html5如何让多张图片重叠,css怎么让两张图片重叠? |
您所在的位置:网站首页 › ae两个图片叠加在一起 › html5如何让多张图片重叠,css怎么让两张图片重叠? |
html5如何让多张图片重叠,css怎么让两张图片重叠?
|
css怎么让两张图片重叠?下面本篇文章给大家介绍一下使用CSS让两张图片重叠的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
css怎么让两张图片重叠? 想要使用css把两个图片重叠起来,可以通过position定位属性设置两张图片的位置来实现叠加效果。 步骤: 1、新建一个html文件,命名为test.html,用于讲解css怎么把两个图片叠加在一起。
2、在test.html文件内,新建两个div,一个是class属性为aa的div,另一个是class属性为bb的div。
3、在test.html文件内,在两个div内分别加上一个图片标签img,并且写上两个图片的路径。
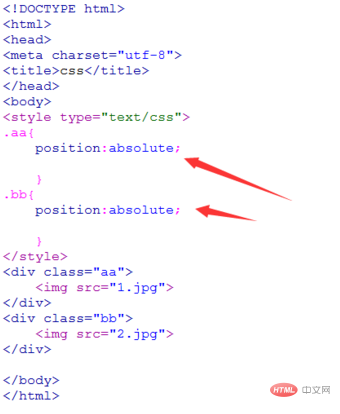
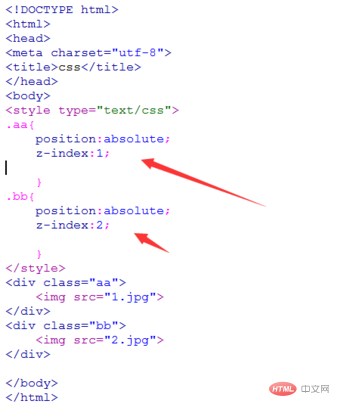
4、在test.html文件内,使用css对两个div的样式进行定义,分别设置其position属性为absolute,即两张图片在页面的位置是绝对定位。
5、在test.html文件内,使用z-index设置两张图片的叠加的顺序,设置1.jpg在下面,2.jpg在上面。
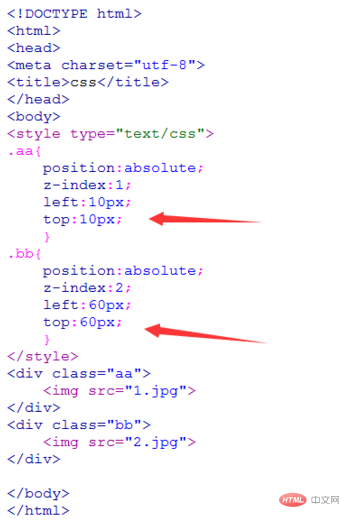
6、在test.html文件内,通过left和top分别设置div距离页面左边缘的距离和距离页面上边缘的位置,实现两个图片叠加。
7、在浏览器打开test.html文件,查看实现图片叠加的效果。
更多web前端开发知识,请查阅 HTML中文网 !! |
【本文地址】
今日新闻 |
推荐新闻 |