UI进阶|详解AE中的缓动曲线 |
您所在的位置:网站首页 › ae的关键帧是什么意思 › UI进阶|详解AE中的缓动曲线 |
UI进阶|详解AE中的缓动曲线
|
在AE动效的制作过程中,大家往往都没有调节缓动曲线的习惯,一个动效的好坏,动画节奏至关重要,而缓动曲线就是用来控制动画节奏的工具。 
别人的动效:丝滑流畅、生动自然;你的动效:生硬奇怪、缺少灵魂。明明看起来差不多,却总觉得少点什么。 缓动曲线是什么?我们经常会在AE中对物体进行关键帧动画的制作,在k完关键帧后,都会对其设置一个缓动,但是有很多小伙伴们都不明白为什么要添加一个缓动效果。通俗来说,人类生存在一个变速运动的物理环境中,如果你做了一个匀速运动会让人相对感觉不适,不符合用户的预期。动效要遵循客观物理规律以及人的视觉经验,符合用户预期,让用户感觉自然,才能获得用户的喜爱。缓动曲线表示动画变化的速度与时间的关系,常用于模拟物理世界中一些常见动作。 缓动曲线的种类与应用场景常见的缓动有三种:缓入、缓出、缓动。 
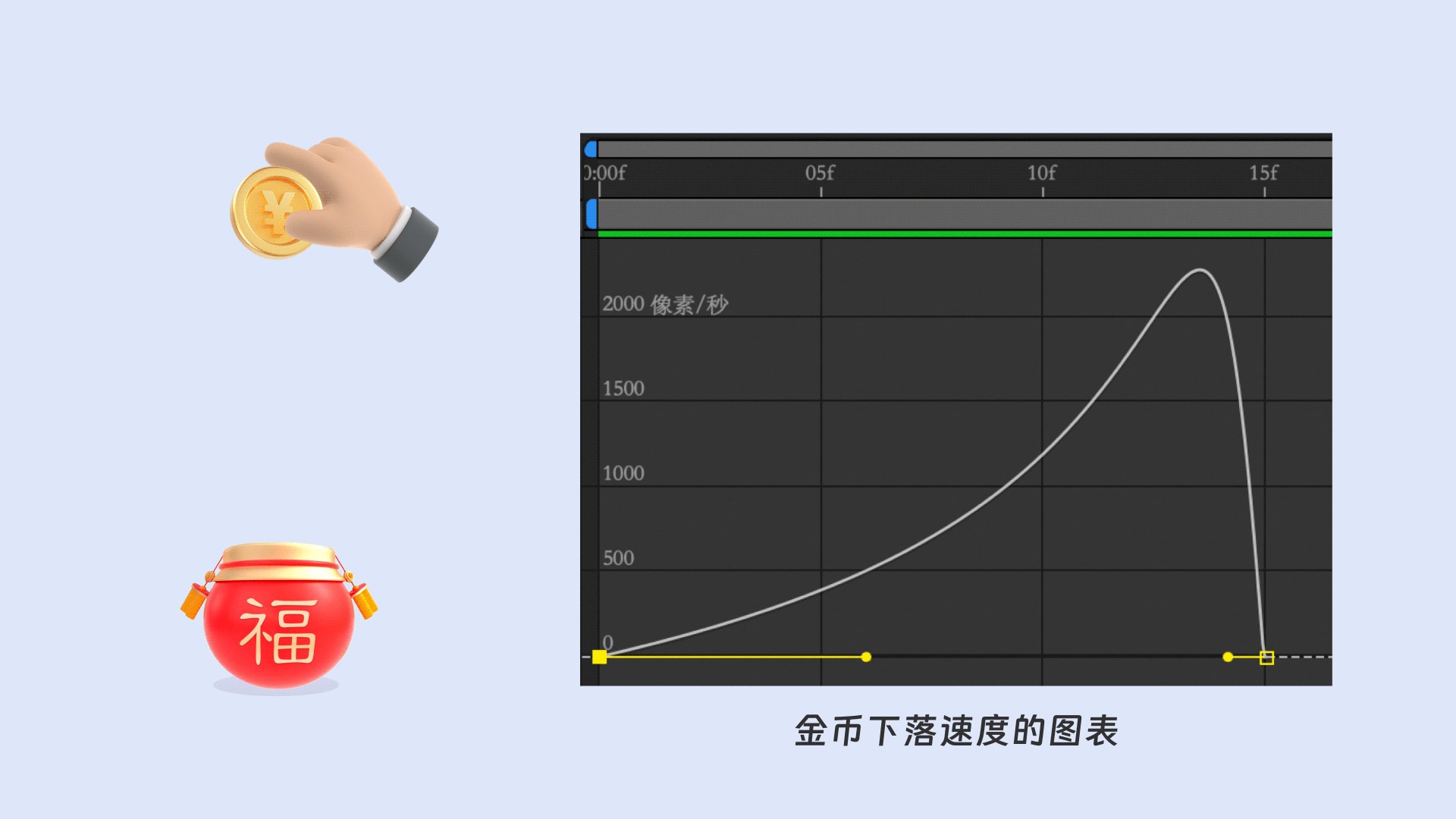
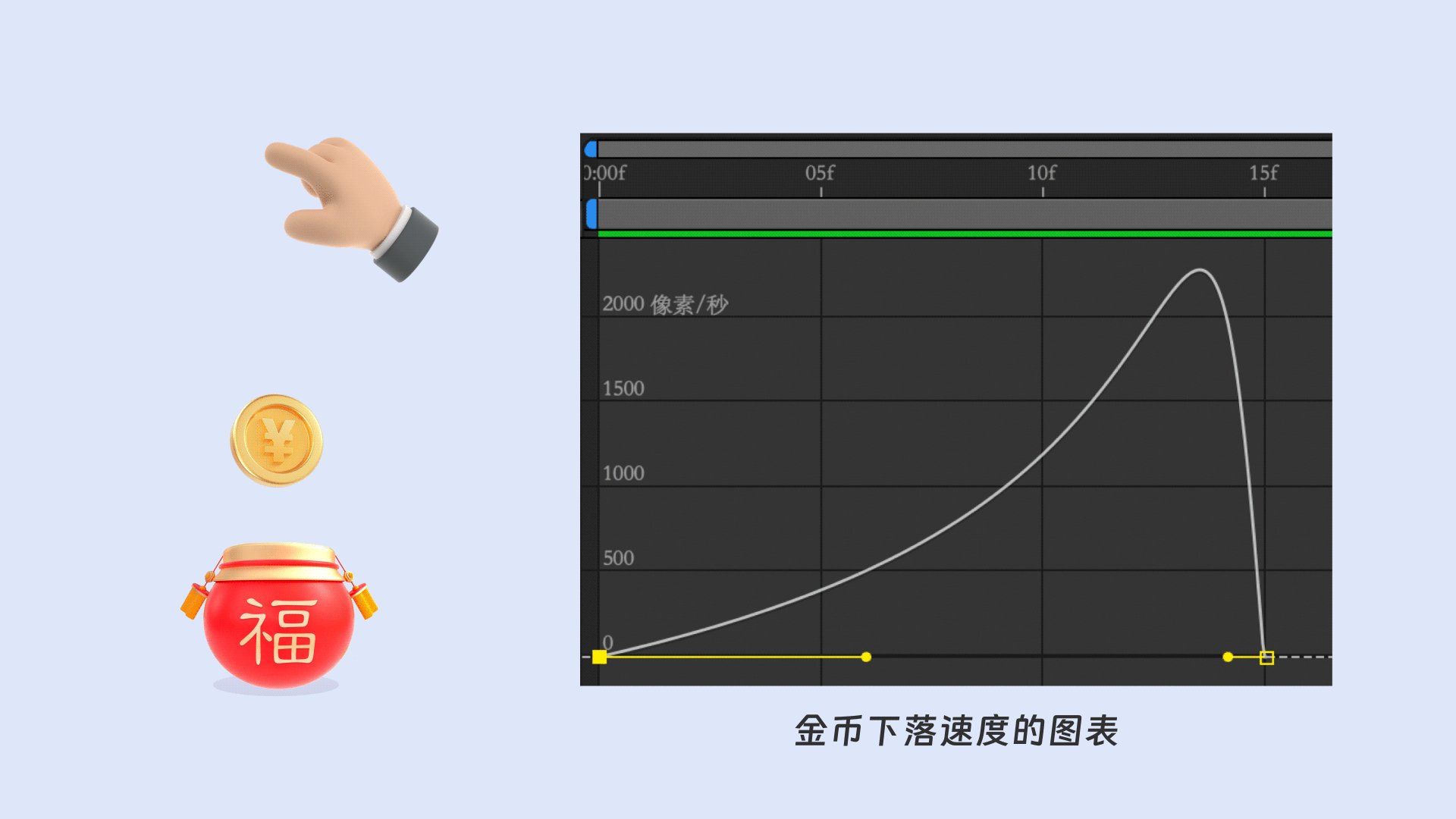
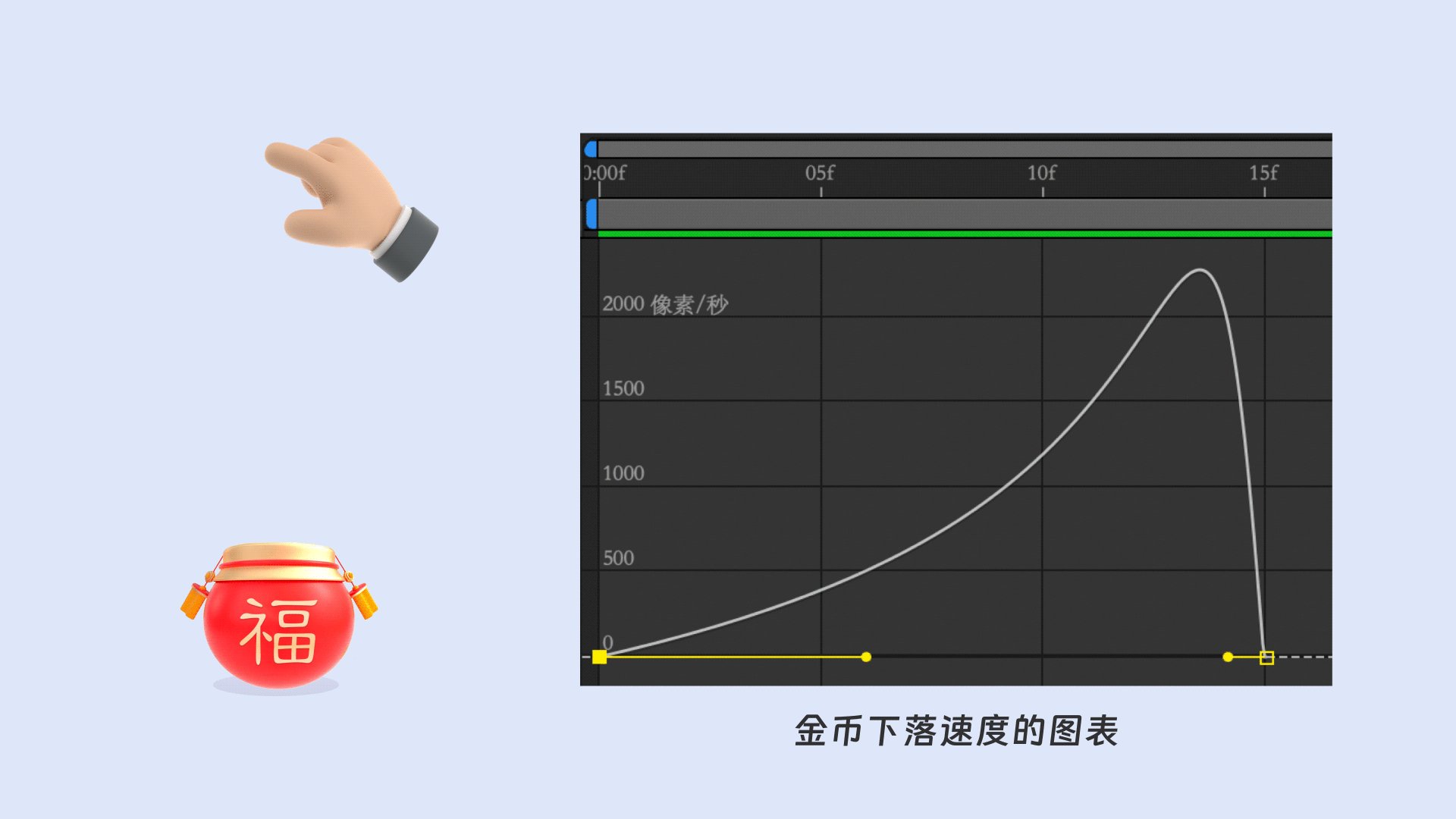
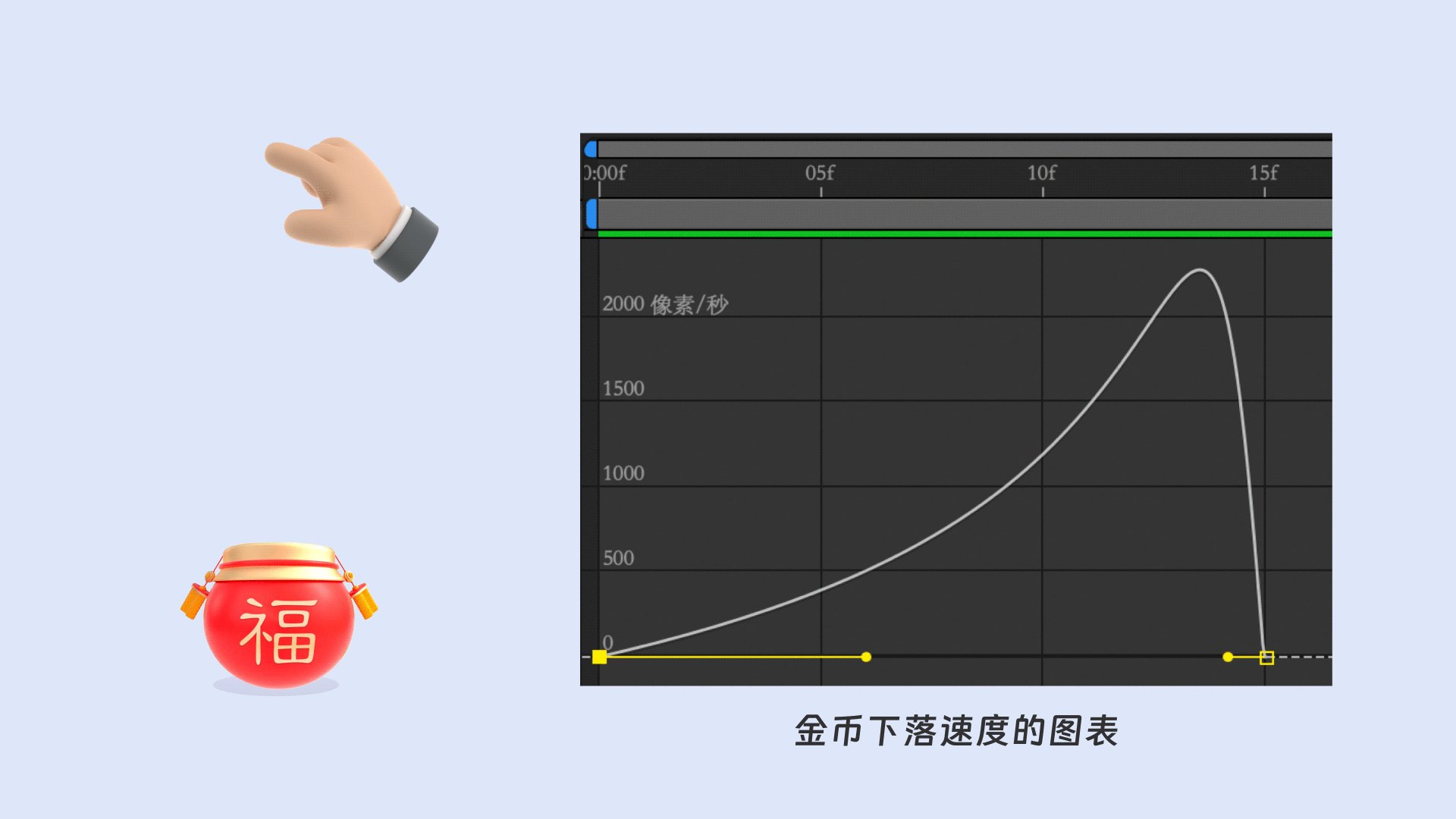
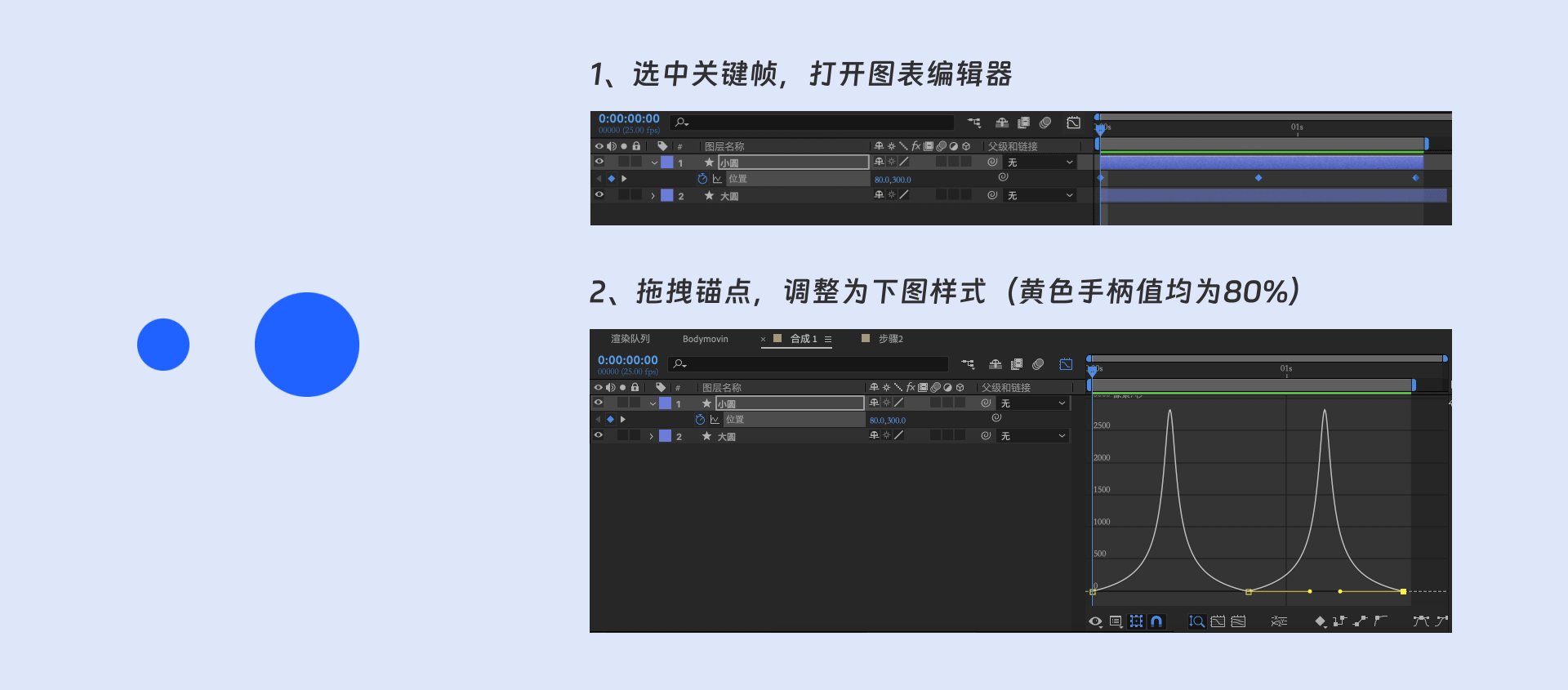
