三种方式给QT |
您所在的位置:网站首页 › Qt中的label可以固定大小吗 › 三种方式给QT |
三种方式给QT
|
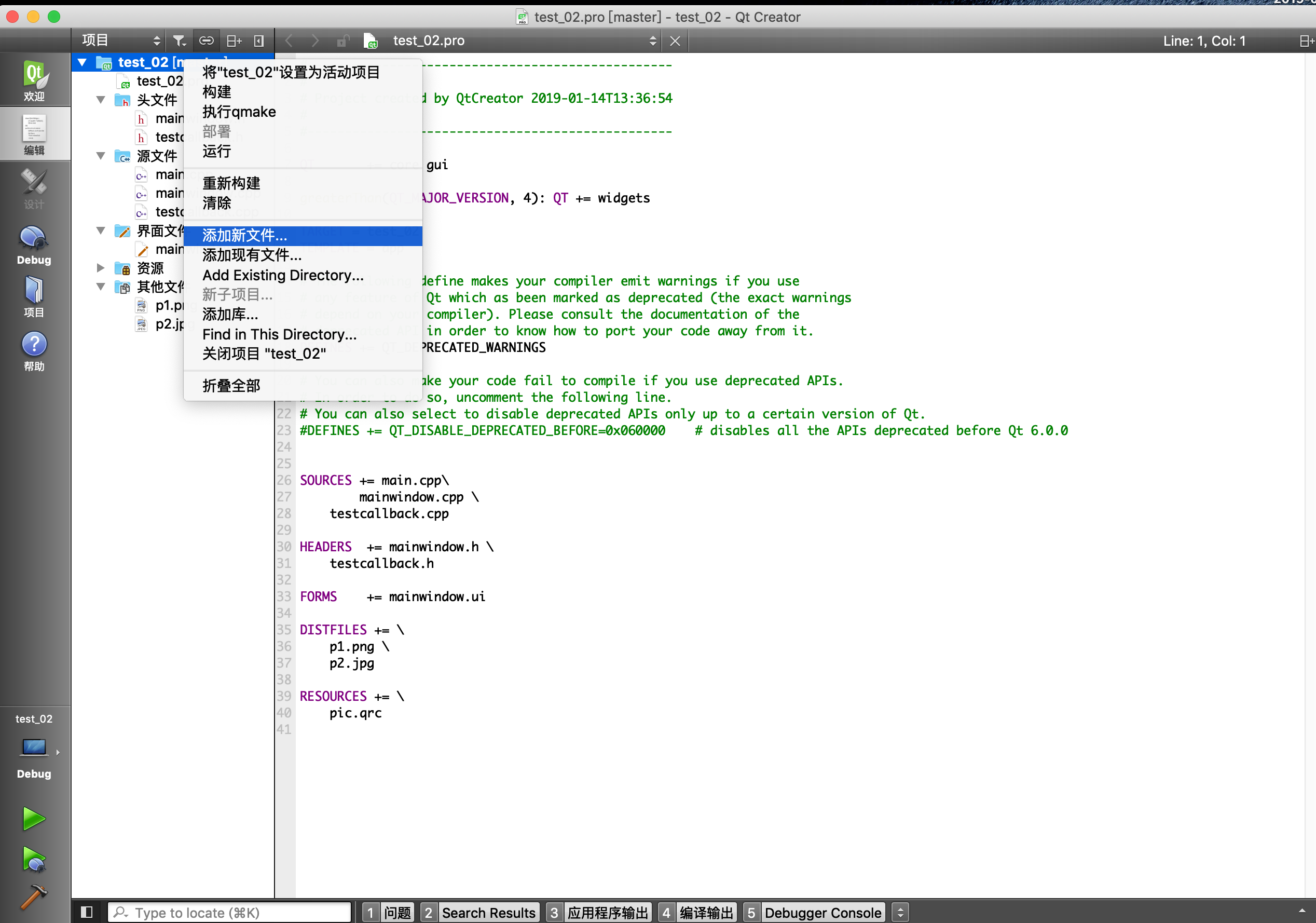
方式一 通过代码添加: #include "qpixmap.h" ui->label->setPixmap(QPixmap("/Users/michael/Desktop/QT_Project/test_02/p1.png")); //绝对路径,不够灵活 //================================================================== 方式二 通过控件添加: 1. 索引到总文件 ----- 右键 添加新文件
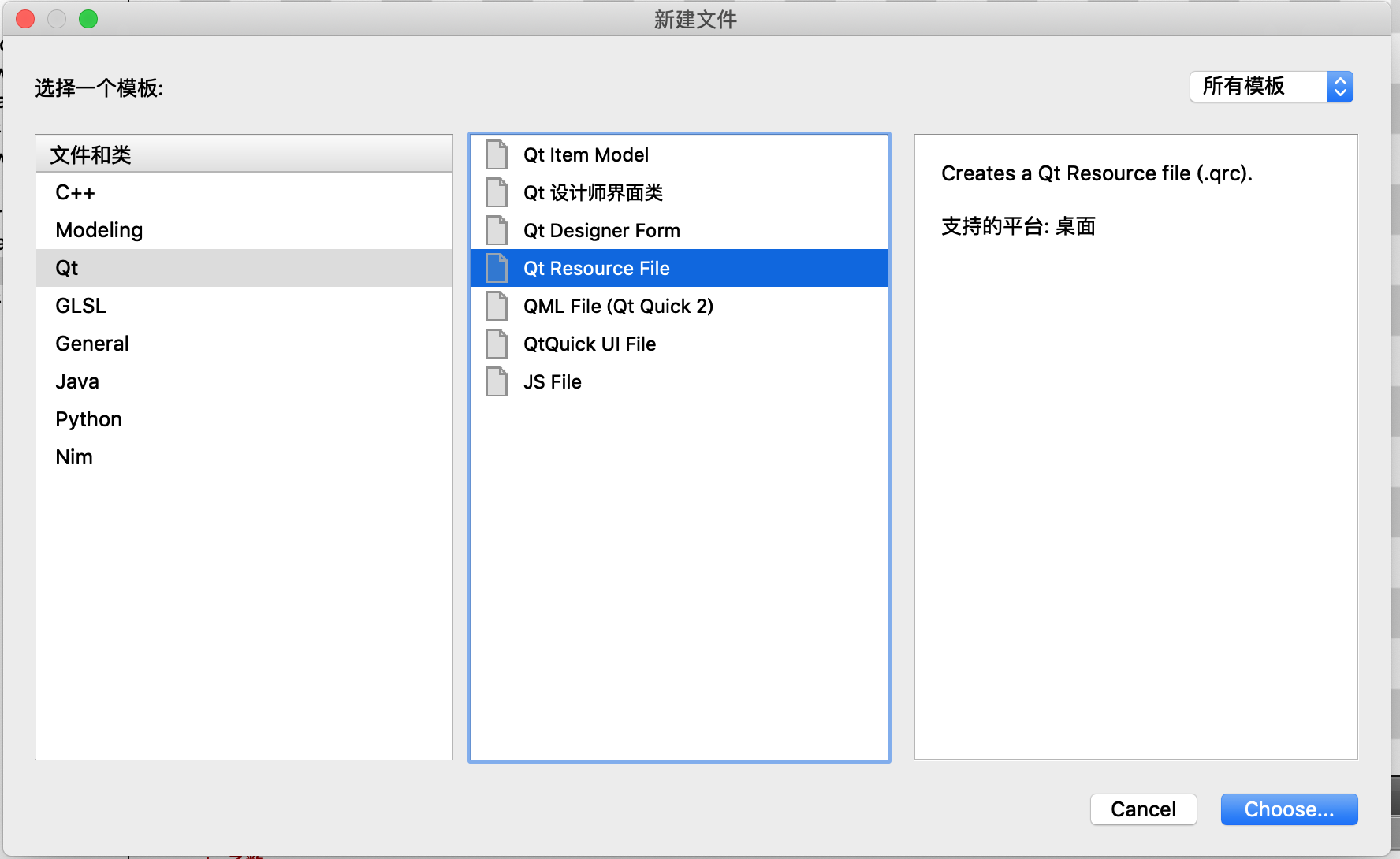
2. 新建资源文件, 在弹出来的窗口选择 Qt Resource File 资源文件, 命名为 pic
