CSS阴影: 偏移、模糊半径、扩散半径 |
您所在的位置:网站首页 › Olive是什么颜色 › CSS阴影: 偏移、模糊半径、扩散半径 |
CSS阴影: 偏移、模糊半径、扩散半径
|
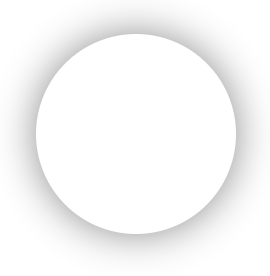
想要更好的阅读体验,可以转我的个人博客。 box-shadow 概述先从整体来说说 box-shadow 属性 。 box-shadow 支持定义多个阴影,他们应该使用逗号分割: box-shadow: 3px 3px red, -1em 0 0.4em olive;这里定义了两个阴影,分别是 3px 3px red、-1em 0 0.4em olive。 其中,每个阴影支持最多6个字段: inset 可选的字段,默认不指定。 指定inset,阴影向内扩散,否则阴影向外扩散。 offset-x 和 offset-y 用来设置阴影偏移量,分为 x方向 和 y方向。声明的时候,x方向 在前,y方向 在后。 这个定义的顺序是有讲究的,CSS 的偏移采用的是我们平时定义坐标轴的习惯,按照 (x,y) 的顺序,这个规则不仅仅适用于我们今天的主角 box-shadow ,而且基本上和"位移"、"偏移"有关的属性都适用。 如果两者都是0,那么阴影不做偏移,位于元素正后方。 blur-radius 一般情况下,阴影是纯色的,没有渐变区域。 但是如果设置了模糊半径,就会创建一个渐变区域,向周围的颜色过渡。 渐变半径必须大于0。 spread-radius 扩散半径是对原来的纯色阴影的缩放。 默认取值为0,代表阴影和物体一样大,但因为阴影在物体后面,所以你看不见。当然加上一层模糊半径你就能看到了。 小于0的时候,阴影会缩小。这种情况下往往你也看不到,需要设置一层很厚的模糊半径,然后慢慢调低扩散半径你才能看出区别。 大于0的时候,阴影会扩大。 color 阴影的颜色,这就不用解释了。 box-shadow 很简单,但是对于新手来说,在面对模糊半径和扩散半径可能会有点困惑,接下来,我们将结合例子,更加深入探讨这两者的区别。 准备: 定义一个球因为方形的不太适合我们的讲解,我们先定义一个圆形的球: .ball { height: 100px; width: 100px; border-radius: 50% 50%; margin: 50px; display: inline-block; }外加一些阴影: .b1 { box-shadow: 0px 0px 20px #888; } .b2 { box-shadow: 0px 0px 20px 10px #888; } .b3 { box-shadow: 0px 0px 0px 10px #888; } .b4 { box-shadow: 0px 0px 20px -10px #888; } .b5 { box-shadow: inset 0px 0px 20px #888; } .b6 { box-shadow: inset 0px 0px 20px 10px #888; } .b7 { box-shadow: inset 0px 0px 0px 10px #888; } .b8 { box-shadow: inset 0px 0px 20px -10px #888; } 只有模糊半径我们先定义一个没有扩散半径的球:
可以看到,球的周围有一圈阴影,因为我们没有设置扩散半径,所以我们看到的这层阴影应该是全部的模糊半径。 我们还可以尝试使用一下内阴影:
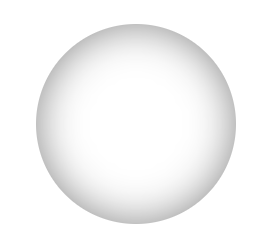
接下来我们尝试使用在原来的基础上添加一个扩散半径:
第一感觉应该是阴影增厚了,再仔细看,我们会发现,增厚的部分的阴影都很浓,也就是说,我们增厚的部分是纯色的阴影,而不是经过了模糊的渐变阴影,这就是所谓的扩散半径。 只有扩散半径我们可以把模糊半径去掉,看看差别:
看到了吗?阴影是纯色的,没有渐变。 总结下来,模糊半径就是渐变阴影半径,而扩散半径就是纯色阴影半径。并且,渐变阴影包在扩散阴影外面。 模糊半径+扩散半径(取负)最后再看一个例子,是扩散半径为负数的时候:
扩散半径为负数,就是把里面的那层纯色的半径减少了,也就是说,我们目前看到的是模糊半径的一小部分。 大部分卡片UI的设计就是这种,你们可能很熟悉了,也是我个人觉得最好看的阴影。 |
【本文地址】
今日新闻 |
推荐新闻 |