Ease in 缓入 先慢后快,加速运动:缓慢开始后逐渐加速。常用于元素离开画面时使用。下图可以看到对应的速度曲线先是舒缓在突然变得陡峭(新手建议前边的黄色手柄调到80%,后边调到20%,后边熟练了根据需求自行调节即可) 
应用场景举例: 
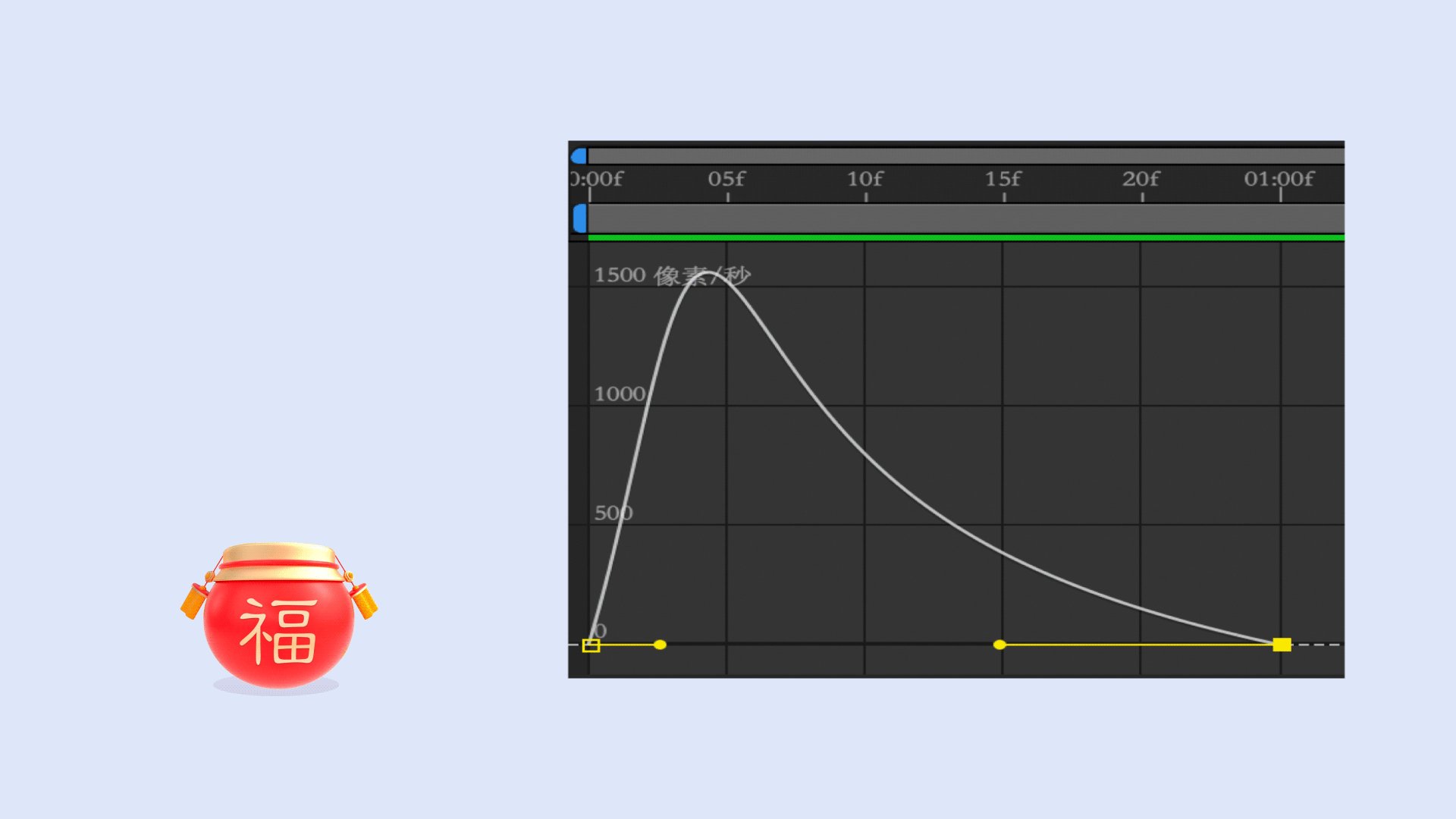
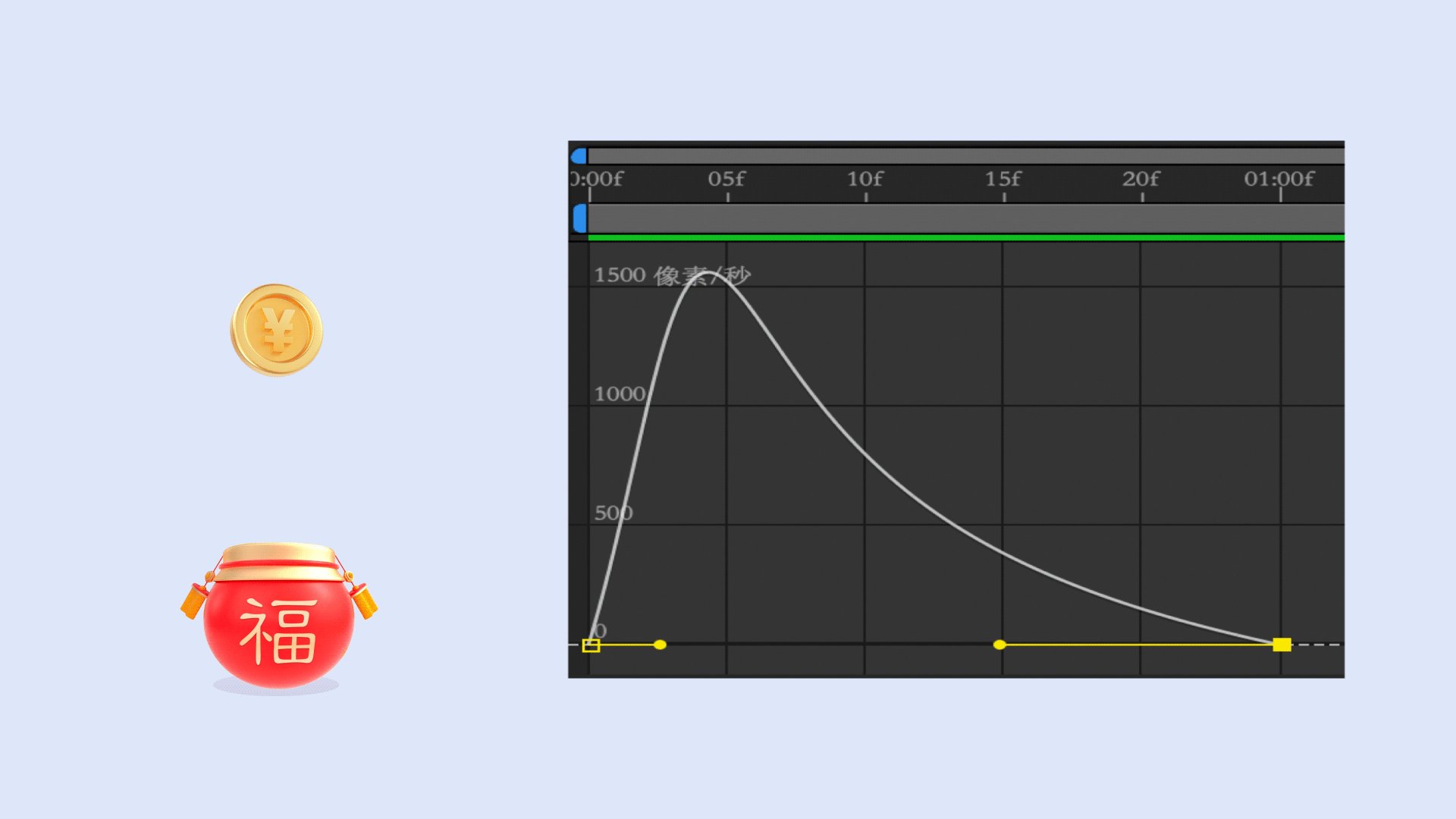
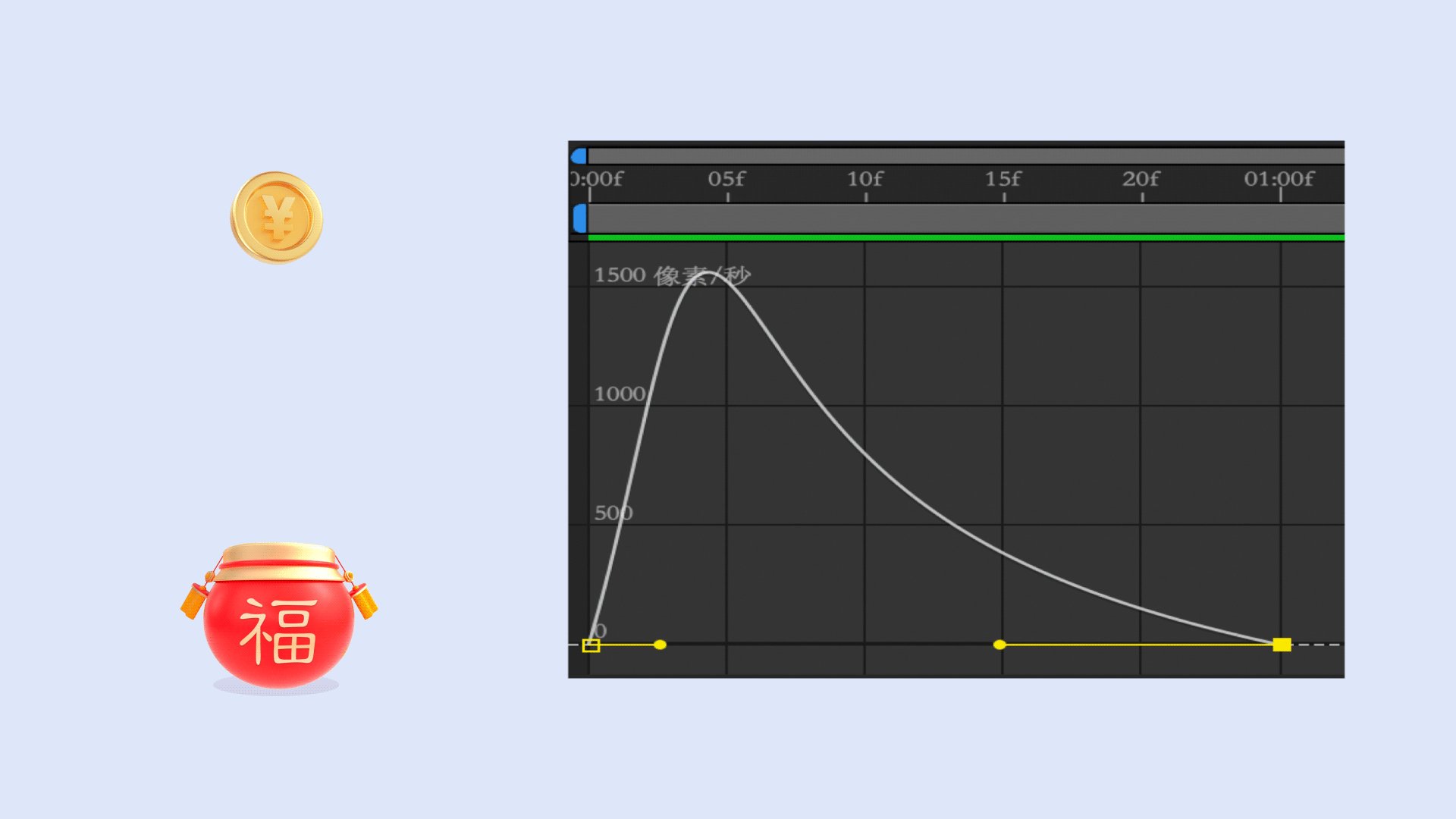
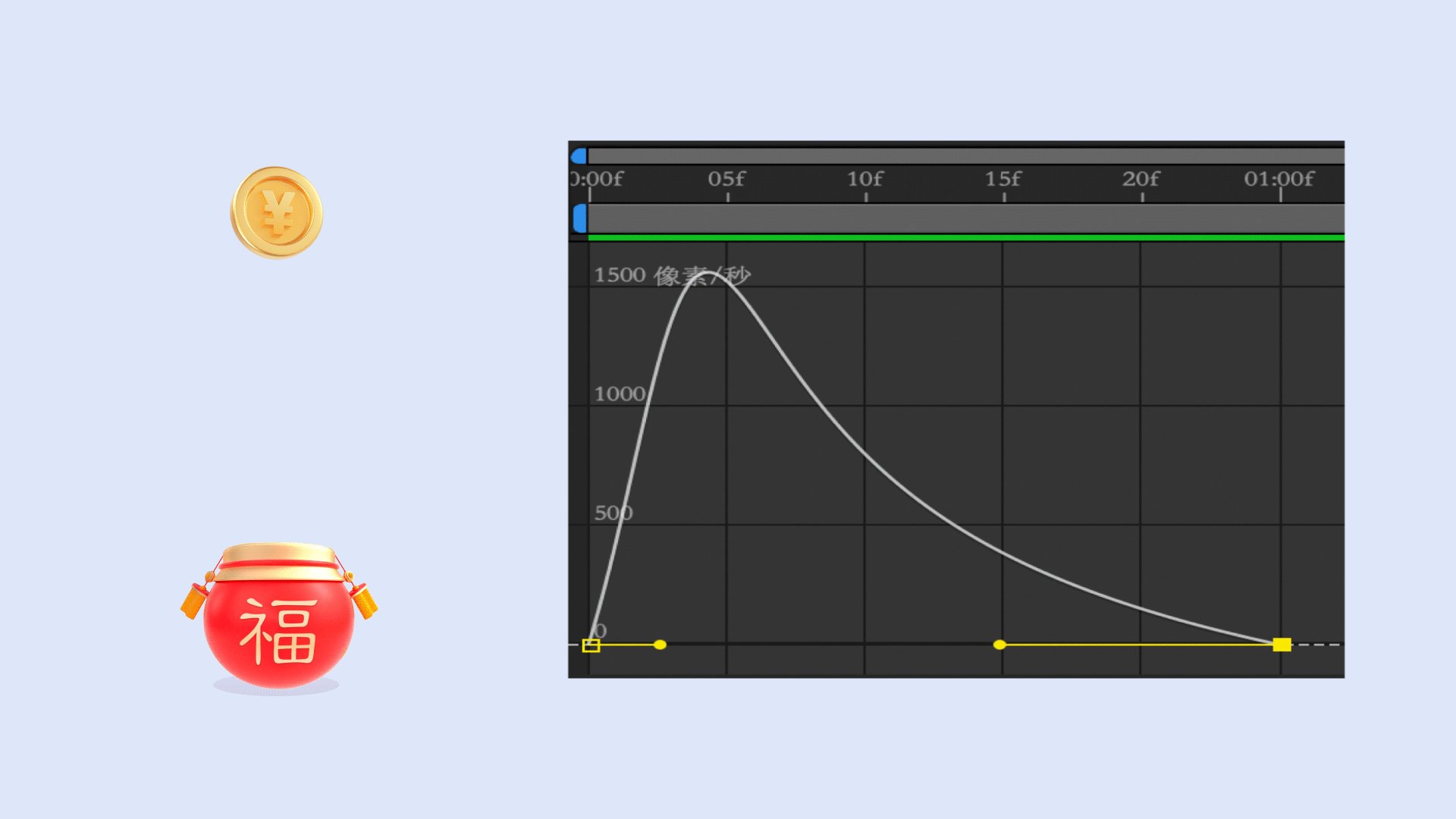
