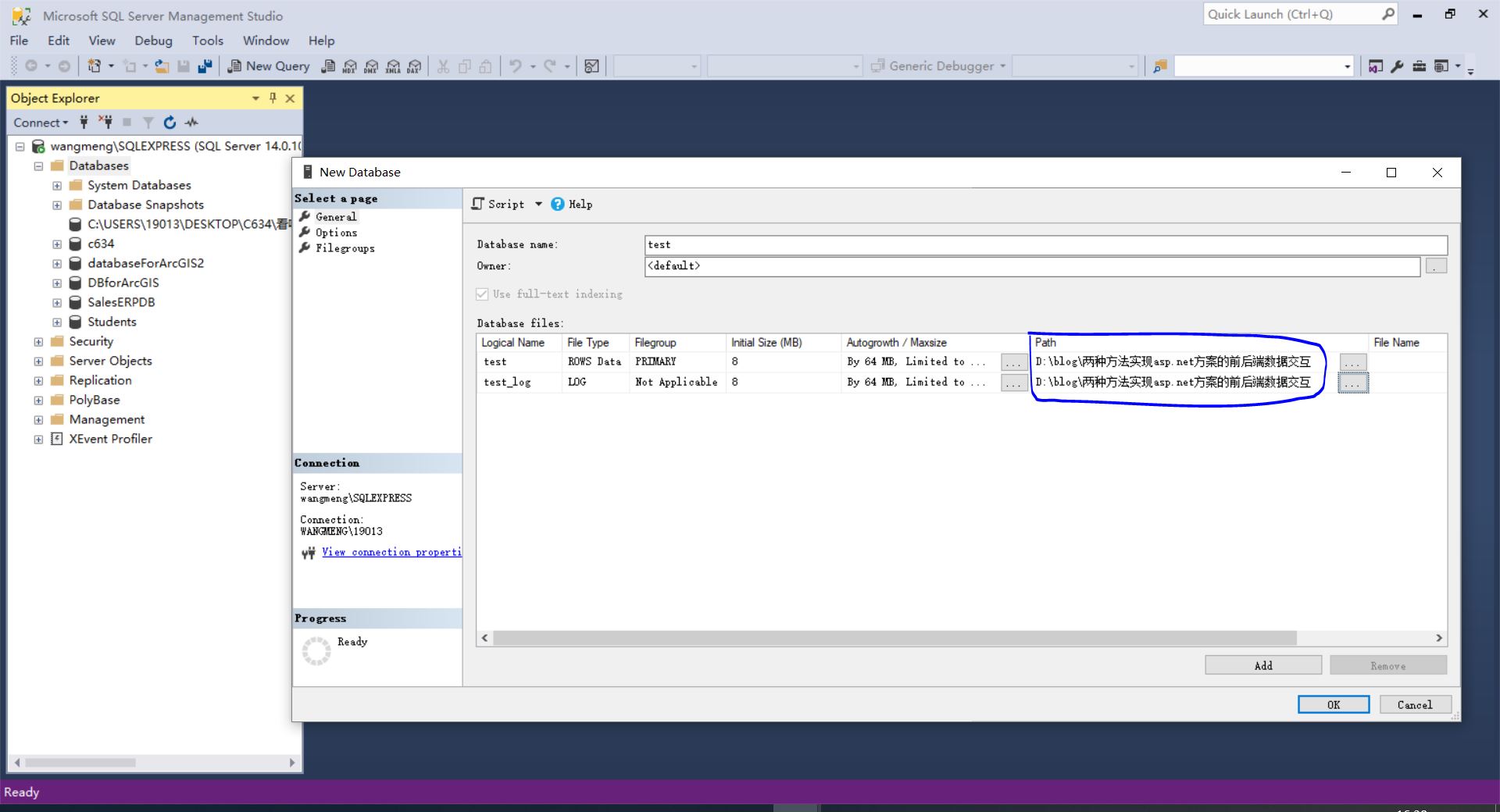
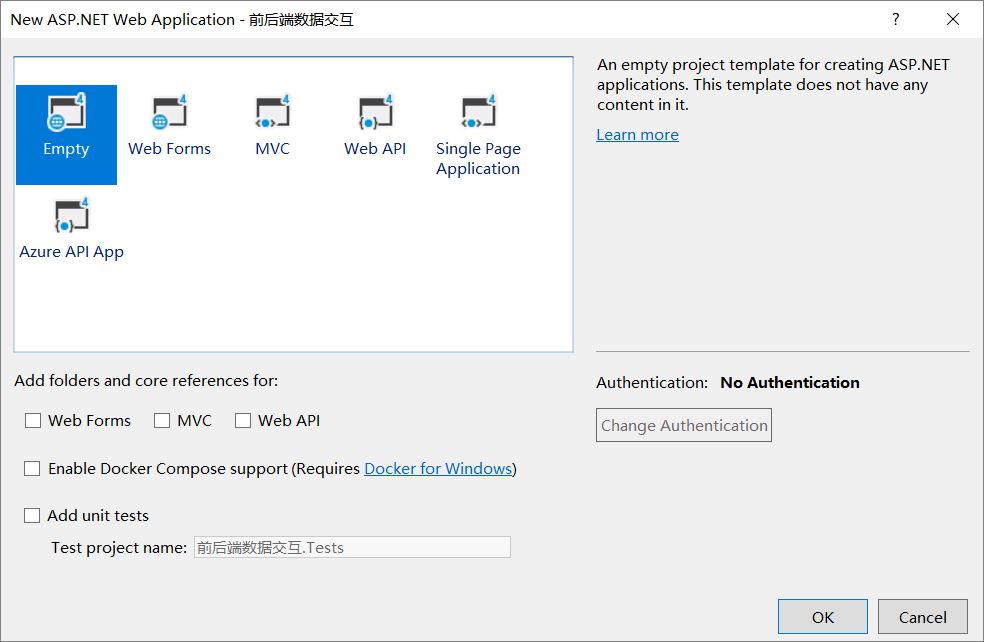
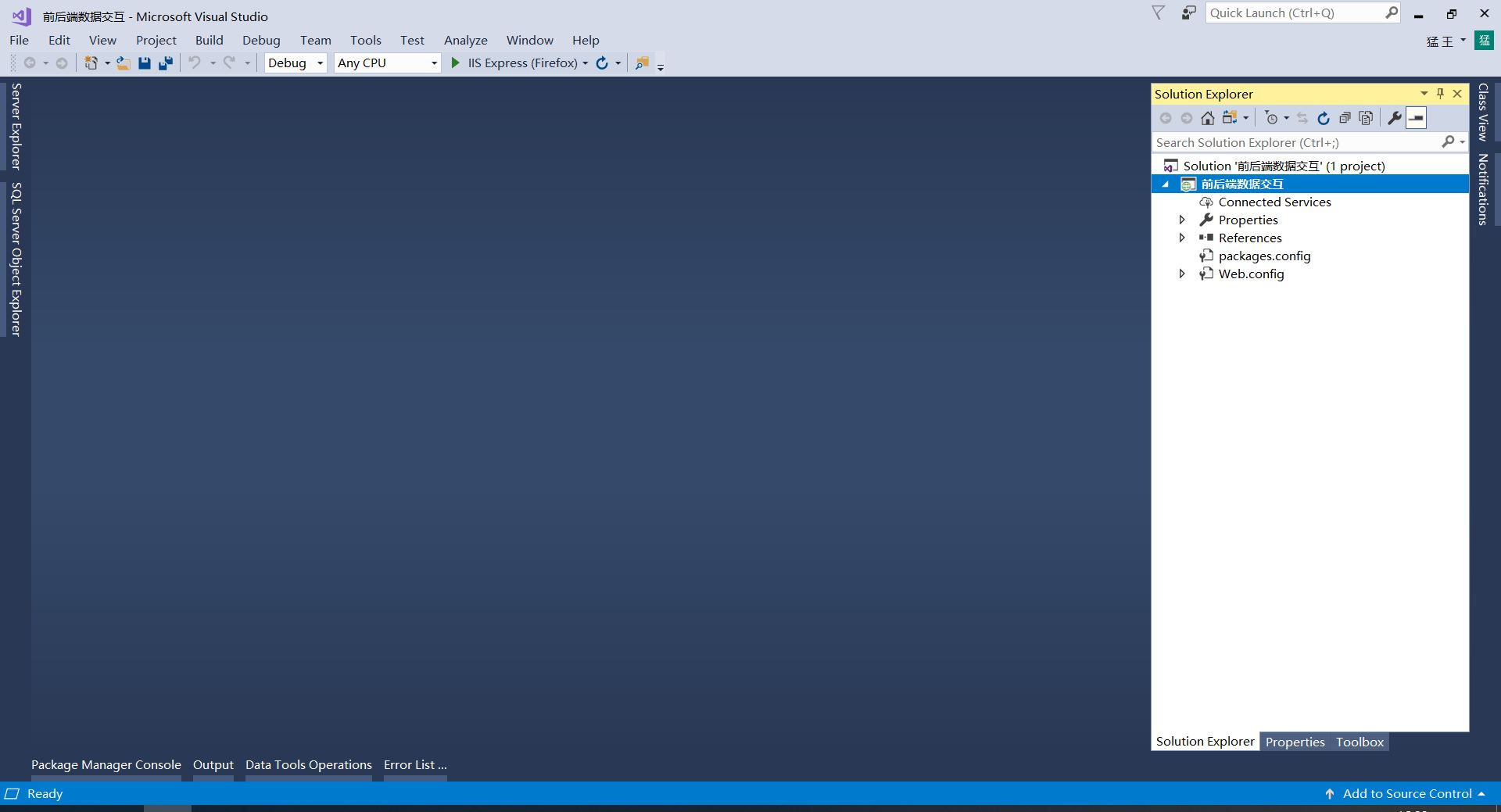
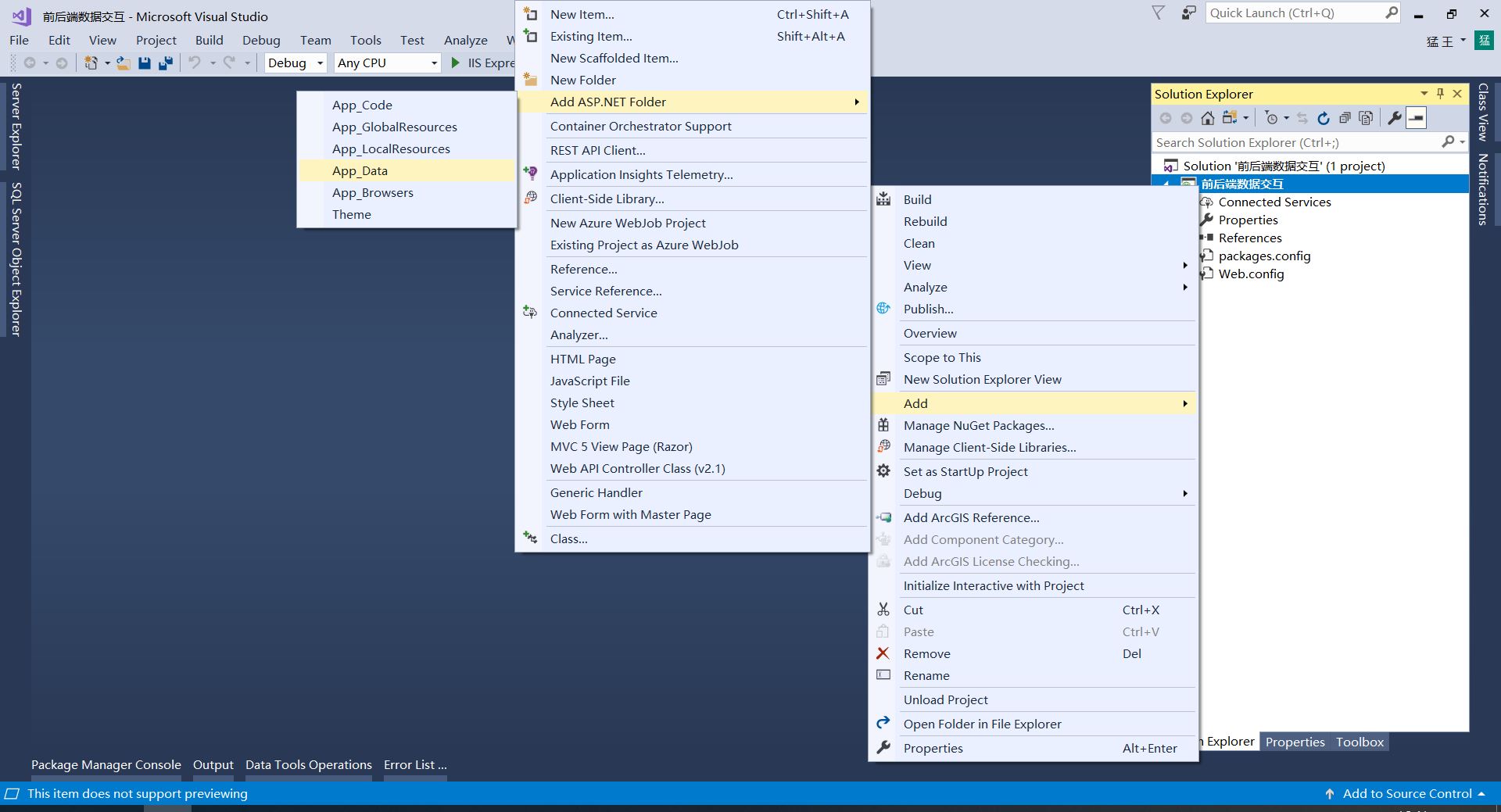
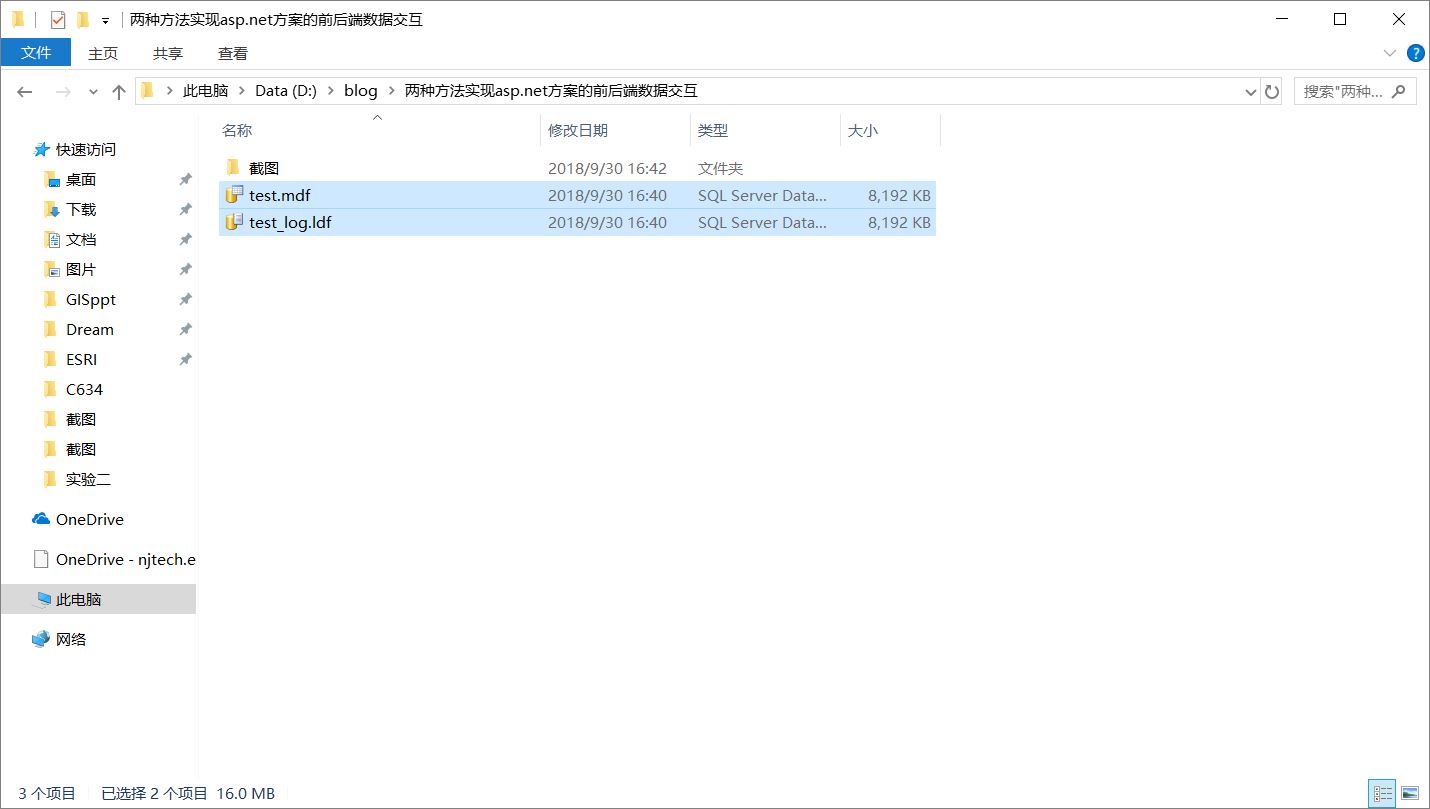
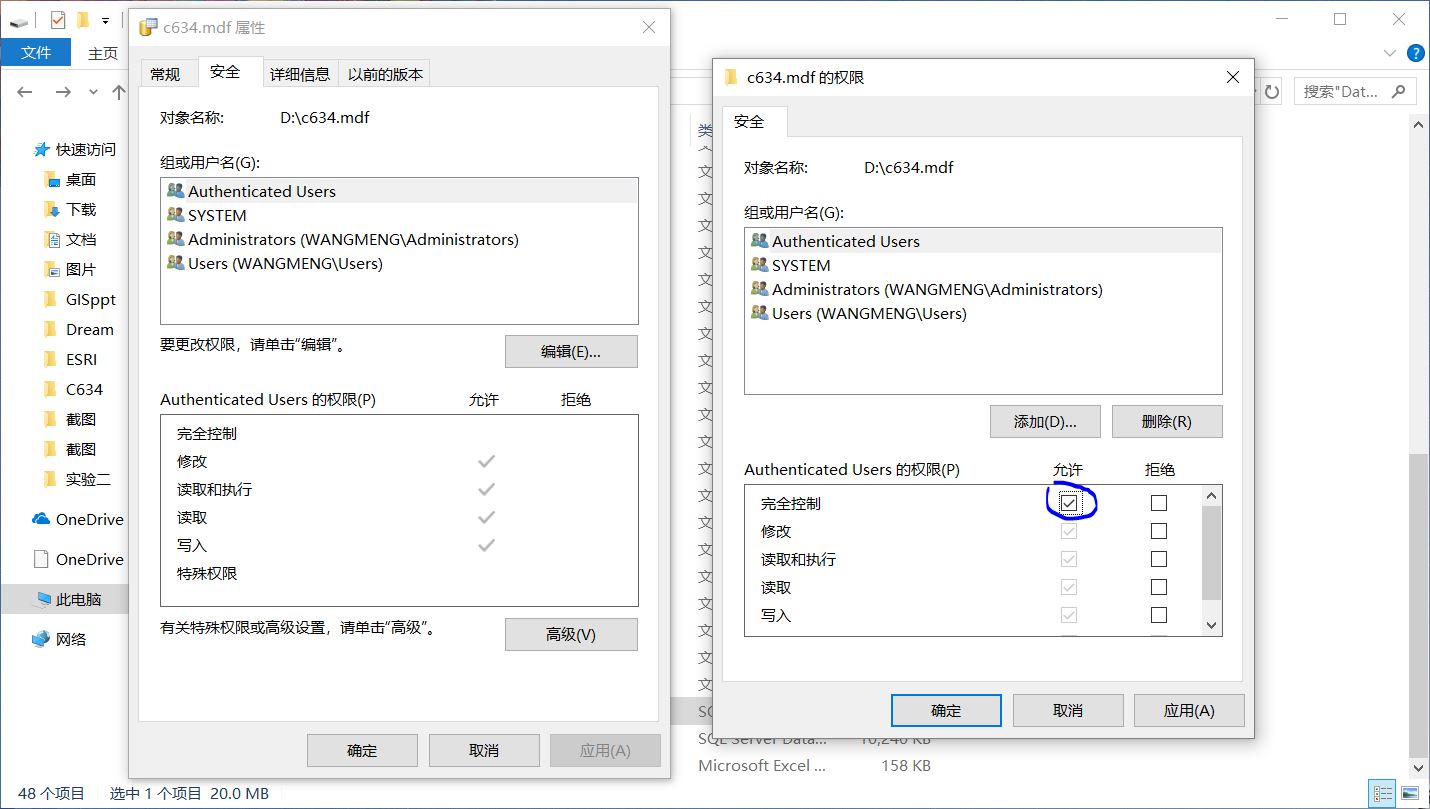
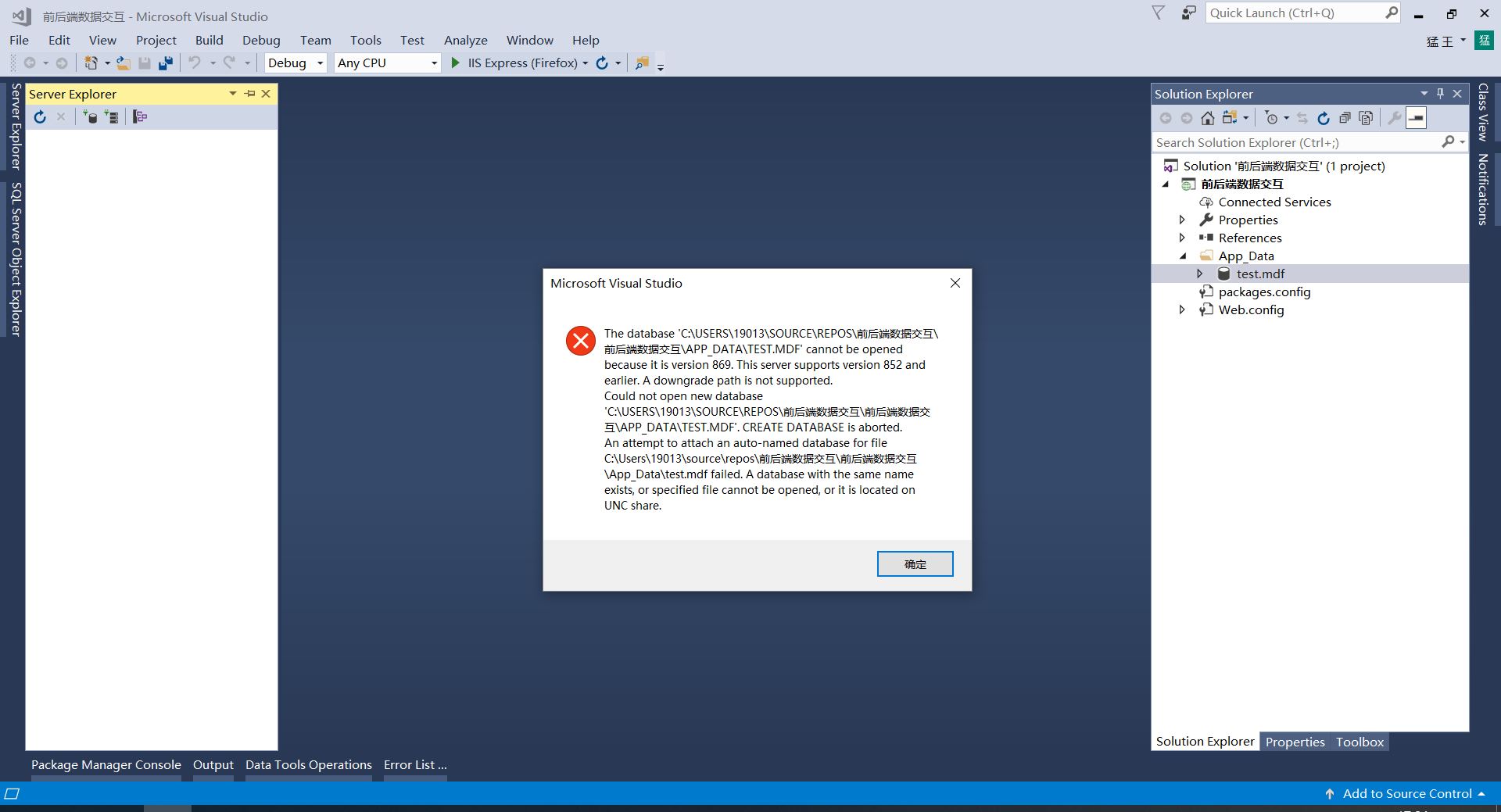
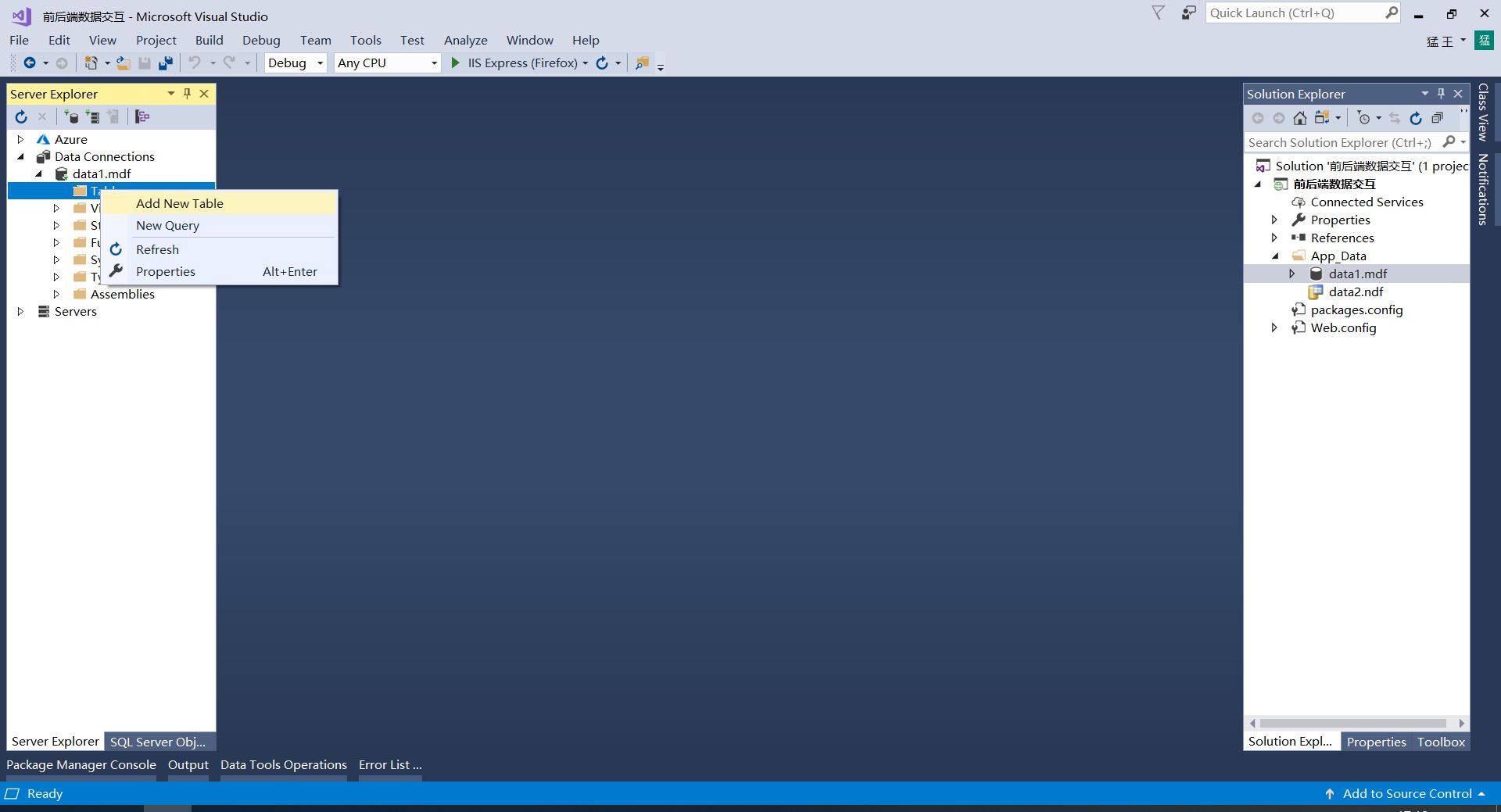
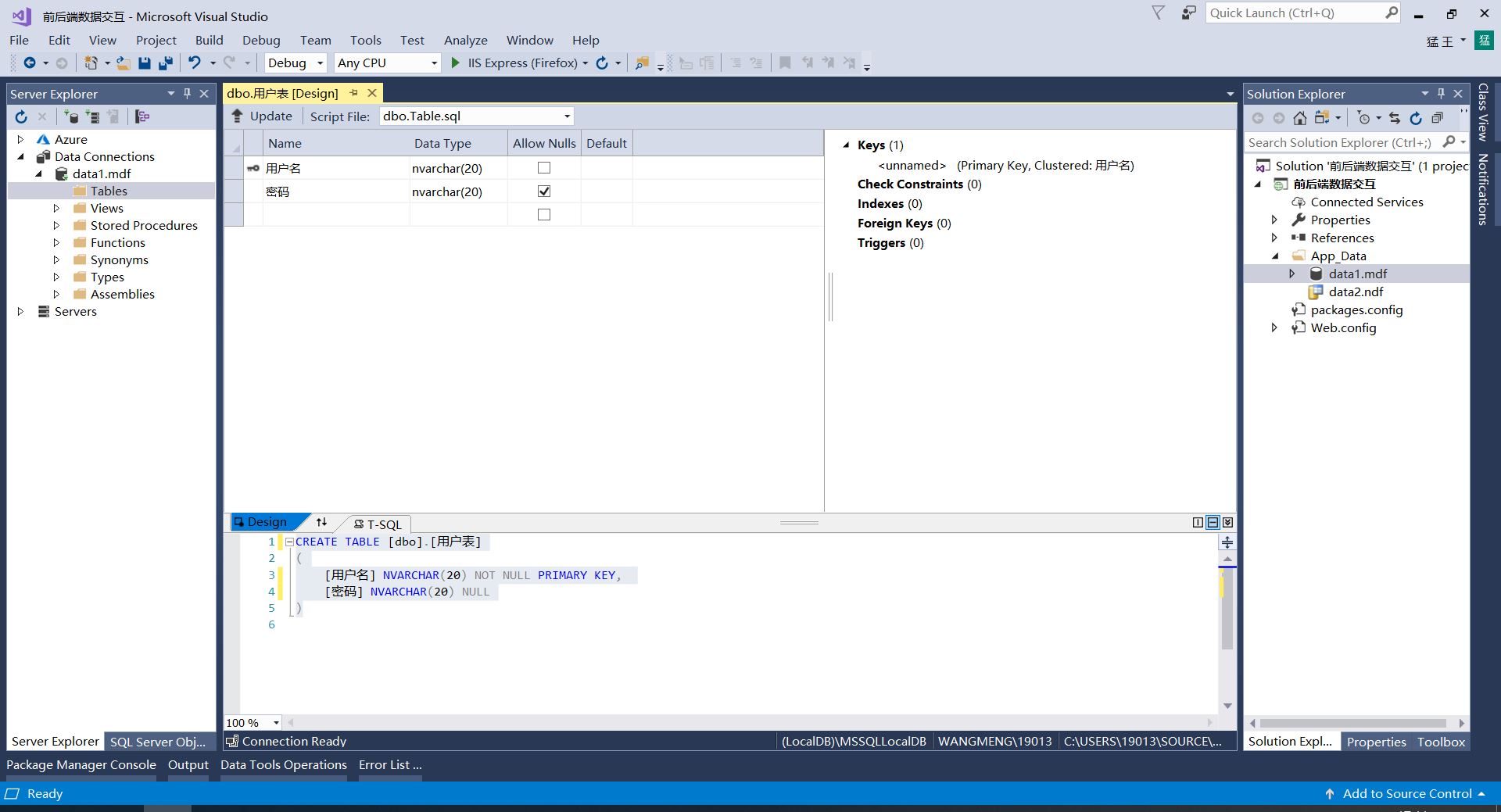
一、创建数据库 这里以SQL Server数据库为例,打开SSMS,创建一个数据库,注意数据库的保存路径,后面要将数据库复制到Visual Studio的工程项目中。 打开Visual Studio,创建一个基于.NET Framework的空项目(不创建.NET Core项目)。 在右侧的Solution Explorer(解决方案管理器)下只显示出这么几个文件。 右键项目,选择Add-Add ASP.NET Folder-App_Data。这个文件夹就是存放数据库的文件夹,注意它的名字不能改变,只能是App_Data。 在SSMS中将数据库分离。找到刚才创建的数据库的路径,复制。如果出现权限的错误不能复制,右键数据库-属性-安全,更改权限为完全控制。 将Authenticated User的权限更改为完全控制。如果权限还是错误,将其他用户的权限也更改为完全控制。 复制mdf和ldf文件,在Visual Studio的App_Data文件夹下粘贴。(如果有ndf数据库文件,一起复制)。打开App_Data文件夹下的数据库,如果Visual Studio的版本和SQL Server的版本不兼容,则会出现这个错误。当前Visual Studio的版本是2017,SQL Server的版本也是2017。在别人的电脑上用低版本的SQL Server创建数据库,然后复制到我们自己的电脑上即可。这里更换一个低版本的数据库。 双击数据库,在Server Explorer管理器中,右键Table,创建一个新的数据表,添加相应字段值,为用户名添加主键。
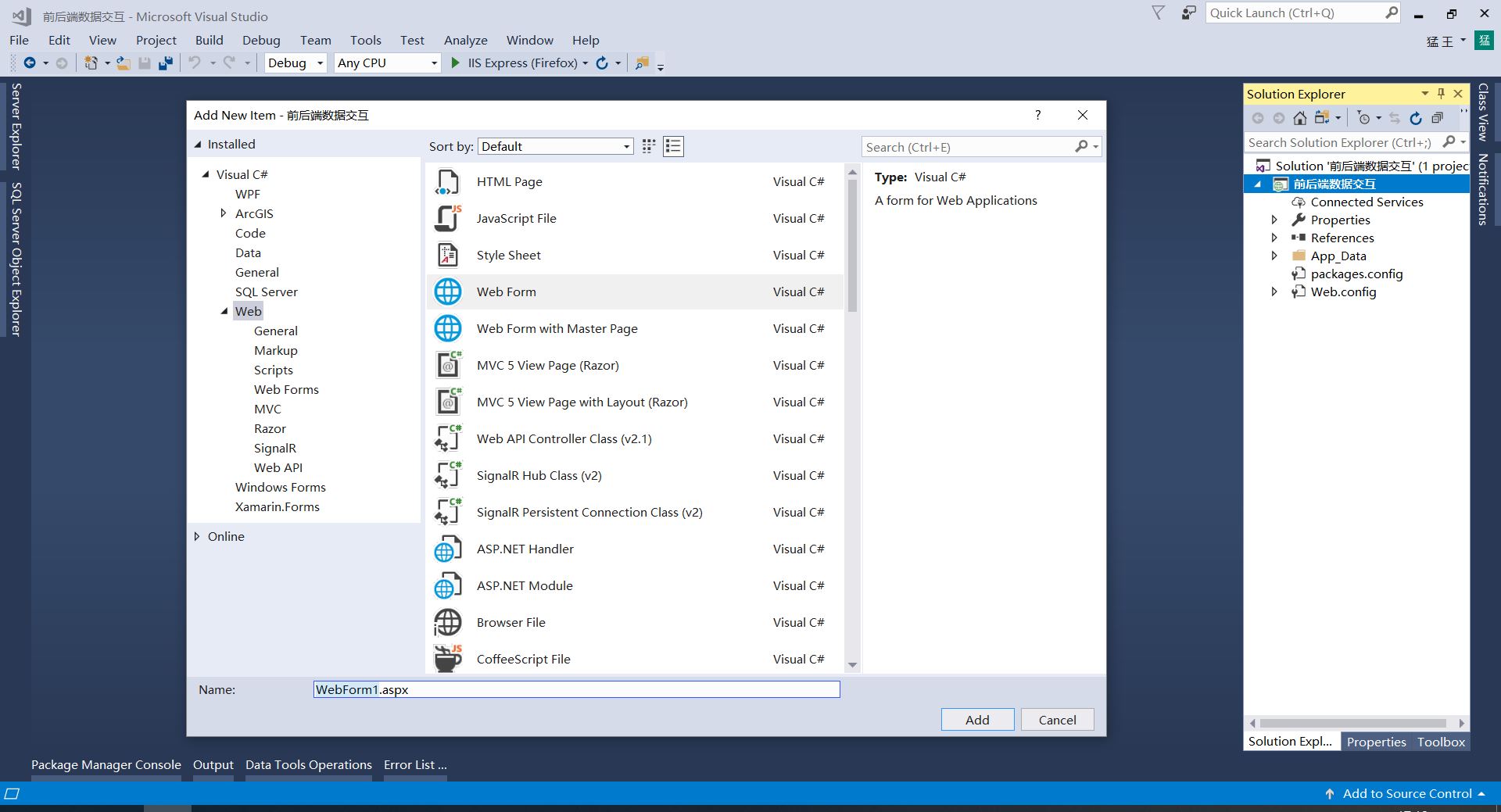
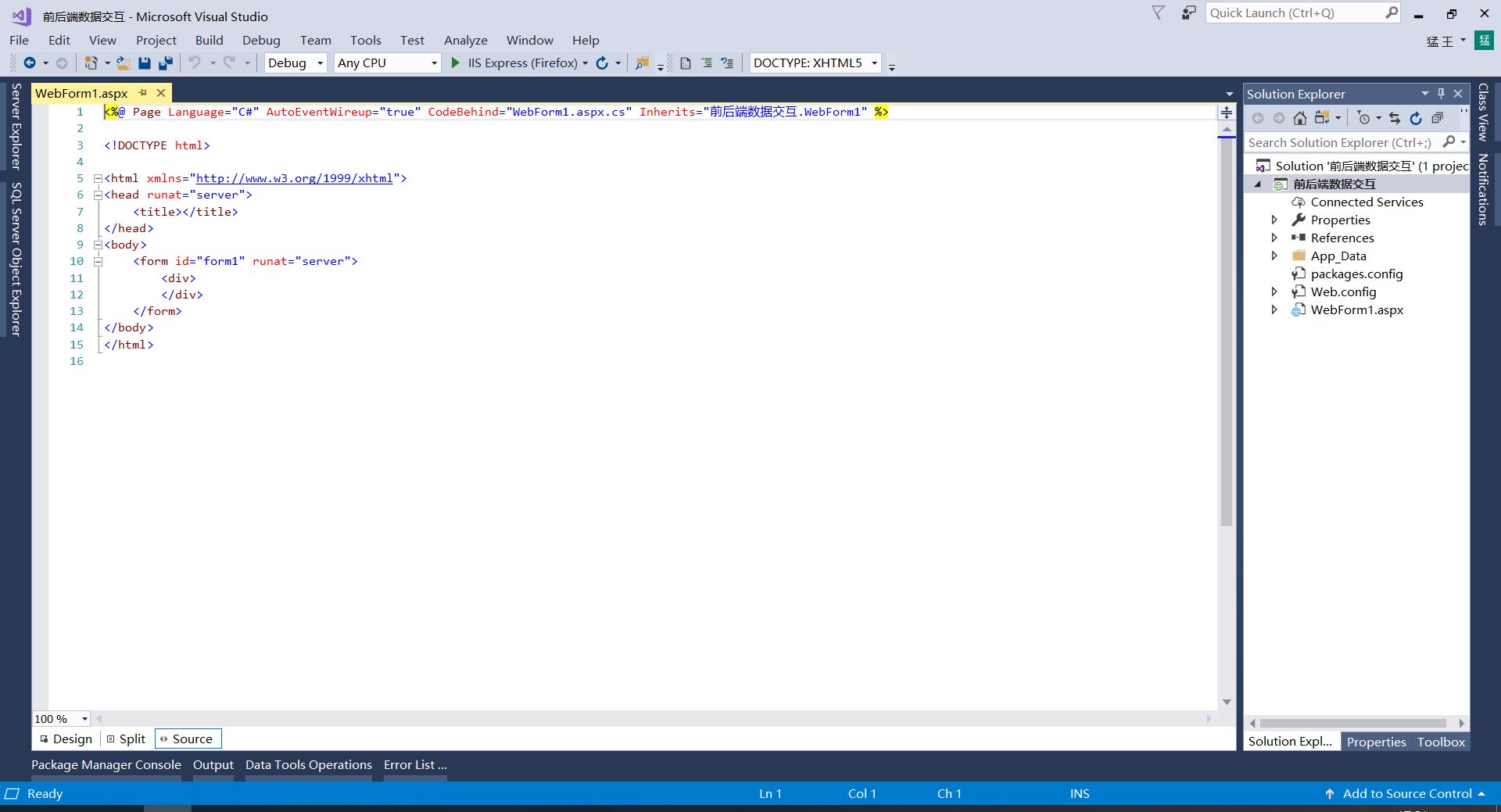
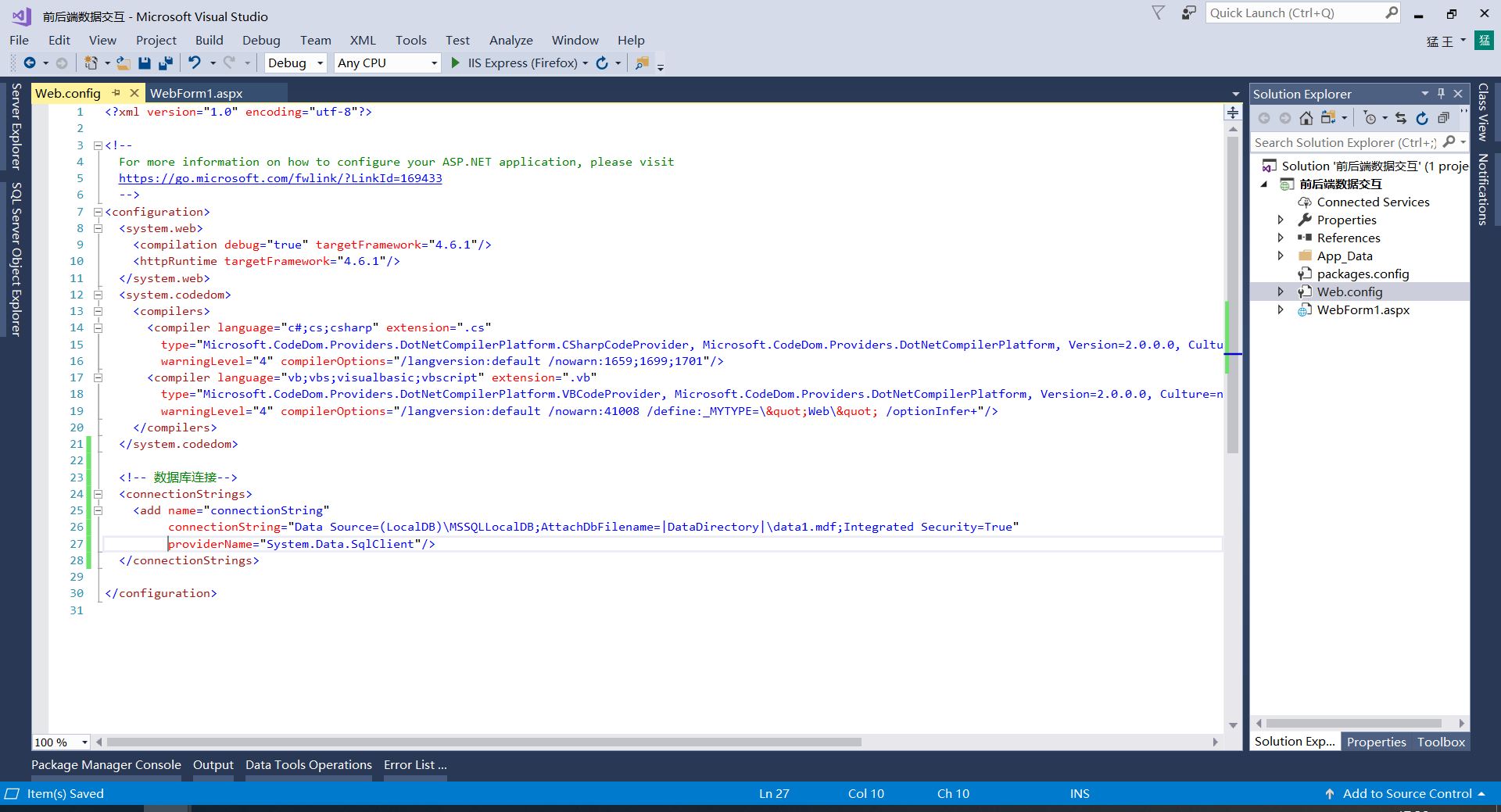
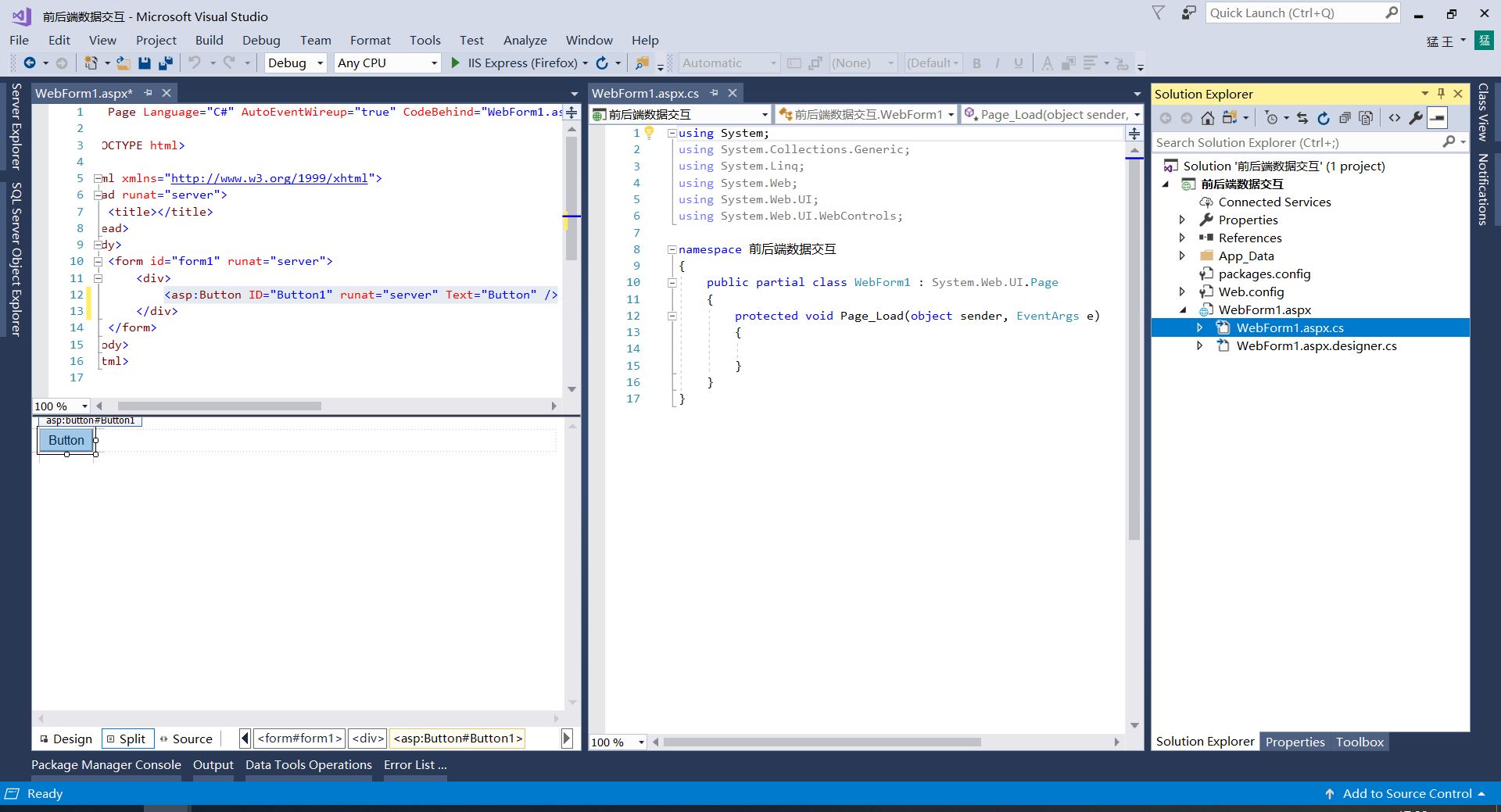
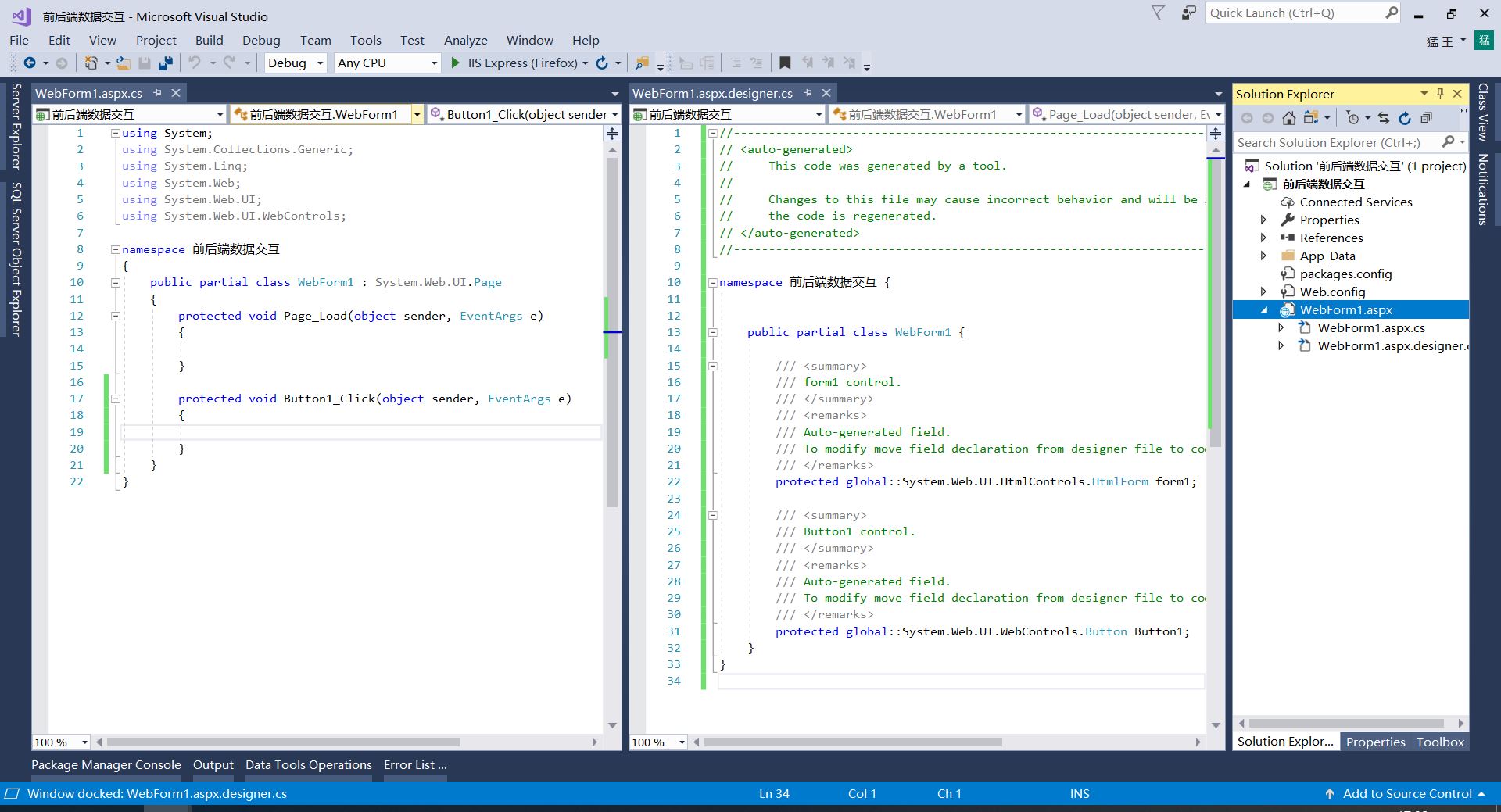
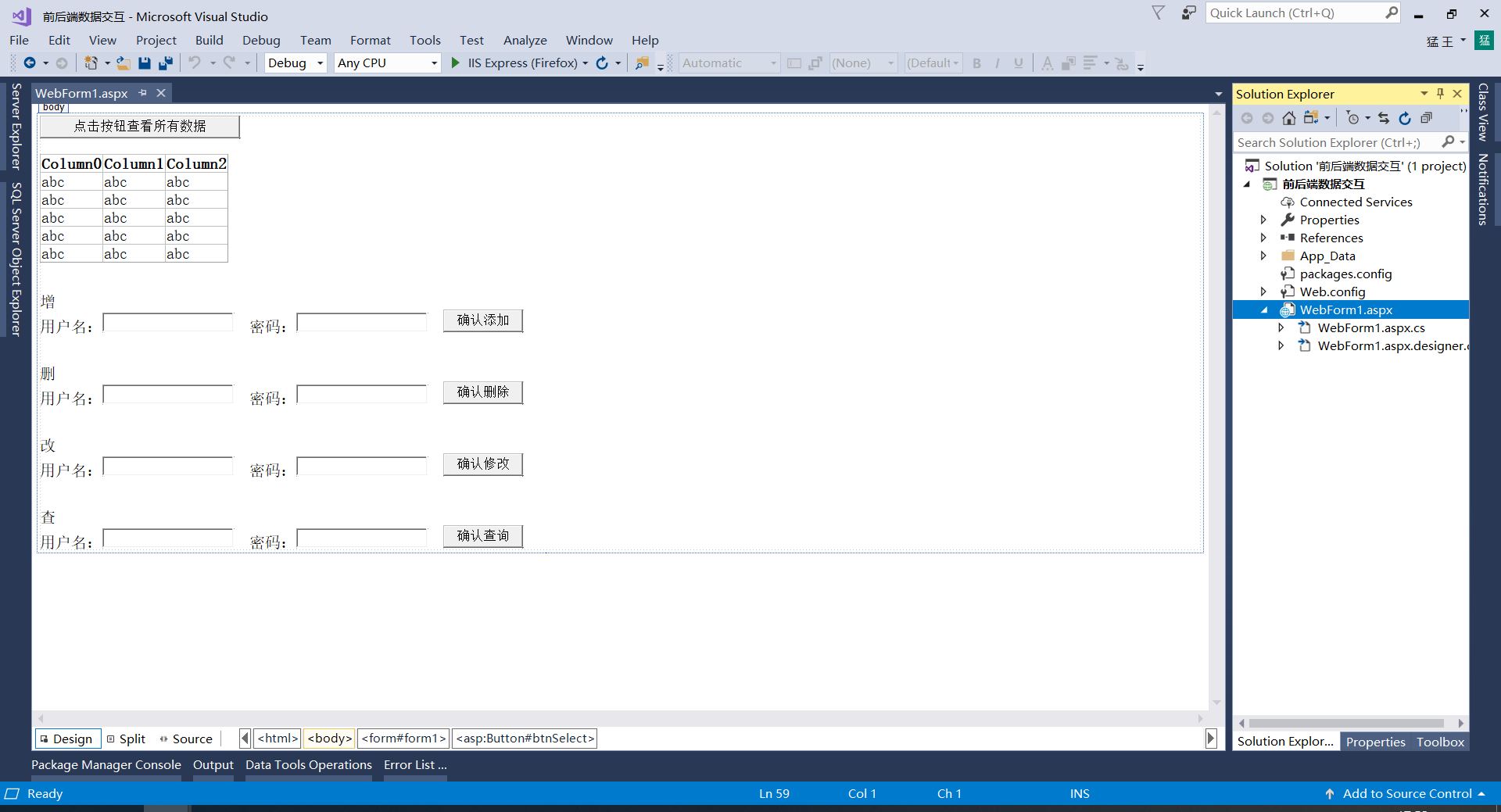
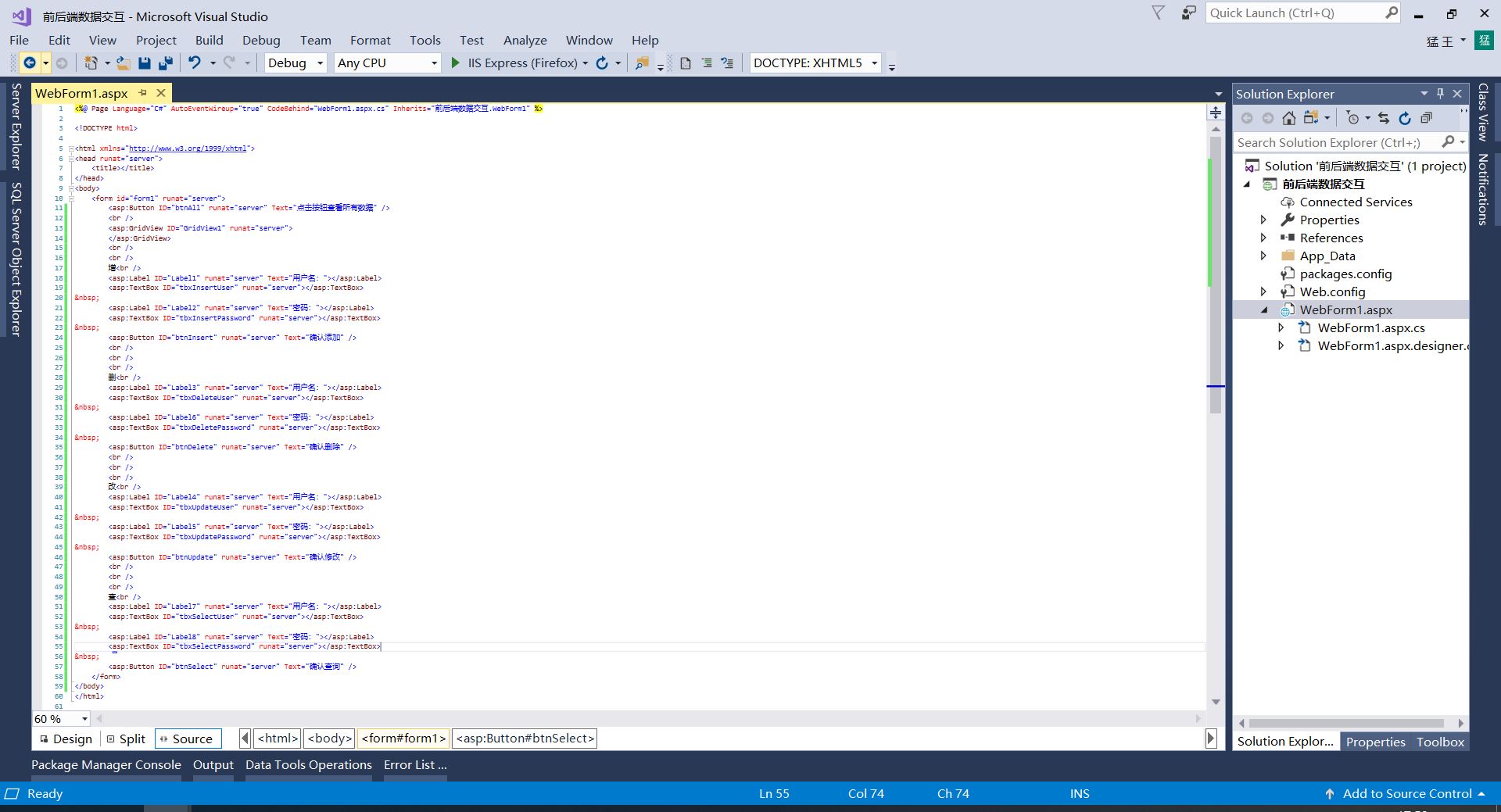
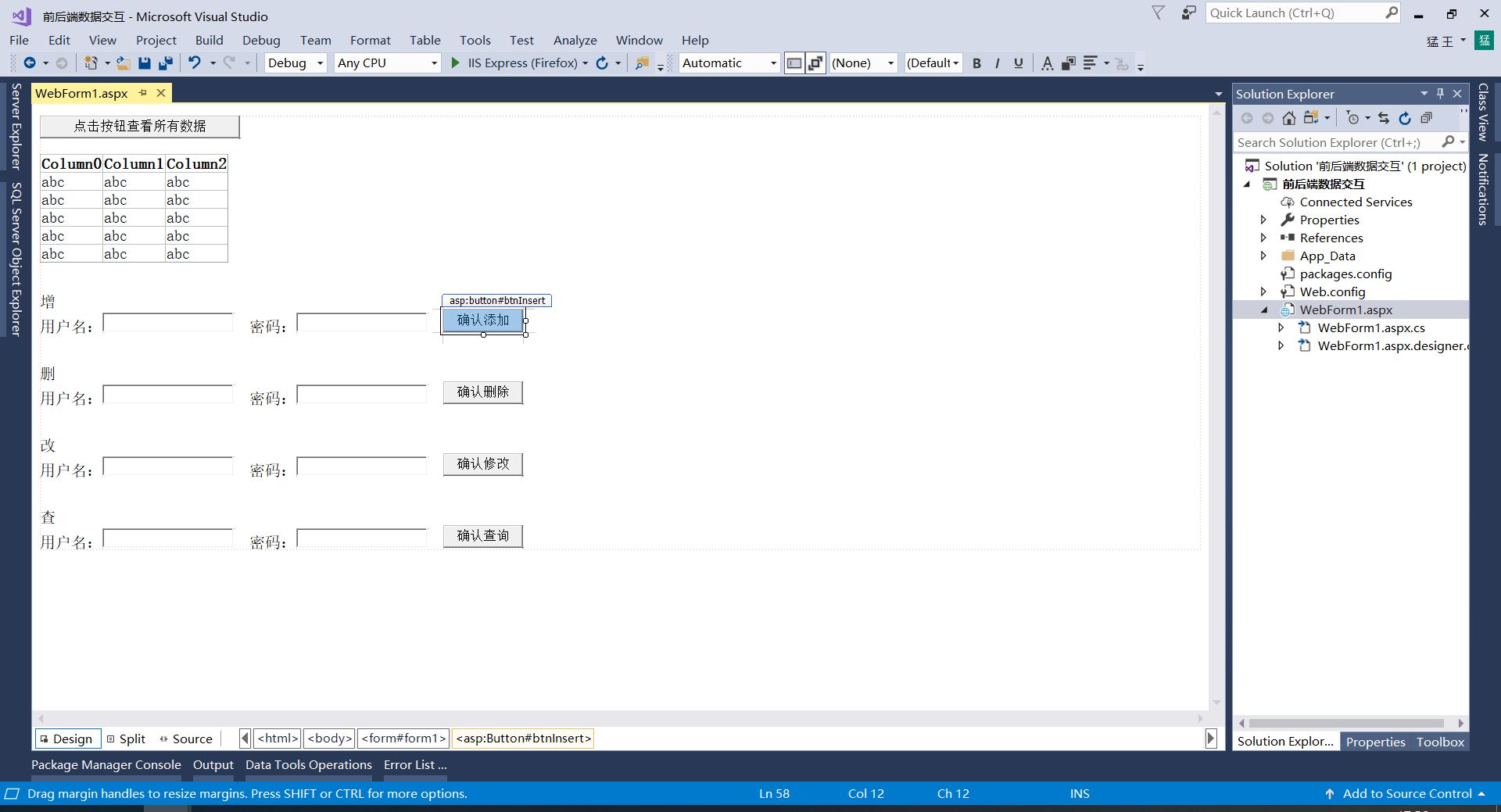
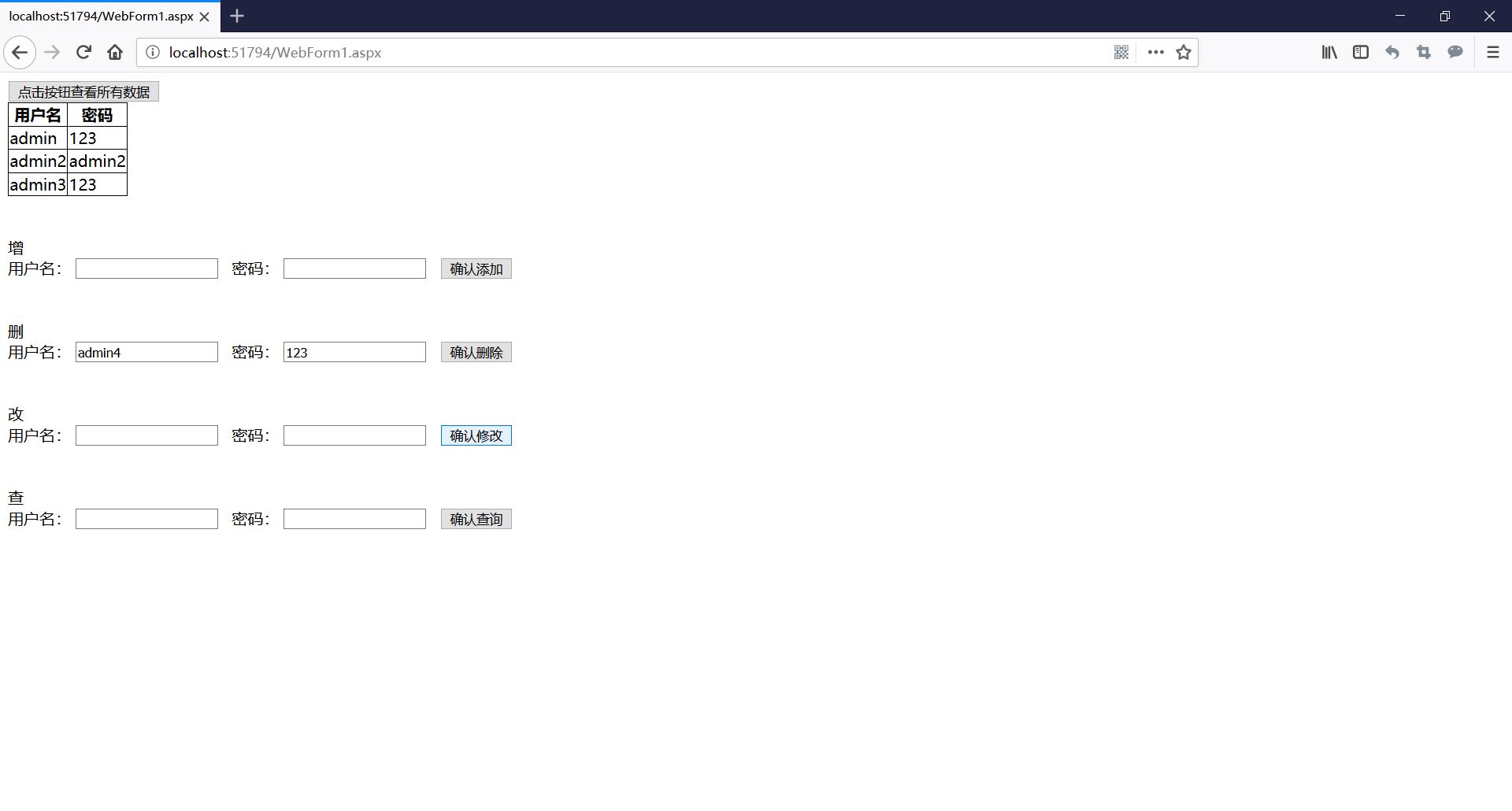
二、aspx文件实现前后端数据交互 右键项目,添加一个WebForm,后缀名为.aspx。 aspx文件的语法与普通的HTML文件不同,它使用的控件名字前会加上asp,如:asp:Button。aspx文件涉及很多方面的知识,具体信息请查看:https://app.pluralsight.com/player?author=dan-wahlin&name=webforms-01&mode=live&clip=0&course=aspdotnet-webforms4-intro。将一个普通个HTML文件的代码直接复制到aspx文件中,是可以运行的。 打开Web.config文件,在标签内添加数据库连接信息。 其中,在标签内需要填写3个信息:①name,为这个数据库连接起个名字,可以任取,后面会用到 ②connectionString,数据库连接的相关属性设置:Data Source=(LocalDB)\MSSQLLocalDB,如果使用的是SQL Server数据库,则不用更改;AttachDbFileName=|DataDirectory|\data1.mdf,这里要将最后的数据库主文件(.mdf),更改为自己的数据库;Integrated Security=True,不用更改。 ③providerName="System.Data.SqlClient",如果使用的是SQL Server数据库,则不用更改。 aspx文件采用了微软可视化编程的机制,基于事件编程,和WinForm、WPF一致,前后端代码分离,且前端代码可以在代码视图与设计视图之前切换。从工具箱中拖拽一个控件(如Button)到设计视图时,代码视图会自动地添加相应代码;同样,在代码视图中写上代码,在布局视图中会出现相应的控件。 aspx文件的后端代码分成了两部分,一个是*.aspx.cs文件,一个是*.aspx.designer.cs文件。两个文件其实是同一个类,用partial关键字分成了两个分部类。在.*aspx.designer.cs文件中,包含的是每一个控件的字段声明。在asp.net中,WebForm里每一种控件都是一个类,具体的添加的控件是相应类的一个个实例。比如Button是一个类,拖拽一个Button到布局视图中,这个Button就是Button类的一个实例。如果再拖拽一个Button,则第二个拖拽的Button是第二个实例,两个Button名字不同。在*.aspx.cs文件中存放的是相应控件的事件响应函数。这样就实现了字段与响应函数的分离,结构更合理。 添加控件,设计一个增删改查的页面。   1
2
3 DOCTYPE html>
4
5
6
7
8
9
10
11
12
13
14
15
16
17 增
18
19
20 ;
21
22
23 ;
24
25
26
27
28 删
29
30
31 ;
32
33
34 ;
35
36
37
38
39 改
40
41
42 ;
43
44
45 ;
46
47
48
49
50 查
51
52
53 ;
54
55
56 ;
57
58
59
60
aspx文件页面设计代码
1
2
3 DOCTYPE html>
4
5
6
7
8
9
10
11
12
13
14
15
16
17 增
18
19
20 ;
21
22
23 ;
24
25
26
27
28 删
29
30
31 ;
32
33
34 ;
35
36
37
38
39 改
40
41
42 ;
43
44
45 ;
46
47
48
49
50 查
51
52
53 ;
54
55
56 ;
57
58
59
60
aspx文件页面设计代码
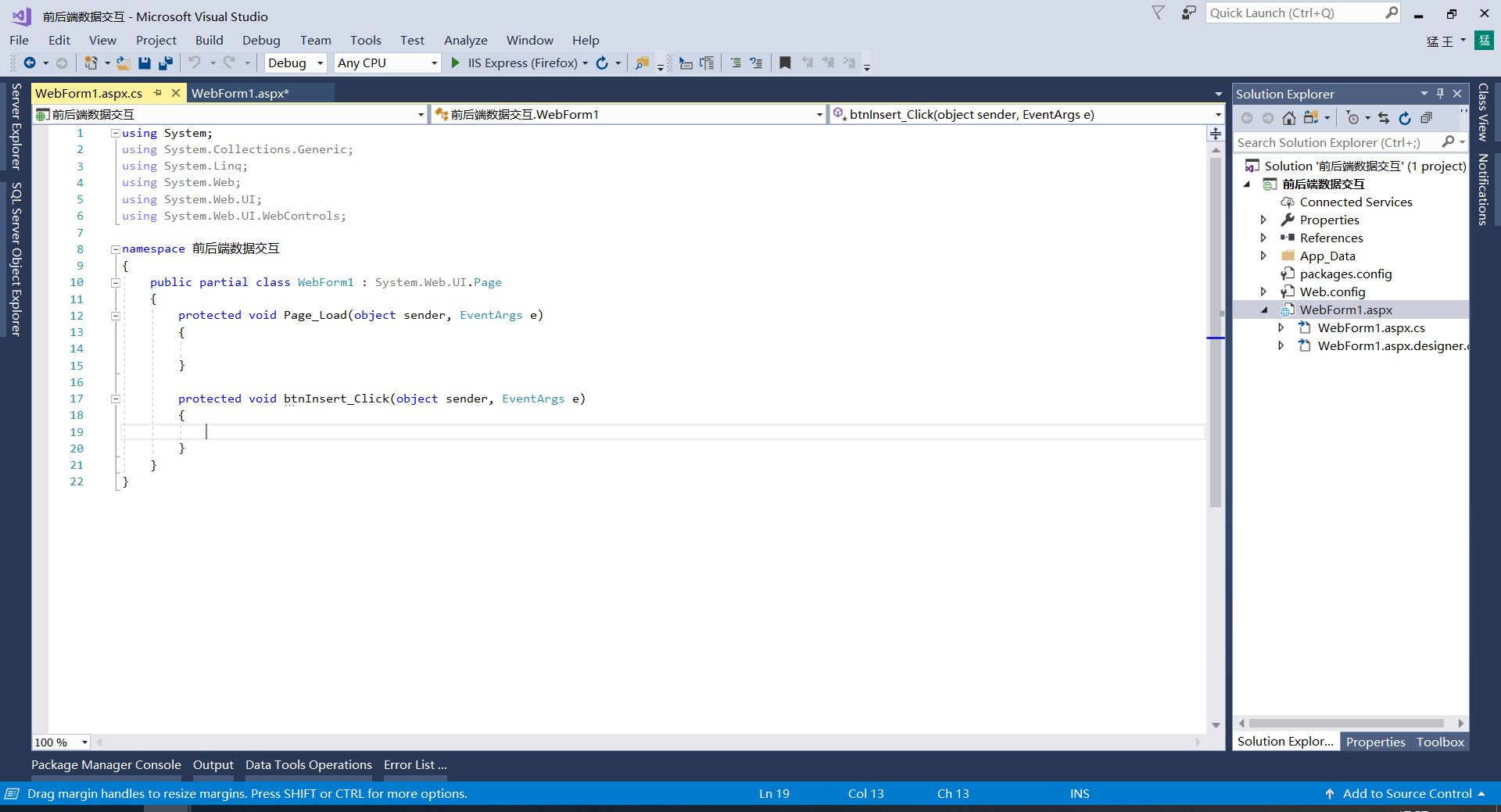
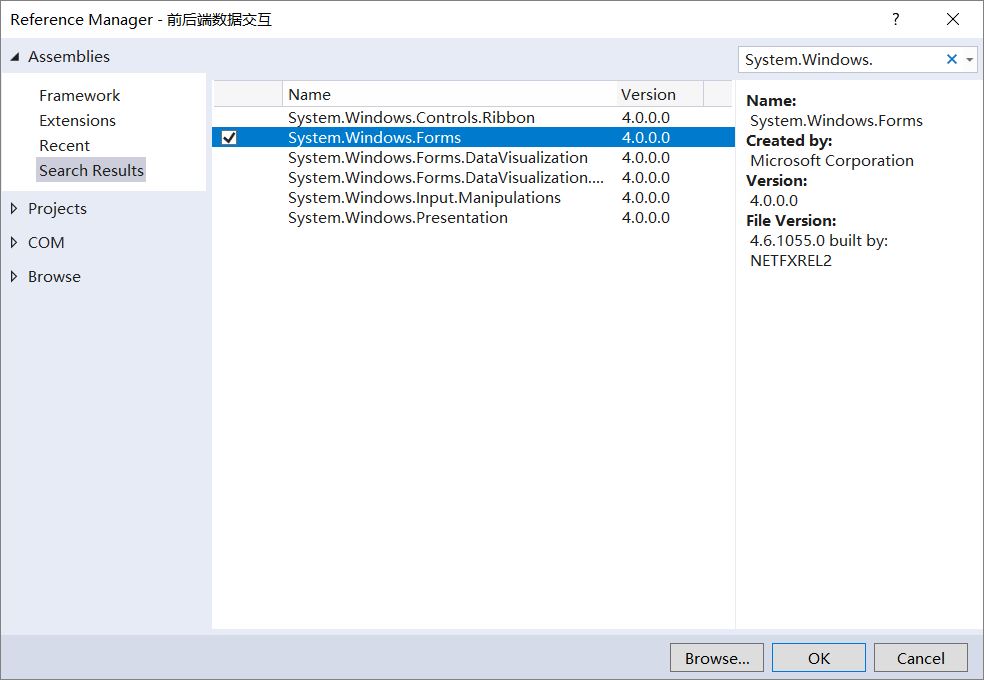
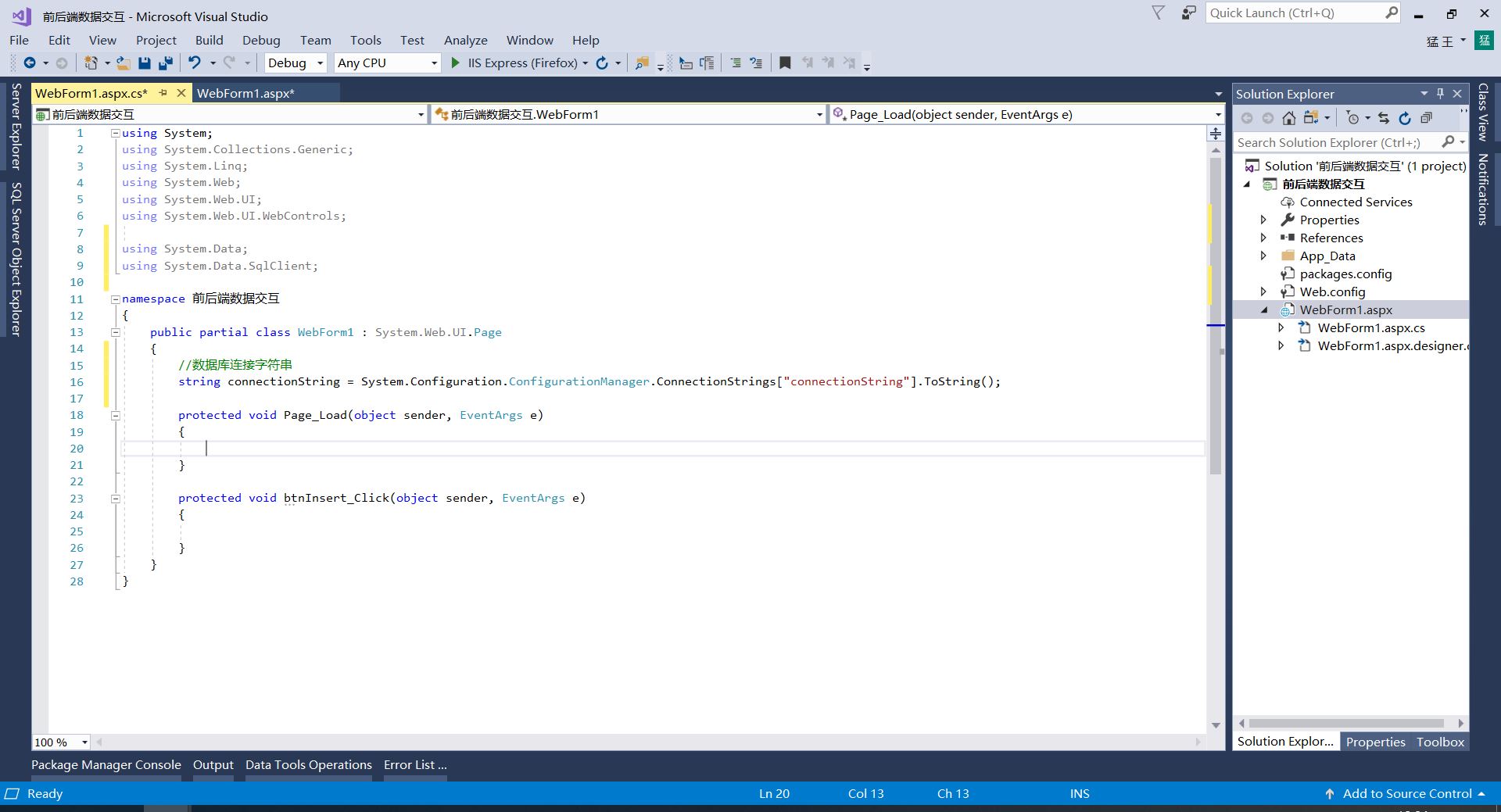
下面进行增删改查的设置。 ①增 双击“确认添加”按钮,编写事件响应函数。事件响应函数的意思是,当点击这个按钮时,会发生什么事情,发生的这个事情就写在事件响应函数里。 添加两个命名空间。 1 using System.Data; 2 using System.Data.SqlClient;为了调试方便,引入System.Windows.Forms命名空间,并在Solution Explorer(解决方案管理器)中右键Reference添加相应的引用。这是为了使用MessageBox.Show()方法弹出提示框。 在WebForm1类的开头添加字段,包含数据库连接字符串的信息。字段名connectionString是任取的,后面会用到。System.ConfigurationManager.ConnectionString["connectionString"].ToString()中,connectionString是之前在Web.config文件中设置的。 1 //数据库连接字符串 2 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString();这是添加之后的后端代码。 编写btnInsert_Click()响应函数。 1°添加表示账户名和密码的变量,tbxInsertUser、tbxInsertPassword是自己设置的文本框的ID名字。 string user = tbxInsertUser.Text; string password = tbxInsertPassword.Text;2°SqlConnection是提供连接到SQL Server数据库方法的类,这里实例化为conn,在构造函数中传入刚才添加的connectionString字段(数据库连接字符串),表示我们想连接的是这个数据库。conn.Open()打开这个连接,conn.Close()关闭连接。这里SqlConnection的构造函数还有其他的重载形式,但这样写更清楚一点。 1 SqlConnection conn = new SqlConnection(connectionString); 2 conn.Open(); 3 4 5 conn.Close(); 3°创建SqlCommand对象,它存储我们想对数据库进行的操作。cmd.Connection设置连接的数据库,cmd.CommandText是我们书写的SQL语句,即我们想对数据库进行的操作。同样地,也可以将这两个内容写在SqlCommand的构造函数中。除了SQL语句,SqlCommand对象也可以保存Stored Procedure(存储过程)。这里将在文本框中输入的信息添加到数据库中。SQL Server中添加信息的SQL语句为:INSERT INTO 用户表(用户,密码) VALUES('user','password')。SQL语句不区分大小写,写成小写也可以。表的名字不用加引号,字段的名字也不用加引号,如果表的名字和字段名字都是中文,直接写就可以。VALUES()中相应的值要添加引号。上面这条语句的意思是,对用户表的用户和密码字段进行信息的添加,添加的值为user和password的值。如果想对表中所有字段进行值的添加,则在表名后不用写上具体的字段名,在VALUES()中按表中字段的顺序进行添加。 1 SqlCommand cmd = new SqlCommand(); 2 cmd.Connection = conn; 3 cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')"; 4°设置好了cmd.CommandText的内容后,要让cmd对象执行它所包含的操作。常用的函数有3个,它们都执行cmd的内容,但返回值不同,适用于不同的场合。可以根据这些特点进行执行成功与否的判断、数据的展示、注册登录的设计等。 ①cmd.ExecuteNonQuery() ExecuteNonQuery()在执行完cmd命令后返回受影响的行数。注意这里受影响的行数不包括查询出来的行数,比如INSERT、DELETE、UPDATE一条信息后,受影响的行数是1,但SELECT一条信息后,受影响的行数是0. ②cmd.ExecuteReader() ExecuteReader()在执行完cmd命令后会返回一个DataReader对象,提供了HasRows等属性和Read()等方法。HasRows判断DataReader对象所对应的,ExecuteReader()所执行的cmd命令后返回的结果集中有无行数。如果cmd命令执行后返回的结果集不空,则HasRows为true,否则为false。Read()方法提供了DataReader对象逐行访问结果集的方式。 ③cmd.ExecuteScalar() ExecuteScalar()在执行完cmd命令后返回结果集第一行第一列的那个值,是object类型。
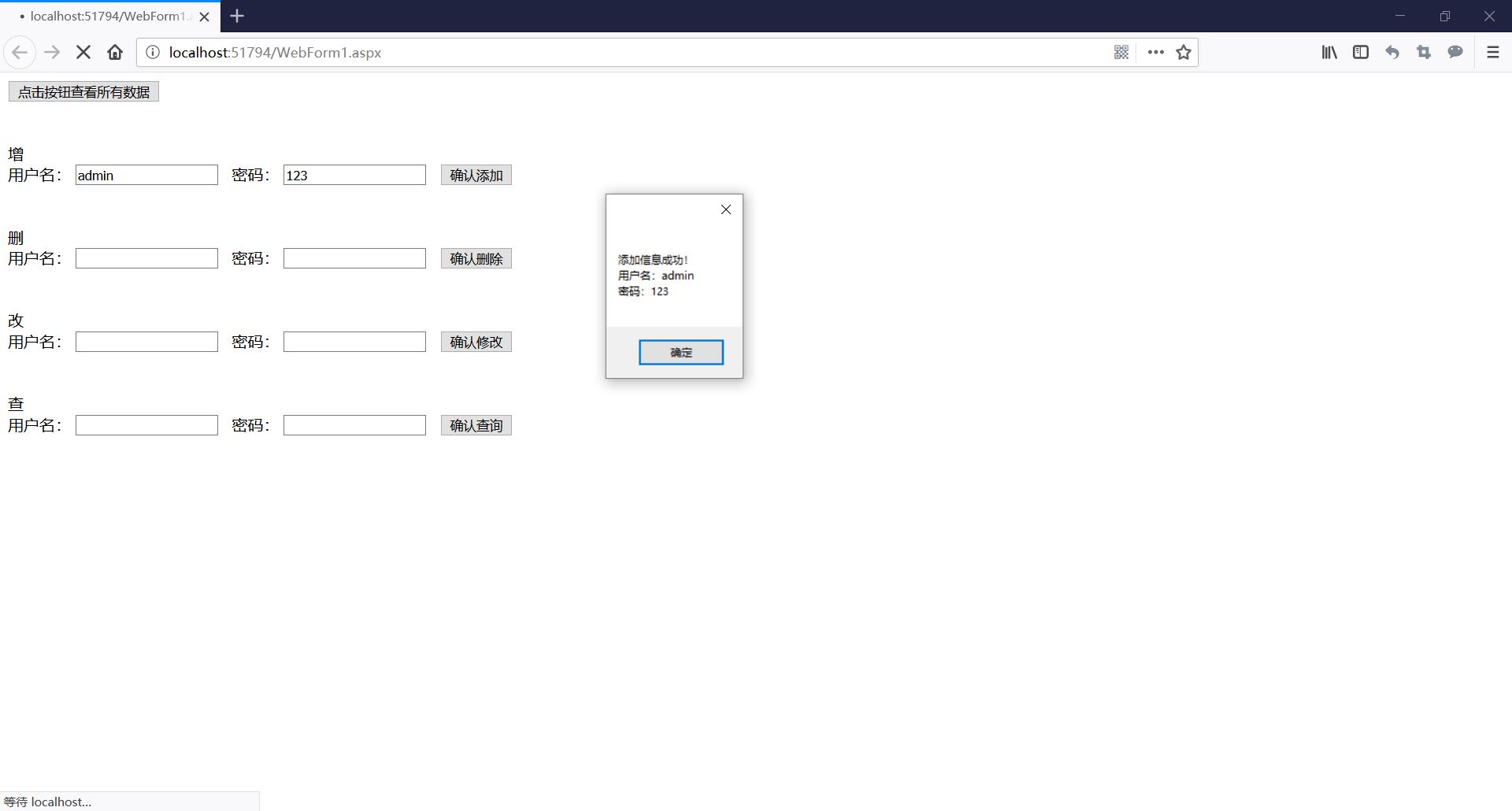
在这里进行相应的设置,如果是做一个注册功能,还需要进行用户是否存在的检查,这里就不进行检查了。 1 if (cmd.ExecuteNonQuery() != 0) 2 { 3 MessageBox.Show("添加信息成功!\n用户名:" + user + "\n密码:" + password); 4 } 5else 6 { 7 MessageBox.Show("添加信息失败!"); 8 }
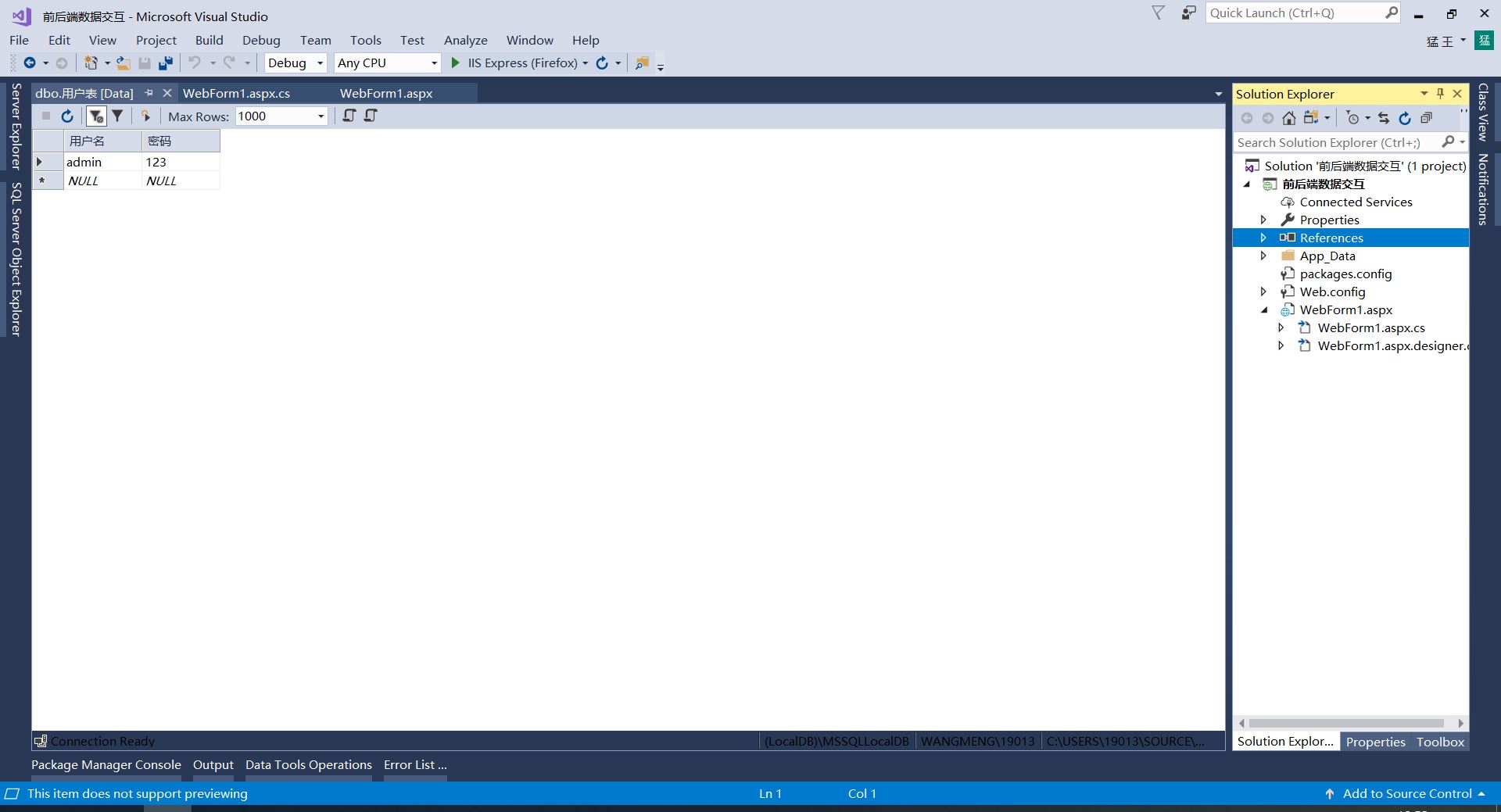
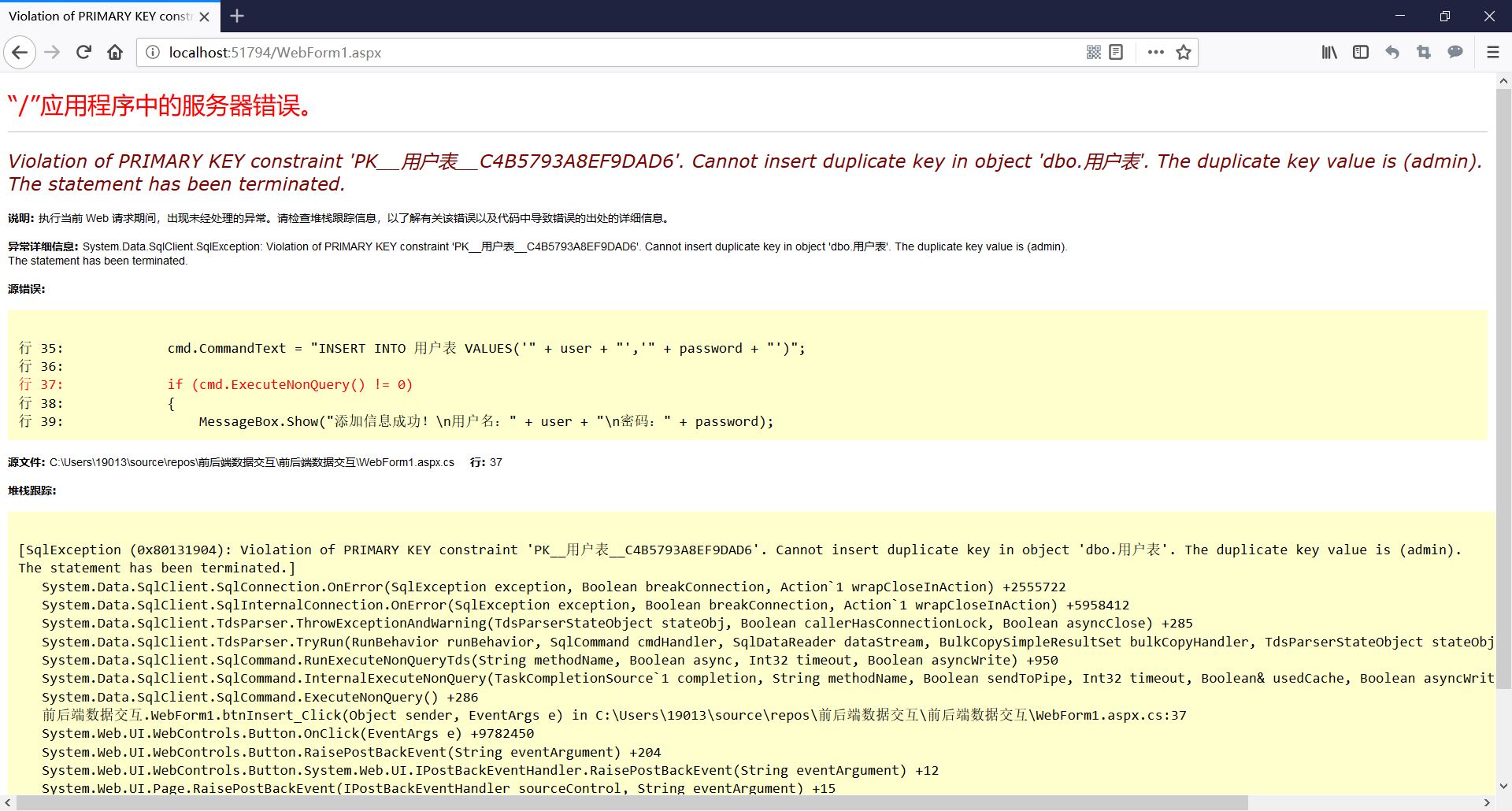
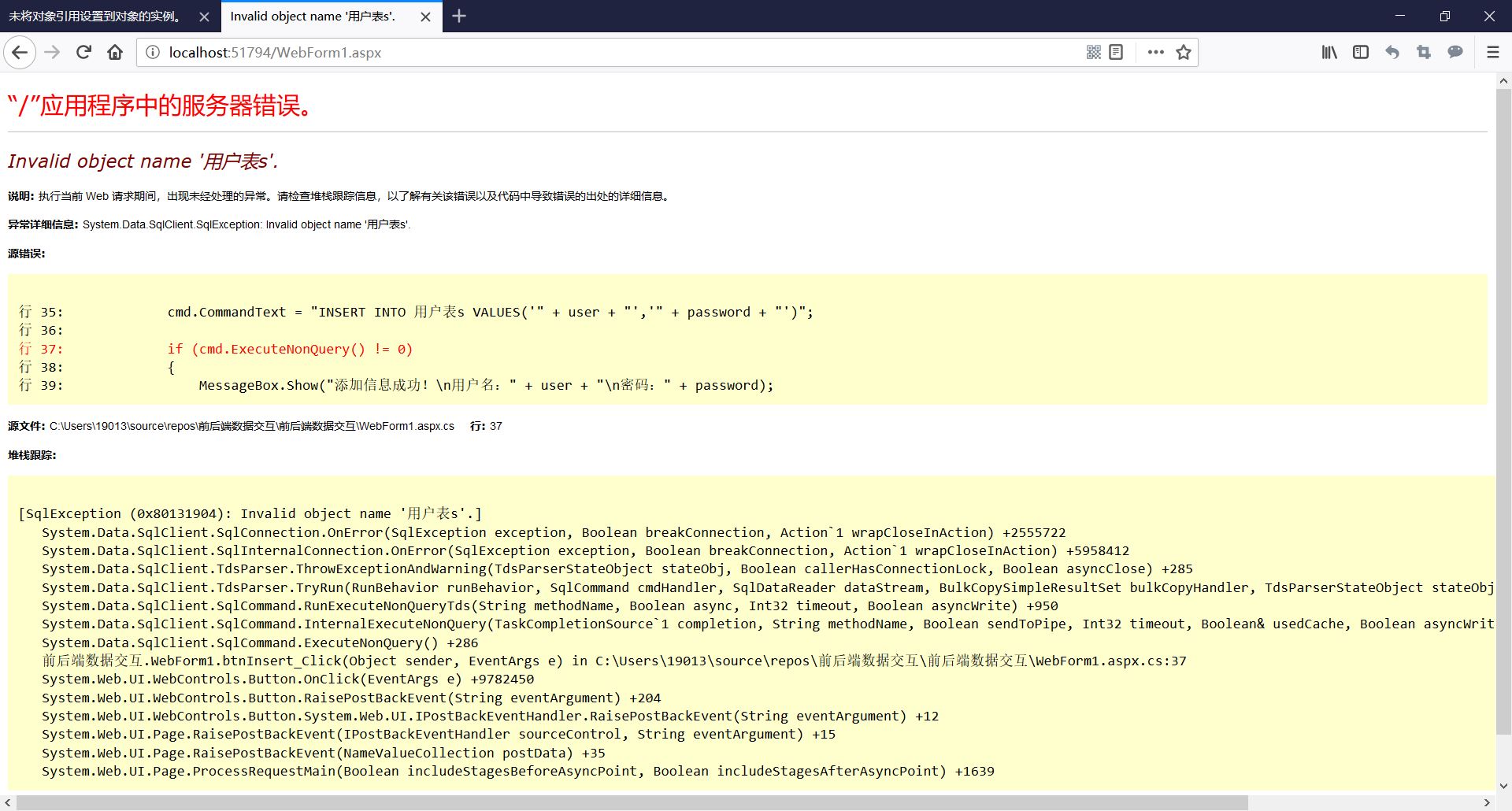
全部代码如下: 1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 using System.Data; 9 using System.Data.SqlClient; 10 11 using System.Windows.Forms; 12 13 namespace 前后端数据交互 14 { 15 public partial class WebForm1 : System.Web.UI.Page 16 { 17 //数据库连接字符串 18 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString(); 19 20 protected void Page_Load(object sender, EventArgs e) 21 { 22 23 } 24 25 protected void btnInsert_Click(object sender, EventArgs e) 26 { 27 string user = tbxInsertUser.Text; 28 string password = tbxInsertPassword.Text; 29 30 SqlConnection conn = new SqlConnection(connectionString); 31 conn.Open(); 32 33 SqlCommand cmd = new SqlCommand(); 34 cmd.Connection = conn; 35 cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')"; 36 37 if (cmd.ExecuteNonQuery() != 0) 38 { 39 MessageBox.Show("添加信息成功!\n用户名:" + user + "\n密码:" + password); 40 } 41 else 42 { 43 MessageBox.Show("添加信息失败!"); 44 } 45 46 conn.Close(); 47 } 48 } 49 }运行后查看结果: 打开数据库,可以看到数据已经被写入。 下面进行删改查,大体框架都是一样的,只是SQL语句和执行的cmd的3种方法不同。 ②删 1 protected void btnDelete_Click(object sender, EventArgs e) 2 { 3 string user = tbxDeleteUser.Text; 4 string password = tbxDeletePassword.Text; 5 6 SqlConnection conn = new SqlConnection(connectionString); 7 conn.Open(); 8 9 SqlCommand cmd = new SqlCommand(); 10 cmd.Connection = conn; 11 cmd.CommandText = "DELETE FROM 用户表 WHERE 用户名='" + user + "' AND 密码='" + password + "'"; 12 13 if (cmd.ExecuteNonQuery() != 0) 14 { 15 MessageBox.Show("删除信息成功!\n用户名:" + user + "\n密码:" + password); 16 } 17 else 18 { 19 MessageBox.Show("数据不存在!"); 20 } 21 22 conn.Close(); 23 }这里要注意SQL Server中删除操作的SQL语句:DELETE FROM 用户表 WHERE 用户名='user' AND 密码='password',这里WHERE一定不能少,不然会删掉表中全部数据。 ③改 1 protected void btnUpdate_Click(object sender, EventArgs e) 2 { 3 string user = tbxUpdateUser.Text; 4 string password = tbxUpdatePassword.Text; 5 6 SqlConnection conn = new SqlConnection(connectionString); 7 conn.Open(); 8 9 SqlCommand cmd = new SqlCommand(); 10 cmd.Connection = conn; 11 cmd.CommandText = "UPDATE 用户表 SET 密码='" + password + "' WHERE 用户名='" + user + "'"; 12 13 if (cmd.ExecuteNonQuery() != 0) 14 { 15 MessageBox.Show("更新信息成功!