AI字体设计镂空文字效果 |
您所在的位置:网站首页 › ai怎么设置文字底纹 › AI字体设计镂空文字效果 |
AI字体设计镂空文字效果
|
AI字体设计镂空文字效果
来源:站酷 作者:张家佳
2014年做的一组字体设计和镂空效果,后来发到网上来群里有很多朋友问怎么做的,其他方法很简单,就是用的素材模板自动生成的超快速的呵,这是懒方法。后来发现网上有朋友把设计过程用AI给写出来,也是很厉害的,分享大家学习下。 神器效果:字体模板下载 经常有朋友问AICC版软件可以在这里下载:设计软件下载
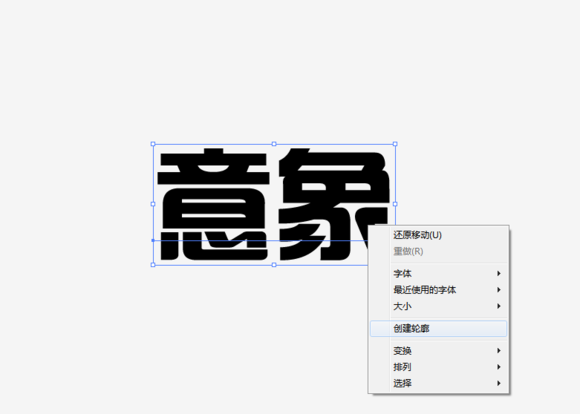
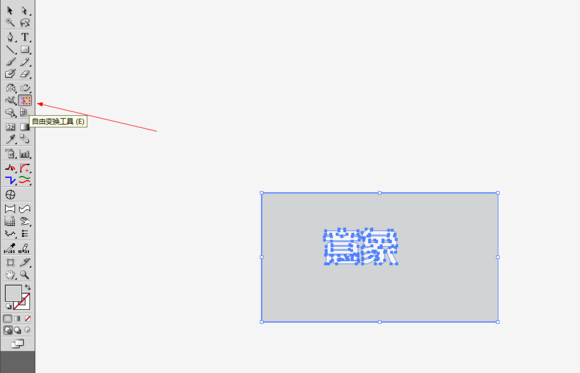
具体的制作步骤如下:
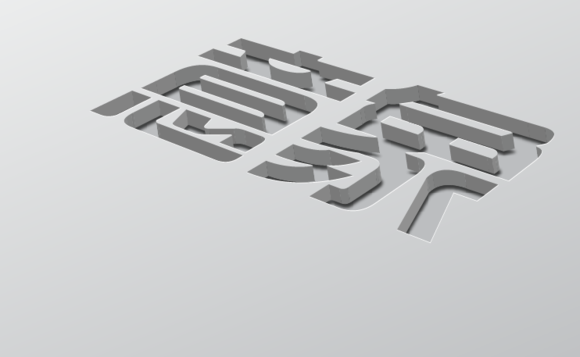
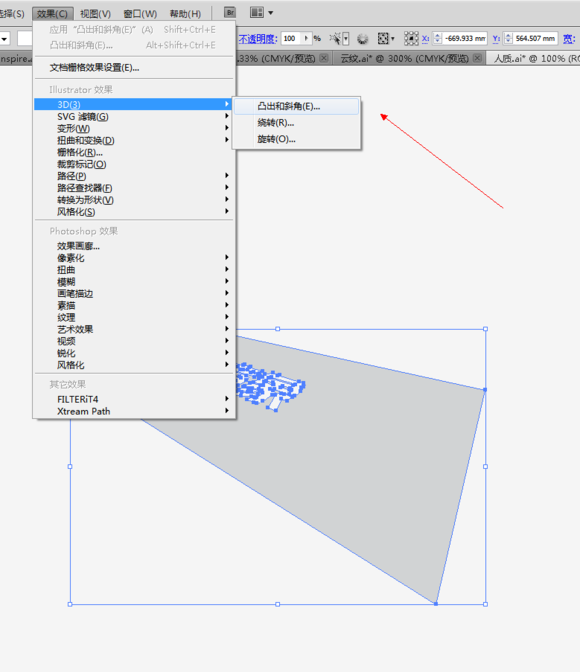
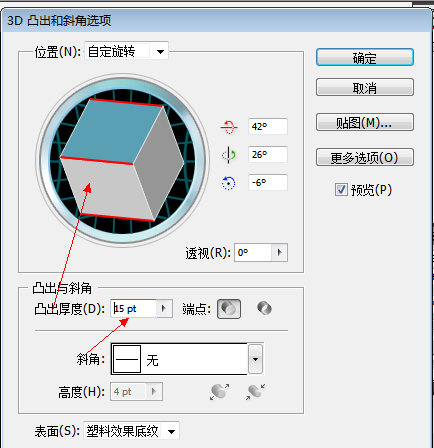
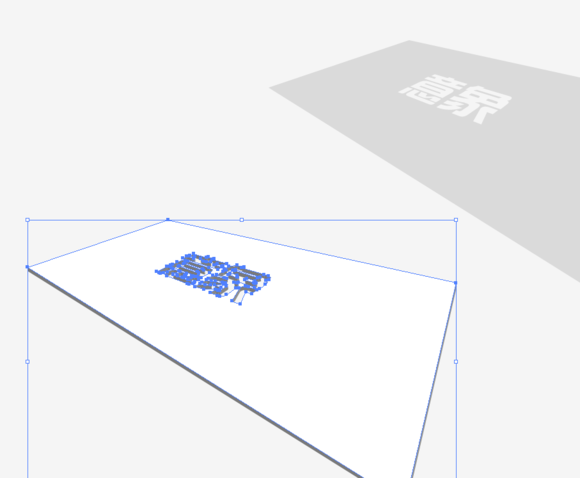
突出和斜角的角度和厚度,自己灵活掌握,随机应变
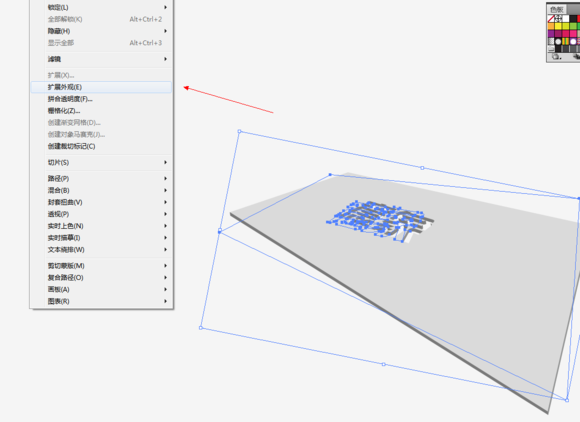
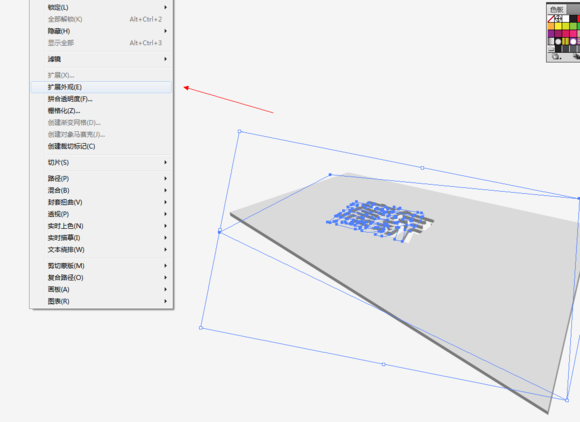
扩展之后 取消编组 把上面的一层复制一个备用