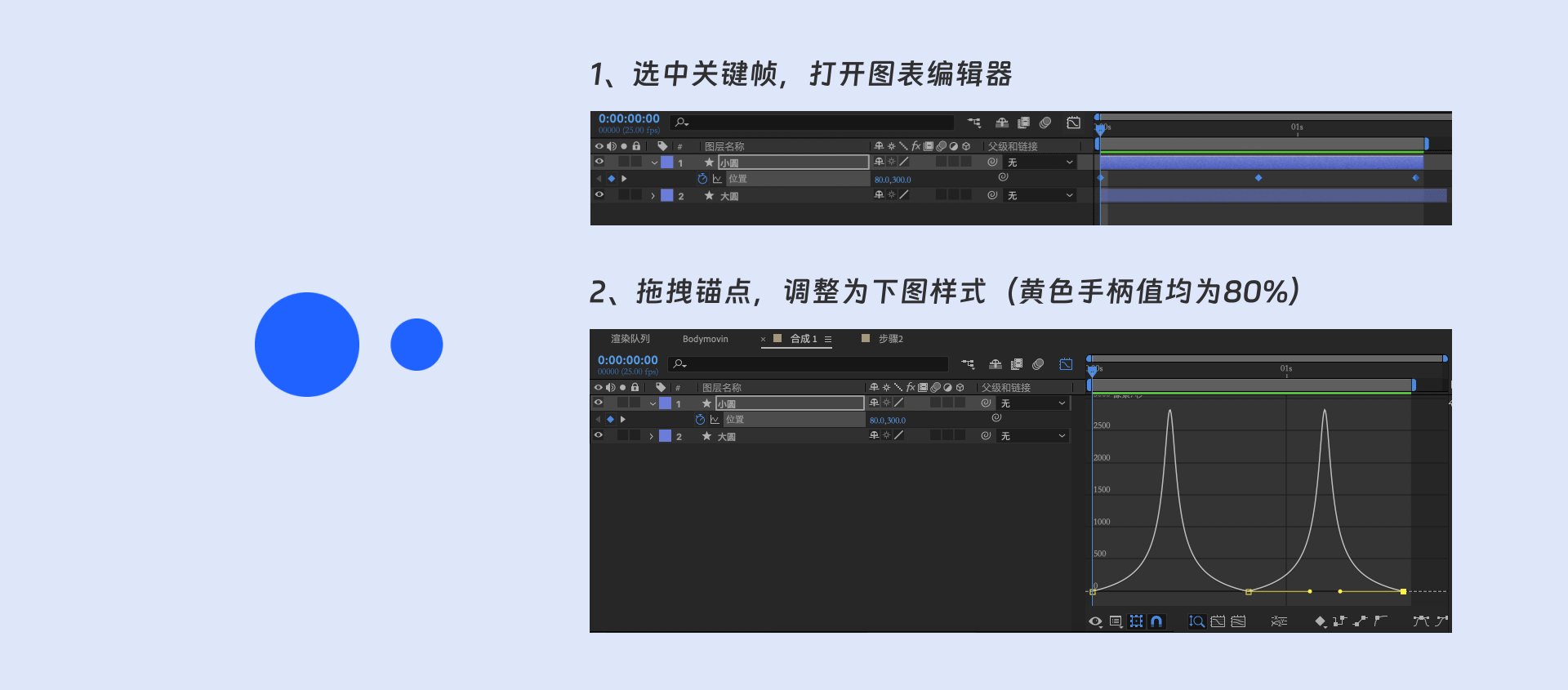
Ease out 缓出 先快后慢,减速运动:物体运行状态中逐渐减速。常用于元素进入画面时使用。下图可以看到对应的速度曲线先是陡峭再变得舒缓(新手建议前边的黄色手柄调到20%,后边调到80%,后边熟练了根据需求自行调节即可) 
应用场景举例: 
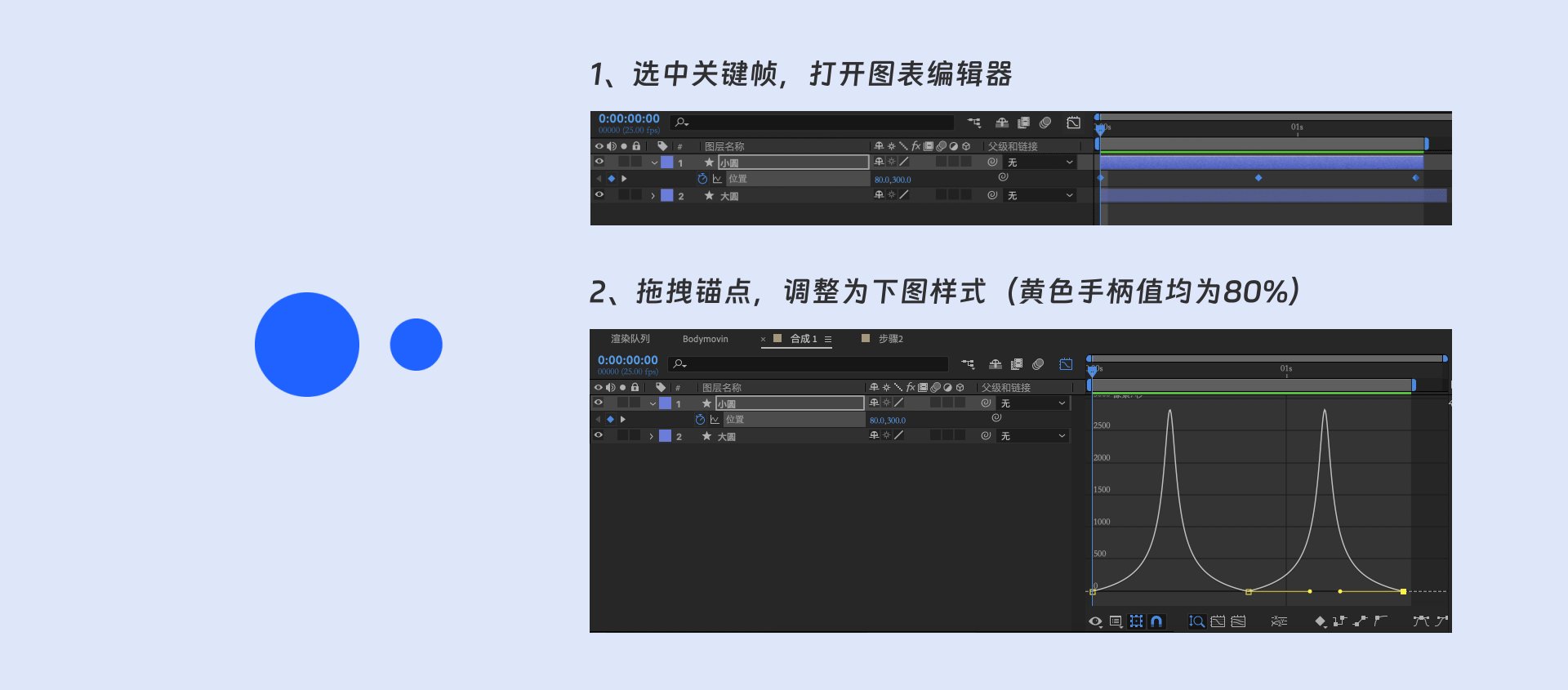
Ease both 缓动 缓入缓出,慢进慢出:类似于一条曲线上物体在开始时获得速度,然后慢慢的将其归零。这种类型的移动在界面动画中最常用的,不知道使用哪种类型的曲线动画时,可以毫不犹豫的选择它。