ai跟随路径 |
您所在的位置:网站首页 › ai怎么让路径平滑 › ai跟随路径 |
ai跟随路径
|
【AI教程】-混合工具的使用 ,希望能帮助到大家 本篇文章主要是想和大家分享混合工具的使用,也希望能够帮助到在学习AI的UI设计师,第一次写教程,如有不足还请多多包含 首页,我们先来认识一下混合工具, 
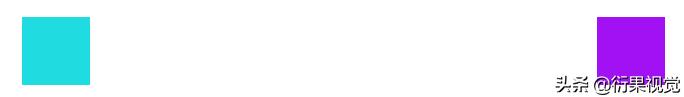
在工具栏中,这个被框起来的工具就是混合工具;快捷键(W);混合工具分为颜色和形状的混合; 一、颜色的混合 1、首页新建画布(Ctrl+N/Command+N); 2、在画面中绘制两个矩形,分别填充不同的颜色; 
3、双击混合工具,选择平滑颜色,点击确定; 
4、分别点击两个方块,效果出来了; 
5、这时如果学得效果的位置距离不对,还可以使用直接选择工具(A),选择其中一个广场移动位置; 
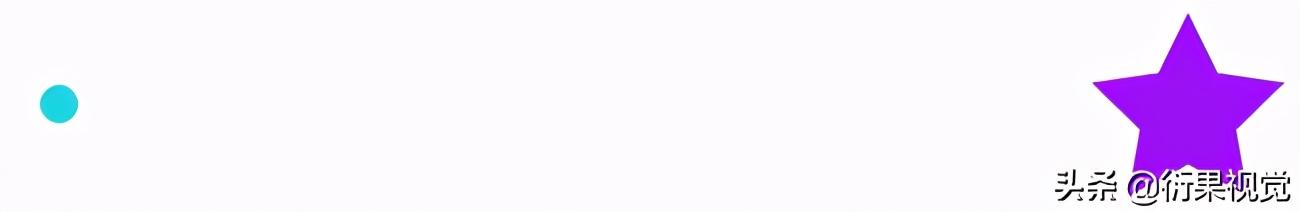
二、形状的混合; 1、首页新建画布(Ctrl+N/Command+N); 2、在画面中绘制两个不同的开关 ; 
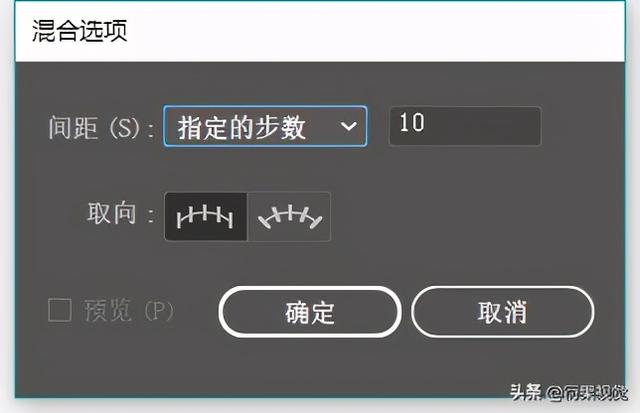
3、双击混合工具,指定步数,点击确定(指定的距离也可以尝试一下;) 
4、分别点击两个图形,效果出来了; 
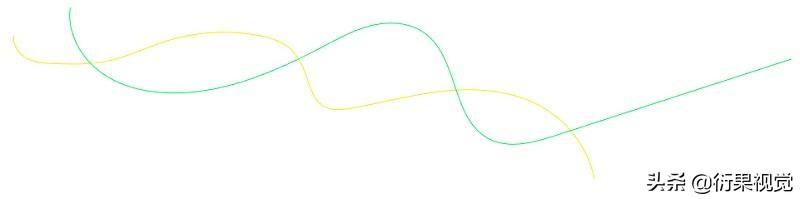
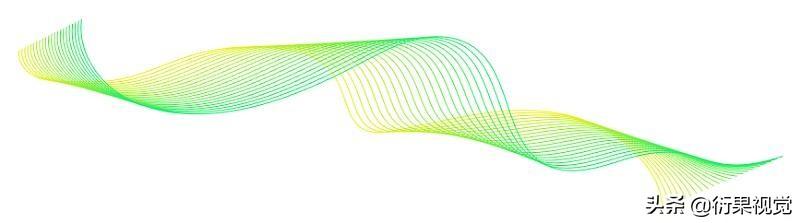
5、图形的大小和颜色都会发生变化,怎么样?混合工具是个很神奇的工具吧,我们再做一些实际的例子再加深一下印象吧; 三、案例 1.使用曲线混合出漂亮的图形,方法同上; 

四、替换混合轴 如果我们希望我们混合出来的图标能够跟随另外的路径排列,我们就来说说替换混合轴;举例说明 
1、首页做到这一步,相信大家都会了,我就不细说了,要不然你该说我啰嗦了-.-; 
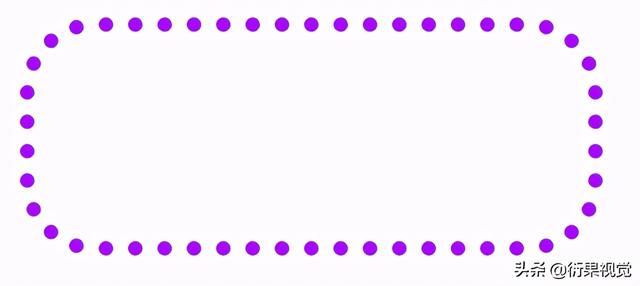
2、绘制圆角矩形(当然你也可以绘制别的图形); 
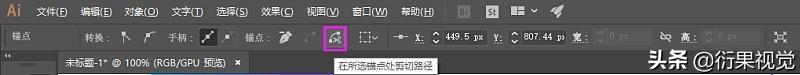
3、用直接选择工具(A);选择圆角矩形中任意一个锚点,选择在上方工具栏中点击该按钮 
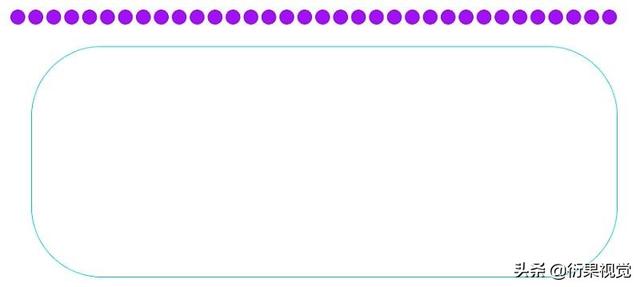
4、框选混合出的一条圆和圆角矩形; 5、选择菜单栏中的“对象-混合-替换混合轴”; 6、效果出来了吧; 
抛砖引玉,希望大家能用混合工具制作出更多更好的效果。 谢谢,如果您通过本篇文章的学习掌握了混合工具,就点个赞吧! |
【本文地址】
今日新闻 |
推荐新闻 |