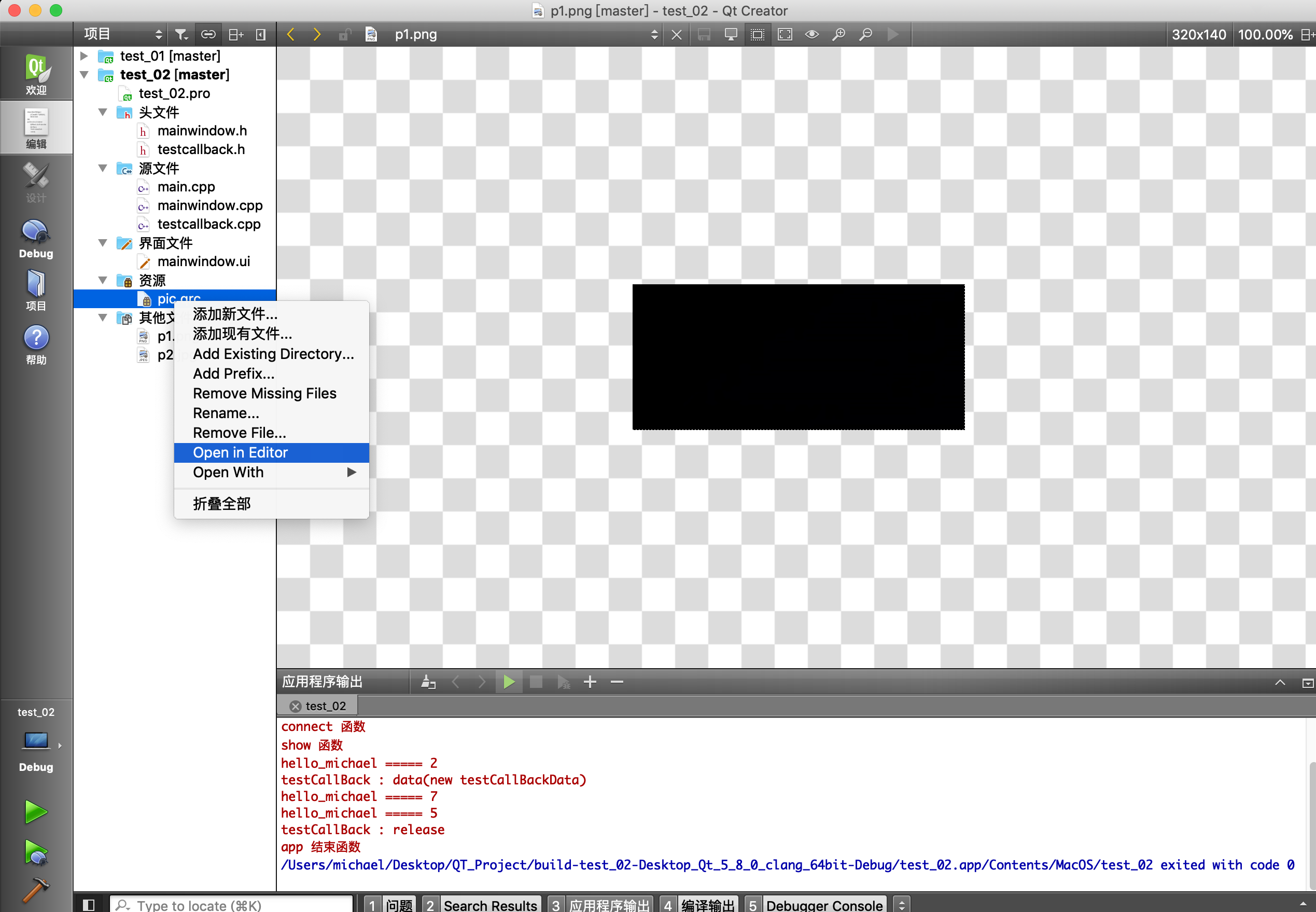
3.打开编辑器 ,资源文件添加成功后会出现一个 pic.qrc 资源文件 , 索引到这个文件, 右键 Open in Editor 在编辑器打开
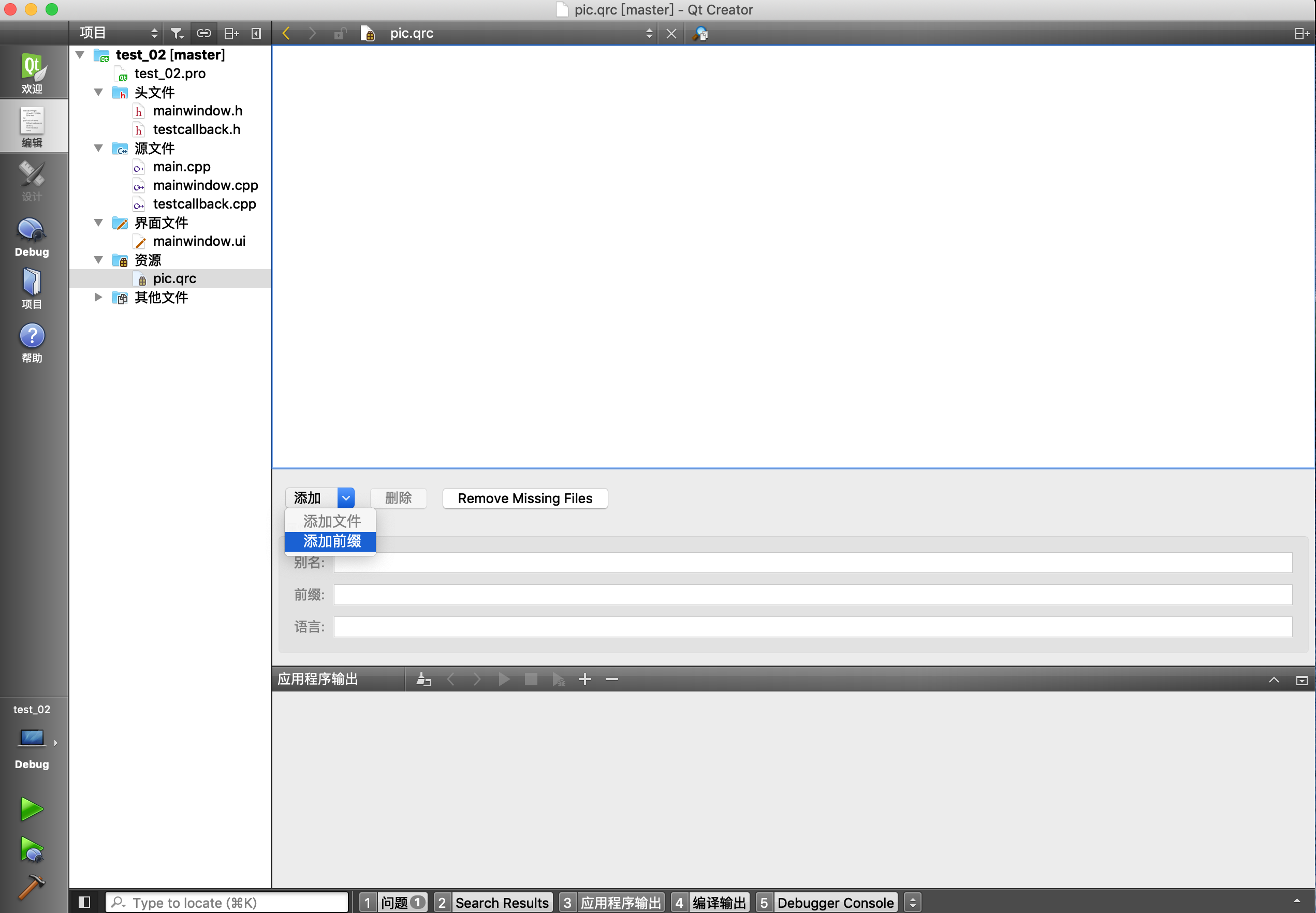
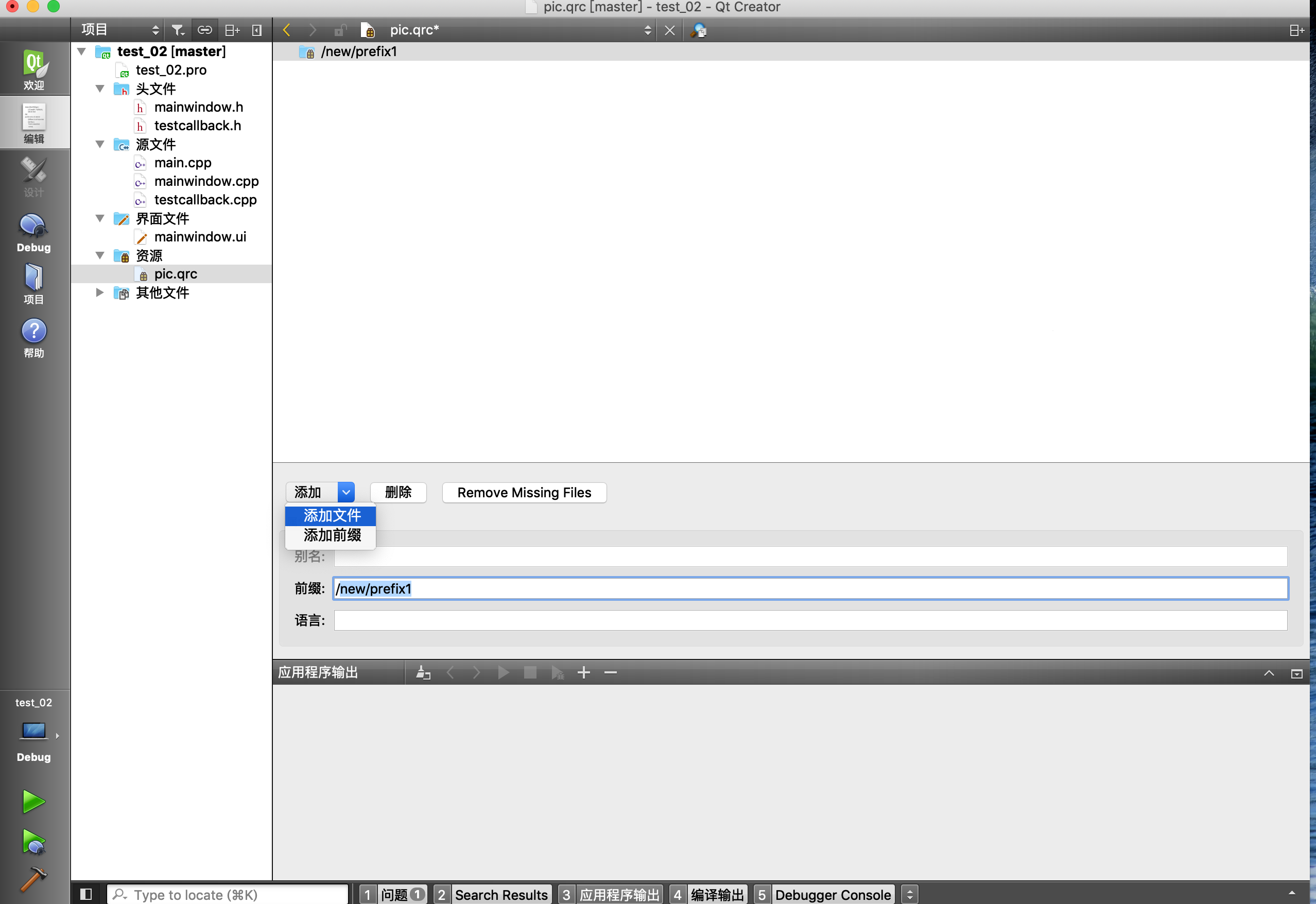
4. 添加前缀, 打开资源编辑器后,来到这个界面, 添加前缀, 这个前缀可自定义 , 编辑完前缀后, 会出现一个新的文件夹及路径,这里我没有自定义, 用自动生成的前缀
5. 添加文件, 这里自动生成的前缀为 /new/prefix1 , 此时添加文件权限打开, 点击添加文件
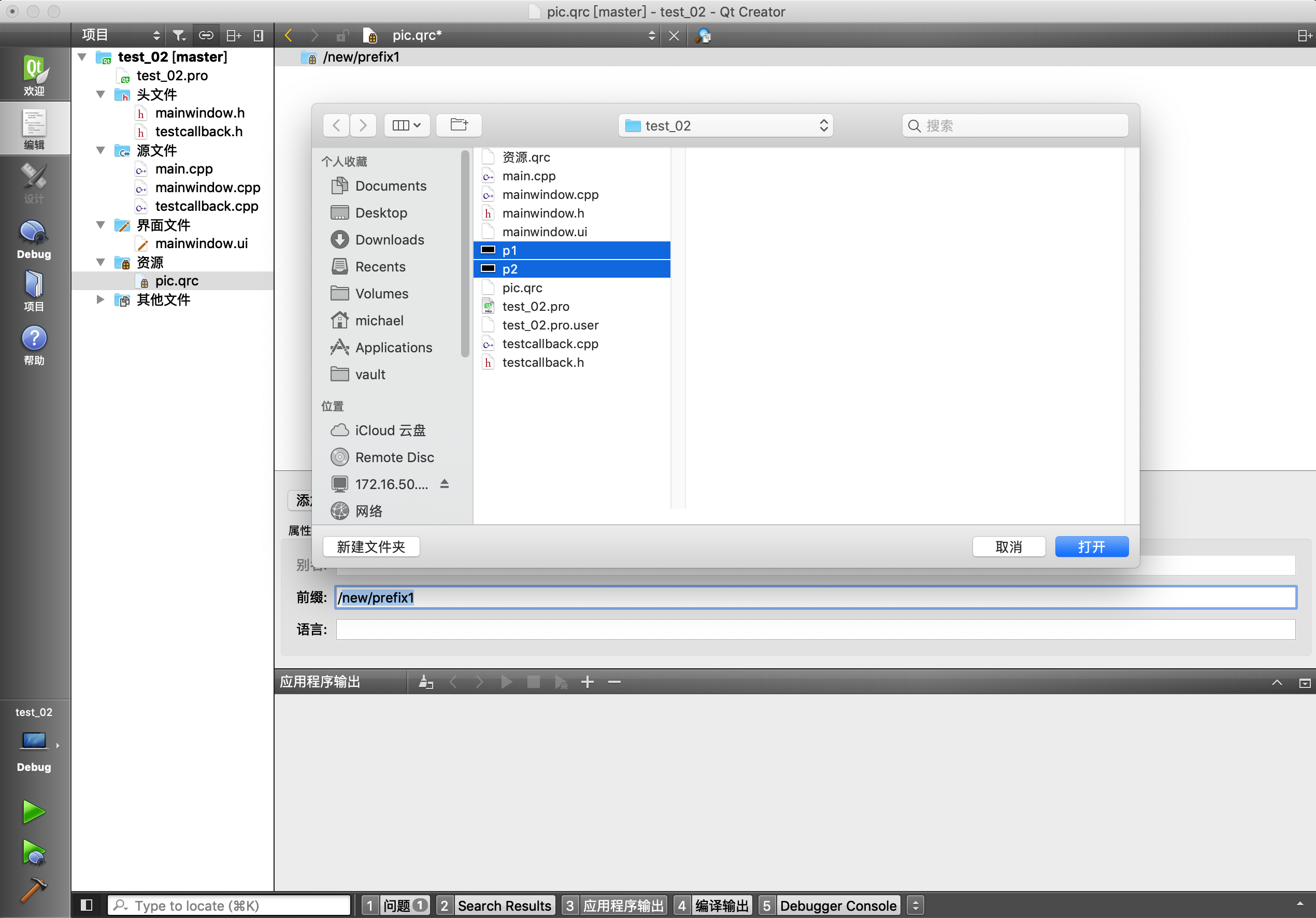
6. 弹出添加文件选项框 , 可以多选或者单选索要添加的资源文件,这里我同时选择两张图片
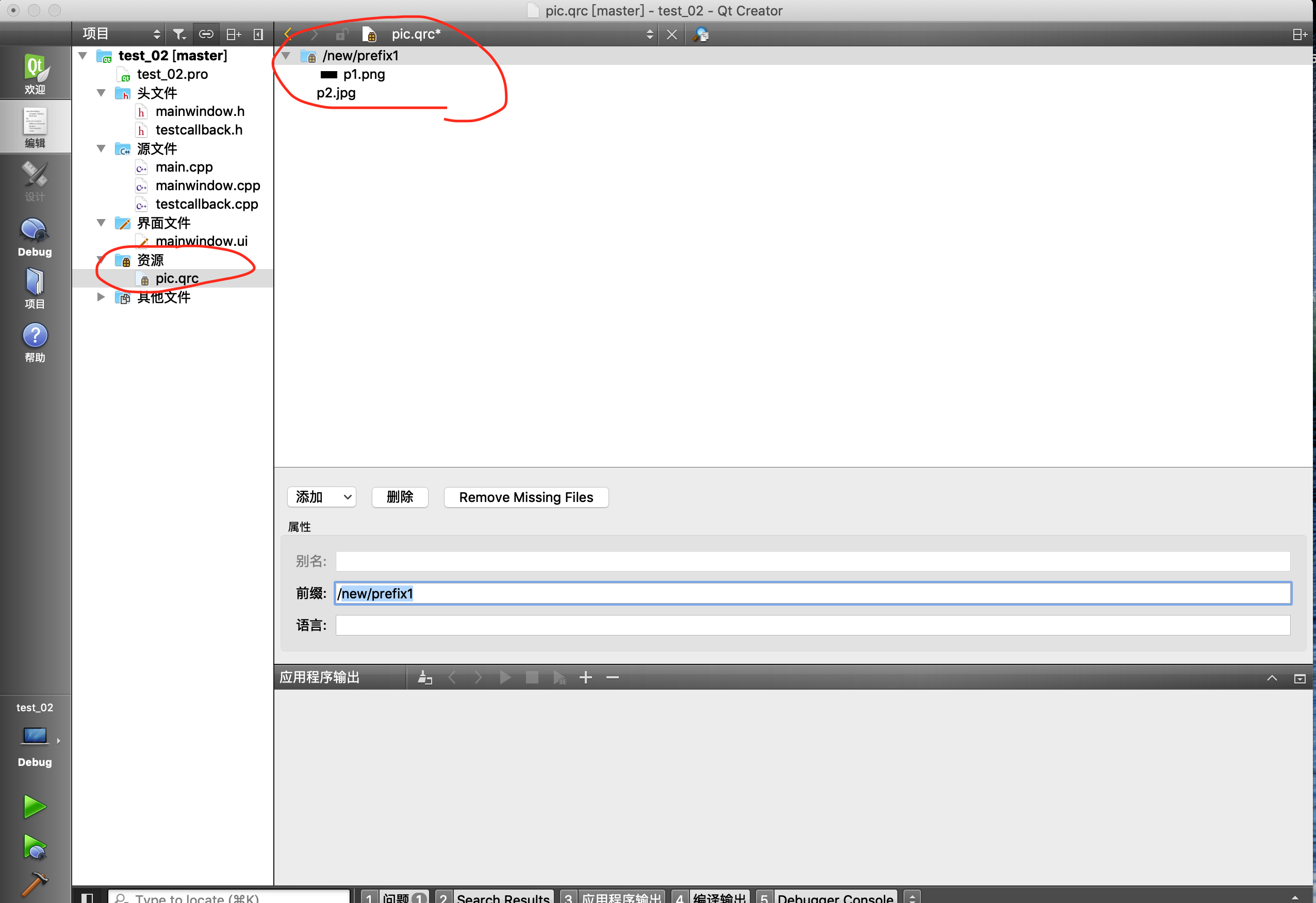
