vue向api请求不到数据,返回了一个html页面,使用postman发送请求却可以得到数据 |
您所在的位置:网站首页 › React使用fetch反向代理发送请求返回返回数据报错 › vue向api请求不到数据,返回了一个html页面,使用postman发送请求却可以得到数据 |
vue向api请求不到数据,返回了一个html页面,使用postman发送请求却可以得到数据
|
项目场景:
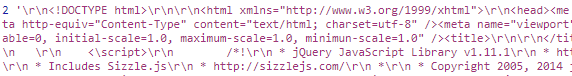
在vue.config.js中配置了代理 devServer:{ port: 8080, proxy:{ '/webhandler.ashx':{ target: 'https://test.com/', //后台域名接口 // ws: true, //代理websockets,配置这参数 secure: false, // https接口配置这个参数 changeOrigin: true, // 跨域 }, } }然后向这个接口传入参数发送post请求,希望获取数据 问题描述在使用axios发送post请求时,却发现得不到数据,返回了一个页面 但是使用postman向api发送请求却可以得到数据 这里其实是因为后端会对请求的ip地址做一个分析,如果直接使用localhost:8080访问,那么后端会认为这是一个有问题的请求,所以返回了网页 如果使用IP地址再访问一次呢 配置代理的时候,把主机名配置为IP地址 devServer:{ host: '10.1.8.99', port: 8080, proxy:{ '/webhandler.ashx':{ target: 'https://test.com/', //后台域名接口 // ws: true, //代理websockets,配置这参数 secure: false, // https接口配置这个参数 changeOrigin: true, // 跨域 }, } }这样我们启动项目就是用的ip地址了,也就可以获取到数据了 |
【本文地址】
今日新闻 |
推荐新闻 |
 输出:
输出: 


 得到了数据
得到了数据