然后把原有的上层填充白色
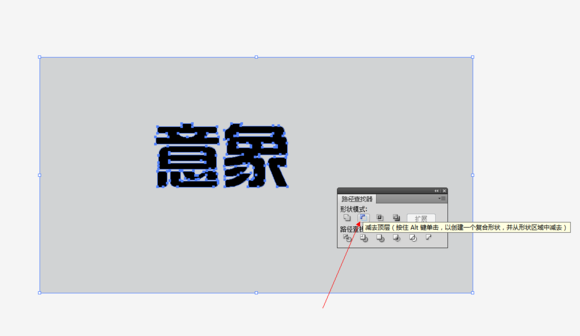
然后就是最关键的一步,分为四层,依次叠加,第一层添加渐变(如图),第二层刚才已经填充好白色,第三层填充黑色,最下面一层填充灰色以区分层次感。
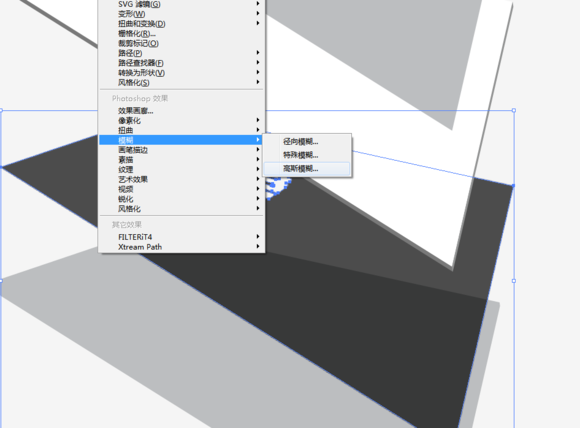
第三层 黑色层 执行效果-模糊-高斯模糊命令,参数自己看着调,作用是制作阴影效果。
第三层 黑色层 执行效果-模糊-高斯模糊命令,参数自己看着调,作用是制作阴影效果。
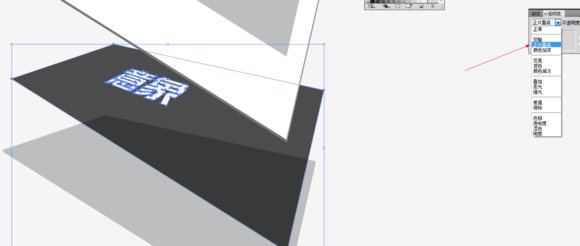
然后给这个阴影透明度模式 调为正片叠底。
然后就是决定效果的一步了,把他们贴近,第三层阴影错位一些,模仿出光照下的阴影效果,最上面的渐变层也稍微错位一点点,露出第二层的白色层,以制造出边缘高光效果。
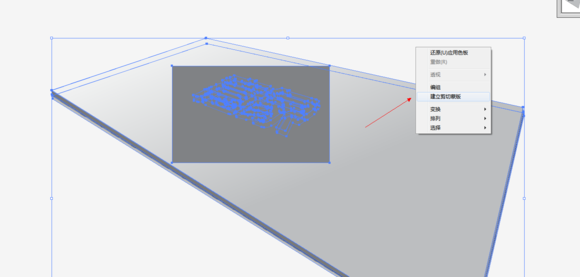
然后在上面画一个矩形,鼠标右键 执行 建立剪切蒙板 命令。就把多余的部分隐去,如下图,
全教程完,学完记得交作业。教程对您有所帮助,请推荐给你的朋友。如果学会了,可以尝试投稿给我们,跟大家分享你的学习经验:http://i.16xx8.com 期待你的投稿加入,在此显示你的公众号! 在本站投稿原创教程,可以在此免费显示你的公众号,推荐给大家关注你。 学习 ・ 提示
|
【本文地址】
今日新闻 |
推荐新闻 |