\n用户名:" + user + "\n密码:" + password); 16 } 17 else 18 { 19 MessageBox.Show("更新失败!"); 20 } 21 22 conn.Close(); 23 }SQL Server中更新操作的SQL语句:UPDATE 用户表 SET 密码='user' WHERE 用户名='password'. ④查 1 protected void btnSelect_Click(object sender, EventArgs e) 2 { 3 string user = tbxSelectUser.Text; 4 5 SqlConnection conn = new SqlConnection(connectionString); 6 conn.Open(); 7 8 SqlCommand cmd = new SqlCommand(); 9 cmd.Connection = conn; 10 cmd.CommandText = "SELECT 密码 FROM 用户表 WHERE 用户名='" + user + "'"; 11 12 tbxSelectPassword.Text = cmd.ExecuteScalar().ToString(); 13 14 conn.Close(); 15 }SQL Server中查询操作的SQL语句:SELECT 密码 FROM 用户表 WHERE 用户名='user',这里查询的是用户表中用户名是user的那条记录的密码字段值。SELECT * FROM 用户表 WHERE 用户名='user’则查询出用户名是user的这条记录的所有字段值。这里执行cmd.ExecuteScalar()返回结果集的第一行第一列的值,将结果ToString()转换成字符串赋值给相应的textbox,在页面中显示。 ⑤在GridView中显示数据 1 protected void btnAll_Click(object sender, EventArgs e) 2 { 3 SqlConnection conn = new SqlConnection(connectionString); 4 conn.Open(); 5 6 SqlCommand cmd = new SqlCommand(); 7 cmd.Connection = conn; 8 cmd.CommandText = "SELECT * FROM 用户表"; 9 10 SqlDataReader dr = cmd.ExecuteReader(); 11 if (dr.HasRows) 12 { 13 GridView1.DataSource = dr; //设置数据源 14 GridView1.DataBind(); //进行数据绑定 15 } 16 else 17 { 18 MessageBox.Show("表中没有数据!"); 19 } 20 21 conn.Close(); 22 }这里创建了SqlDataReader对象,并作为GridView的数据源。这里注意SqlDataReader对象不能使用实例化的方式创建,即不能这样创建:SqlDataReader dr=new SqlDataReader(),而只能是接收cmd.ExecuteReader()的返回值。 运行结果: 上面已经实现了数据的增删改查,但是没有进行相应的安全设置。很多情况下会出现错误,比如添加信息时用户名重复、查询数据时用户名并不存在、cmd命令中SQL语句书写错误等等。这些问题的出现都是由于cmd.ExecuteNonQuery()、cmd.ExecuteReader()、cmd.ExecuteScalar()导致的,即不能正确执行cmd命令所对应的SQL语句。所以应该在代码中使用C#的try-catch语法进行相应的安全设置。
下面进行相应的设置。 ①增   1 protected void btnInsert_Click(object sender, EventArgs e)
2 {
3 string user = tbxInsertUser.Text;
4 string password = tbxInsertPassword.Text;
5
6 SqlConnection conn = new SqlConnection(connectionString);
7 conn.Open();
8
9 SqlCommand cmd = new SqlCommand();
10 cmd.Connection = conn;
11 //cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')";
12 cmd.CommandText = "SELECT * FROM 用户表s WHERE 用户名='" + user + "'";
13 try
14 {
15 if (cmd.ExecuteScalar() != null)
16 {
17 MessageBox.Show("用户已存在");
18 }
19 else
20 {
21 cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')";
22 if (cmd.ExecuteNonQuery() != 0)
23 {
24 MessageBox.Show("添加信息成功!\n用户名:" + user + "\n密码:" + password);
25 }
26 else
27 {
28 MessageBox.Show("添加信息失败!");
29 }
30 }
31 }
32 catch (Exception)
33 {
34 MessageBox.Show("执行命令时发生错误!\n");
35 }
36
37 conn.Close();
38 }
增
1 protected void btnInsert_Click(object sender, EventArgs e)
2 {
3 string user = tbxInsertUser.Text;
4 string password = tbxInsertPassword.Text;
5
6 SqlConnection conn = new SqlConnection(connectionString);
7 conn.Open();
8
9 SqlCommand cmd = new SqlCommand();
10 cmd.Connection = conn;
11 //cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')";
12 cmd.CommandText = "SELECT * FROM 用户表s WHERE 用户名='" + user + "'";
13 try
14 {
15 if (cmd.ExecuteScalar() != null)
16 {
17 MessageBox.Show("用户已存在");
18 }
19 else
20 {
21 cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')";
22 if (cmd.ExecuteNonQuery() != 0)
23 {
24 MessageBox.Show("添加信息成功!\n用户名:" + user + "\n密码:" + password);
25 }
26 else
27 {
28 MessageBox.Show("添加信息失败!");
29 }
30 }
31 }
32 catch (Exception)
33 {
34 MessageBox.Show("执行命令时发生错误!\n");
35 }
36
37 conn.Close();
38 }
增
一般情况下catch()里可以增加变量Exception e,然后在花括号中输出e.Message查看错误信息,但这里不能这样设置。没有找到解决方法。 ②查   1 protected void btnSelect_Click(object sender, EventArgs e)
2 {
3 string user = tbxSelectUser.Text;
4
5 SqlConnection conn = new SqlConnection(connectionString);
6 conn.Open();
7
