Axure教程 常用交互效果的基本设置 |
您所在的位置:网站首页 › RadioButton设置图标颜色 › Axure教程 常用交互效果的基本设置 |
Axure教程 常用交互效果的基本设置
|
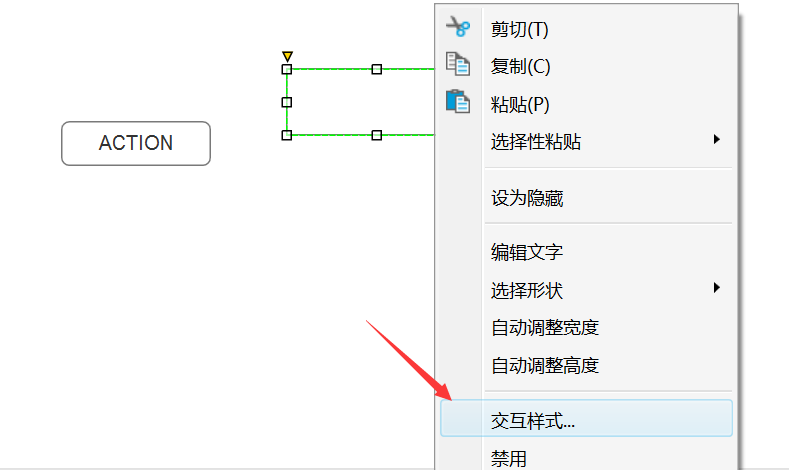
大小我们通过直接选择图形然后调整,设置默认背景色,然后选择右键“交互样式”:
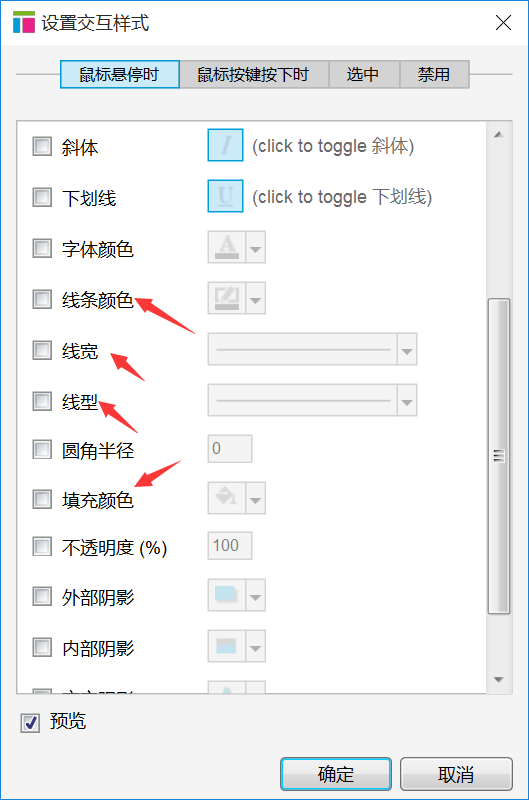
在弹出的对话框里,可以看到设置鼠标操作的四种样式:
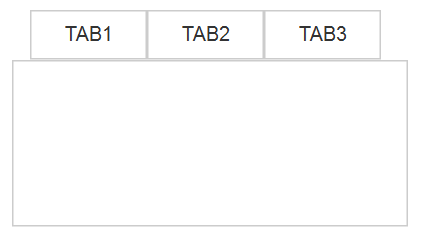
为了响应样式变化,我们一般要设置的属性值有字体颜色、线条颜色、线宽(例如无边框)、和填充颜色,这四个属性基本满足了一个按钮的几个状态,最简单的情况下,只设置鼠标经过状态,就能表现一个按钮的样子了。 除了按钮,矩形框要以作为背景、标题栏等,用途很广泛。 点击查看在线演示 第二个例子:关于TAB属性页的样式——开动脑筋当我们拖几个矩形框来模拟TAB属性页的样子时,发现矩形框的排列因为边框的原因,因各自边框的原因,会发现边框接触处有两条线:
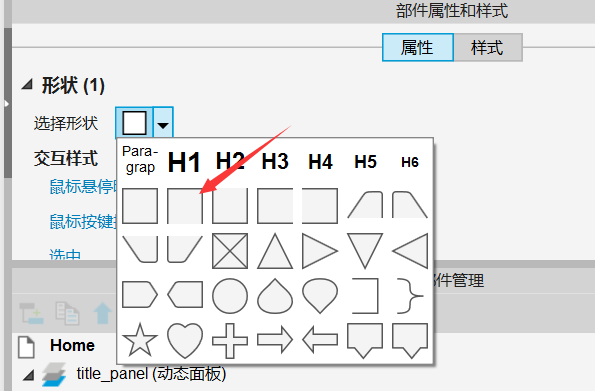
处理的方式有几种:一是将组件之间相互再靠近一个像素,让它们边框重叠,这样只会出现一条线,二是将矩形框的形状换成另外一个形状,看看有其它什么形状:
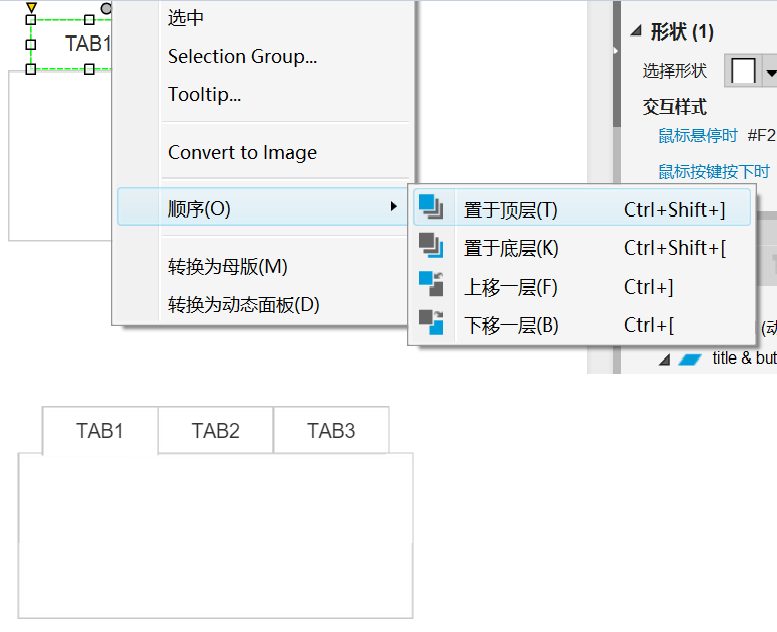
我们可以看到各种图形样式,看看上面的第二个样式,没有下边框的矩形,这个恰好可以作为TAB属性页的上边按钮: 但是发现上面的三个TAB之间的竖线比较粗,可以使用上面说的第一种方式,水平向左移动它们的位置,让它们重叠一个像素,做成下面的样式 但我们发现这样的TAB属性框还是有问题,第一个TAB按钮下方不应该显示边框,因为我们要体现当前选中的属性页,但因为是后来添加的带边框的矩形,这个如何处理呢?——每个组件都可以设置它在界面上的显示顺序,好了,可以利用这个属性,将TAB第一个按钮的顺序调整到最上层:
