Selenium + Python 实现 UI 自动化测试 |
您所在的位置:网站首页 › access中的日期时间如何操作 › Selenium + Python 实现 UI 自动化测试 |
Selenium + Python 实现 UI 自动化测试
|
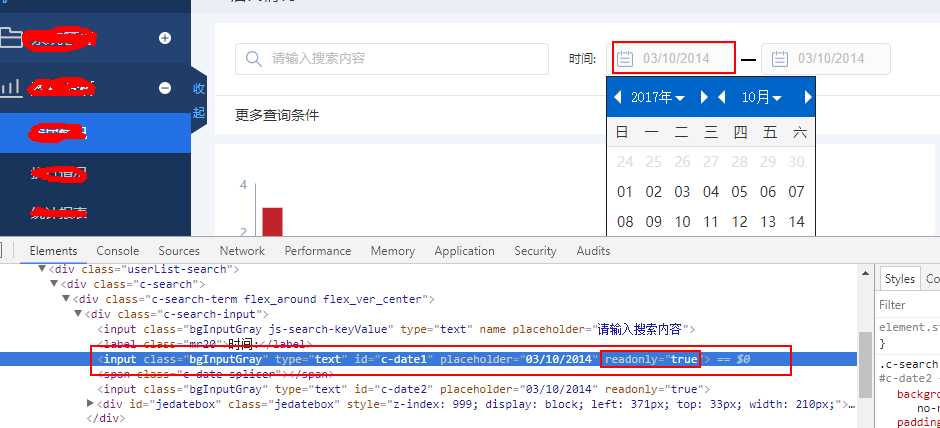
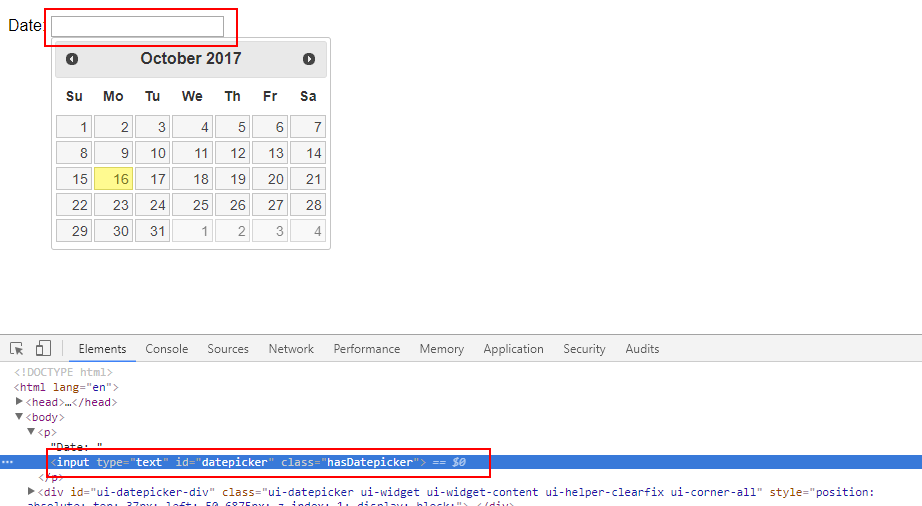
其实做自动化会遇到很多坑,有的坑需要我们填掉,有的坑需要我们绕过去。而日期时间控件就是需要我们绕过去的控件,千万别想着如何点击形形色色的日期控件。 一、先来看看日期时间控件的前端形式 对,没错,日期时间控件,就是一个input框,是不是可以像普通文本框一样直接输入日期呢?我们来试试。 二、实验 1、最简单的例子,直接send_keys。(日期选择器的日期字段允许输入) 测试地址:http://jqueryui.com/resources/demos/datepicker/other-months.html driver = webdriver.Chrome() driver.get(“http://jqueryui.com/resources/demos/datepicker/other-months.html”) driver.find_element_by_id(‘datepicker’).send_keys(“10/16/2017”) time.sleep(5) driver.quit() 2、有readonly 属性的。(日期选择器的日期字段不允许输入) 回头看下一中的图片,有个readonly=‘true’属性,这样的日期框,不允许直接输入 from selenium import webdriver import timedriver = webdriver.Chrome() driver.implicitly_wait(20) driver.get(“http://xxxx/pages/systemManagement/login.html”) driver.find_element_by_xpath("/html/body/div/input").send_keys(‘xx’) driver.find_element_by_xpath(’/html/body/div1/input’).send_keys(‘xxx’) driver.find_element_by_xpath(’/html/body/div/div[7]’).click() driver.find_element_by_xpath(’/html/body/li[1]/a’).click() # js = “document.getElementById(‘c-date1’).removeAttribute(‘readonly’)” # 1.原生js,移除属性 # js = “KaTeX parse error: Expected 'EOF', got '#' at position 48: …('readonly')" #̲ 2.jQuery,移除属性 …(‘input[id=c-date1]’).attr(‘readonly’,false)” # 3.jQuery,设置为false js = “$(‘input[id=c-date1]’).attr(‘readonly’,’’)” # 4.jQuery,设置为空(同3) driver.execute_script(js) driver.find_element_by_id(‘c-date1’).send_keys(‘10/16/2017’) time.sleep(15) driver.quit() 上面共介绍了4种js方法,请随意使用。 小结: 以处理日期时间控件这个话题,引出来 js 在 selenium 中的用处。大概的思想可以总结为,“避重就轻”,不要让 Selenium 做他不会做或不擅长的事情,如果非做不可,就找个帮手。 |
【本文地址】