(AE默认的缓动数值不够,在实际应用中,我们需要把两端的数值调的更大,这样会更有节奏,即两边舒缓,中间更为陡峭,这里新手也可以尝试把两端数值调节到80%) 
应用场景举例: 
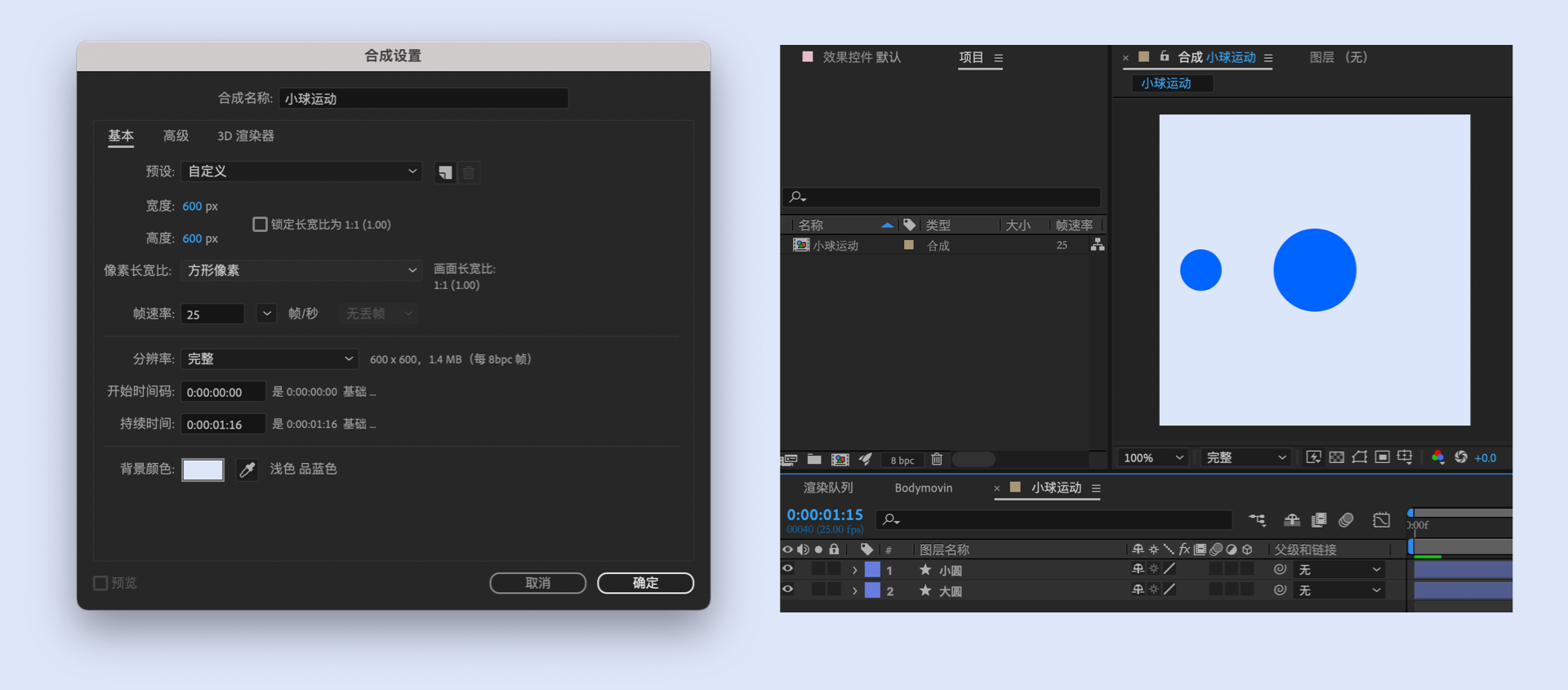
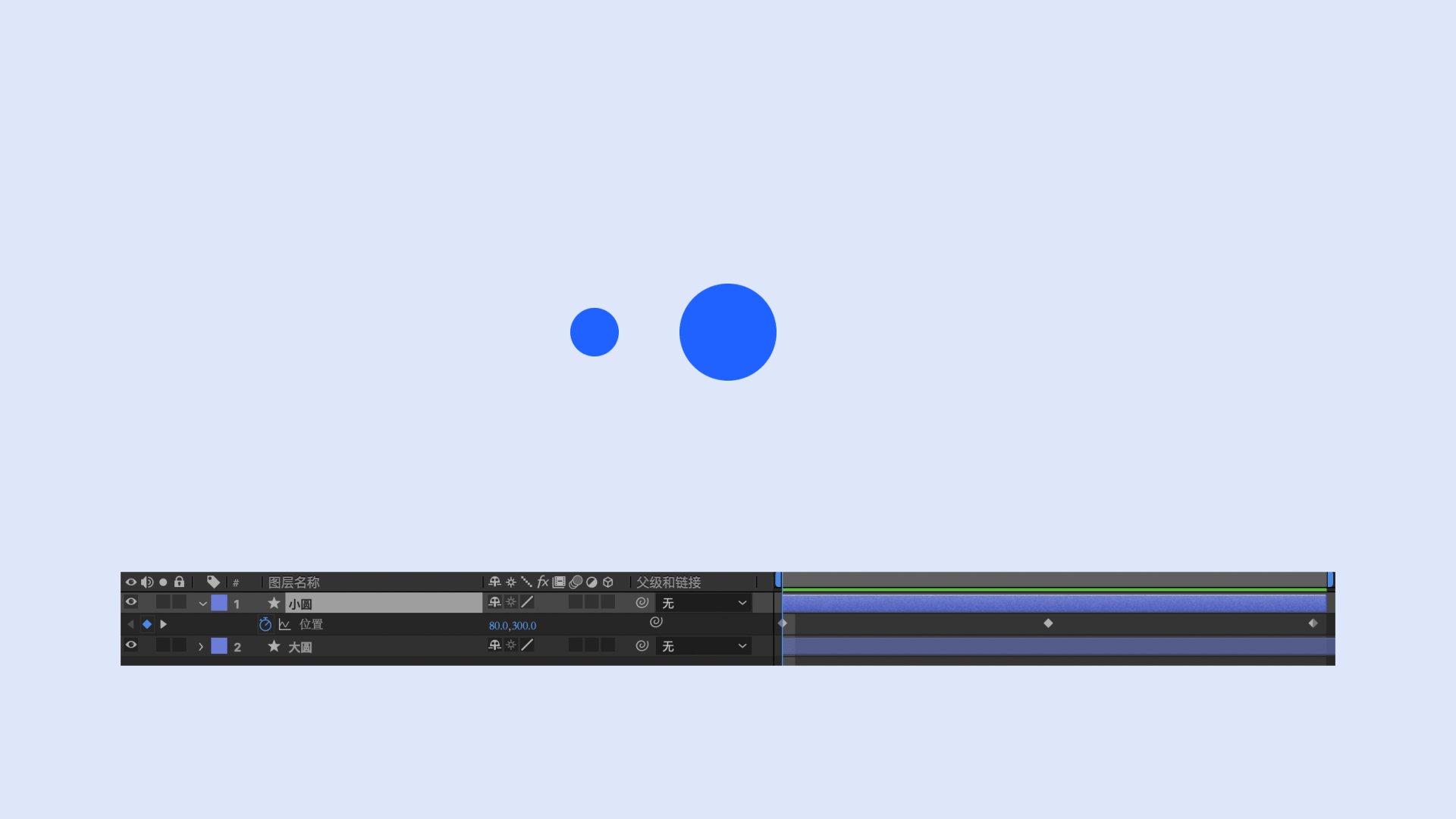
其他缓动 linear 线性:在AE中不设置缓动,默认是线性,即匀速直线运动。Elastic 弹性:可以帮助我们描绘出好玩和有趣的感觉,但是注意不要过渡使用,否则会适得其反。 案例实战讲解我们以一个简单的loading动画为例1、新建合成,画两个圆 
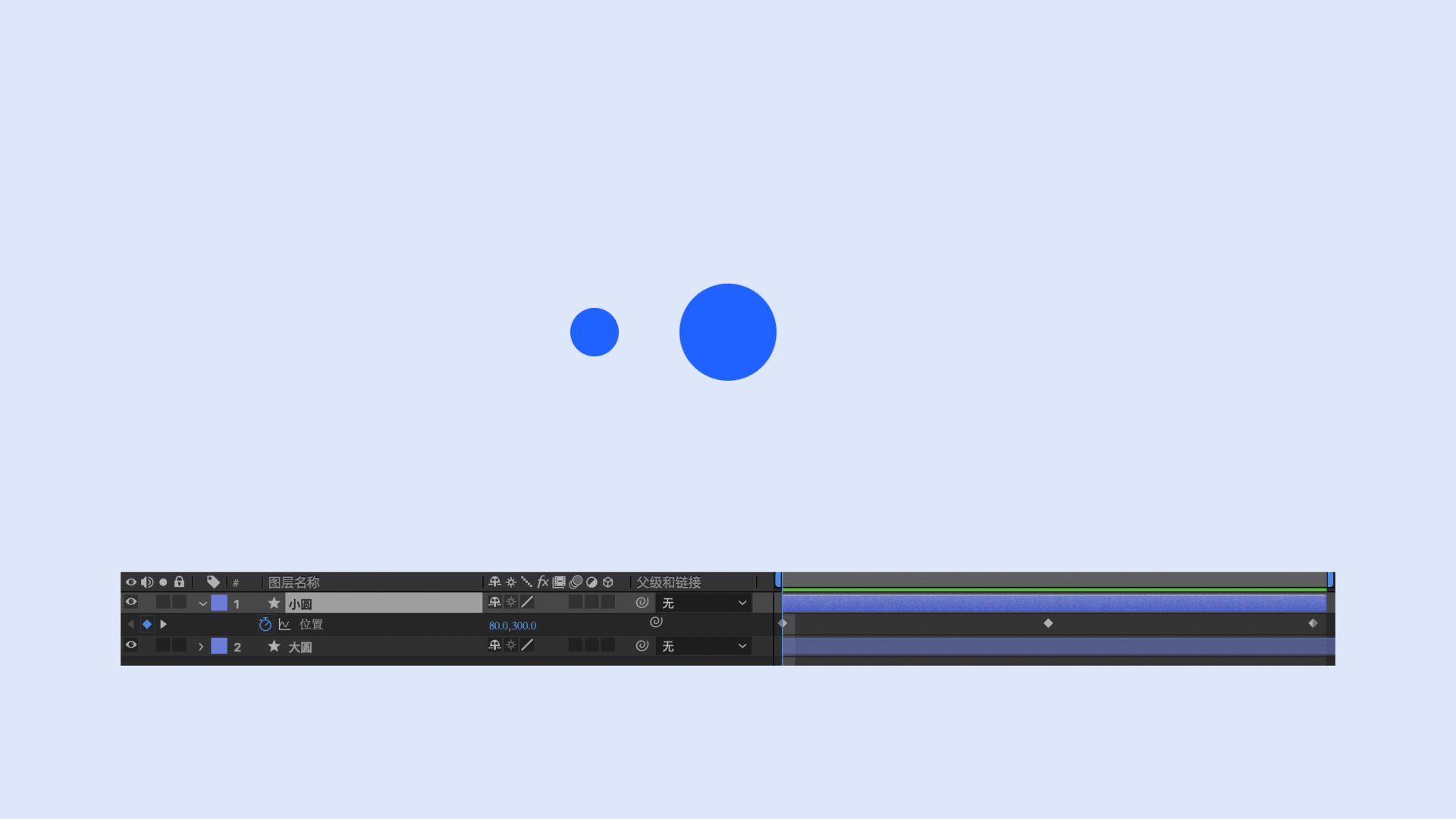
2、做位移动画。给小圆的位置属性K帧 
