Ae 入门系列之十三:表达式 |
您所在的位置:网站首页 › ae弹性表达式讲解 › Ae 入门系列之十三:表达式 |
Ae 入门系列之十三:表达式
|
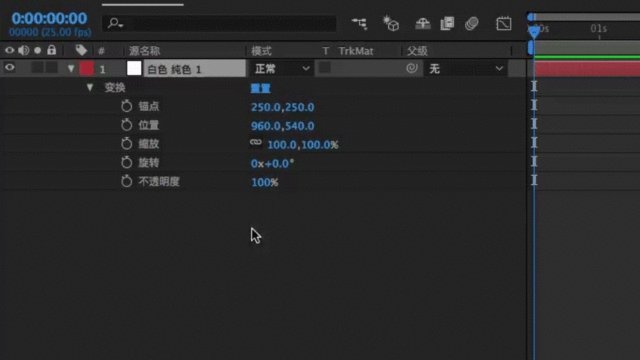
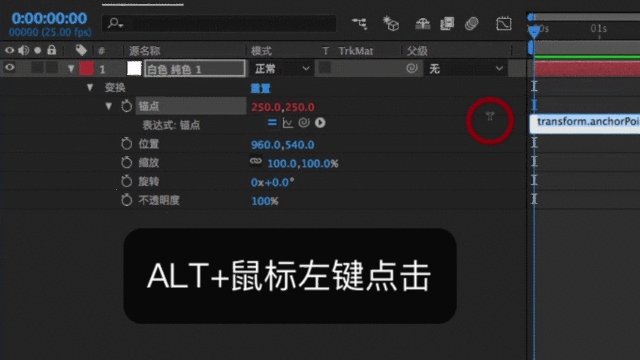
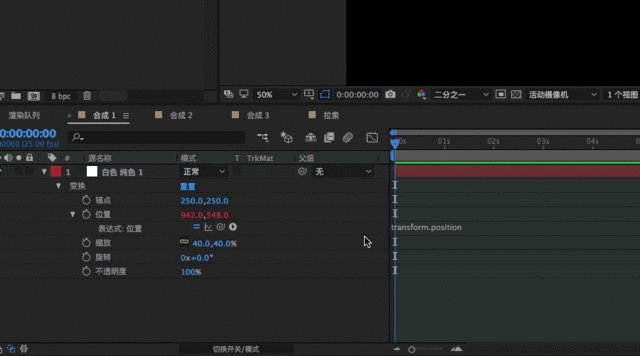
当创建或链接复杂的动画,又要避免手动创建数十乃至数百个关键帧时,就可以尝试使用表达式 Expression。 ◆ ◆ ◆ 表达式的本质 Ae 表达式可用在所有左侧有“码表”的属性上,比如,像位置、旋转、缩放等可编辑关键帧的属性。 所以,使用表达式,其实就是用于控制关键帧的属性,其本质就是做关键帧动画,只不过它比手动 K 帧更灵活、自由,更强大而矣。 提示: 可以方便地将表达式转换为关键帧。 Ae菜单:动画/关键帧辅助/将表达式转换为关键帧 Convert Expression to Keyframes 并不是所有地方都需要表达式,我们要根据实质需求选择使用关键帧或者表达式。 1、链接属性 若要进行图层之间的动画控制,一般可以使用父子关系来完成。当想使用一个属性的值去控制另一个或多个属性的值时,就可以使用表达式将数值赋到那些需要控制的属性上。 