8 SqlCommand cmd = new SqlCommand();
9 cmd.Connection = conn;
10 cmd.CommandText = "SELECT 密码 FROM 用户表 WHERE 用户名='" + user + "'";
11
12 try
13 {
14 tbxSelectPassword.Text = cmd.ExecuteScalar().ToString();
15 }
16 catch(Exception)
17 {
18 MessageBox.Show("执行命令时出现错误!\n");
19 }
20
21 conn.Close();
22 }
查
1 protected void btnSelect_Click(object sender, EventArgs e)
2 {
3 string user = tbxSelectUser.Text;
4
5 SqlConnection conn = new SqlConnection(connectionString);
6 conn.Open();
7
8 SqlCommand cmd = new SqlCommand();
9 cmd.Connection = conn;
10 cmd.CommandText = "SELECT 密码 FROM 用户表 WHERE 用户名='" + user + "'";
11
12 try
13 {
14 tbxSelectPassword.Text = cmd.ExecuteScalar().ToString();
15 }
16 catch(Exception)
17 {
18 MessageBox.Show("执行命令时出现错误!\n");
19 }
20
21 conn.Close();
22 }
查
进行try-catch的设置后,当发生错误时就会被捕捉到,弹出对话框,输出“执行命令时发出现错误!”。
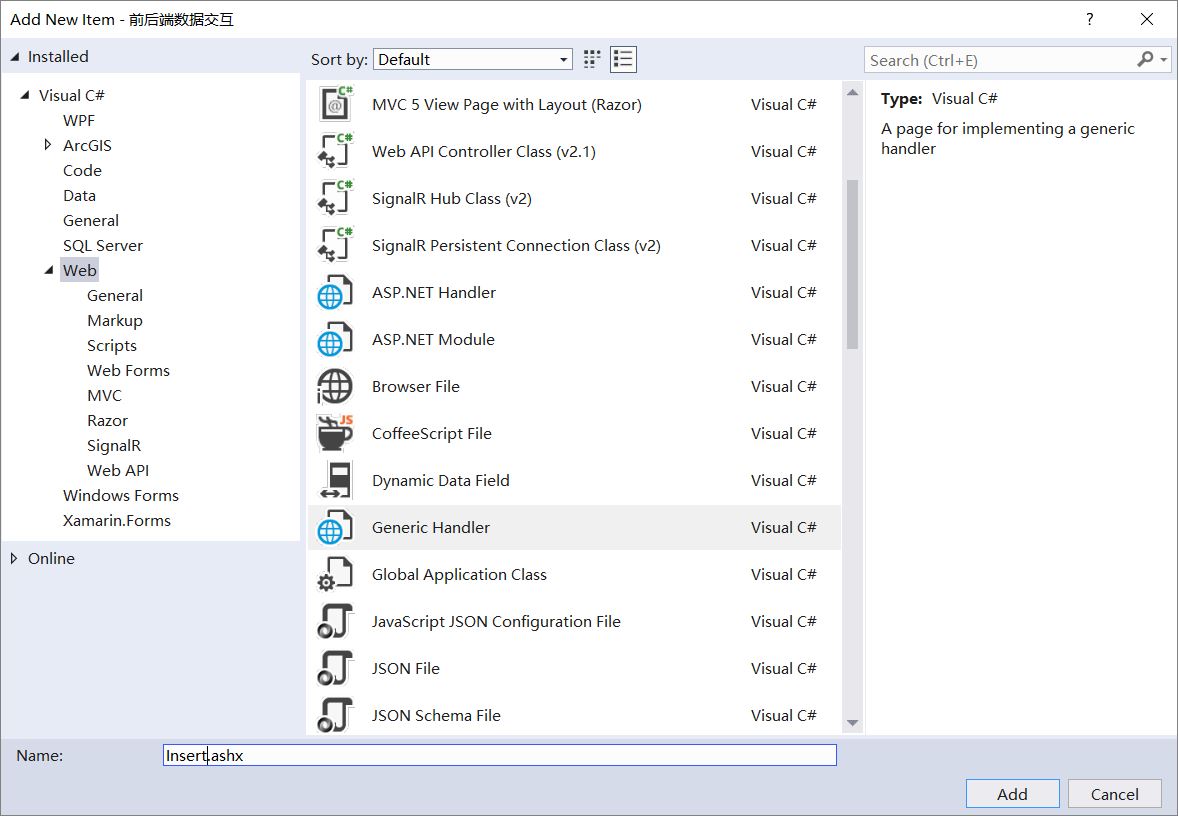
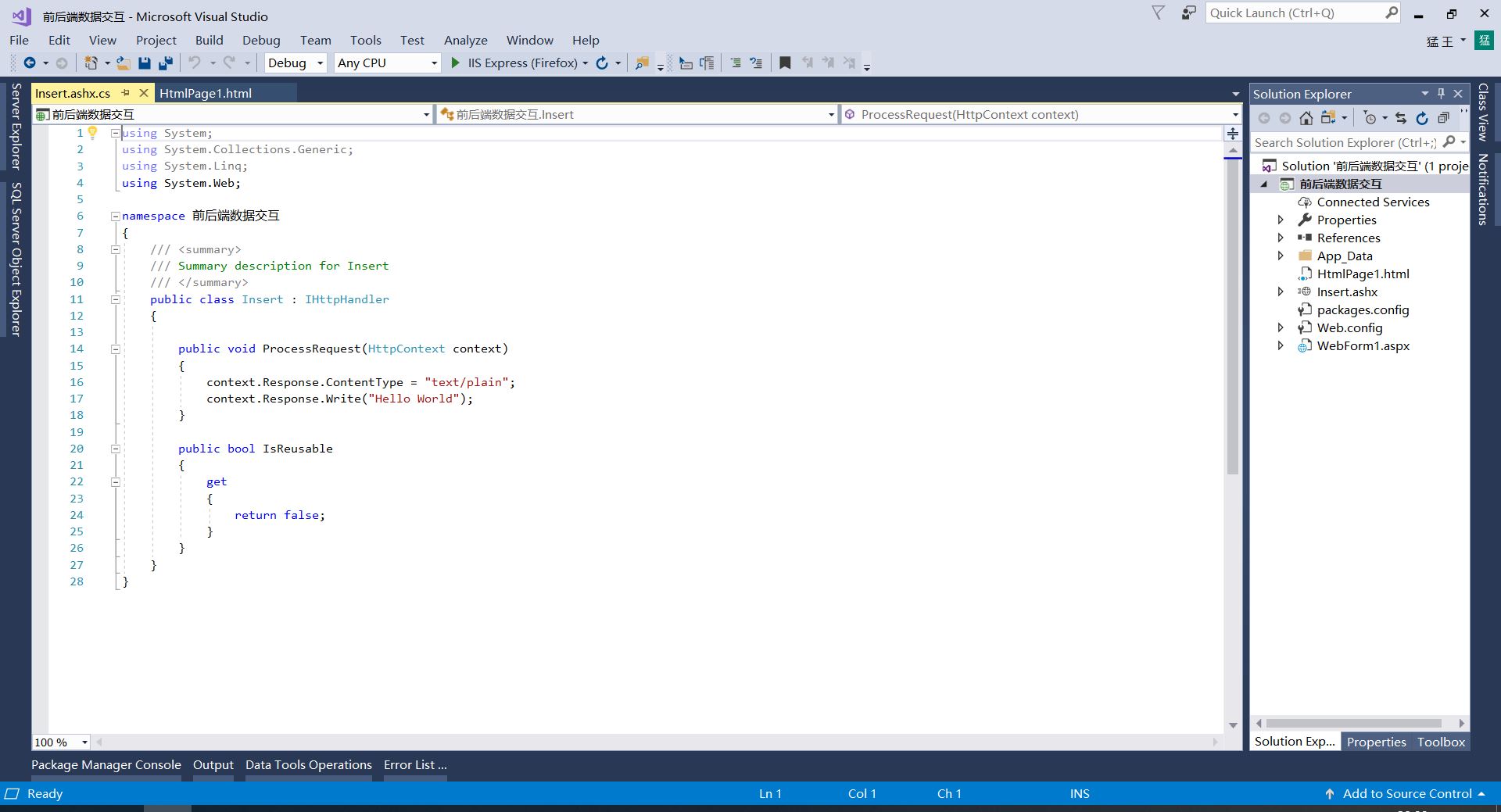
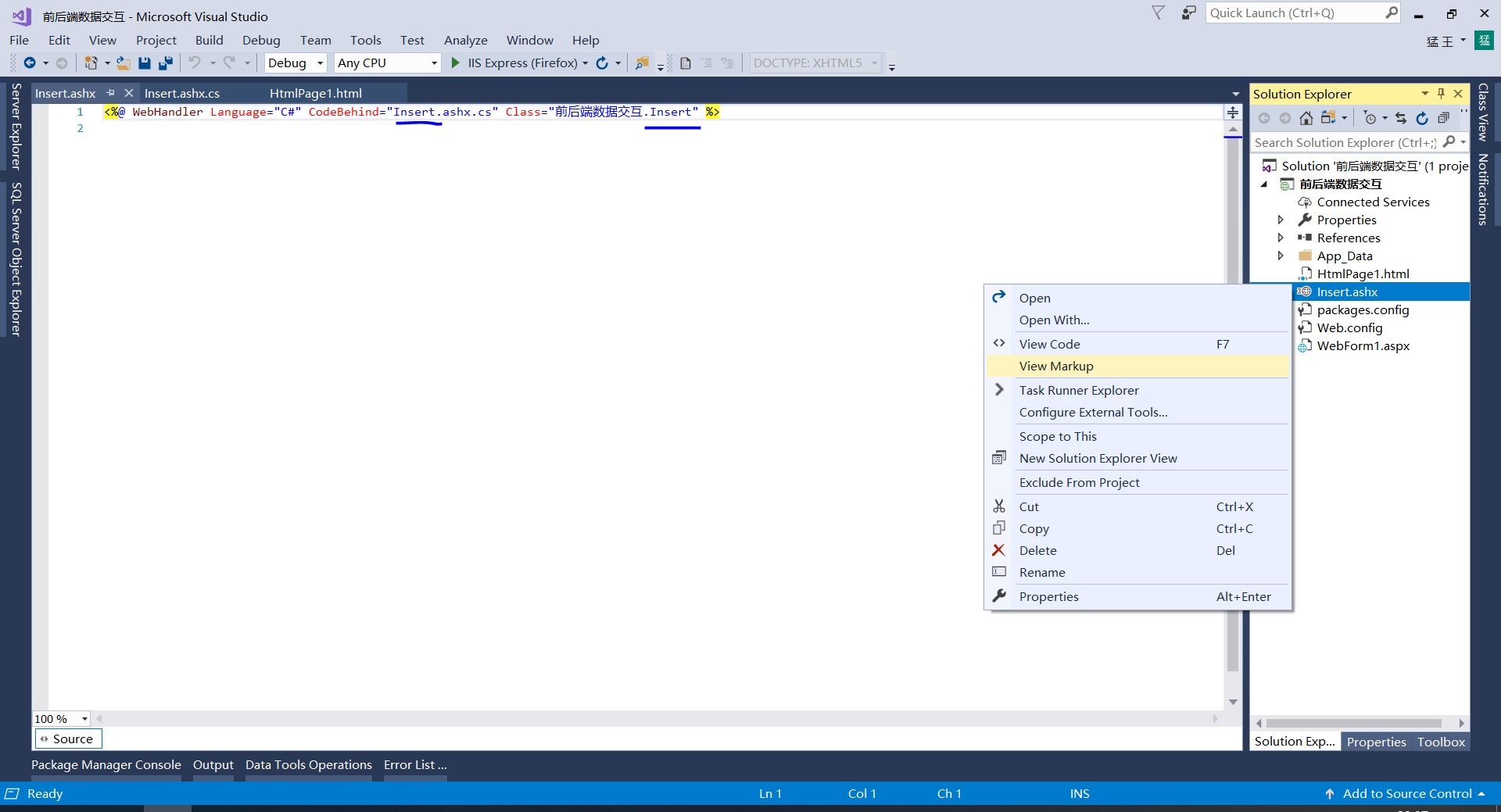
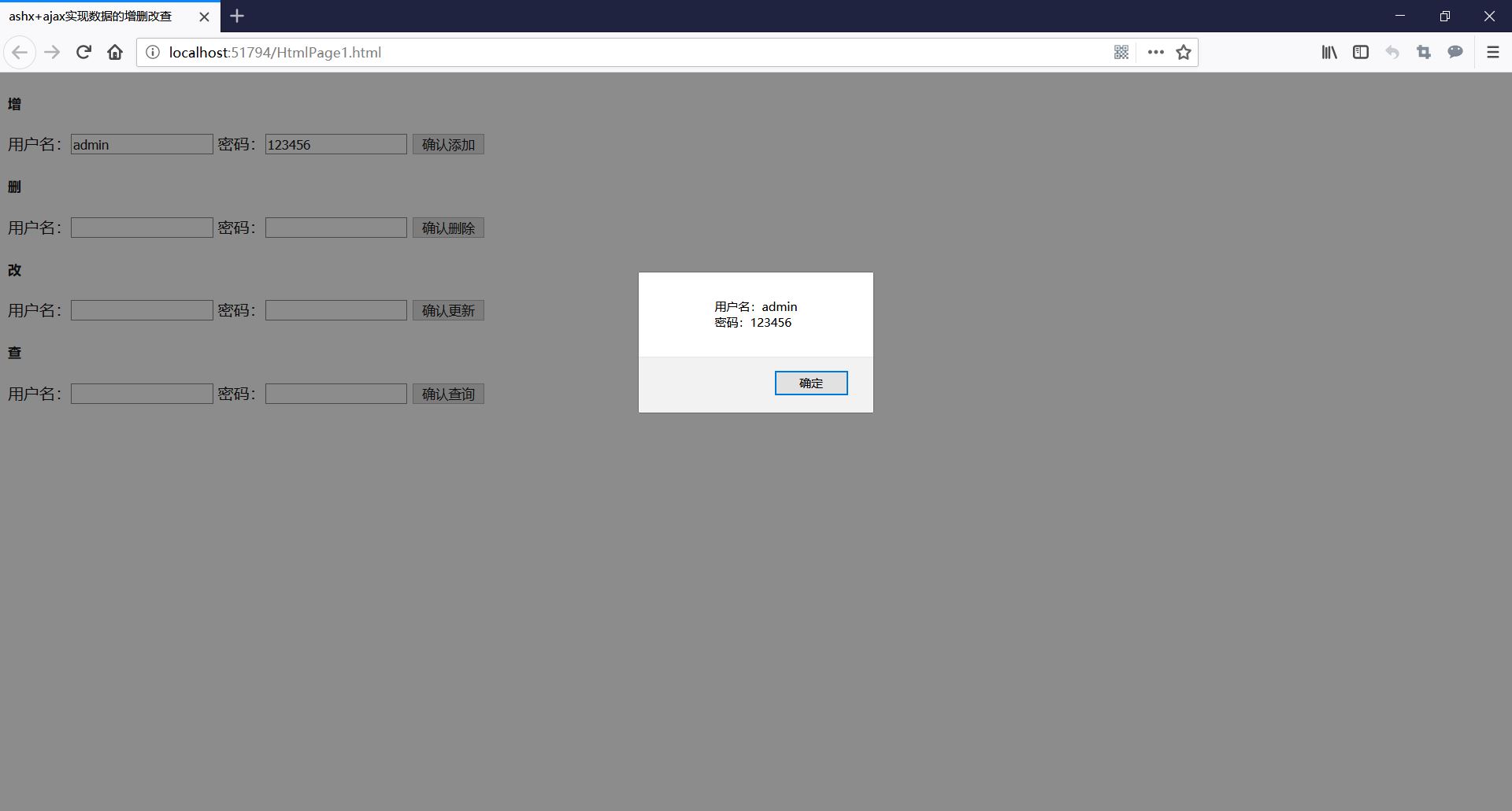
三、ashx文件+ajax技术实现HTML页面的前后端数据交互 使用aspx文件的机制需要使用asp.net提供的控件,对某些应用(比如WebGIS应用)很不方便,所以大多数情况下,编写HTML文件和ashx文件,通过ajax技术实现HTML文件和ashx文件的交互,即前后端的交互。可以类比成HTML是aspx的前台,ashx是aspx的后台,而ajax起到了aspx事件驱动的机制。 ashx是Generic Handler(一般处理程序)文件的后缀名,后台对数据库的操作都是写在ashx里面的。一般情况下,一个ashx文件处理一个数据库连接操作请求。 ajax(Asynchronous Javascript And XML),是一种技术,在很多场合中使用。这里ajax为前后端的HTML与ashx搭建起了通信的桥梁。 使用ajax技术需要引入jQuery,下载后放置在asp.net的工程项目中,在HTML标签内引用即可。 右键创建一个HTML页面,并进行页面的设计。 1 DOCTYPE html> 2 3 4 5 ashx+ajax实现数据的增删改查 6 7 8 9 10 11 function Insert() { 12 13 } 14 function Delete() { 15 16 } 17 function Update() { 18 19 } 20 function Select() { 21 22 } 23 24 25 26 27 增 28 用户名: 密码: 确认添加 29 30 删 31 用户名: 密码: 确认删除 32 33 改 34 用户名: 密码: 确认更新 35 36 查 37 用户名: 密码: 确认查询 38 39 下面首先编写添加信息的ashx文件及ajax。 右键项目,添加GenericHandler(一般处理程序)。 这是ashx文件的初始内容。IsRusable属性设置这个ashx文件能否被多个请求访问,我没有这样试过,这个例子里就不进行更改了。ProcessRequest()是主要写代码的地方,参数context是从前台传过来的参数,包含前台传入的信息。在ProcessRequest()中使用context.Request["variable"]就可以获取从前台传过来的变量名为variable的值;同样地,context.Response.Write("...")就可以将一些信息写到前台。context.Response.ContentType="text/plain"是返回信息的编码方式。 这里有个小提示,如果创建完ashx文件后想要更改它的文件名,需要在3个地方进行修改。①解决方案资源管理器右键重命名ashx文件 ②ashx文件中更改类名 ③右键ashx文件-View Markup,进行更改。 在HTML页面标签中更改Insert()函数。这就是ajax使用的几个参数,还有更多参数,这里以这几个为例。 1 function Insert() { 2 $.ajax({ 3 type: "post", //post put get 等等 4 url: "Insert.ashx", 5 data: { //要传入ashx文件的数据 6 7 }, 8 success: function (data, textStatus) { 9 //连接至ashx文件成功时,执行函数 10 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象 11 //如果data是字符串,则可以输出data的值 12 //如果data是对象,则可以将这个对象的各属性值赋给其他变量 13 //textStatus是表示状态的字符串,这里textStatus的值是"success" 14 15 }, 16 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数 17 //XMLHttpRequest在这个例子里没有用到 18 //textStatus是表示状态的字符串,这里textStatus的值是"error" 19 //errorThrown包含连接失败的信息,可以输出查看 20 } 21 }); 22 }在success{ }中输出使用alert(data)输出data的值,就可以查看从ashx文件中返回的信息。 下面实现的功能是:获取HTML DOM元素即input输入框的值,传入后台加工后,再返回前台,输出显示。 ①获取HTML DOM元素 1 //jQuery写法 2 var user = $('#iptInsertUser').val(); 3 var password = $('#iptInsertPassword').val(); 4 //JavaScript原生写法 5 //var user = document.getElementById('iptInsertUser').value; 6 //var password = document.getElementById('iptInsertPassword').value;②将获取到的值传入ashx文件。这里"user"和"password"的名字是任取的,在ashx文件中要用到,不一定要和变量名user和password相同。 $.ajax({ type: "post", //post put get 等等 url: "Insert.ashx", data: { //要传入ashx文件的数据 "user": user, "password":password }, success: function (data, textStatus) { //连接至ashx文件成功时,执行函数 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象 //如果data是字符串,则可以输出data的值 //如果data是对象,则可以将这个对象的各属性值赋给其他变量 //textStatus是表示状态的字符串,这里textStatus的值是"success" }, error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数 //XMLHttpRequest在这个例子里没有用到 //textStatus是表示状态的字符串,这里textStatus的值是"error" //errorThrown包含连接失败的信息,可以输出查看 } });③传入后台加工,返回前台 1 public void ProcessRequest(HttpContext context) 2 { 3 context.Response.ContentType = "text/plain"; 4 //context.Response.Write("Hello World"); 5 6 string user = context.Request["user"]; 7 string password = context.Request["password"]; 8 9 context.Response.Write("用户名:" + user + "\n密码:" + password); 10 11 }④在前台显示输出 1 $.ajax({ 2 type: "post", //post put get 等等 3 url: "Insert.ashx", 4 data: { //要传入ashx文件的数据 5 "user": user, 6 "password":password 7 }, 8 success: function (data, textStatus) { 9 //连接至ashx文件成功时,执行函数 10 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象 11 //如果data是字符串,则可以输出data的值 12 //如果data是对象,则可以将这个对象的各属性值赋给其他变量 13 //textStatus是表示状态的字符串,这里textStatus的值是"success" 14 alert(data); 15 }, 16 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数 17 //XMLHttpRequest在这个例子里没有用到 18 //textStatus是表示状态的字符串,这里textStatus的值是"error" 19 //errorThrown包含连接失败的信息,可以输出查看 20 } 21 });查看运行结果: 上面的一个流程就是在前台获取值,传入后台进行处理操作,再将结果返回前台。这个原理清楚后,我们就可以进行数据库的访问操作了。对数据库的访问和在aspx中方式一样,请查看上文aspx访问数据库的详细内容。为了简洁,下面也不进行try-catch的设置了,请在上文查看相关内容。
①增 前端: 1 function Insert() { 2 //jQuery写法 3 var user = $('#iptInsertUser').val(); 4 var password = $('#iptInsertPassword').val(); 5 //JavaScript原生写法 6 //var user = document.getElementById('iptInsertUser').value; 7 //var password = document.getElementById('iptInsertPassword').value; 8 9 $.ajax({ 10 type: "post", //post put get 等等 11 url: "Insert.ashx", 12 data: { //要传入ashx文件的数据 13 "user": user, 14 "password":password 15 }, 16 success: function (data, textStatus) { 17 //连接至ashx文件成功时,执行函数 18 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象 19 //如果data是字符串,则可以输出data的值 20 //如果data是对象,则可以将这个对象的各属性值赋给其他变量 21 //textStatus是表示状态的字符串,这里textStatus的值是"success" 22 alert(data); 23 }, 24 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数 25 //XMLHttpRequest在这个例子里没有用到 26 //textStatus是表示状态的字符串,这里textStatus的值是"error" 27 //errorThrown包含连接失败的信息,可以输出查看 28 alert("请求在连接过程中出现错误..\n" + errorThrown); 29 } 30 }); 31 }后端: 1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 6 using System.Data; 7 using System.Data.SqlClient; 8 9 namespace 前后端数据交互 10 { 11 /// 12 /// Summary description for Insert 13 /// 14 public class Insert : IHttpHandler 15 { 16 //数据库连接字符串 17 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString(); 18 19 public void ProcessRequest(HttpContext context) 20 { 21 context.Response.ContentType = "text/plain"; 22 //context.Response.Write("Hello World"); 23 24 string user = context.Request["user"]; 25 string password = context.Request["password"]; 26 27 SqlConnection conn = new SqlConnection(connectionString); 28 conn.Open(); 29 30 SqlCommand cmd = new SqlCommand(); 31 cmd.Connection = conn; 32 cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')"; 33 34 if (cmd.ExecuteNonQuery() != 0) 35 { 36 context.Response.Write("信息添加成功!\n用户名:" + user + "\n密码:" + password); 37 } 38 else 39 { 40 context.Response.Write("信息添加失败.."); 41 } 42 43 conn.Close(); 44 } 45 46 public bool IsReusable 47 { 48 get 49 { 50 return false; 51 } 52 } 53 } 54 }
②删   1 function Delete() {
2 //jQuery写法
3 var user = $('#iptDeleteUser').val();
4 var password = $('#iptDeletePassword').val();
5 //JavaScript原生写法
6 //var user = document.getElementById('iptDeleteUser').value;
7 //var password = document.getElementById('iptDeletePassword').value;
8
9 $.ajax({
10 type: "post", //post put get 等等
11 url: "Delete.ashx",
12 data: { //要传入ashx文件的数据
13 "user": user,
14 "password": password
15 },
16 success: function (data, textStatus) {
17 //连接至ashx文件成功时,执行函数
18 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
19 //如果data是字符串,则可以输出data的值
20 //如果data是对象,则可以将这个对象的各属性值赋给其他变量
21 //textStatus是表示状态的字符串,这里textStatus的值是"success"
22 alert(data);
23 },
24 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
25 //XMLHttpRequest在这个例子里没有用到