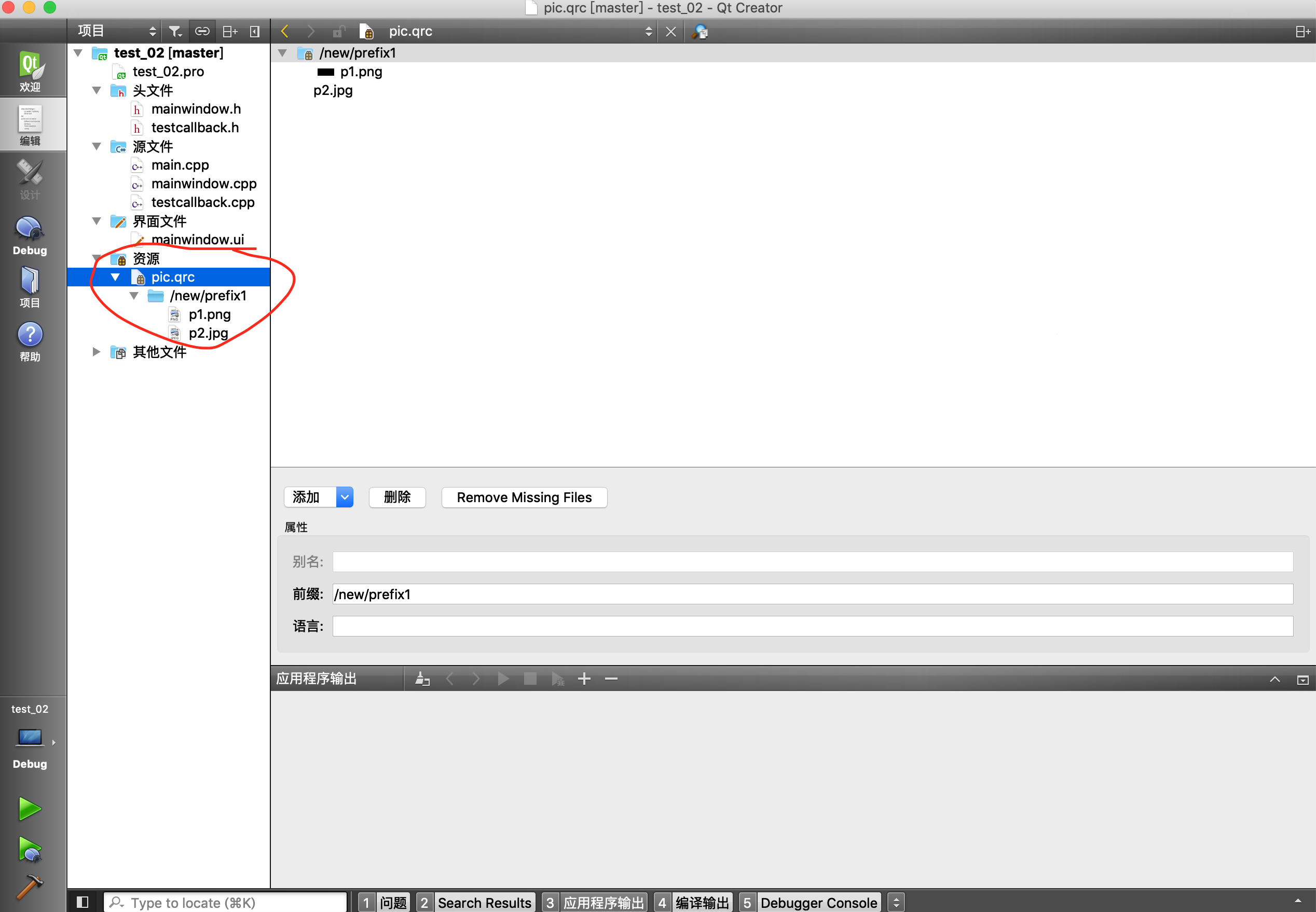
7. 添加完毕资源文件后, 如红圈可见该路径的图片资源, 但是另一红圈所示 ,项目视图暂时未见该资源
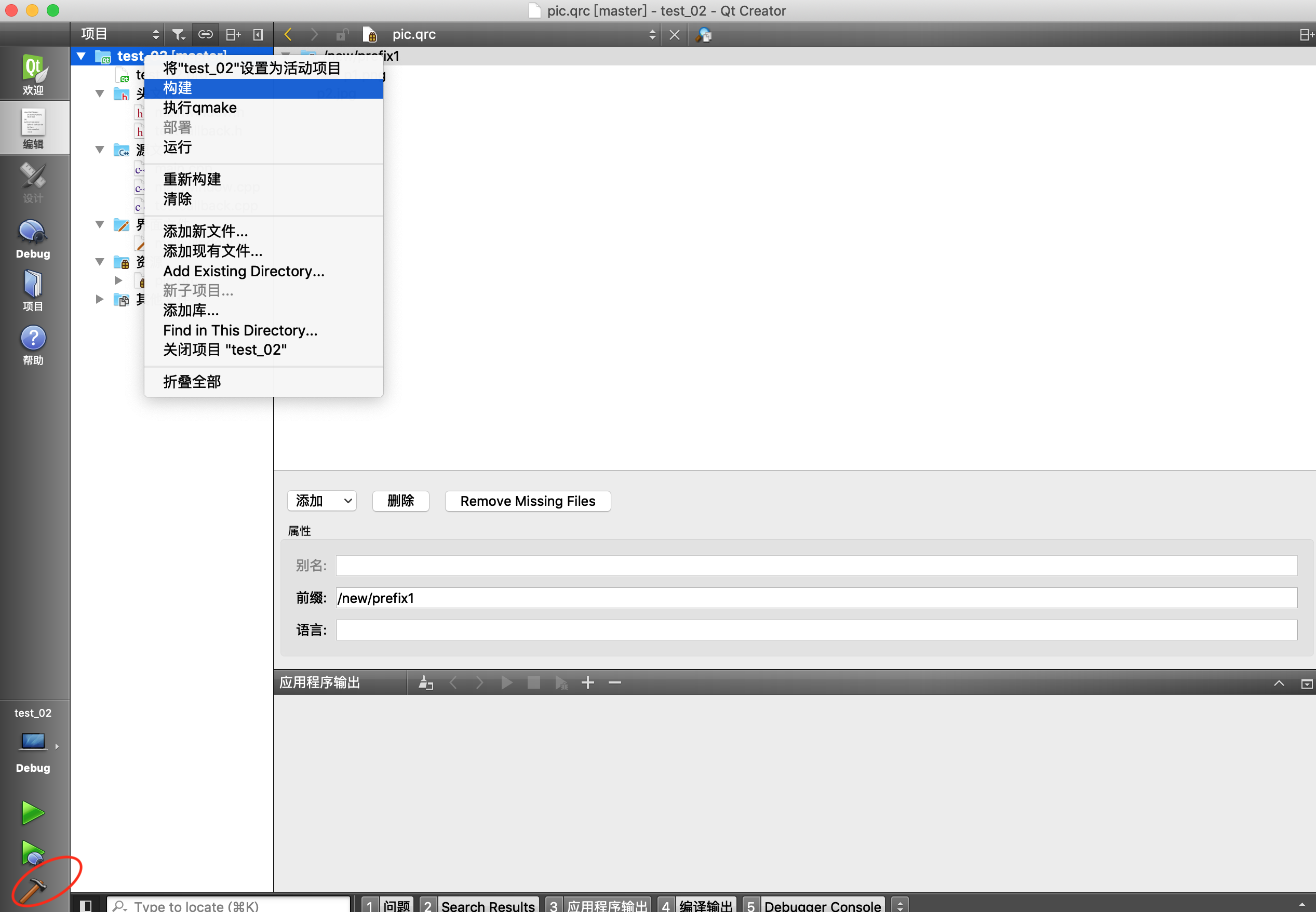
8. 重构项目或者点击左下角(如红圈所示)的构建按钮, 重构一下项目, 项目视图会同步显示加入的图片资源
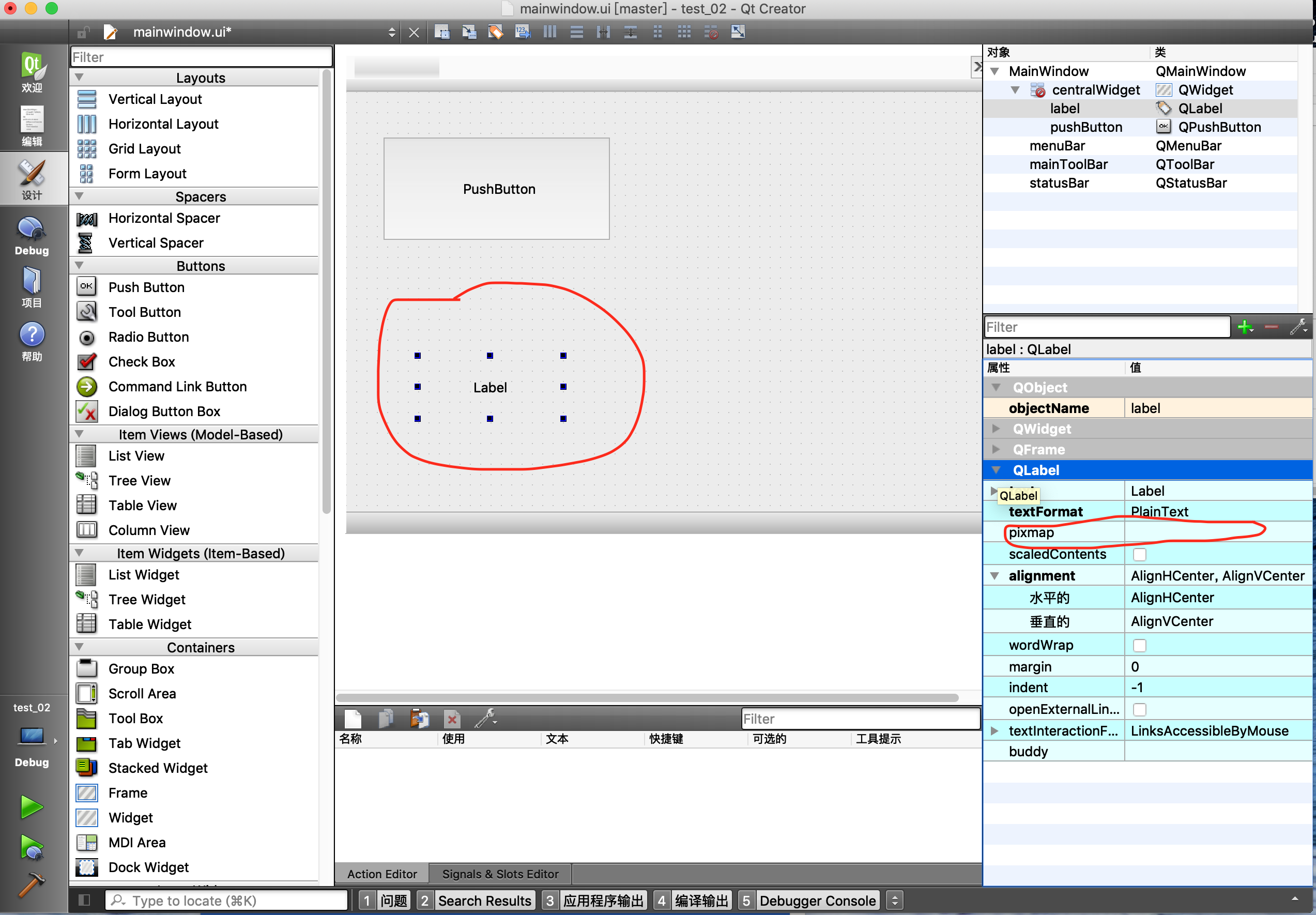