2、自动化任务 当使用关键帧去制作效果时,不太容易实现或者 K 帧太繁琐时,就需要考虑是否使用表达式去控制。 3、需要同时控制多个图层时 4、转换属性值 当一个属性的值通过计算出来更方便时,应考虑使用表达式。 ◆ ◆ ◆ 创建表达式 选中某个属性后,执行Ae菜单:动画/添加表达式。 快捷键:Shift + Alt + = 或者,按住 Alt 键在时间轴面板或效果控件面板中点击属性左侧的“码表”按钮。
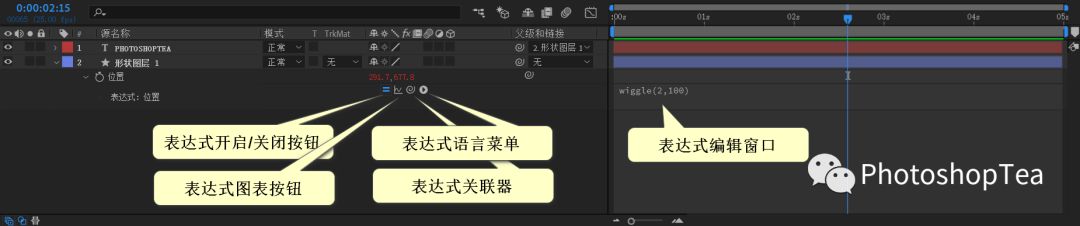
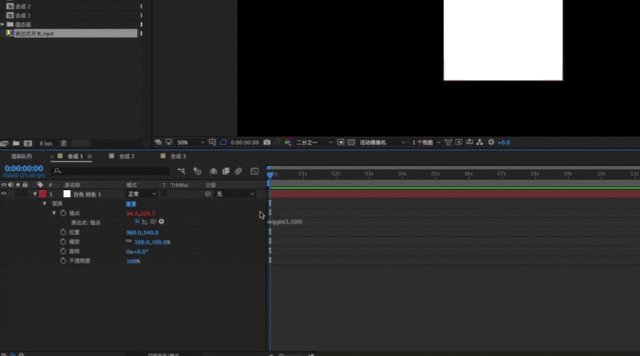
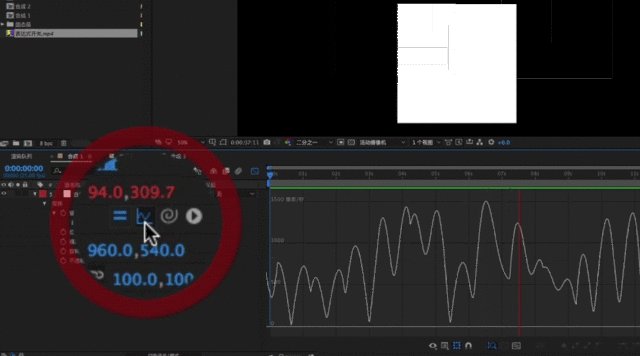
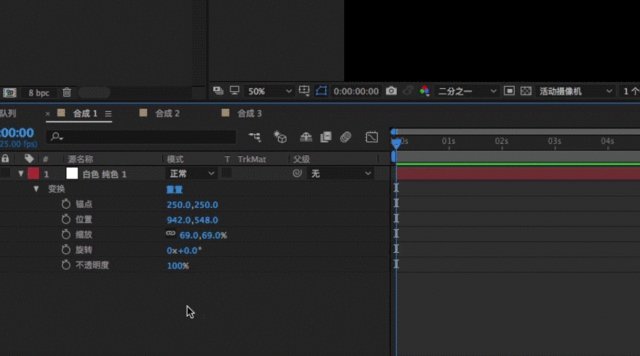
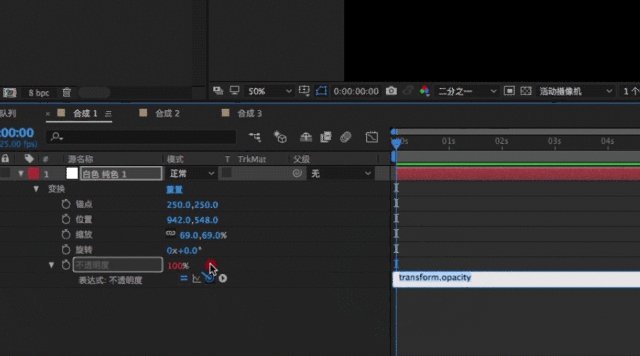
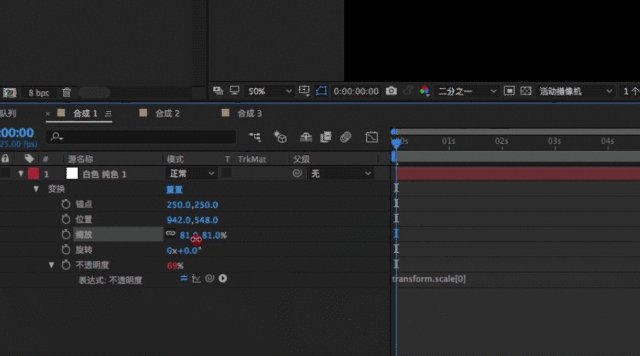
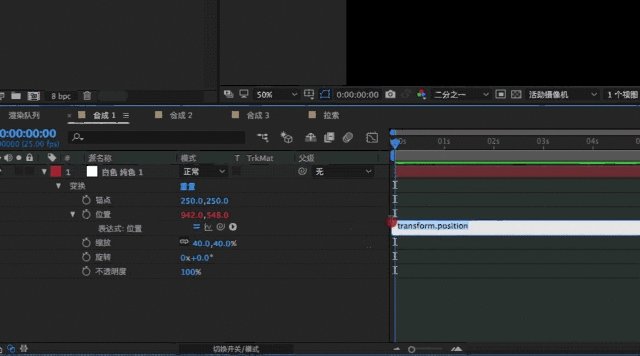
表达式相关工具按钮从左往右依次是:表达式开关、表达式图表、表达式关联器、表达式语言菜单。如下图所示。
表达式开关 用于启用或者禁用表达式。
