使用Qt Designer和Qss设计Qt界面 |
您所在的位置:网站首页 › QSS连接工具还有用吗 › 使用Qt Designer和Qss设计Qt界面 |
使用Qt Designer和Qss设计Qt界面
|
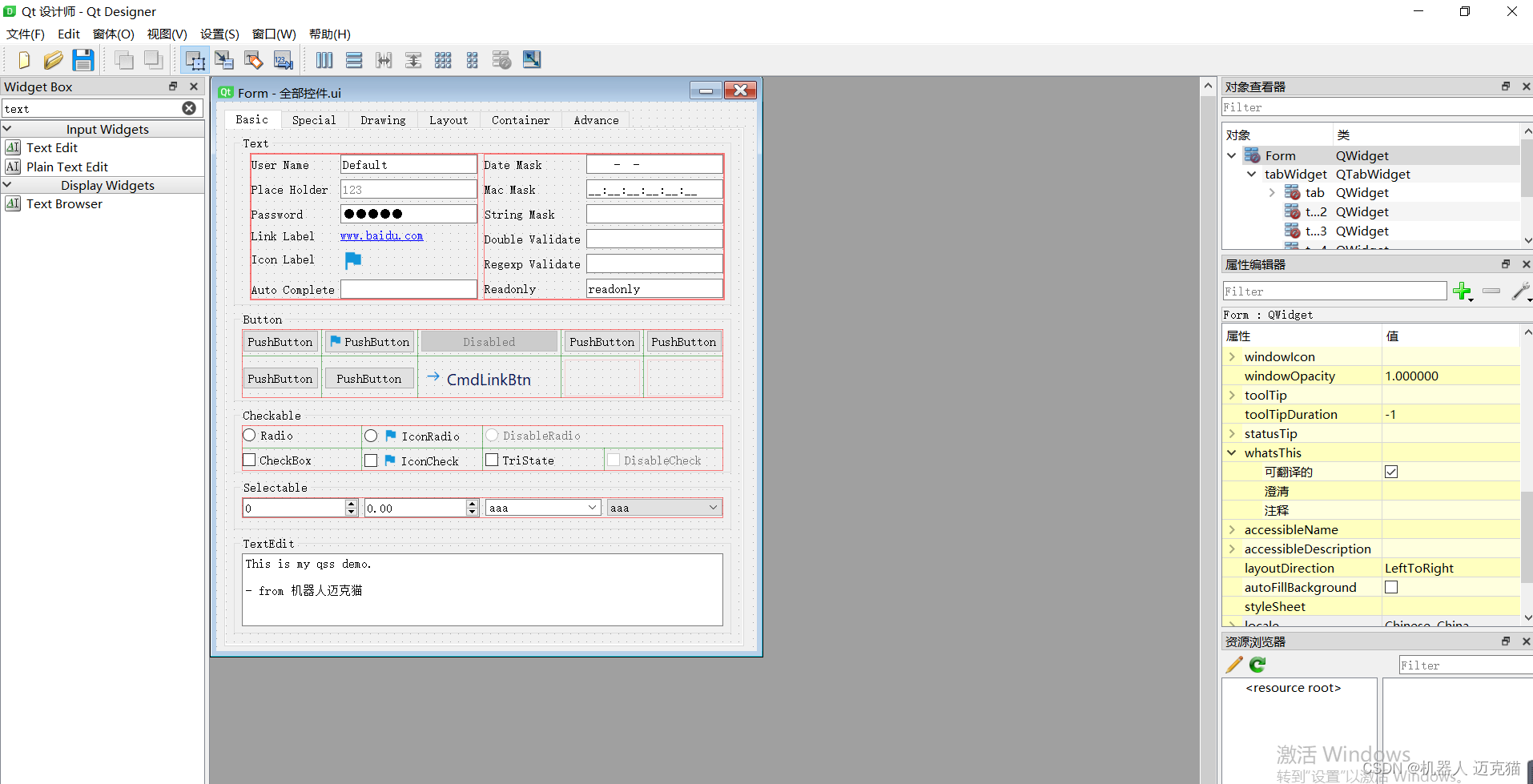
开发界面其实一点都不比写后台逻辑简单,后台逻辑对需求方来说只有能用和不能用,但是界面没有一个确切的标准说好看还是不好看,所以设计出一个大家都说好的界面真的很难。 我们的业务是服务于内部用户的,其实大家对我们的评价就是能用,但界面真的不怎么样,平时忙也没空优化,能用就行了,难看就难看呗,但其实心里还是想把这东西做的更好的,所以趁着假期重新梳理了一下关于页面优化部分的内容。 这篇是对网上资料在pyqt开发中常用的关于界面的方法的一些总结,方法真的太多太多了,工具也太多太多了,我觉得这一条是最适合我的,所以记录下来。 总的来说是用Qt Designer设计初步的界面,再用Qss优化。 