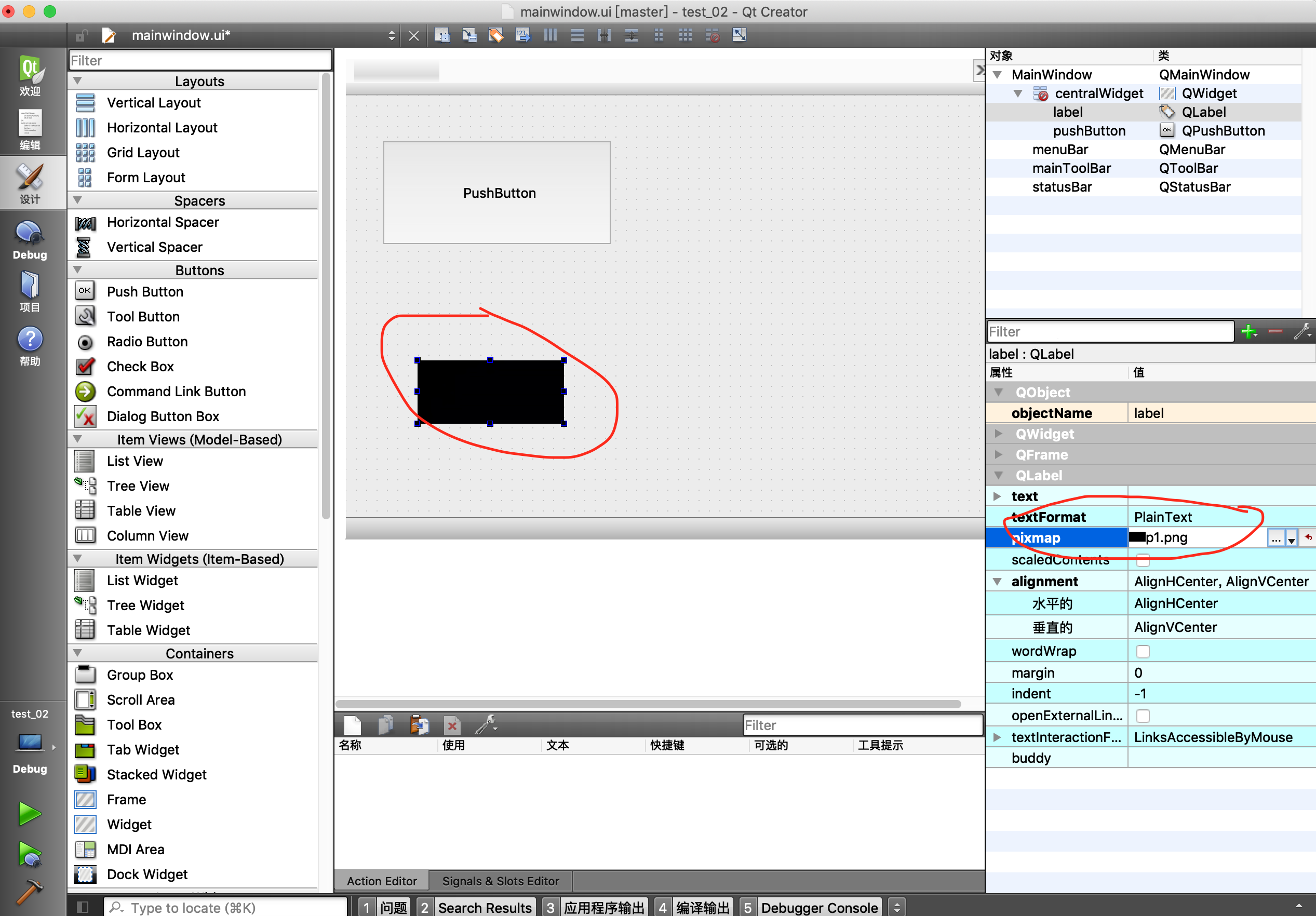
9. 回到界面文件 , 单击控件 , 索引到控件的 pixmap 属性
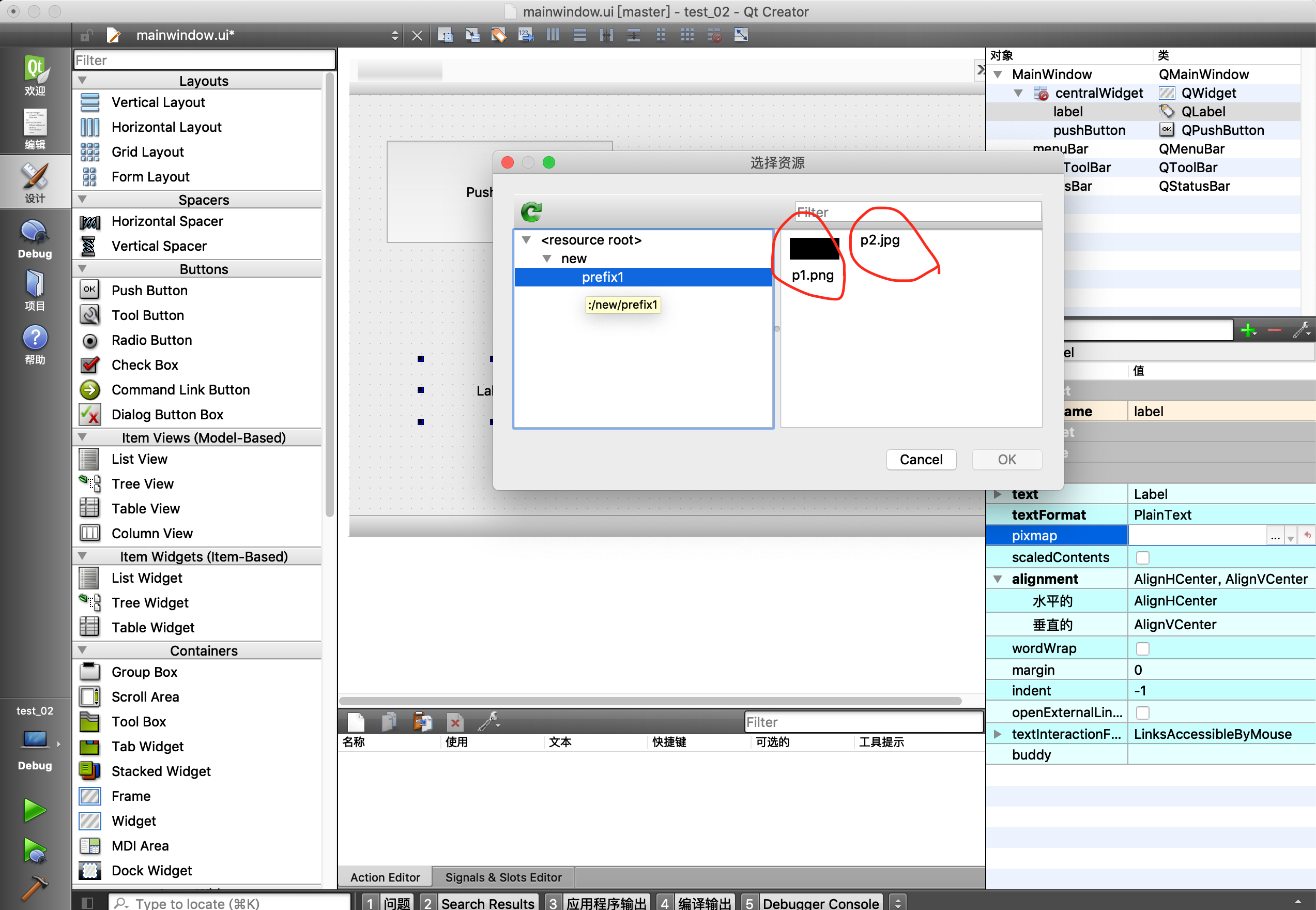
10. 选择资源, 弹出资源图片后 , 我们可以看到, QT 只能识别 png 格式的图片, 我只能选择 p1.png
11. 完结 , 最终显示出来的资源图片样式
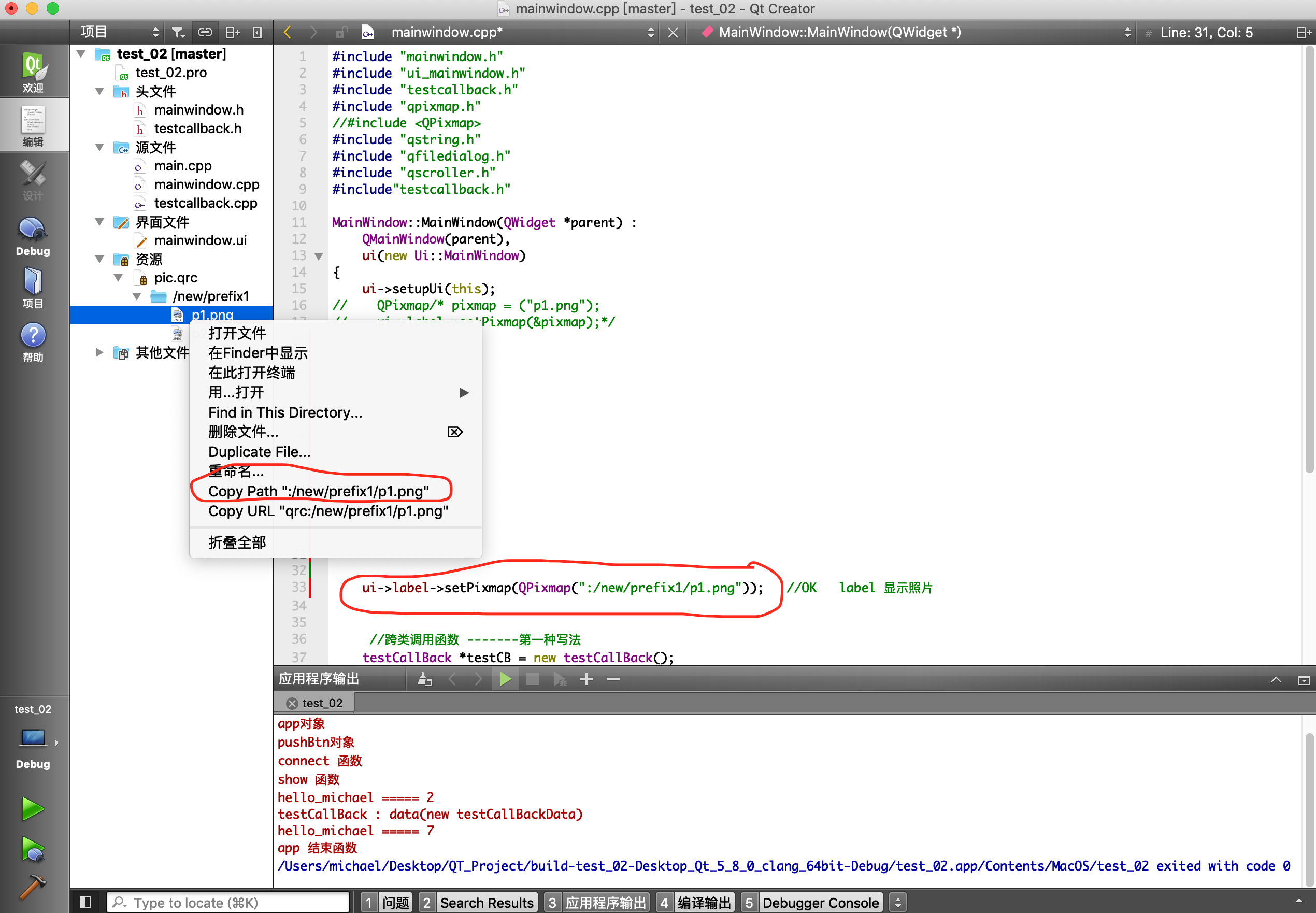
//================================================================== 方式三 资源文件+代码实现 (灵活): 1. 上述步骤按照方式二执行, 添加资源文件后 , 右键 , 复制当前资源路径 , 通过以下代码给控件加入图片资源 代码 : ui->label->setPixmap(QPixmap(":/new/prefix1/p1.png")); //OK label 显示照片
//推荐适用以下这个函数, 这个函数同时适用按钮控件 ui->label->setStyleSheet("border-image: url(:/new/prefix1/p1.png);"); ui->pushButton->setStyleSheet("border-image: url(:/new/prefix1/p1.png);");
|
【本文地址】
今日新闻 |
推荐新闻 |