26 //textStatus是表示状态的字符串,这里textStatus的值是"error"
27 //errorThrown包含连接失败的信息,可以输出查看
28 alert("请求在连接过程中出现错误..\n" + errorThrown);
29 }
30 });
31 }
删
1 function Delete() {
2 //jQuery写法
3 var user = $('#iptDeleteUser').val();
4 var password = $('#iptDeletePassword').val();
5 //JavaScript原生写法
6 //var user = document.getElementById('iptDeleteUser').value;
7 //var password = document.getElementById('iptDeletePassword').value;
8
9 $.ajax({
10 type: "post", //post put get 等等
11 url: "Delete.ashx",
12 data: { //要传入ashx文件的数据
13 "user": user,
14 "password": password
15 },
16 success: function (data, textStatus) {
17 //连接至ashx文件成功时,执行函数
18 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
19 //如果data是字符串,则可以输出data的值
20 //如果data是对象,则可以将这个对象的各属性值赋给其他变量
21 //textStatus是表示状态的字符串,这里textStatus的值是"success"
22 alert(data);
23 },
24 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
25 //XMLHttpRequest在这个例子里没有用到
26 //textStatus是表示状态的字符串,这里textStatus的值是"error"
27 //errorThrown包含连接失败的信息,可以输出查看
28 alert("请求在连接过程中出现错误..\n" + errorThrown);
29 }
30 });
31 }
删
  1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 using System.Data;
7 using System.Data.SqlClient;
8
9 namespace 前后端数据交互
10 {
11 ///
12 /// Summary description for Delete
13 ///
14 public class Delete : IHttpHandler
15 {
16 //数据库连接字符串
17 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString();
18
19 public void ProcessRequest(HttpContext context)
20 {
21 context.Response.ContentType = "text/plain";
22 //context.Response.Write("Hello World");
23
24 string user = context.Request["user"];
25 string password = context.Request["password"];
26
27 SqlConnection conn = new SqlConnection(connectionString);
28 conn.Open();
29
30 SqlCommand cmd = new SqlCommand();
31 cmd.Connection = conn;
32 cmd.CommandText = "DELETE FROM 用户表 WHERE 用户名='" + user + "' AND 密码='" + password + "'";
33
34 if (cmd.ExecuteNonQuery() != 0)
35 {
36 context.Response.Write("删除信息成功!\n用户名:" + user + "密码:" + password);
37 }
38 else
39 {
40 context.Response.Write("删除信息失败..");
41 }
42
43 conn.Close();
44 }
45
46 public bool IsReusable
47 {
48 get
49 {
50 return false;
51 }
52 }
53 }
54 }
删
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 using System.Data;
7 using System.Data.SqlClient;
8
9 namespace 前后端数据交互
10 {
11 ///
12 /// Summary description for Delete
13 ///
14 public class Delete : IHttpHandler
15 {
16 //数据库连接字符串
17 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString();
18
19 public void ProcessRequest(HttpContext context)
20 {
21 context.Response.ContentType = "text/plain";
22 //context.Response.Write("Hello World");
23
24 string user = context.Request["user"];
25 string password = context.Request["password"];
26
27 SqlConnection conn = new SqlConnection(connectionString);
28 conn.Open();
29
30 SqlCommand cmd = new SqlCommand();
31 cmd.Connection = conn;
32 cmd.CommandText = "DELETE FROM 用户表 WHERE 用户名='" + user + "' AND 密码='" + password + "'";
33
34 if (cmd.ExecuteNonQuery() != 0)
35 {
36 context.Response.Write("删除信息成功!\n用户名:" + user + "密码:" + password);
37 }
38 else
39 {
40 context.Response.Write("删除信息失败..");
41 }
42
43 conn.Close();
44 }
45
46 public bool IsReusable
47 {
48 get
49 {
50 return false;
51 }
52 }
53 }
54 }
删
③改   1 function Update() {
2 //jQuery写法
3 var user = $('#iptUpdateUser').val();
4 var password = $('#iptUpdatePassword').val();
5 //JavaScript原生写法
6 //var user = document.getElementById('iptUpdateUser').value;
7 //var password = document.getElementById('iptUpdatePassword').value;
8
9 $.ajax({
10 type: "post", //post put get 等等
11 url: "Update.ashx",
12 data: { //要传入ashx文件的数据
13 "user": user,
14 "password": password
15 },
16 success: function (data, textStatus) {
17 //连接至ashx文件成功时,执行函数
18 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
19 //如果data是字符串,则可以输出data的值