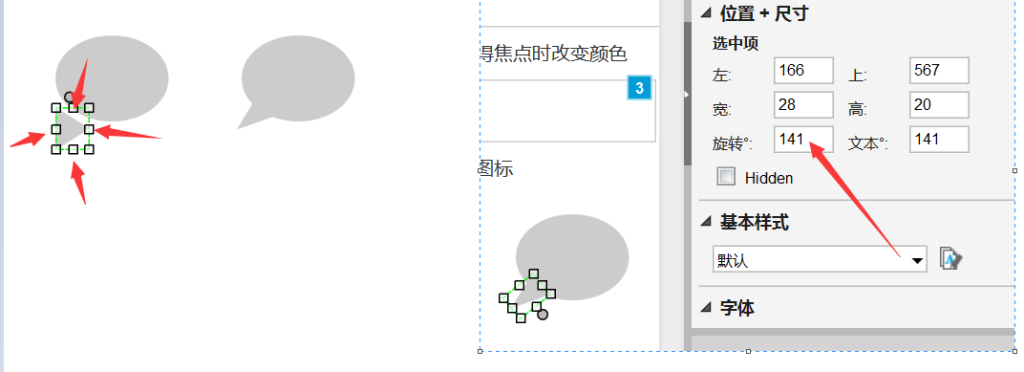
在一开始我们刚接触时,不知道这些属性时,我们甚至可以用一条白色的线来遮住它,只要能达到效果,都是有效的方法,虽然它不是最好的方法。 点击查看在线演示 第三个例子:如何在输入框获得焦点时改变边框颜色——组合方法前两天有同学问如何实现在输入框获得焦点时改变输入框的颜色?因为他发现axure的边框是不能改变颜色的,没有这样的属性。 我们可以分析一下这种效果: 输入框获得焦点时,改变边框颜色:输入框的获得焦点事件失去焦点时,颜色还原:输入框的失去焦点事件 既然输入框没有边框设置,我们是否可以用其它组件代替呢?然后通过输入框的获得焦点和失去焦点的事件来改变边框的颜色,而改变颜色根据上面的第一个例子,我们可以通过改变组件【选中】的样式来实现,最后将输入框自身的边框隐藏掉,这样就达到最终我们想要的效果 第四个例子:聊天气泡图标——自定义图标,形状的巧用聊天气泡图标,像微信的图标,它是一个椭圆形+三角形的组件。那么我们利用axure的图形是否可以实现呢——答案显然可以。 我们添加个形状,修改形状为椭圆形,然后再添加再添加个形状,设置为三角形,但我们如何达到第二个图形的效果呢? 我们发现图形是可以旋转的,先将三角形高度调小一点,然后按住ctrl键,移动鼠标到上面的红色箭头指向的选中状态的8个矩形框的四个中间矩形框处,会出现旋转的鼠标形状,这时就可以旋转了(也可以在属性设置框里设置旋转角度,但这时你不知道设置的角度值应该是多少)
点击查看在线演示 本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |