vue |
您所在的位置:网站首页 › admin的作用 › vue |
vue
目录
NodeJs基础NPM使用yarn使用模块化开发使用vue-admin-template修改请求路径修改路由
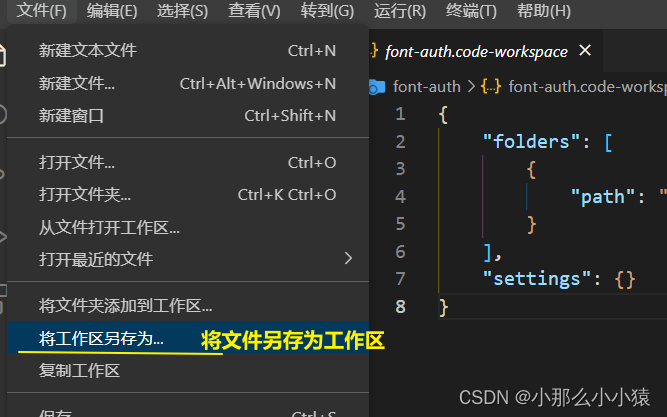
先使用vsCode创建一个工作区
创建一个空的文件夹使用vsCode打开这个文件夹将文件夹另存为工作区  最终效果: 最终效果:  NodeJs基础
NodeJs基础
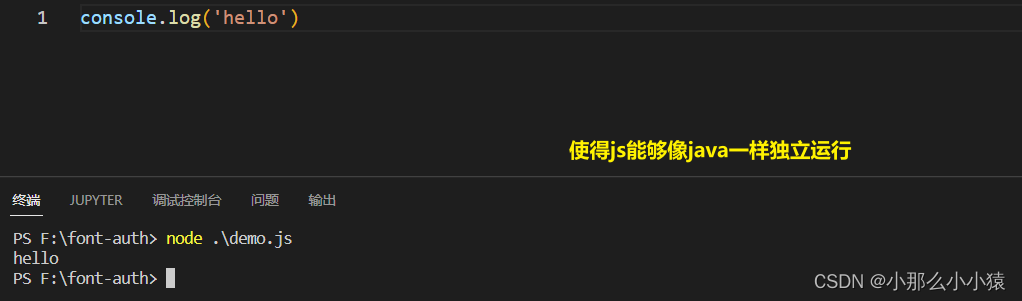
NodeJs的作用类似于JDK,是js的运行环境。有了NodeJs,js可以像java一样直接运行,执行某些业务部署在服务器中,而不用只在浏览器中做交互 但NodeJs也是同chrome浏览器,使用的是Google v8引擎 例:在之前使用js,只能在浏览器中。安装NodeJs后,可以像python文件一样,将js代码写在一个文件,使用NodeJs环境运行
在进行前后端分离开发时,为了方便,使用NodeJs作为前端服务器
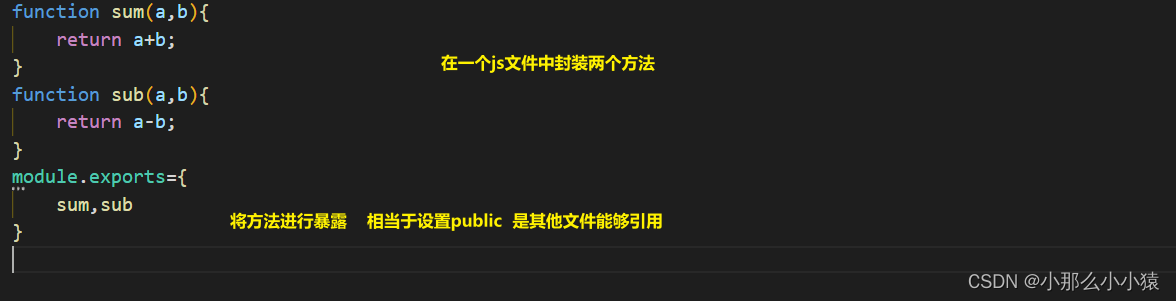
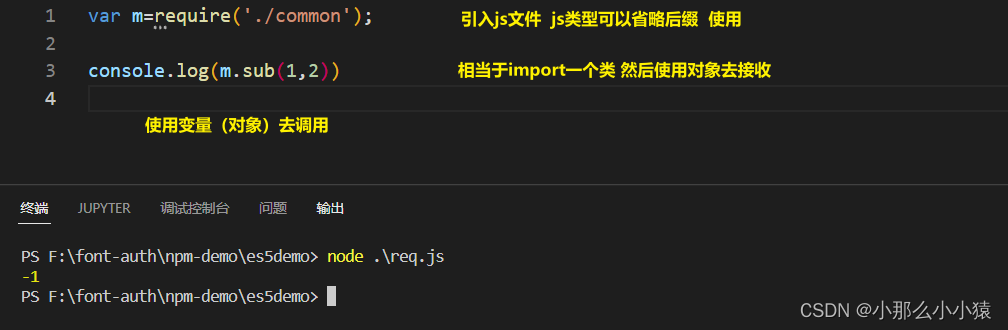
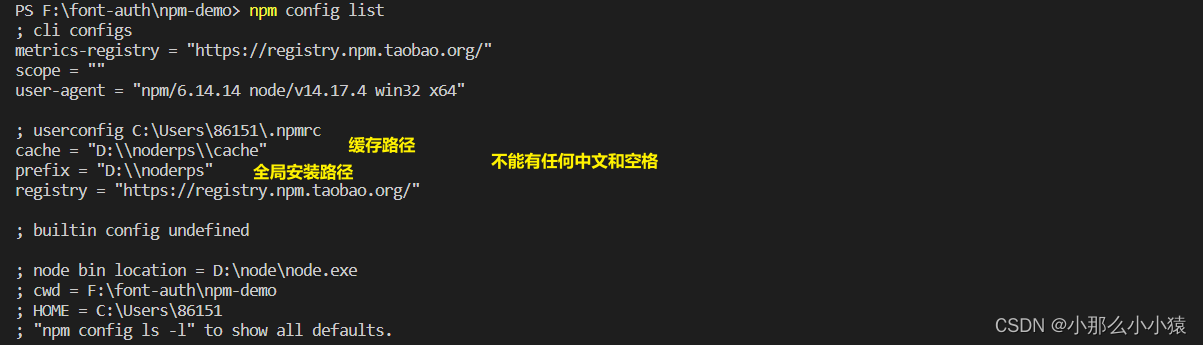