20 //如果data是对象,则可以将这个对象的各属性值赋给其他变量
21 //textStatus是表示状态的字符串,这里textStatus的值是"success"
22 alert(data);
23 },
24 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
25 //XMLHttpRequest在这个例子里没有用到
26 //textStatus是表示状态的字符串,这里textStatus的值是"error"
27 //errorThrown包含连接失败的信息,可以输出查看
28 alert("请求在连接过程中出现错误..\n" + errorThrown);
29 }
30 });
31 }
改
1 function Update() {
2 //jQuery写法
3 var user = $('#iptUpdateUser').val();
4 var password = $('#iptUpdatePassword').val();
5 //JavaScript原生写法
6 //var user = document.getElementById('iptUpdateUser').value;
7 //var password = document.getElementById('iptUpdatePassword').value;
8
9 $.ajax({
10 type: "post", //post put get 等等
11 url: "Update.ashx",
12 data: { //要传入ashx文件的数据
13 "user": user,
14 "password": password
15 },
16 success: function (data, textStatus) {
17 //连接至ashx文件成功时,执行函数
18 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
19 //如果data是字符串,则可以输出data的值
20 //如果data是对象,则可以将这个对象的各属性值赋给其他变量
21 //textStatus是表示状态的字符串,这里textStatus的值是"success"
22 alert(data);
23 },
24 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
25 //XMLHttpRequest在这个例子里没有用到
26 //textStatus是表示状态的字符串,这里textStatus的值是"error"
27 //errorThrown包含连接失败的信息,可以输出查看
28 alert("请求在连接过程中出现错误..\n" + errorThrown);
29 }
30 });
31 }
改
  1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 using System.Data;
7 using System.Data.SqlClient;
8
9 namespace 前后端数据交互
10 {
11 ///
12 /// Summary description for Update
13 ///
14 public class Update : IHttpHandler
15 {
16 //数据库连接字符串
17 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString();
18
19 public void ProcessRequest(HttpContext context)
20 {
21 context.Response.ContentType = "text/plain";
22 //context.Response.Write("Hello World");
23
24 string user = context.Request["user"];
25 string password = context.Request["password"];
26
27 SqlConnection conn = new SqlConnection(connectionString);
28 conn.Open();
29
30 SqlCommand cmd = new SqlCommand();
31 cmd.Connection = conn;
32 cmd.CommandText="UPDATE 用户表 SET 密码='"+password+"' WHERE 用户名='"+user+"'";
33
34 if (cmd.ExecuteNonQuery() != 0)
35 {
36 context.Response.Write("信息更新成功!\n用户名:" + user + "\n密码:" + password);
37 }
38 else
39 {
40 context.Response.Write("信息更新失败..");
41 }
42 conn.Close();
43 }
44
45 public bool IsReusable
46 {
47 get
48 {
49 return false;
50 }
51 }
52 }
53 }
改
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 using System.Data;
7 using System.Data.SqlClient;
8
9 namespace 前后端数据交互
10 {
11 ///
12 /// Summary description for Update
13 ///
14 public class Update : IHttpHandler
15 {
16 //数据库连接字符串
17 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString();
18
19 public void ProcessRequest(HttpContext context)
20 {
21 context.Response.ContentType = "text/plain";
22 //context.Response.Write("Hello World");
23
24 string user = context.Request["user"];
25 string password = context.Request["password"];
26
27 SqlConnection conn = new SqlConnection(connectionString);
28 conn.Open();
29
30 SqlCommand cmd = new SqlCommand();
31 cmd.Connection = conn;
32 cmd.CommandText="UPDATE 用户表 SET 密码='"+password+"' WHERE 用户名='"+user+"'";
33
34 if (cmd.ExecuteNonQuery() != 0)
35 {
36 context.Response.Write("信息更新成功!\n用户名:" + user + "\n密码:" + password);
37 }
38 else
39 {
40 context.Response.Write("信息更新失败..");
41 }
42 conn.Close();
43 }
44
45 public bool IsReusable
46 {
47 get
48 {
49 return false;
50 }
51 }
52 }
53 }
改
④查   1 function Select() {
2 //jQuery写法
3 var user = $('#iptSelectUser').val();
4 var password = $('#iptSelectPassword').val();
5 //JavaScript原生写法
6 //var user = document.getElementById('iptSelectUser').value;
7 //var password = document.getElementById('iptSelectPassword').value;
8
9 $.ajax({
10 type: "post", //post put get 等等
11 url: "Select.ashx",
12 data: { //要传入ashx文件的数据
13 "user": user,
14 "password": password
15 },
16 success: function (data, textStatus) {
17 //连接至ashx文件成功时,执行函数
18 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
19 //如果data是字符串,则可以输出data的值
20 //如果data是对象,则可以将这个对象的各属性值赋给其他变量
21 //textStatus是表示状态的字符串,这里textStatus的值是"success"
22 alert(data);
23 },
24 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
25 //XMLHttpRequest在这个例子里没有用到
26 //textStatus是表示状态的字符串,这里textStatus的值是"error"
27 //errorThrown包含连接失败的信息,可以输出查看
28 alert("请求在连接过程中出现错误..\n" + errorThrown);
29 }
30 });
31 }
查
1 function Select() {
2 //jQuery写法
3 var user = $('#iptSelectUser').val();
4 var password = $('#iptSelectPassword').val();
5 //JavaScript原生写法
6 //var user = document.getElementById('iptSelectUser').value;
7 //var password = document.getElementById('iptSelectPassword').value;
8
9 $.ajax({
10 type: "post", //post put get 等等
11 url: "Select.ashx",
12 data: { //要传入ashx文件的数据
13 "user": user,
14 "password": password
15 },
16 success: function (data, textStatus) {
17 //连接至ashx文件成功时,执行函数
18 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
19 //如果data是字符串,则可以输出data的值
20 //如果data是对象,则可以将这个对象的各属性值赋给其他变量
21 //textStatus是表示状态的字符串,这里textStatus的值是"success"
22 alert(data);
23 },
24 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
25 //XMLHttpRequest在这个例子里没有用到
26 //textStatus是表示状态的字符串,这里textStatus的值是"error"
27 //errorThrown包含连接失败的信息,可以输出查看
28 alert("请求在连接过程中出现错误..\n" + errorThrown);
29 }
30 });
31 }
查
  1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 using System.Data;
7 using System.Data.SqlClient;
8
9 namespace 前后端数据交互
10 {
11 ///
12 /// Summary description for Select
13 ///
14 public class Select : IHttpHandler
15 {
16 //数据库连接字符串
17 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString();
18
19 public void ProcessRequest(HttpContext context)
20 {
21 context.Response.ContentType = "text/plain";
22 //context.Response.Write("Hello World");
23
24 string user = context.Request["user"];
25 string password = context.Request["password"];
26
27 SqlConnection conn = new SqlConnection(connectionString);
28 conn.Open();
29
30 SqlCommand cmd = new SqlCommand();
31 cmd.Connection = conn;
32 cmd.CommandText = "SELECT 密码 FROM 用户表 WHERE 用户名='" + user + "'";
33
34 if (cmd.ExecuteScalar() != null)
35 {
36 password = cmd.ExecuteScalar().ToString();
37 context.Response.Write("密码是:"+password);
38 }
39 else
40 {
41 context.Response.Write("查询失败");
42 }
43
44 conn.Close();
45 }
46
47 public bool IsReusable
48 {
49 get
50 {
51 return false;
52 }
53 }
54 }
55 }
查
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 using System.Data;
7 using System.Data.SqlClient;
8
9 namespace 前后端数据交互
10 {
11 ///
12 /// Summary description for Select
13 ///
14 public class Select : IHttpHandler
15 {
16 //数据库连接字符串
17 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString();
18
19 public void ProcessRequest(HttpContext context)
20 {
21 context.Response.ContentType = "text/plain";
22 //context.Response.Write("Hello World");
23
24 string user = context.Request["user"];
25 string password = context.Request["password"];
26
27 SqlConnection conn = new SqlConnection(connectionString);
28 conn.Open();
29
30 SqlCommand cmd = new SqlCommand();
31 cmd.Connection = conn;
32 cmd.CommandText = "SELECT 密码 FROM 用户表 WHERE 用户名='" + user + "'";
33
34 if (cmd.ExecuteScalar() != null)
35 {
36 password = cmd.ExecuteScalar().ToString();
37 context.Response.Write("密码是:"+password);
38 }
39 else
40 {
41 context.Response.Write("查询失败");
42 }
43
44 conn.Close();
45 }
46
47 public bool IsReusable
48 {
49 get
50 {
51 return false;
52 }
53 }
54 }
55 }
查
ajax中还有两个常用的参数:①cache,设置是否缓存,值是ture或false ②async,设置是否异步,值是true或false。我对这两个参数不是很理解,如果上面的例子中遇到了问题,可以更改这两个属性的值。两个参数默认为true。 例子使用工程文件的分享链接(Visual Studio 2017):https://pan.baidu.com/s/103szwksgL3DwYHm1Fgxvig |
【本文地址】
今日新闻 |
推荐新闻 |