[AE 表达式]路径跟随动画 |
您所在的位置:网站首页 › ae怎么让图形沿着路径运动 › [AE 表达式]路径跟随动画 |
[AE 表达式]路径跟随动画
|
声明:我写的【AE 表达式】文章都是原创,包括文字和图片请不要以任何形式进行转载。  箭头沿路径运动
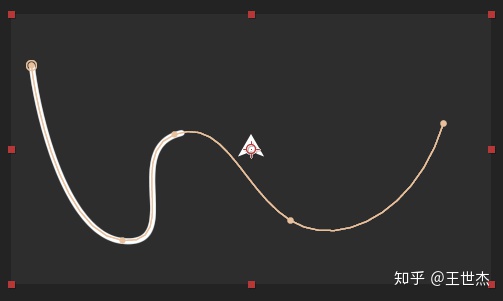
箭头沿路径运动
这个技巧可以让你精确控制物体沿路径运动,同时生成路径轨迹,就像上面的动画一样,箭头在运动的同时拖出一条轨迹,而且箭头方向保持前进的方向。  选中蒙版路径
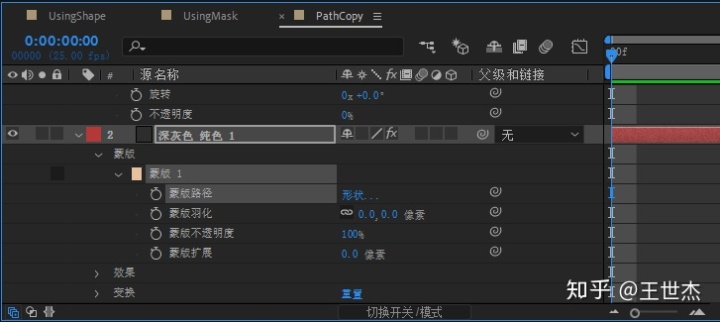
选中蒙版路径
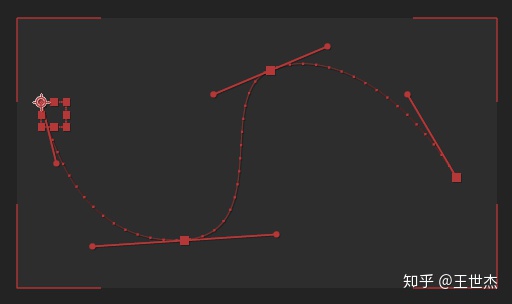
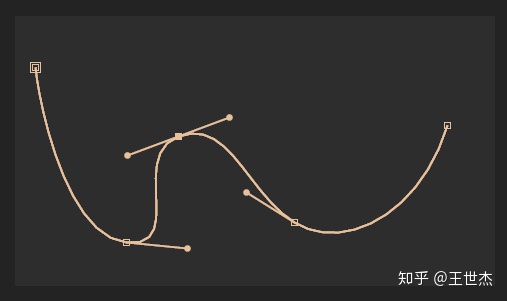
 粘贴后生成的运动路径
粘贴后生成的运动路径
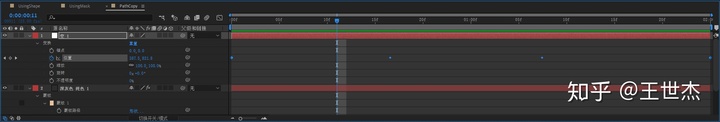
 粘贴后生成的关键帧
粘贴后生成的关键帧
我能从网上找到的沿路径运动的方法是先画一条路径,然后复制路径,在物体位置属性上粘贴生成关键帧,这个方法有两个缺陷: 如果路径改变了,就需要重新复制一遍; 像上面这样的箭头,没法一直指向前方,如果需要指向,就需要手动 key 帧,这样不仅繁琐,而且非常不精准。利用表达式可以完美解决这两个问题,下面跟着我操作就行了: 先画好一条路径; 不限定是否为平滑曲线路径,按需求来!
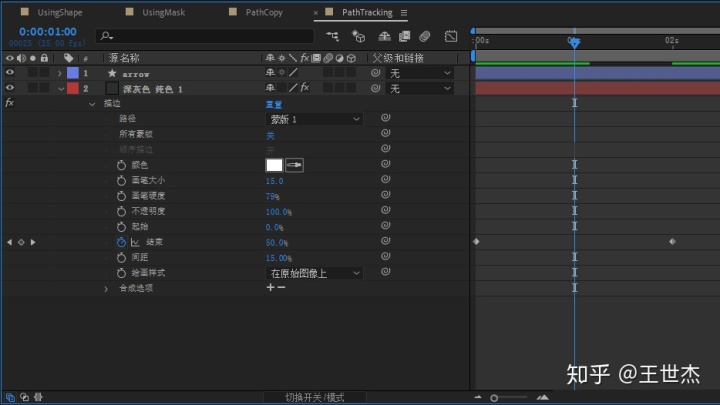
在路径图层增加一个【描边】效果,并且为【结束】属性添加关键帧,这个关键帧既控制路径描边动画,也控制箭头运动:
不限定是否为平滑曲线路径,按需求来!
在路径图层增加一个【描边】效果,并且为【结束】属性添加关键帧,这个关键帧既控制路径描边动画,也控制箭头运动:
 画一个箭头,或者直接使用现成的图案,或者用空对象都可以:
画一个箭头,或者直接使用现成的图案,或者用空对象都可以:
 使用形状图层绘制一个箭头
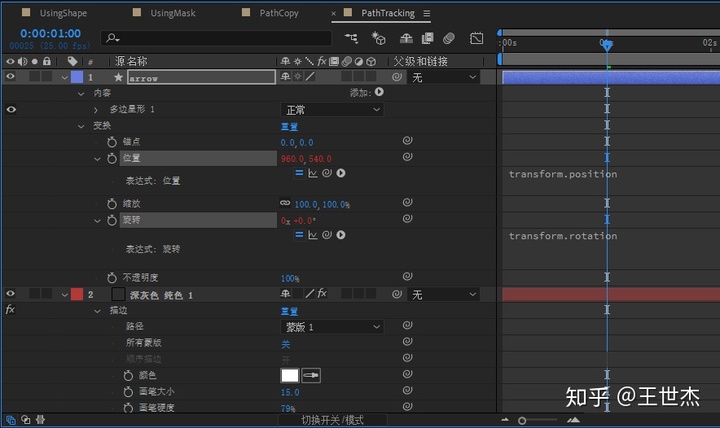
然后为箭头【位置】和【旋转】属性添加表达式:
使用形状图层绘制一个箭头
然后为箭头【位置】和【旋转】属性添加表达式:
 添加表达式
【位置】属性引用路径,然后使用 pointOnPath() 方法跟随路径中每个点的位置:
添加表达式
【位置】属性引用路径,然后使用 pointOnPath() 方法跟随路径中每个点的位置:
|
【本文地址】
今日新闻 |
推荐新闻 |