第一步如下图,使用Qt Designer设计界面,这个Qt Designer在安装完Pyqt这个库之后会一起安装进来,我的在Lib\site-packages\qt5_applications\Qt\bin,网上说的好多路径都是错的,建议大家到site-packages目录后直接搜就好了
第二步将第一步生成的.ui文件输出成python可以认识的.py文件,命令为 pyuic5.exe [.ui文件路径] -o [.py文件路径]这个pyuic5.exe在python环境的Scripts文件夹下
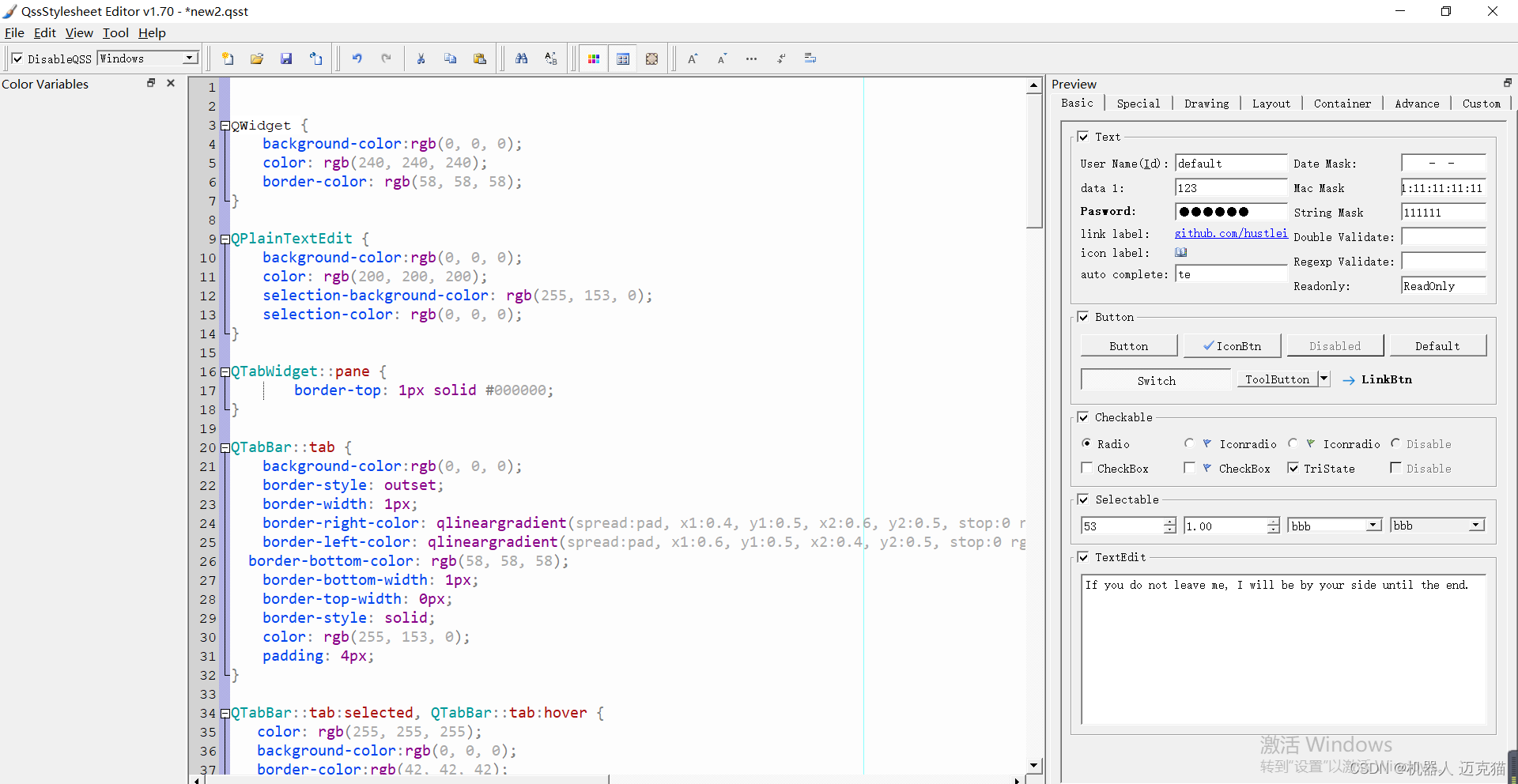
第三步就是编写Qss文件,可以用如下这个网上推荐的工具
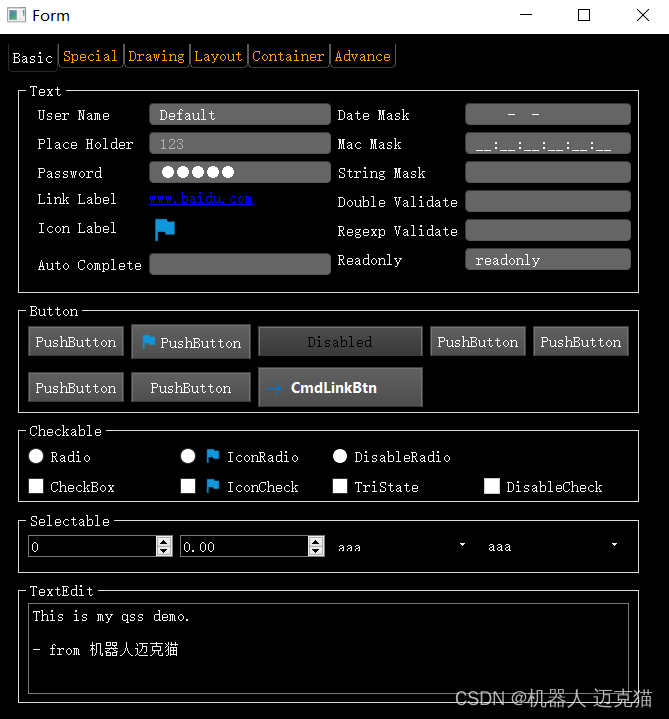
现在ui文件有了,美化ui的qss也写好了,接下来编写python的主函数文件 import sys from PyQt5.QtWidgets import QApplication , QMainWindow from totalWidget import * class MyMainWindow(QMainWindow, Ui_Form): def __init__(self, parent=None): super(MyMainWindow, self).__init__(parent) self.setupUi(self) if __name__=="__main__": app = QApplication(sys.argv) myWin = MyMainWindow() qss_style_path= r"E:\gejiProject\pyqtProject\pyqtZXT\010_myQss\qssResource\Ubuntu.qss" with open( qss_style_path , mode='r',encoding='utf-8') as f: qss_data=f.read() app.setStyleSheet( qss_data ) myWin.show() sys.exit(app.exec_())运行结果如下:这是一个command命令框形式的界面风格
|
【本文地址】