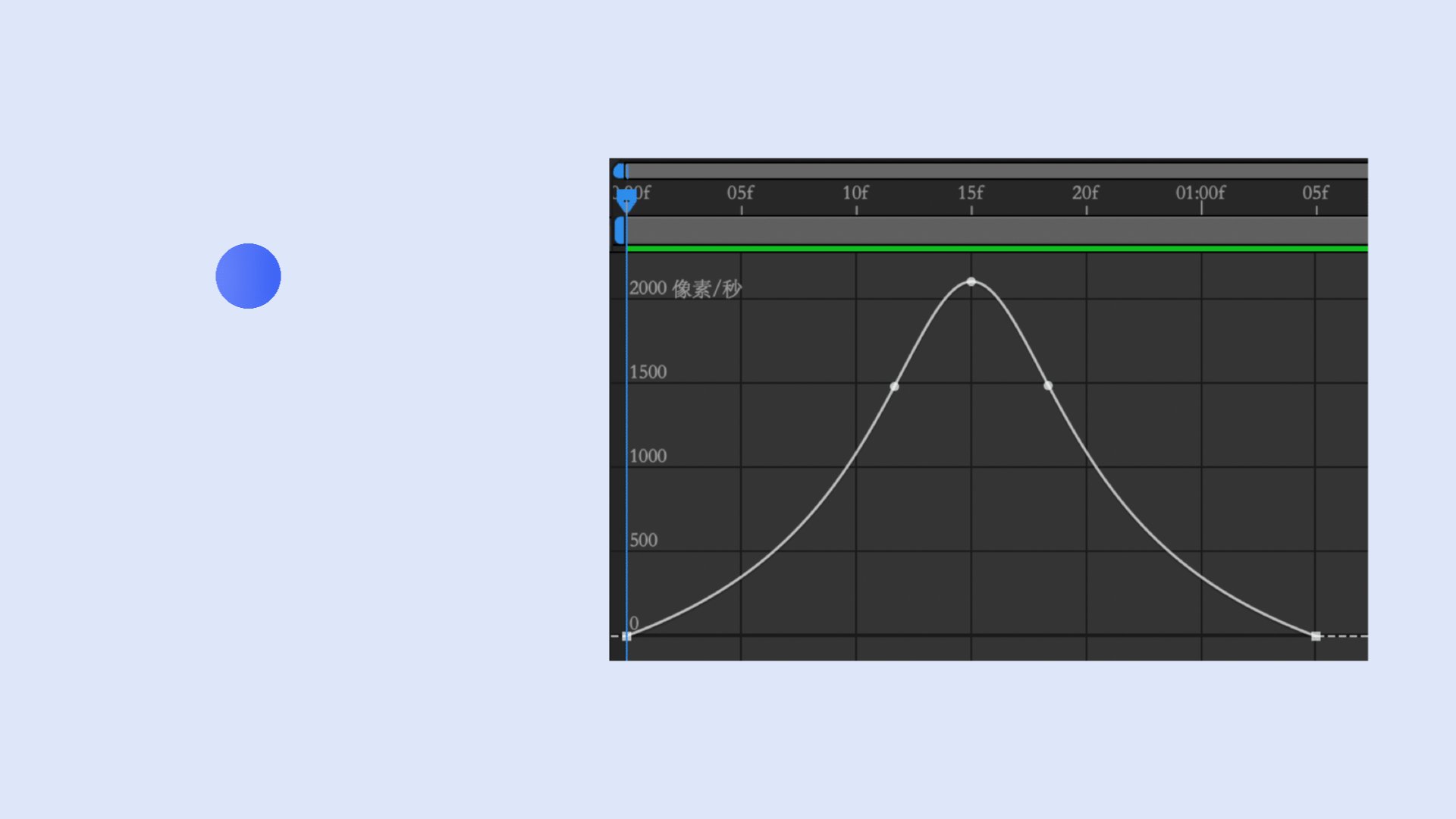
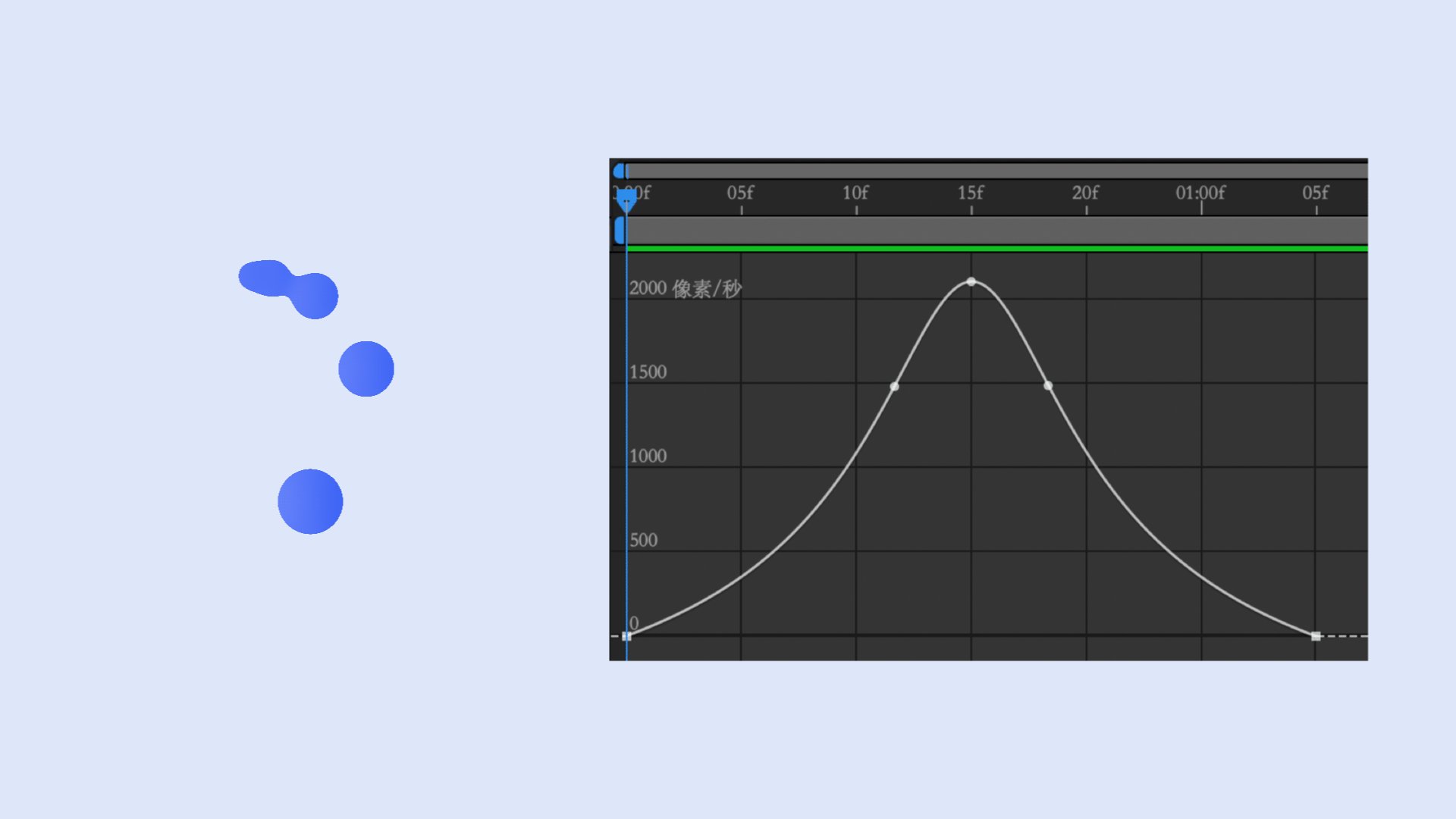
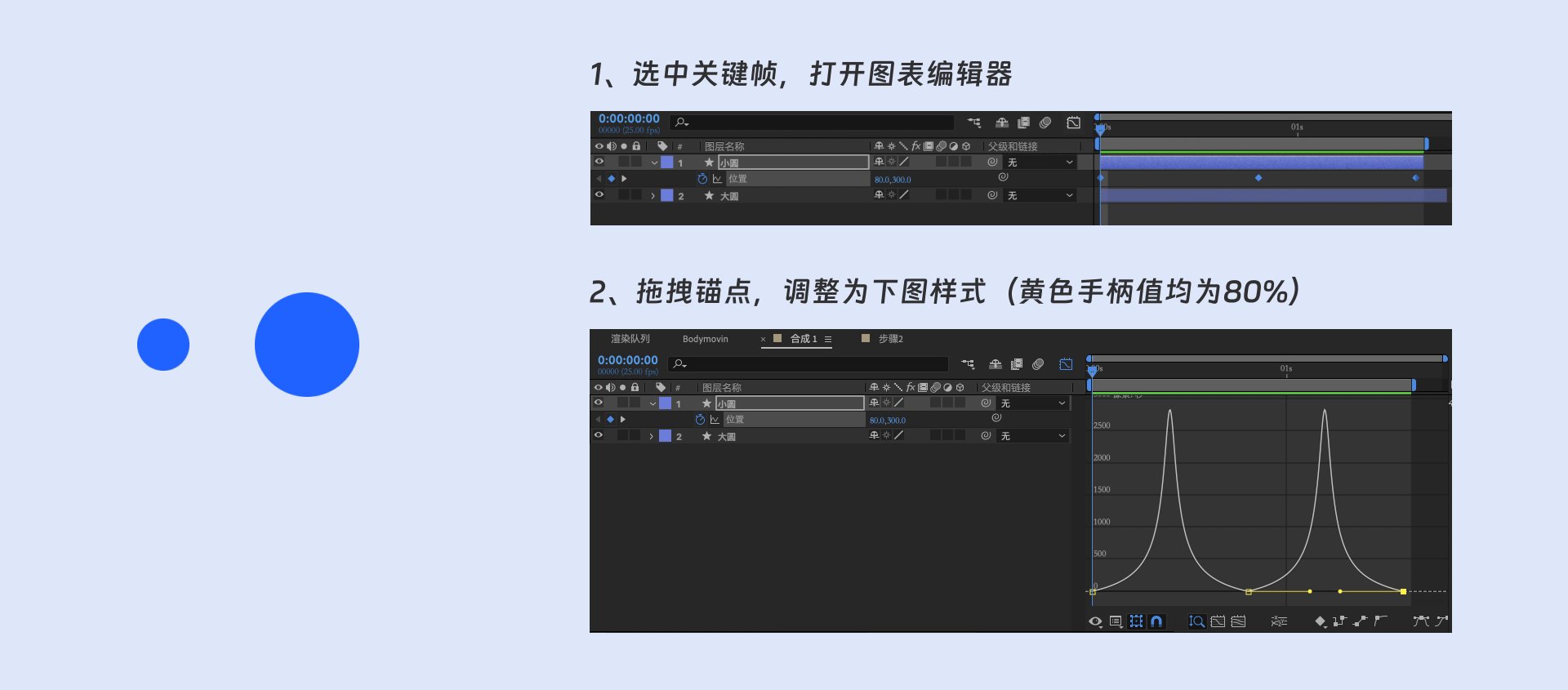
3、这里小球的运动是持续进行的,所以选择Ease both 缓动曲线。选中关键帧,打开速度图表,调节曲线 
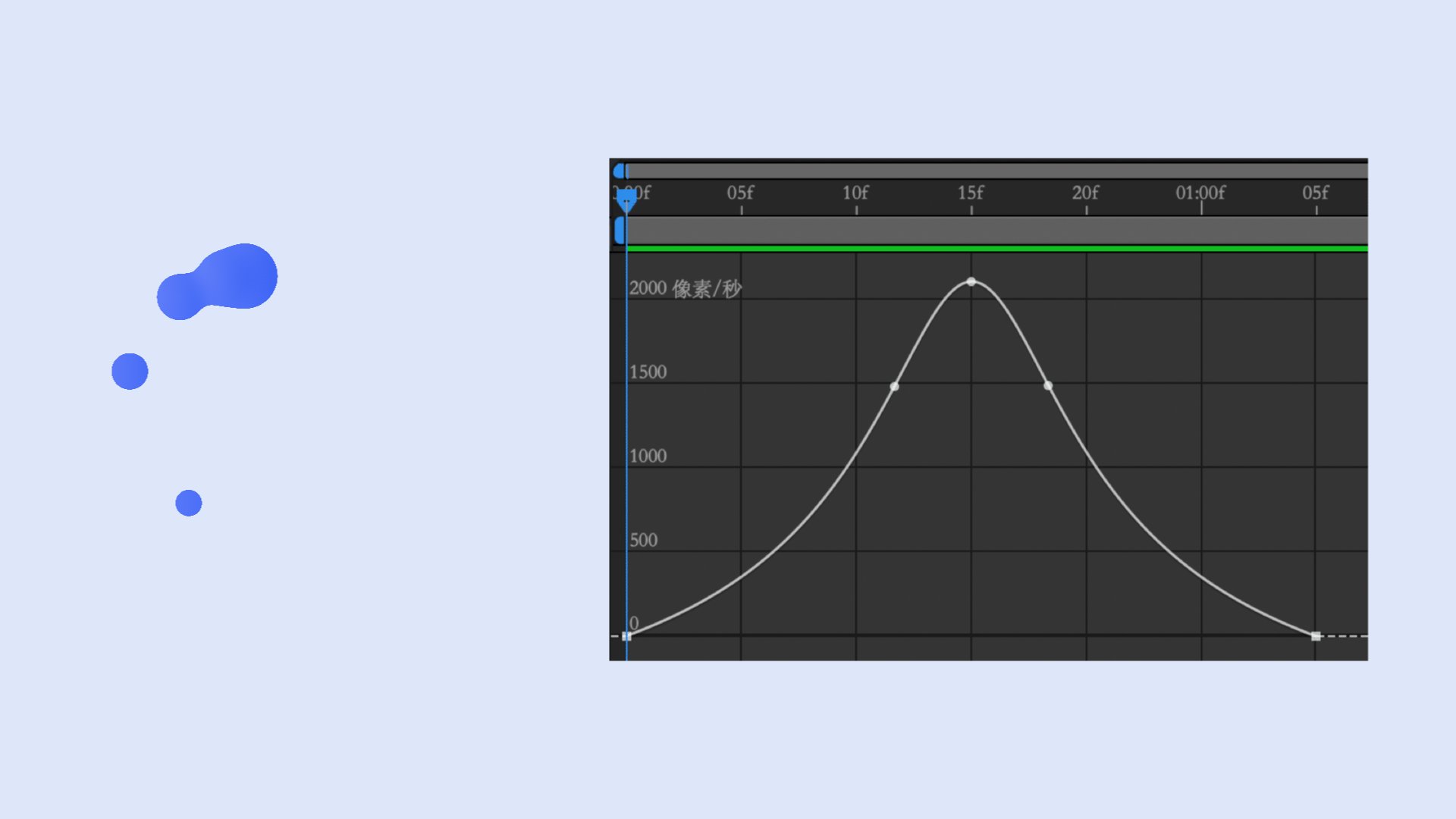
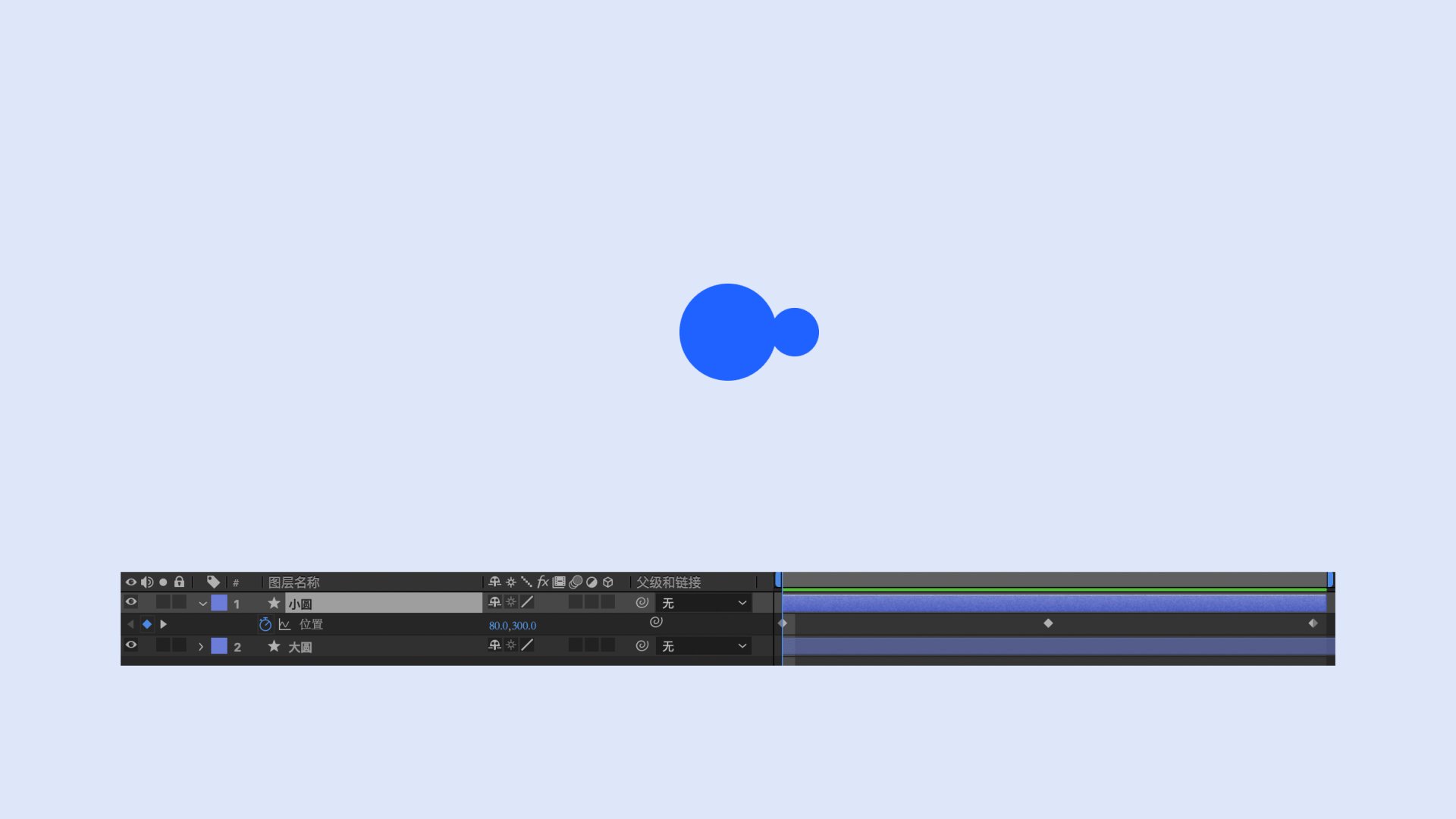
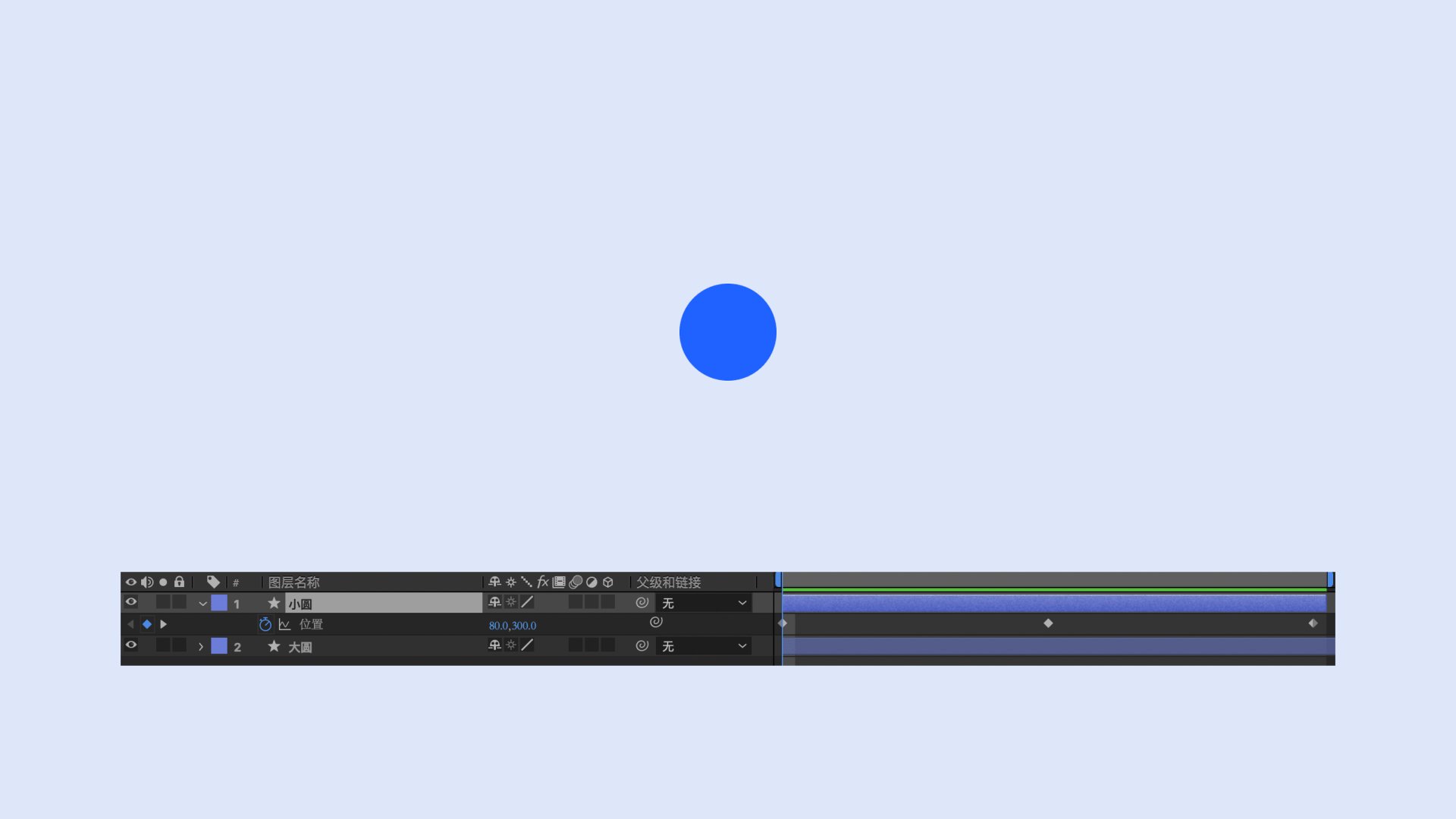
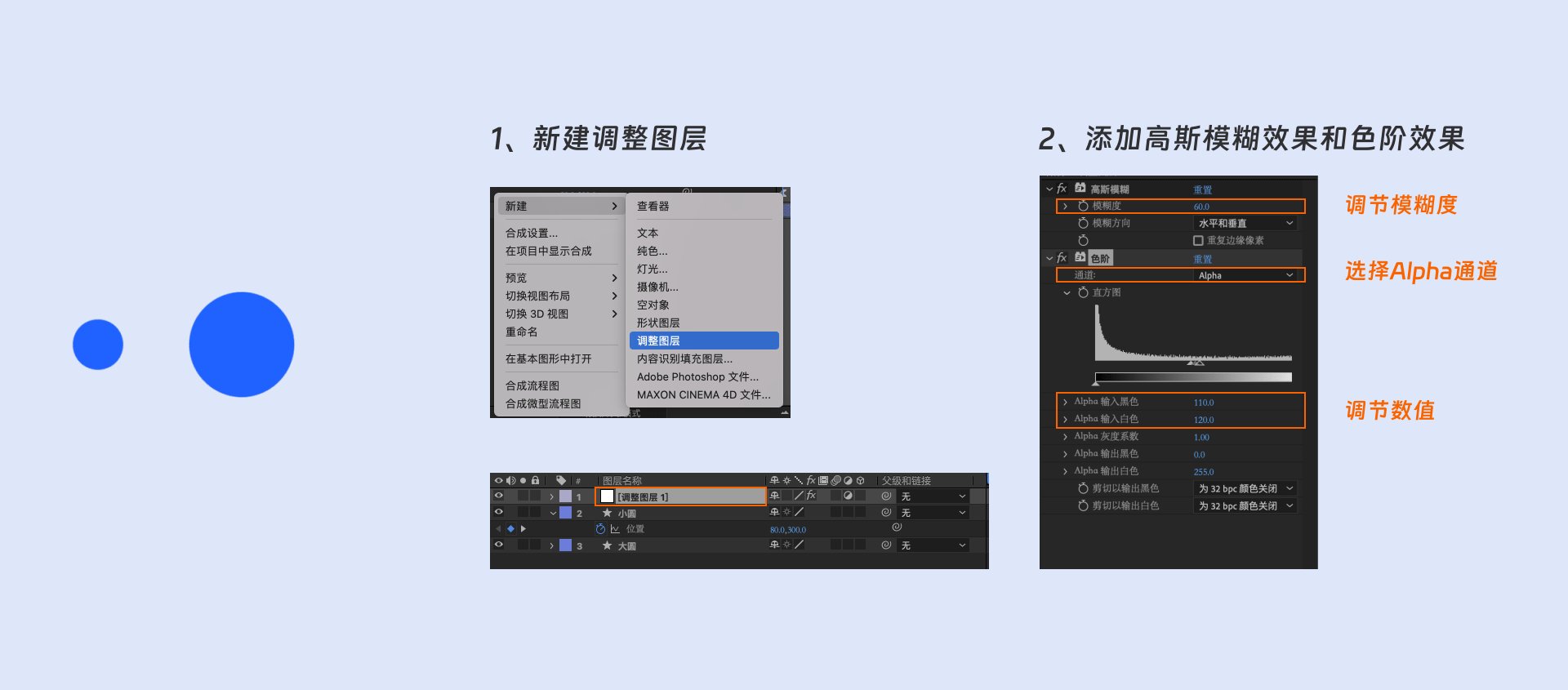
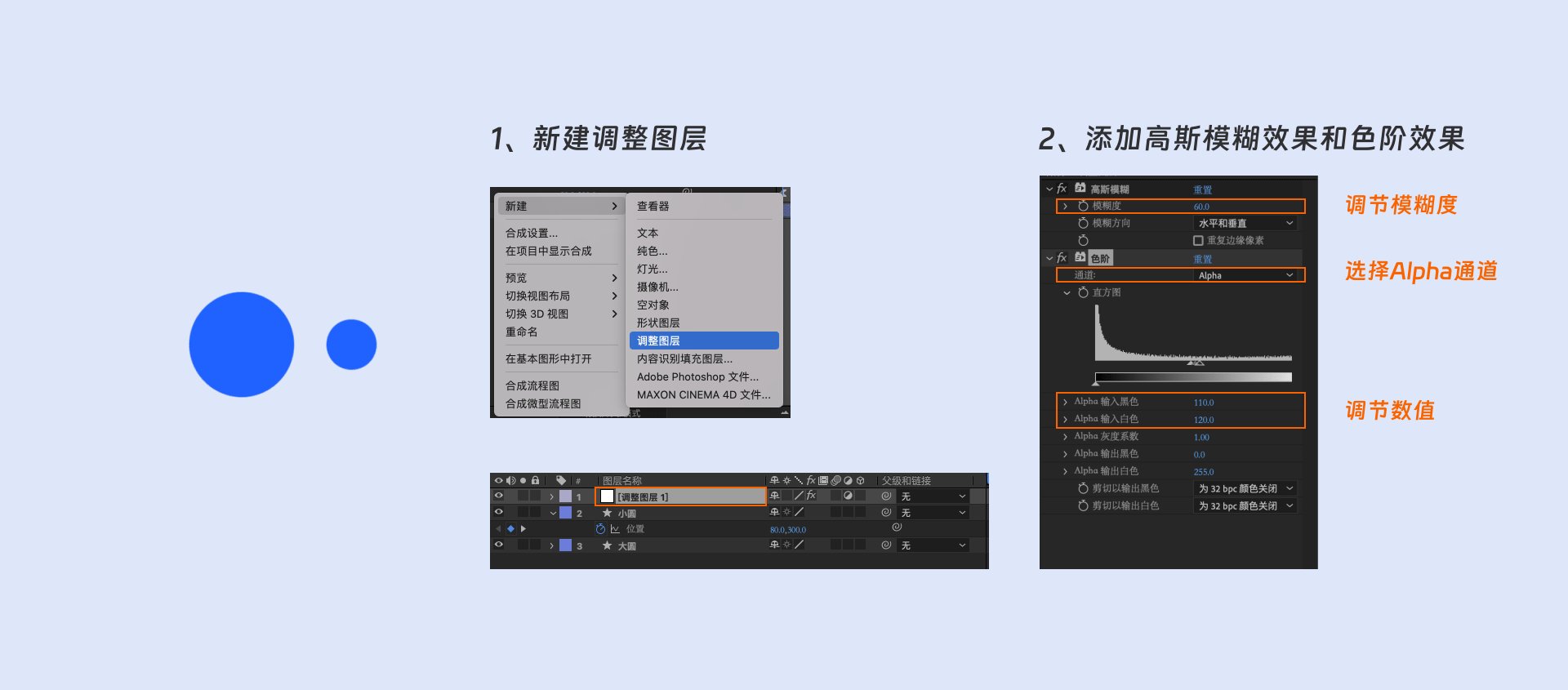
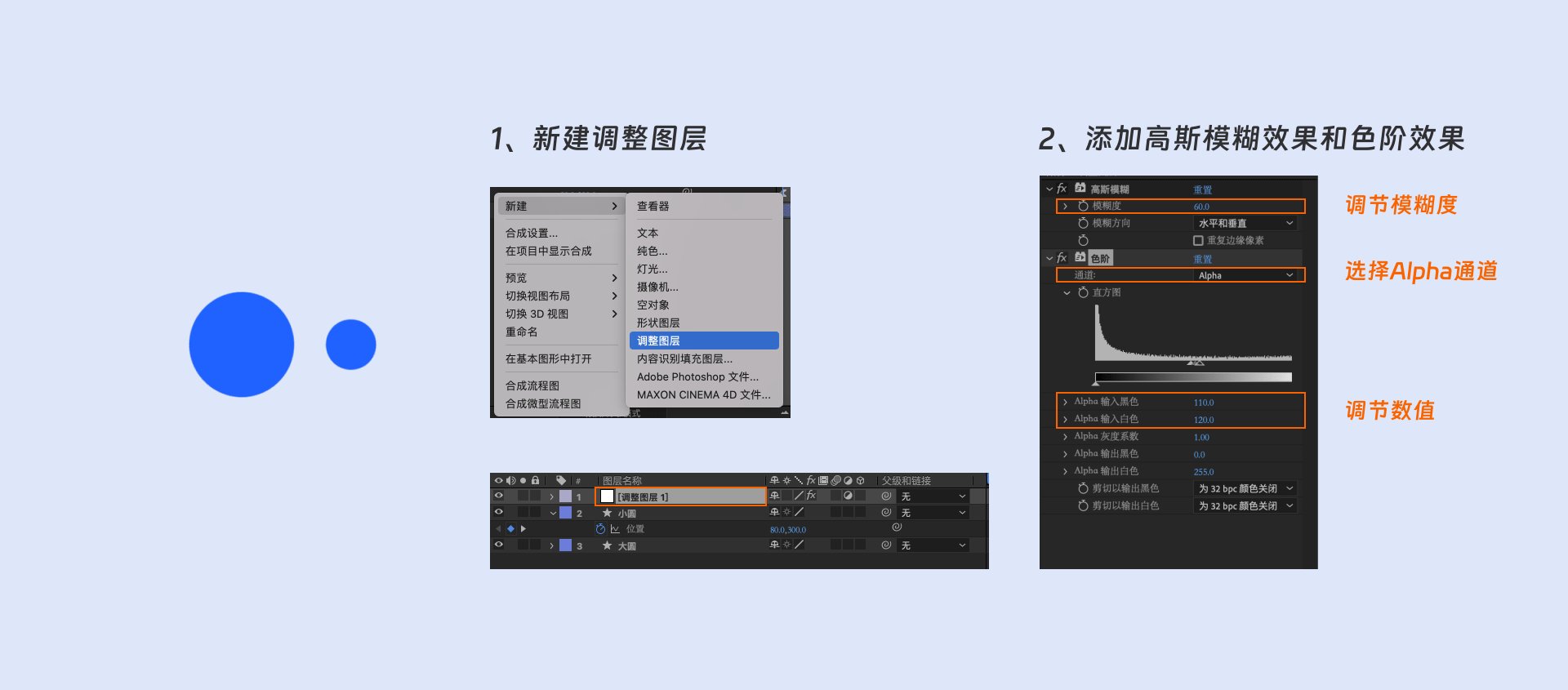
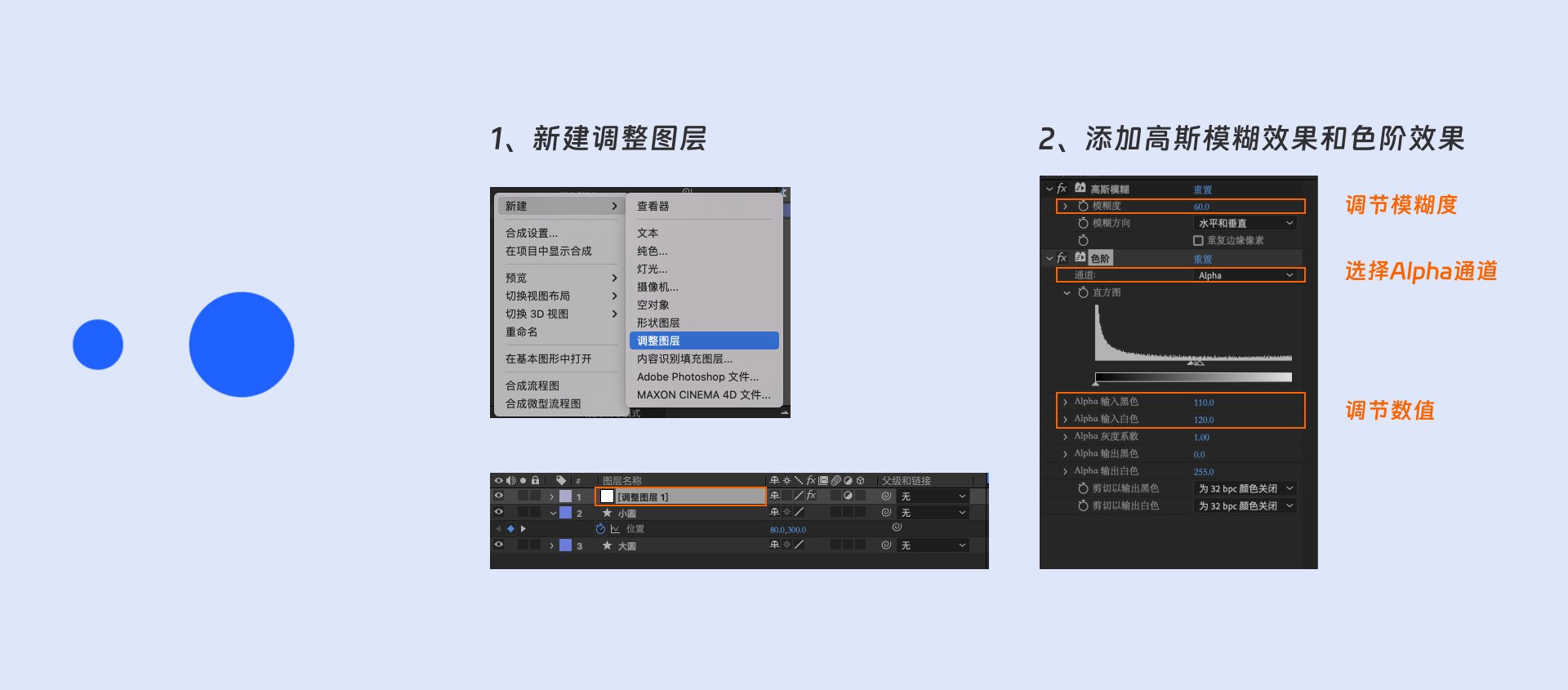
4、加入融球效果。新建调整图层,添加高斯模糊效果和色阶效果 
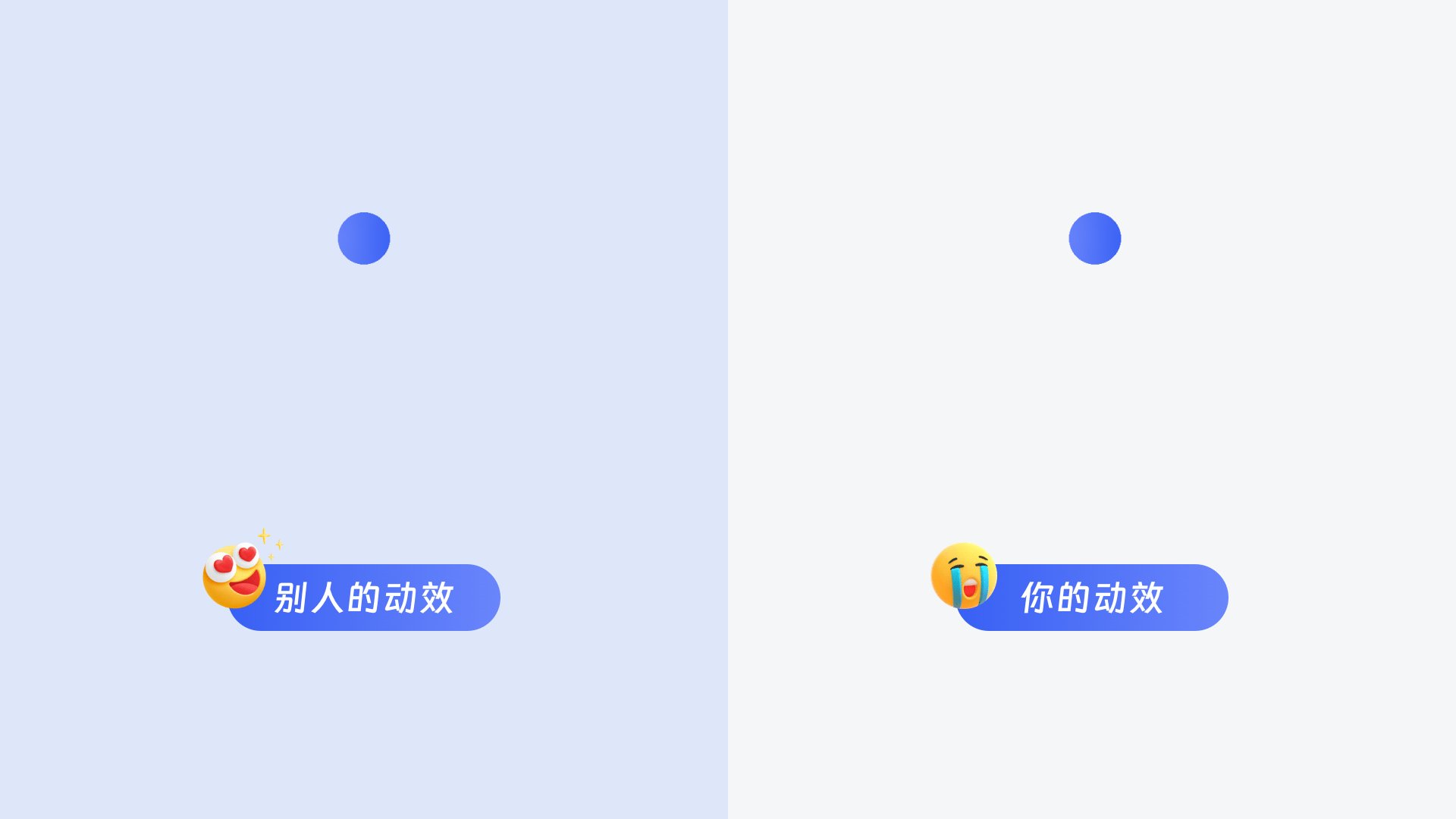
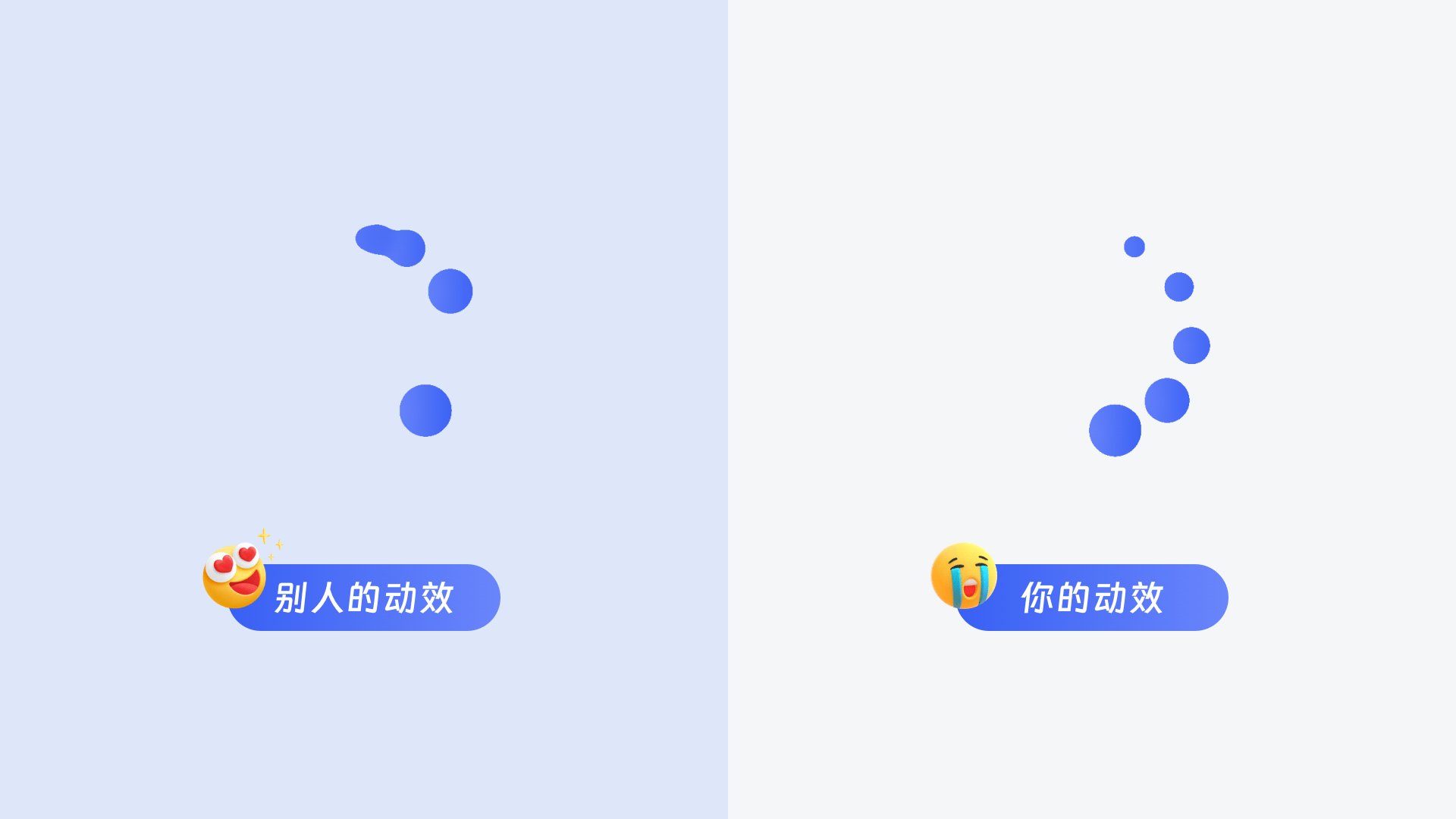
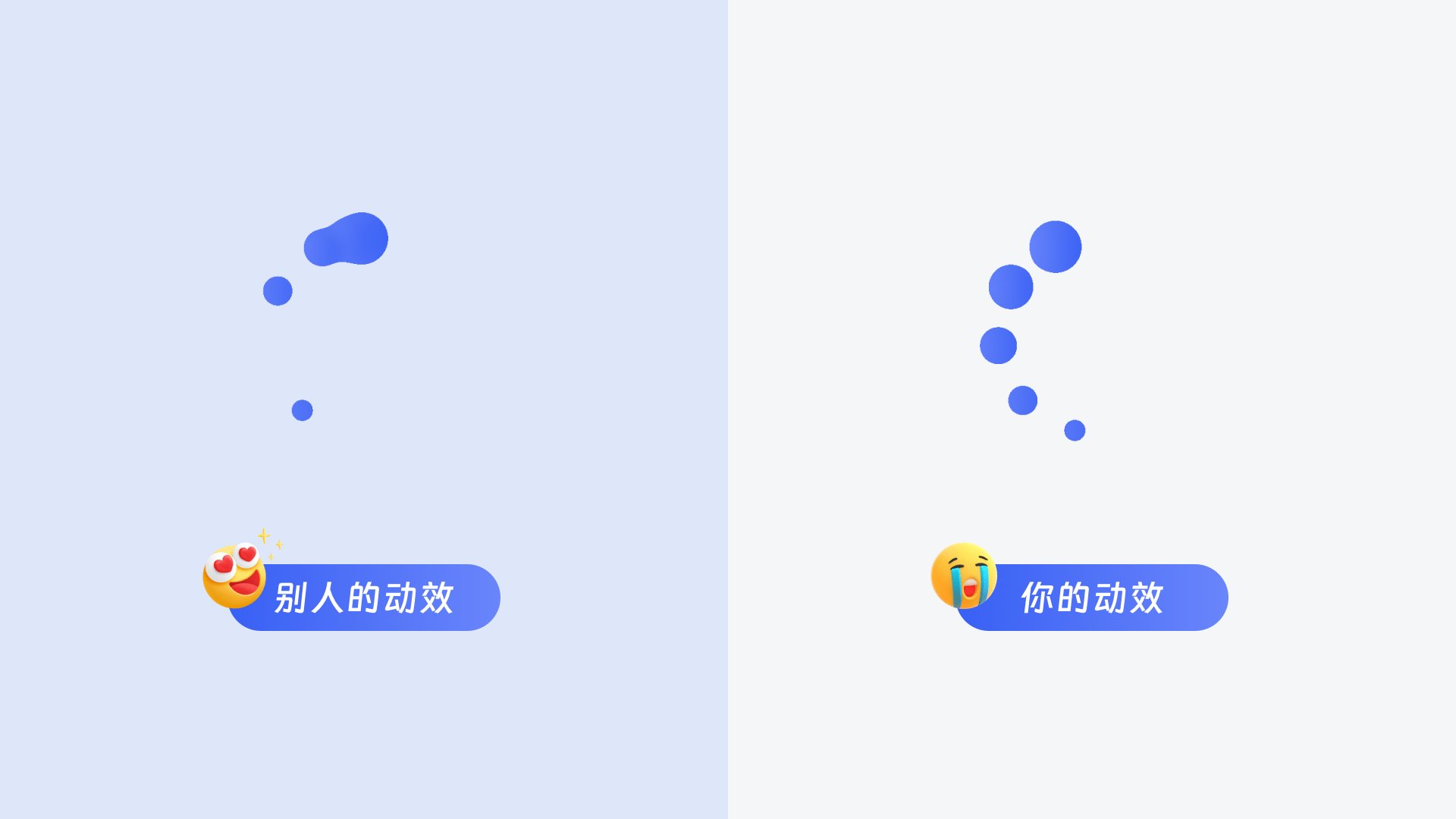