Node Package manger 是nodeJs 的包管理工具 ,类似于maven 是 主要两大作用: 构建前端项目,进行项目初始化 管理前端依赖 :管理js文件 类似于 管理着各个jar包的maven 。 npm配置 npm也可以使用网络将依赖的s文件下载到项目中。同样也需要配置镜像 。 使用淘宝镜像在终端输入 npm config set registry https://registry.npm.taobao.org 查看npm配置信息 npm config list 联网下载所有package中所有依赖:npm install 有了这个功能使得项目转发时,可以不去发送依赖,接收到项目后,就可联网下载出原依赖 Nodejs中自带Npm,无需单独安装 可以使用命令npm -v 查看版本 Yarn是一个快速、可靠的js包管理工具,比npm更加出色 相比于npm,yarn能够在本地缓存下载过的js包使得下载速度比npm更快,且比npm更稳定 yarn全局安装 npm install yarn -g ,安装后可用yarn -v 查看是否下载成功 yarn常用命令与npm对比 yarnnpm作用yarn initnpm init初始化一个想项目yarn 或 yarn installnpm install下载项目依赖yarn run buildnpm run build打包项目yarn startnpm start运行项目yarn cache clean清理缓存 模块化开发将代码进行层次划分,包与包之间进行调用,使得代码层次清晰,方便维护 es5的封装调用 封装函数 引用函数 引用函数  es6的封装调用 es6 是ECMAScript6.0 指定的js语言规范变量定义使用 let常量(值不可修改)定义使用 const取出变量值 ‘${变量}’ 注意 是反引号 是Esc下面那个
let s1 =‘a’
let s2='b'
let s3=`${s1}`+`${s2}` 结果 s3=‘ab’ es6的封装调用 es6 是ECMAScript6.0 指定的js语言规范变量定义使用 let常量(值不可修改)定义使用 const取出变量值 ‘${变量}’ 注意 是反引号 是Esc下面那个
let s1 =‘a’
let s2='b'
let s3=`${s1}`+`${s2}` 结果 s3=‘ab’
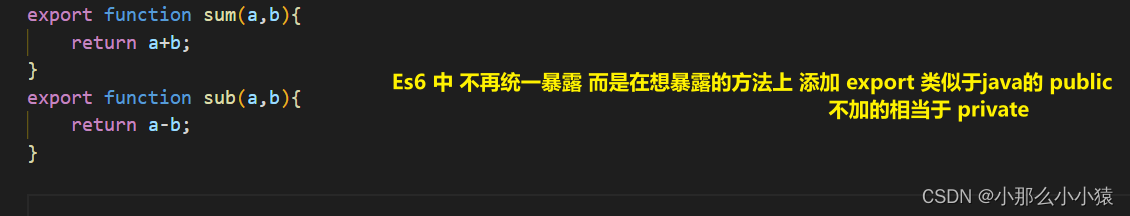
注意: 一些Es6的功能(如模块化)在nodeJs中无法识别,需要转为Es5。因为Es5写法麻烦,所以生产中使用Es6编写代码再用工具统一转为Es5去运行 。而这个负责转换语法的工具就是 Babel 使用babel前,查看babel是否已经安装 可以通过查看其版本号查询 babel --version ,若不存在,需要下载 npm npm install -D babel-cli在项目目录下 创建.babelrc文件 加上内容 { "presets": ["es2015"], "plugins": [] } 在项目中安装转码器 npm install --save-dev babel-preset-es2015使用命令进行转码 # 整个目录转码 mkdir dist1 # --out-dir 或 -d 参数指定输出目录 babel src -d dist1这样就会将Es6语法 转为 Es5 且可以指定输出的位置 以上改为es6写法 封装 写法1分别暴露
引用 vue-element-admin是基于Vue与Element封装的 一套 后台管理系统 ,类似于 在Element的基础上,将组件进行组合 再一次进行封装形成一套后台管理系统模板 git 仓库地址 https://github.com/PanJiaChen/vue-element-admin 而vue-admin-template是前者的最少的精简版 ,git仓库地址 https://github.com/PanJiaChen/vue-admin-template 使用git clone 下载到指定目录 下载到工作区后,改成自己的项目名 再 npm install下载项目所需依赖 (或 yarn)下载完毕后,使用命令 npm run dev ,验证是否可用 
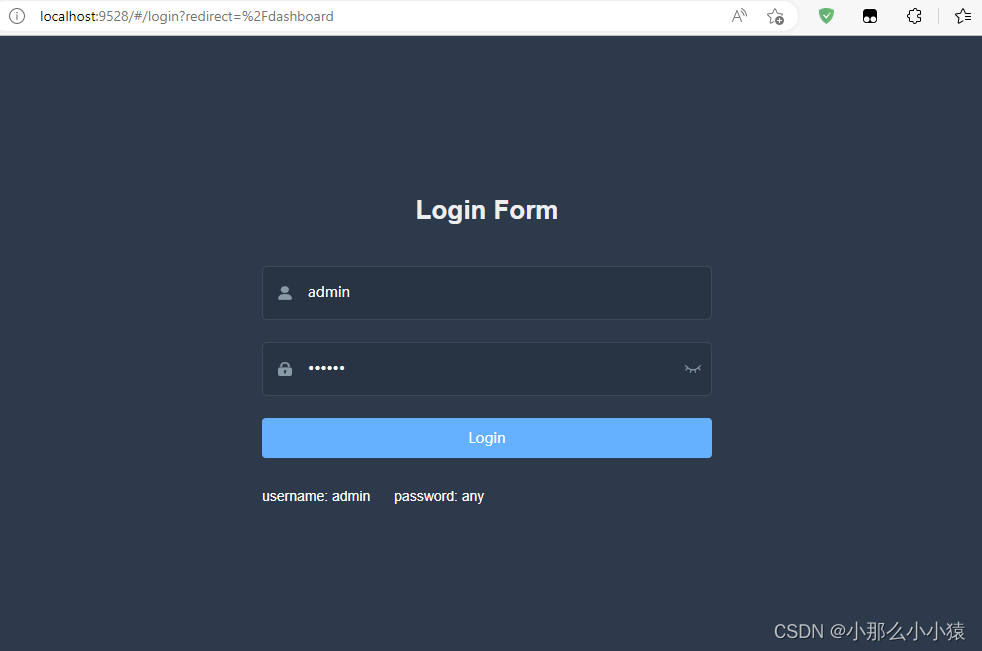
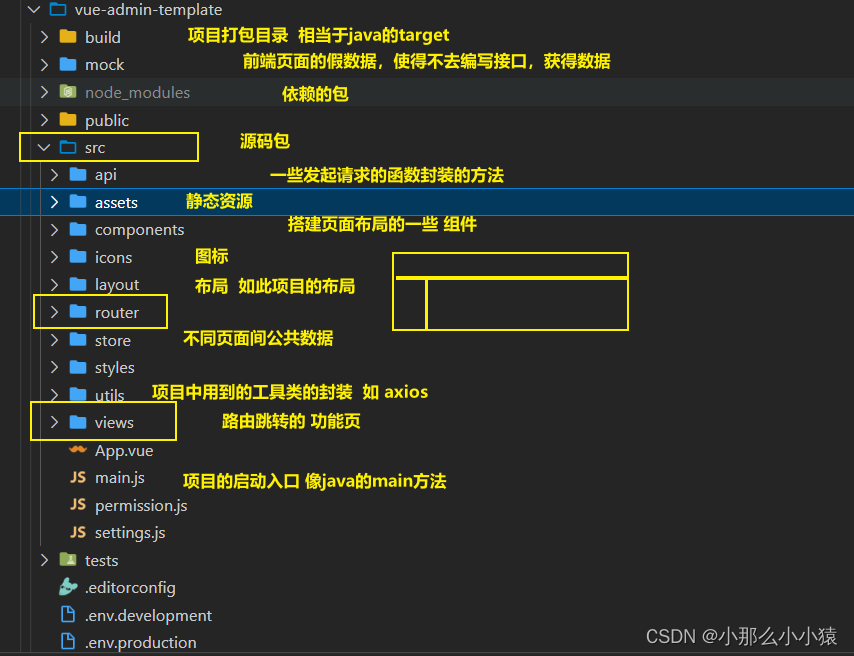
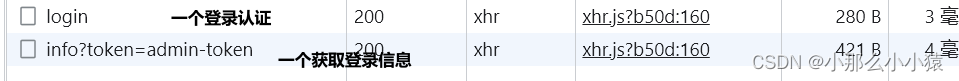
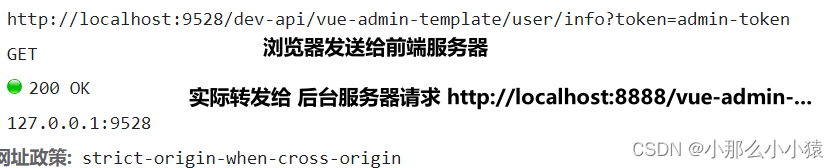
目录介绍 框架的规范 例:登录 根据浏览器f12得知在前端页面在登录时,会发送两个请求 方式二:在axios发送后,拦截请求进行修改 在axios发送请求时拼上 dex-api,然后请求到达前端服务器在去掉然后转发给后端服务器
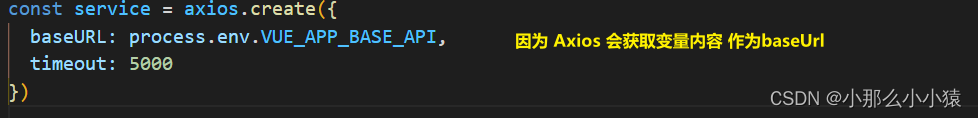
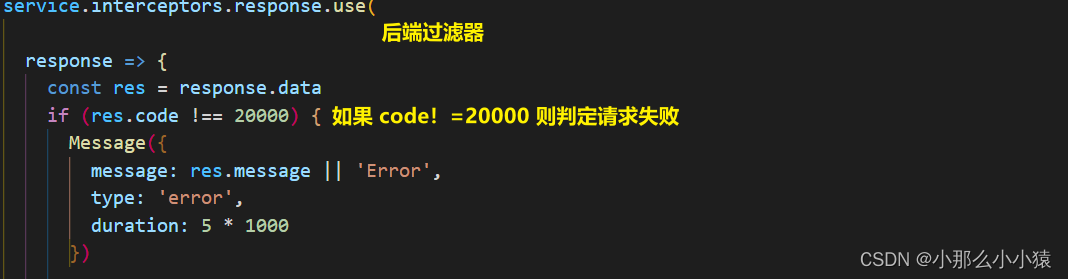
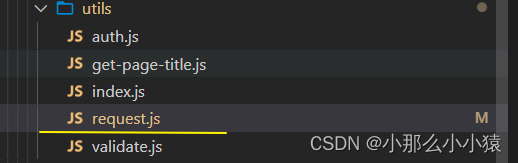
什么是跨域? 跨域就是 由于浏览器的同源策略 使得协议//ip:端口号 三者中有任意不同之处的 两个应用的 不允许相互访问为什么接口可以有postMan调用浏览器却不可以? 协议、ip、端口之间不许访问是浏览器的同源策略限制的,而接口调试工具可以没有这个约定为什么前后端分离需要考虑跨域,而传统web项目却不需要? 浏览器只是一个代理,本质是用户点击后,前端服务器(而不是浏览器)接收请求后调用后台服务器接口。因为前端服务器和后端服务器时两个应用,会有跨域问题。而传统web项目前端端部署在一个,是一个服务器内部间的调用,因此不必考虑跨域修改请求成功判断 因为axios发送请求后,后收到后端的响应,然后对相应内容进行判断成功与否。但默认成功的标识是 返回的json中 code值为20000 如果与后端接口规范不一致,可对axios 进行修改。axios被封装在 src/utils/request.js中
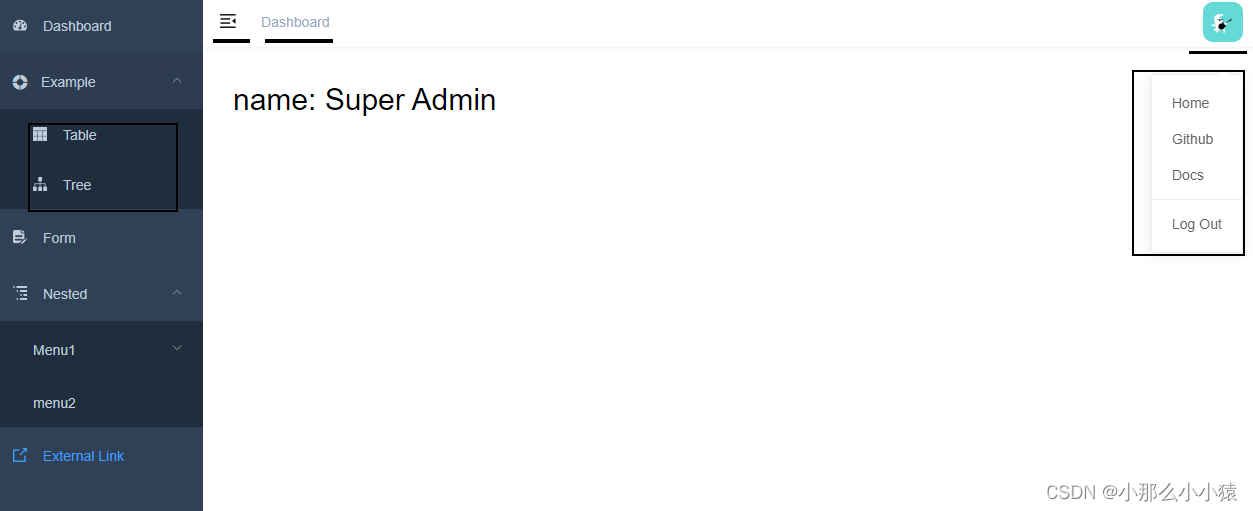
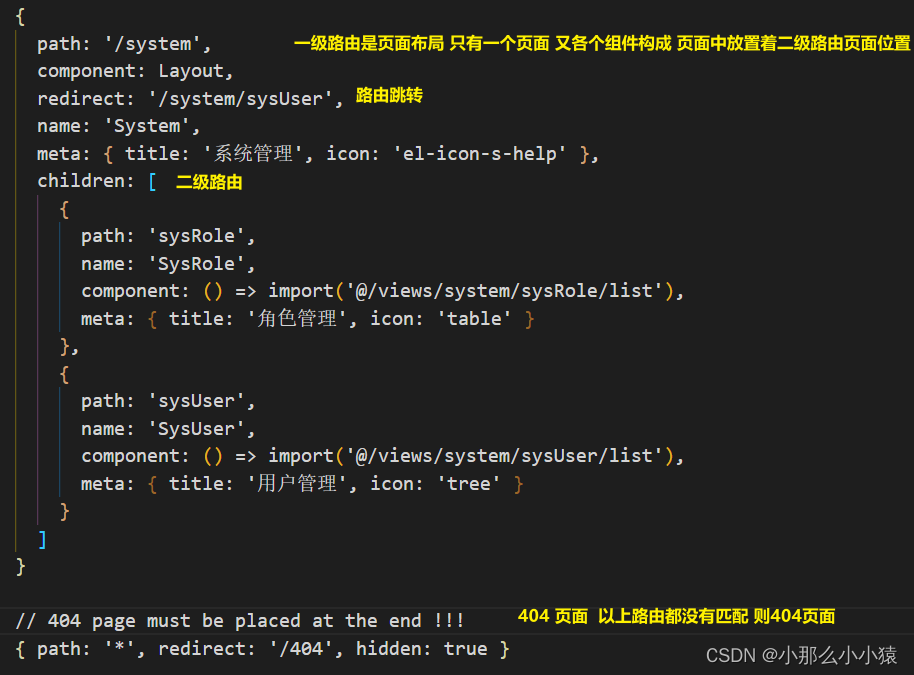
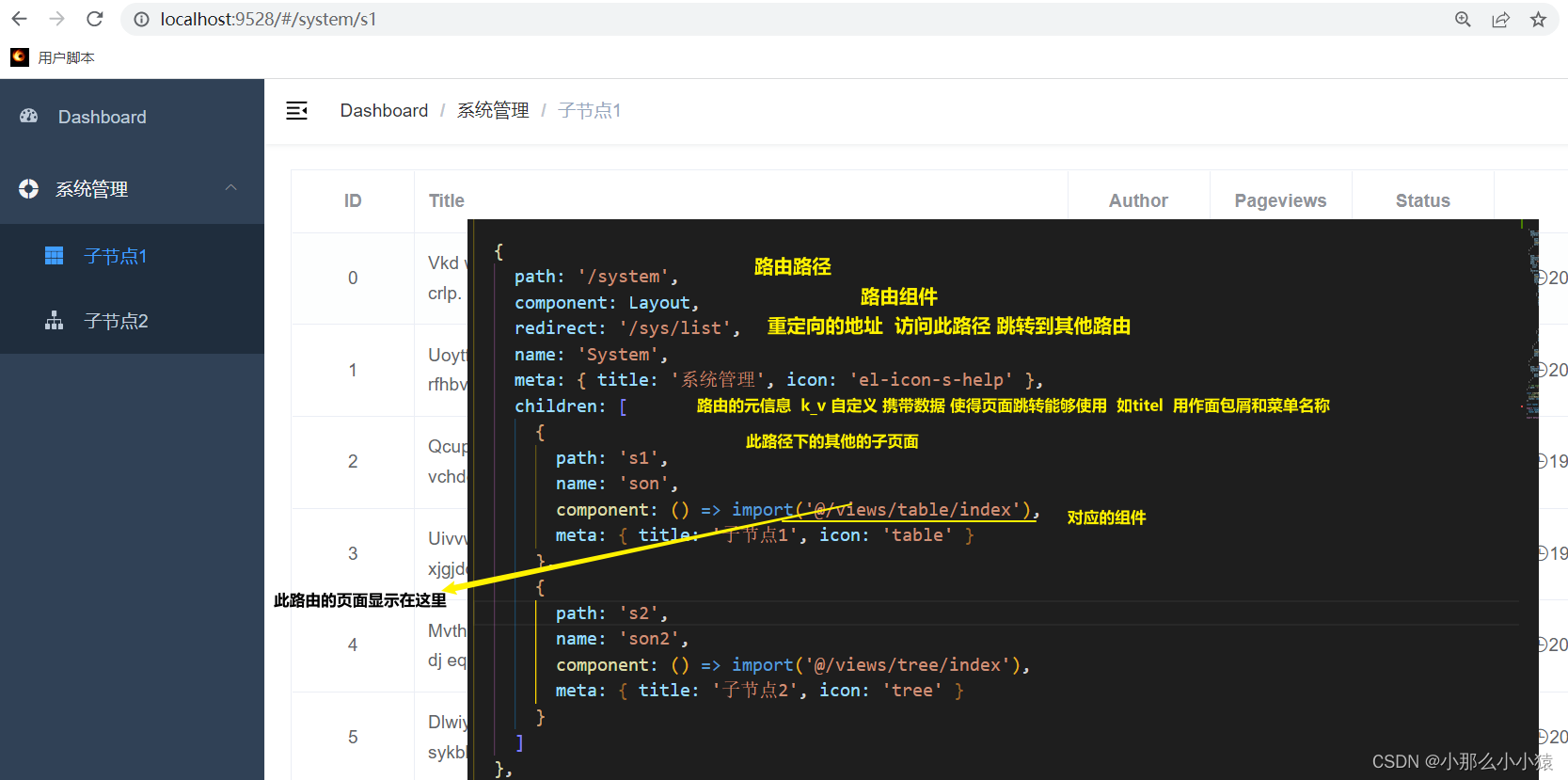
 创建对应路由 创建对应路由   为什么添加到路由后,侧边栏就会显示并绑定地址?: 侧边栏会获取路由信息(名字、路径、子路由名字、路径)进行进行遍历,然后根据Element-ui提供的侧边栏进行绑定,达到 配置好路由后,自动添加菜单,点击自动跳转页面效果 为什么添加到路由后,侧边栏就会显示并绑定地址?: 侧边栏会获取路由信息(名字、路径、子路由名字、路径)进行进行遍历,然后根据Element-ui提供的侧边栏进行绑定,达到 配置好路由后,自动添加菜单,点击自动跳转页面效果
|
【本文地址】
今日新闻 |
推荐新闻 |
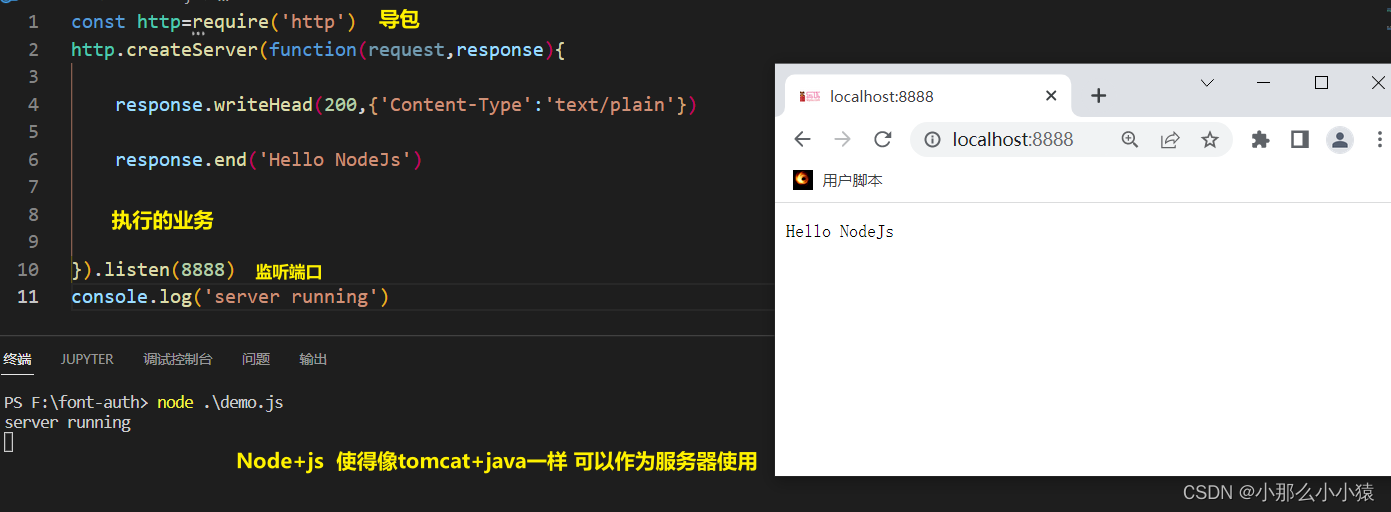
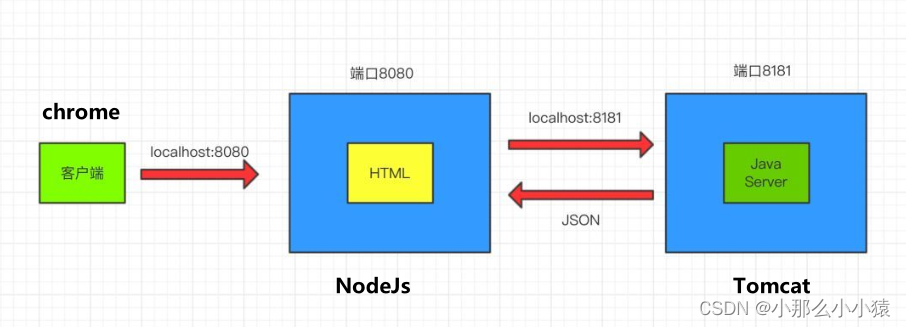
 NodeJs+js 也可以像tomcat+java一样搭建服务器
NodeJs+js 也可以像tomcat+java一样搭建服务器  传统web开发时,不需要使用前端服务器,因为前后端都部署在一起(例如 部署在tomcat中)
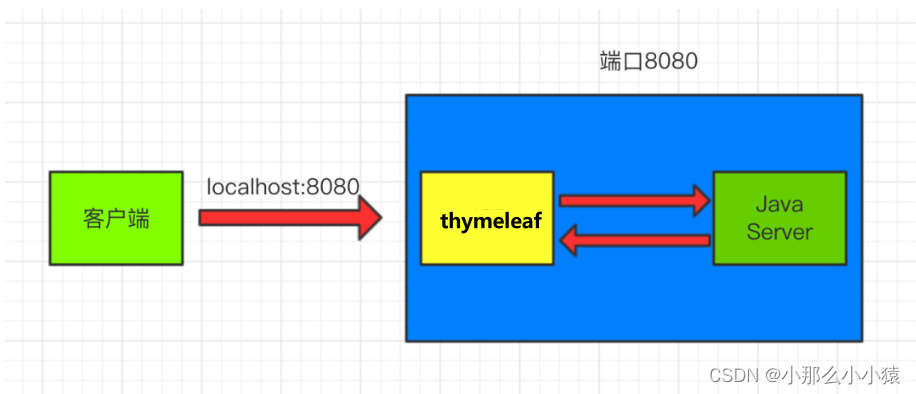
传统web开发时,不需要使用前端服务器,因为前后端都部署在一起(例如 部署在tomcat中)

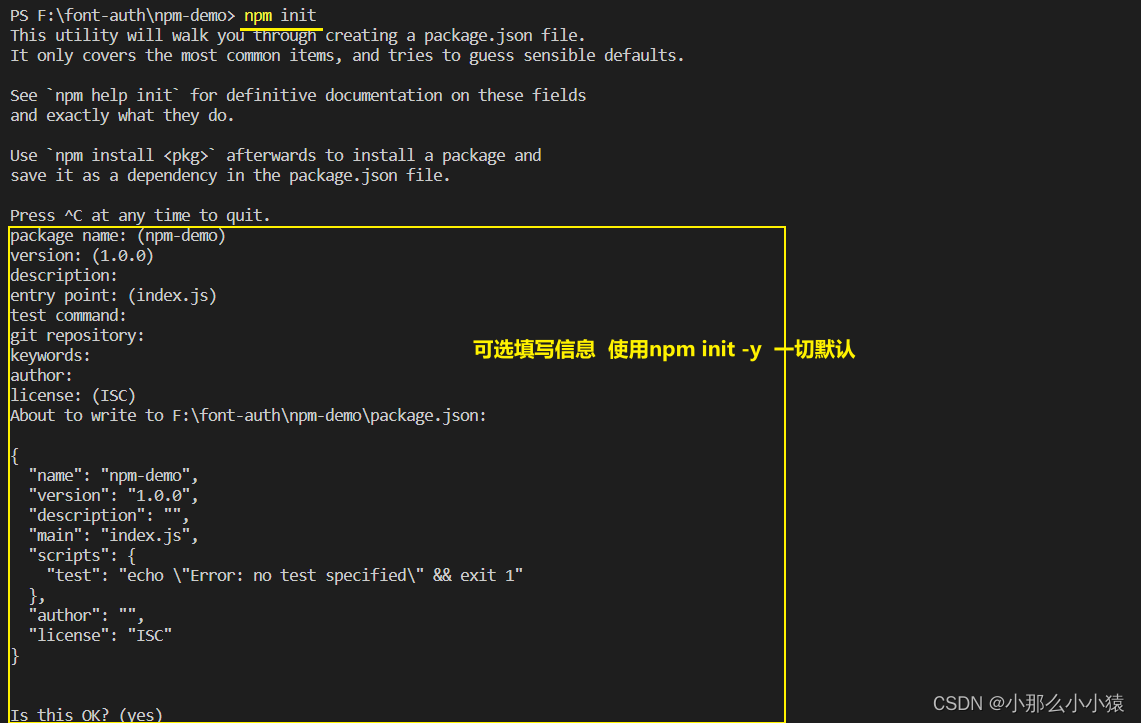
 构建方式:npm init (补上 -y 一切默认)
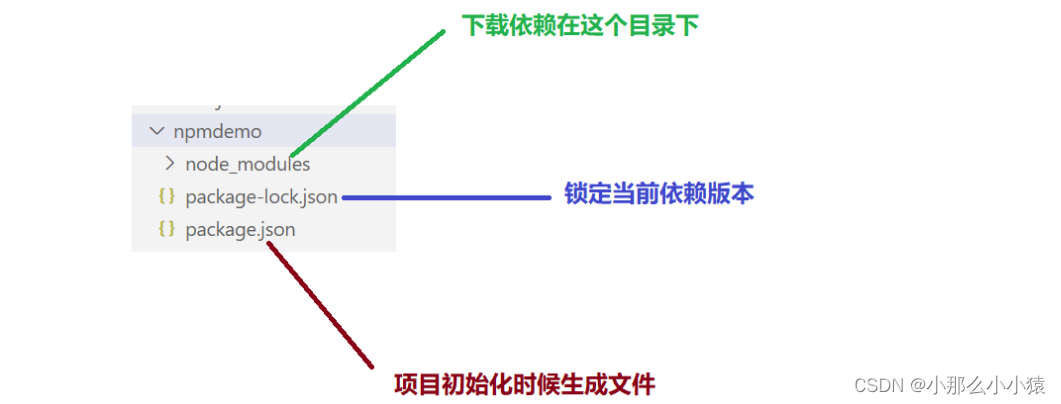
构建方式:npm init (补上 -y 一切默认)  项目初始化后,会多一个文件 package.json,这文件是项目的核心,类似于maven的pom文件,但功能比pom文件更多
项目初始化后,会多一个文件 package.json,这文件是项目的核心,类似于maven的pom文件,但功能比pom文件更多


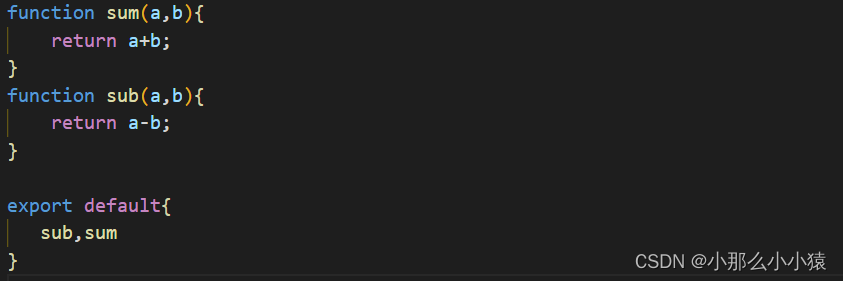
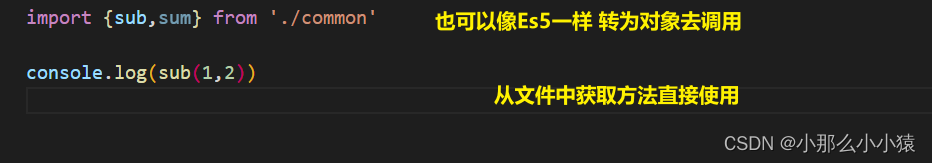
 写法2 集中暴露
写法2 集中暴露


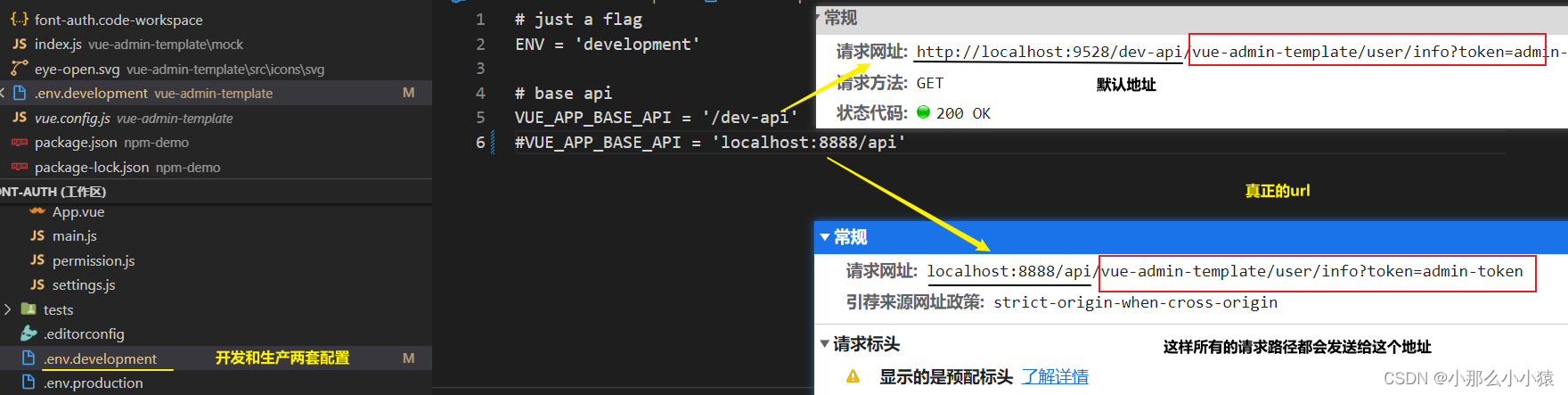
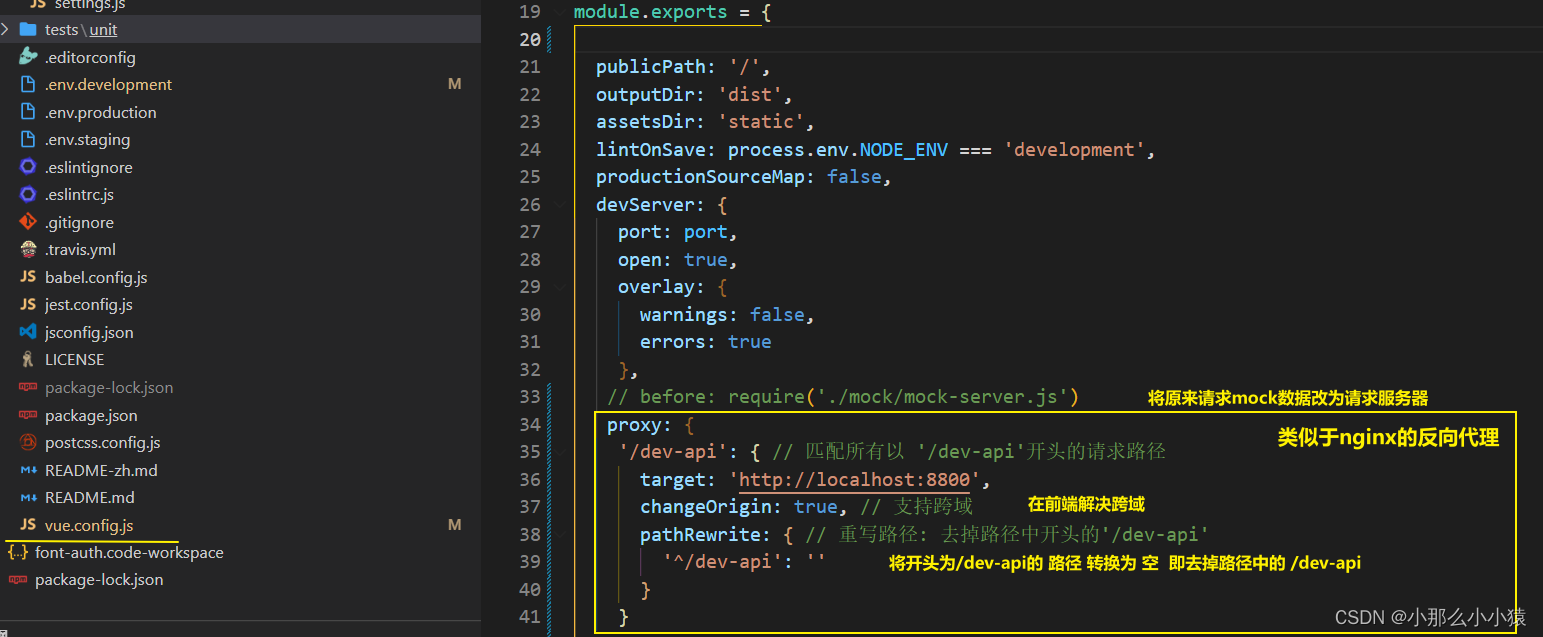
 修改后端服务器地址 将前端页面的接口改为服务器地址 方法一:在axios发送前进行修改
修改后端服务器地址 将前端页面的接口改为服务器地址 方法一:在axios发送前进行修改 

 前端服务器相当于将浏览器发送的请求进行一个反向代理给后端服务器