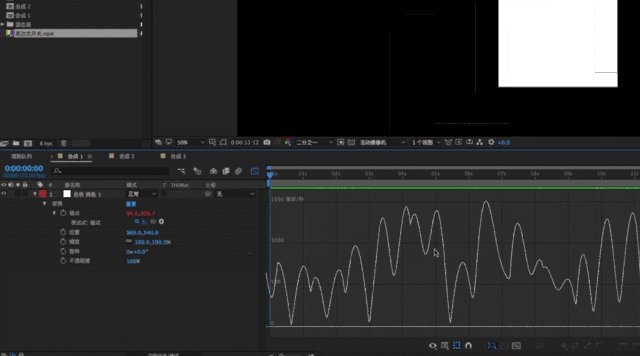
表达式图表 用于查看表达式数据变化曲线。
提示: 需打开图表编辑器总开关。 表达式关联器 可在不同图层不同属性之间建立链接。
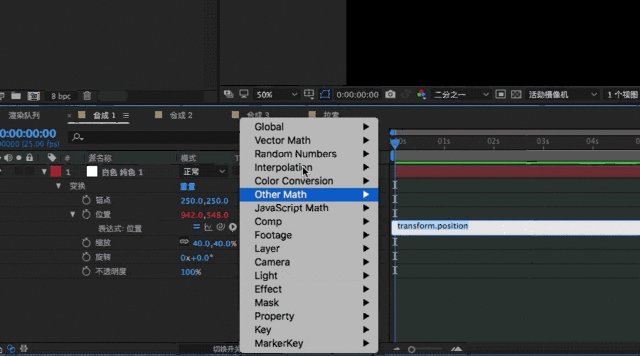
提示: 当需要一个属性值去控制另一个属性值性时,可以通过拉线的方式快速得到对象的代码并获得效果。 当然,这个不局限于图层的属性,还可以使用效果里边的属性,甚至另一个合成里的某个图层的属性去控制,也可以使用多个属性值叠加计算去控制。 表达式语言菜单 用于调用 Ae 内置表达式命令。
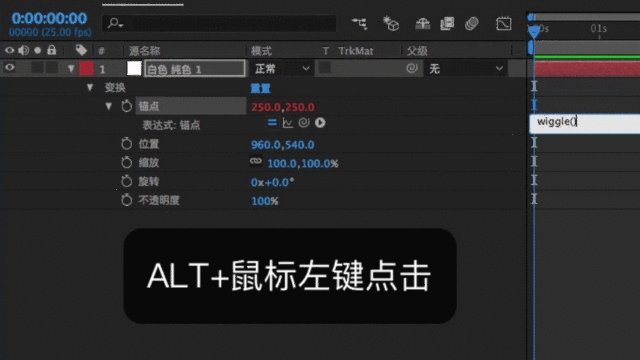
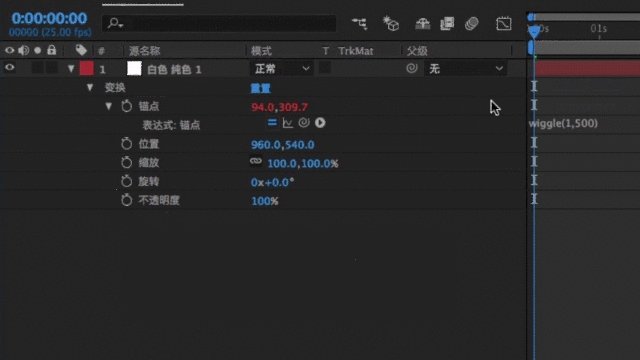
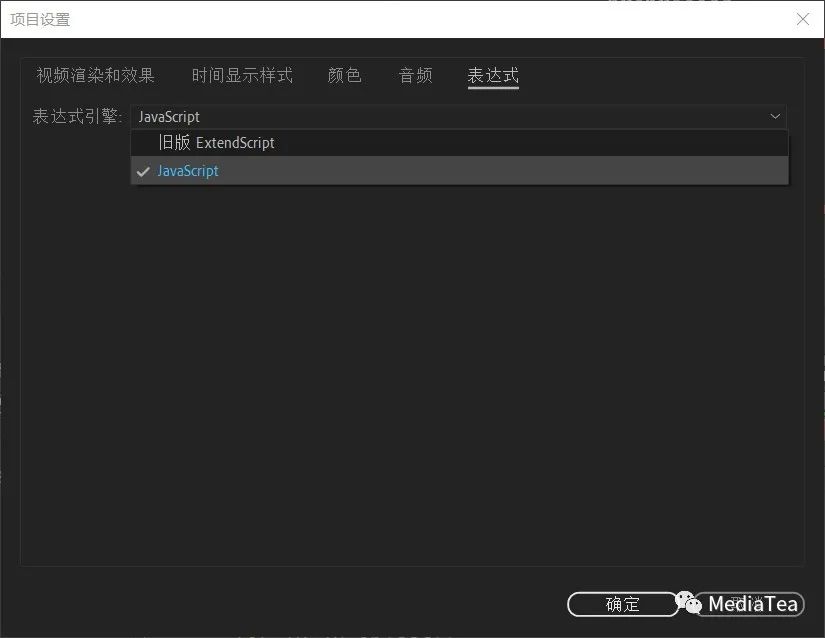
表达式语言菜单里面包含了所有我们书写表达式需要用到的关键词和函数。 比如,wiggle(freq, amp) 摆动函数,第一个参数 freq 指的每秒摆动的次数,第二个参数 amp 指的是属性值摆动的幅度。 ◆ ◆ ◆ 书写表达式的注意事项 表达式基于标准的 JavaScript 脚本语言,但不必了解脚本语言就能使用表达式,它比真正意义上的编程要简单得多。 请参阅: 《Ae:表达式语言基础》 说明: 1、虽然表达式语言基于脚本语言,但是脚本语言和表达式之间存在一种微妙但很重要的区别:脚本告知应用程序执行某种操作,而表达式用来产生新的属性值。 提示: After Effects 在表达式求值时,使用 JavaScript 引擎,渲染期间的表达式求值性能比旧版 ExtendScript 引擎快 5 倍。
Ae菜单:文件/项目设置 2、表达式是由一条或多条语句构成。 一条语句即是一个动作 Action,以分号“ ; ”结束,用来调用或生成数据。 当只有一条语句或是最后一条语句时,分号可以省略。 整体上而言,表达式从上至下顺序执行语句。最后一条语句必是最后执行的动作。 3、表达式语言是区分大小写 Case sensitive的。 比如 wiggle(2,100) 是正确的表达式,而 wigglE(2,100) 是错误的。 4、表达式的语法是忽略空格和换行的。 空格和换行只为了阅读方便。当然,字符串中的空格除外。 5、表达式是由数值、运算符、变量、对象、关键词及注释等构成。 6、有关 JavaScript 的知识,请访问: https://www.w3school.com.cn/js/index.asp
“有钱的捧个钱场,好看的点下在看” |
【本文地址】