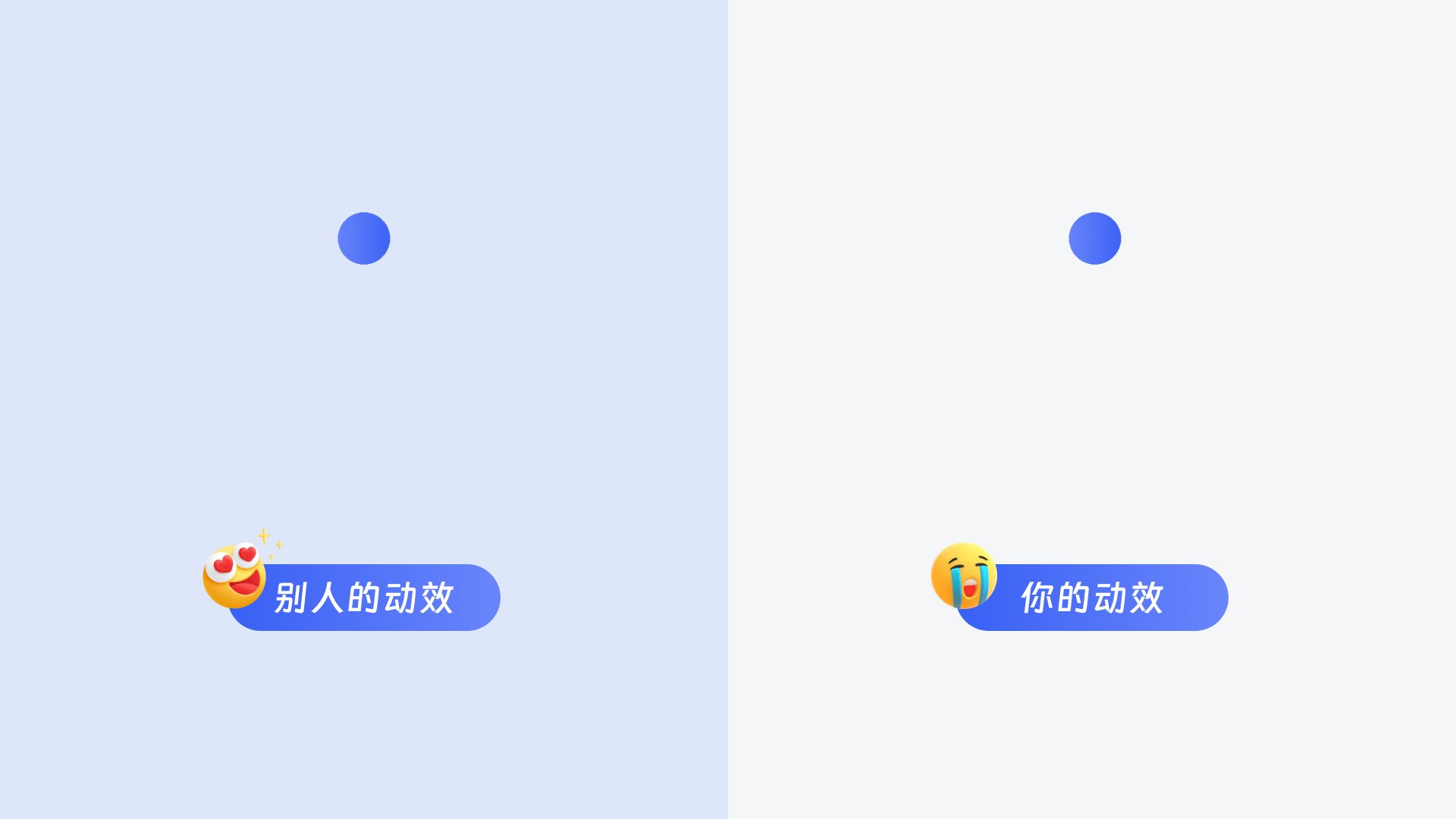
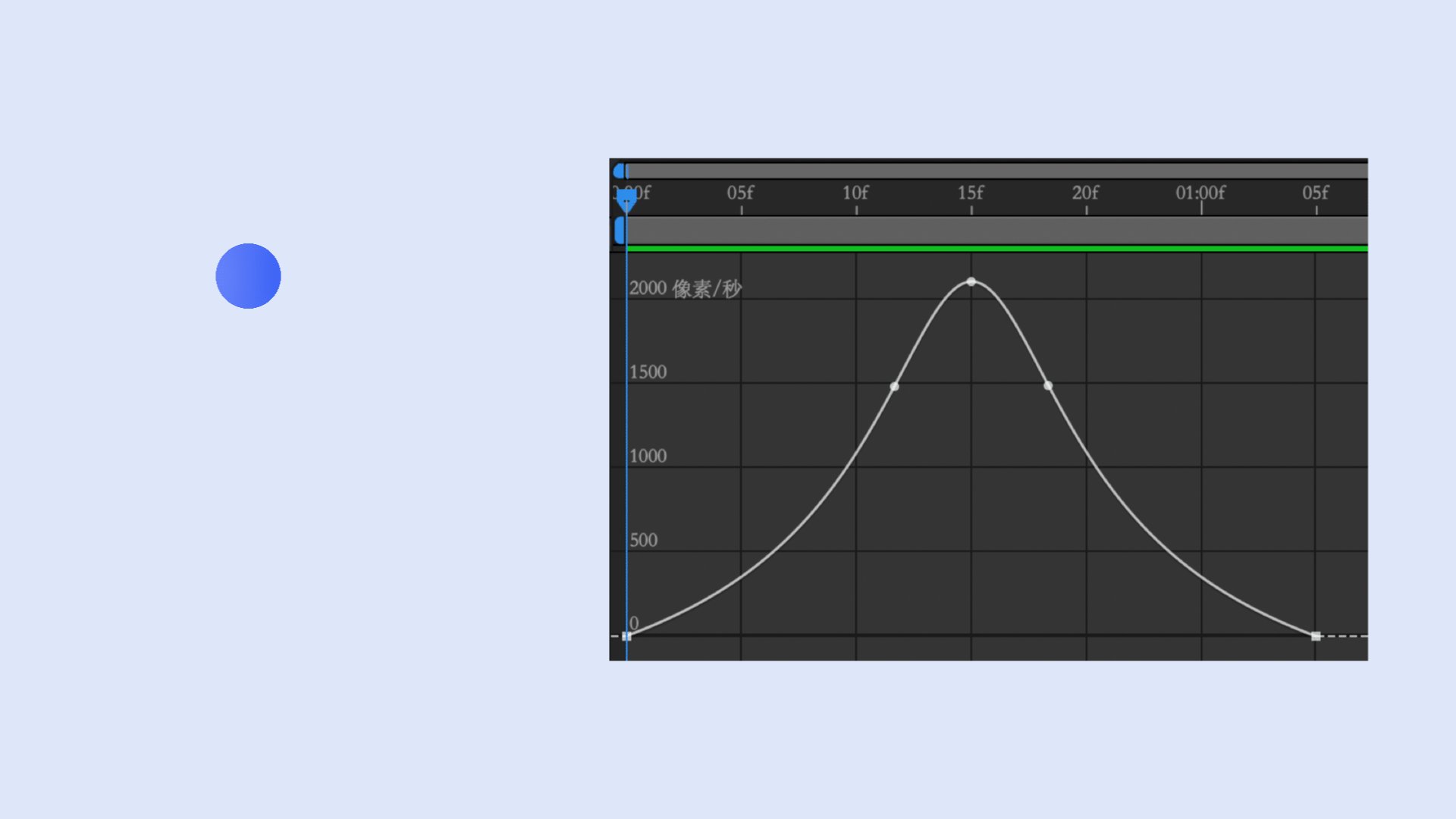
5、制作完成。看看对比效果吧 
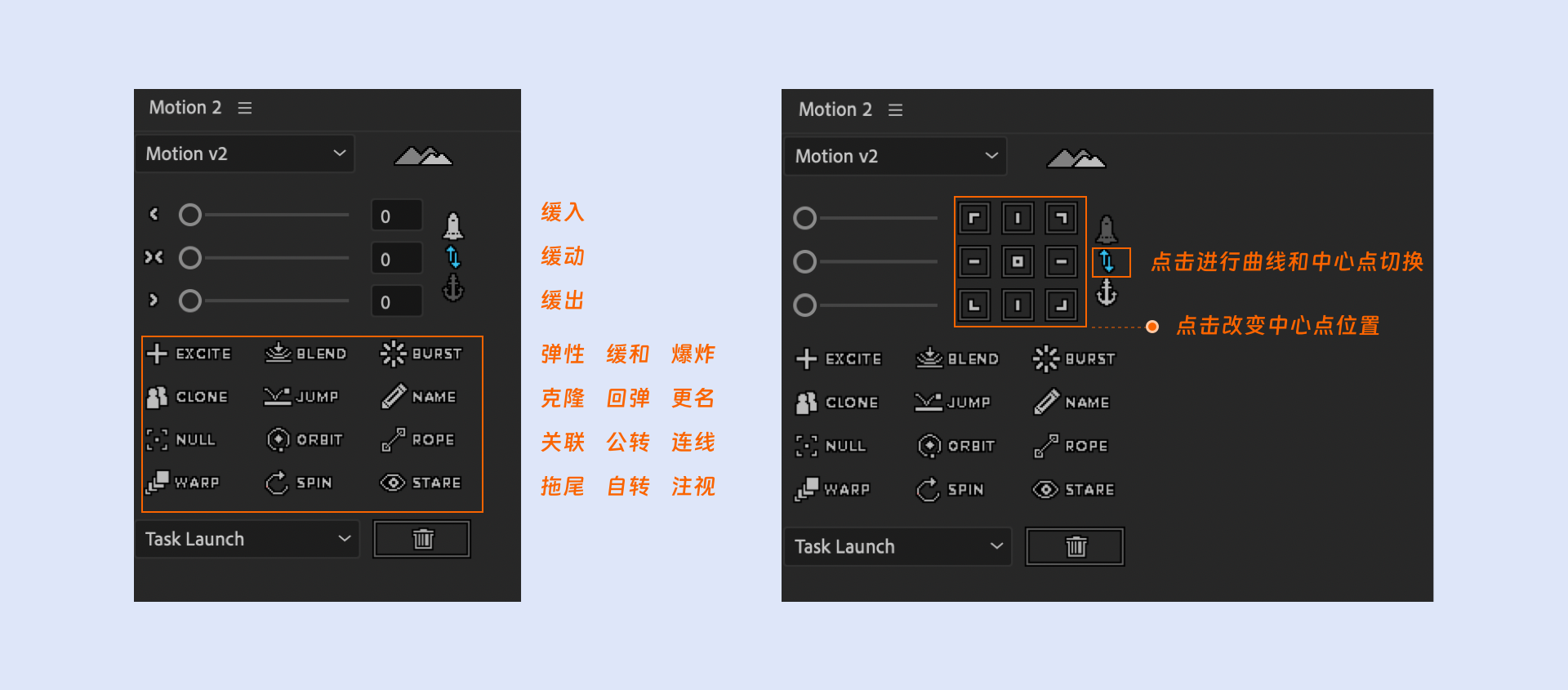
这里良心推荐一款插件——Motion2(可以帮你解决图层多的情况下,挨个手动调的痛点,亲测好用👍)  总结
总结
总结一下,就是出场用缓出,离场用缓入,持续运动用缓动。(刚开始大家用的时候往往从字面意思理解,缓入是出场,缓出是离场,这是不对的,不要混淆哦~)当然,实际应用中曲线远比上面提到的复杂,需要根据实际情况调节曲线的弧度,从而影响动画节奏。 |
【本文地址】