前端服务器相当于将浏览器发送的请求进行一个反向代理给后端服务器

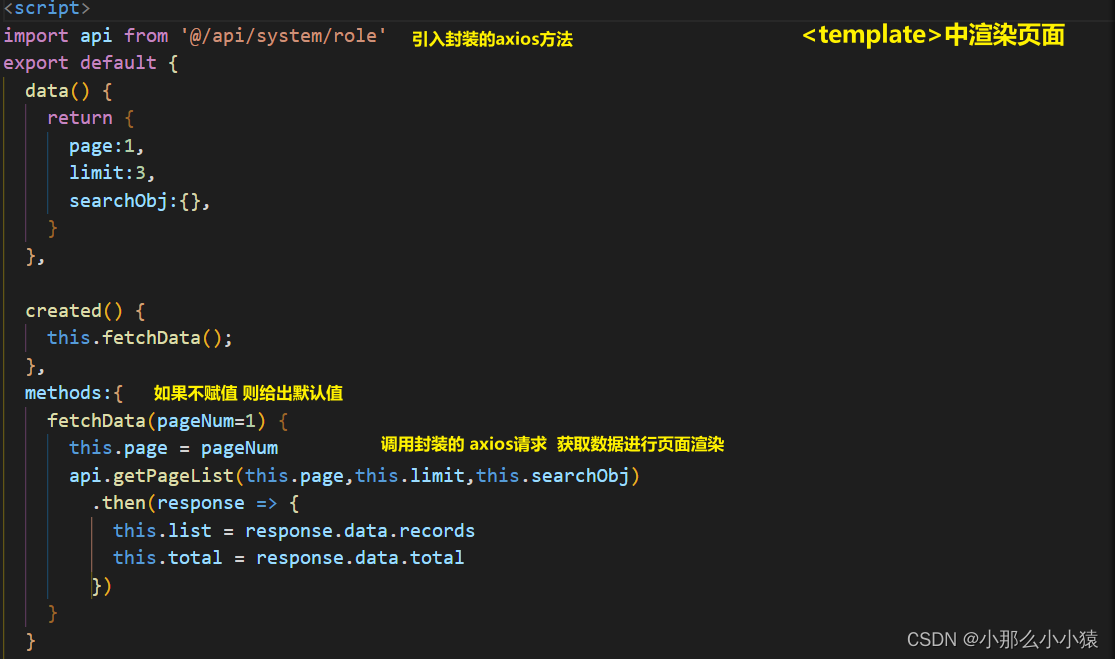
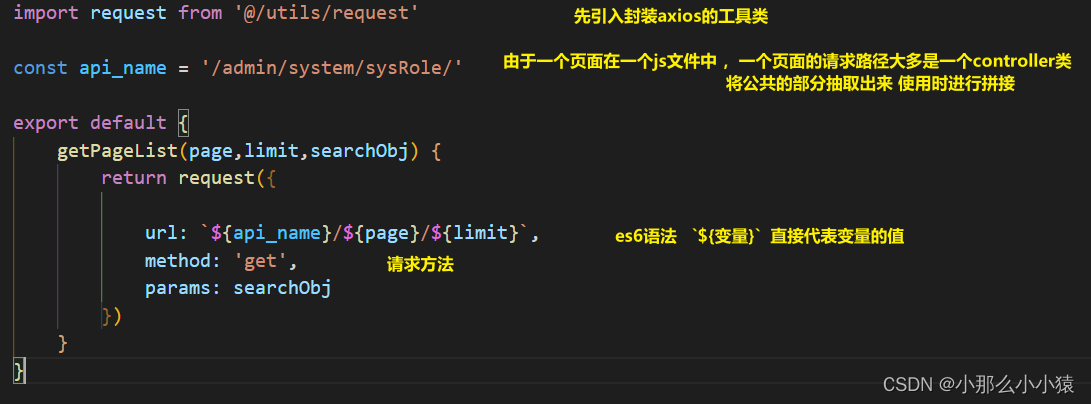
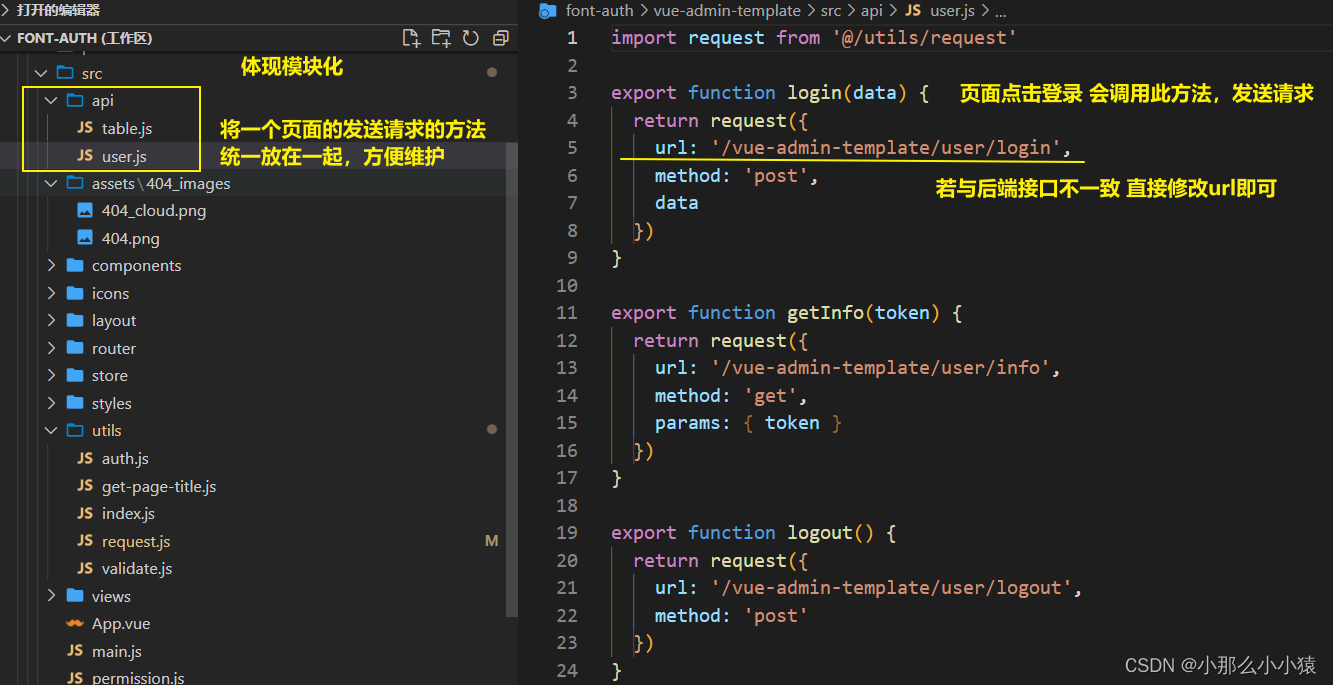
 修改接口请求路径 由于页面请求的默认路径可能与后端接口文档中 不一致,需要进行修改 框架中已经把负责发送请求的方法从页面中抽离,统一放在了 /src/api 目录下,只需要找到对应的方法 ,修改其url即可
修改接口请求路径 由于页面请求的默认路径可能与后端接口文档中 不一致,需要进行修改 框架中已经把负责发送请求的方法从页面中抽离,统一放在了 /src/api 目录下,只需要找到对应的方法 ,修改其url即可 退出功能 若后台服务器采用的是无状态登录,不保存用户的任何登录信息。这种情况下,退出只是前台的事,将保存在浏览器的登录凭证进行清空然后 页面进行跳转即可
退出功能 若后台服务器采用的是无状态登录,不保存用户的任何登录信息。这种情况下,退出只是前台的事,将保存在浏览器的登录凭证进行清空然后 页面进行跳转即可 配置
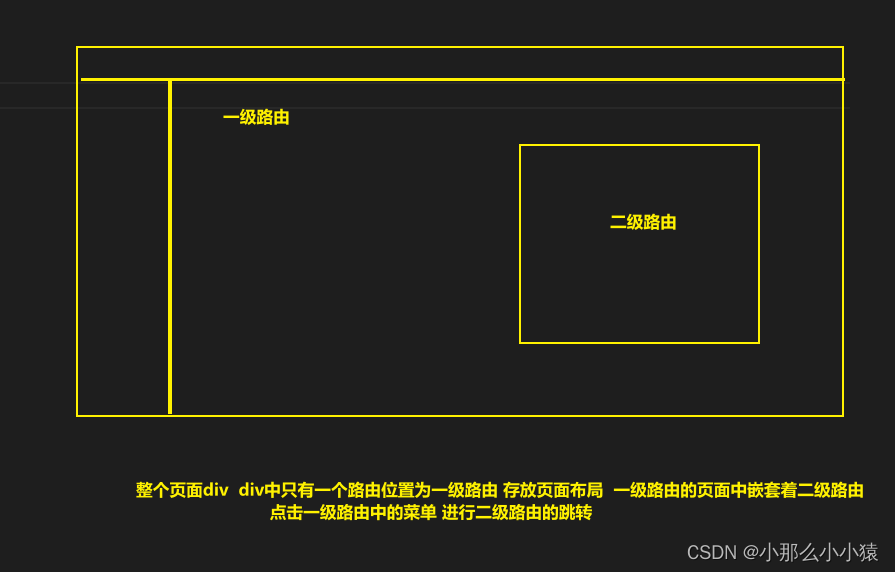
配置 例:创建一个系统功能,系统中有 用户管理和角色管理 通过点击跳转路由显示页面
例:创建一个系统功能,系统中有 用户管理和角色管理 通过点击跳转路由显示页面