jQuery EasyUI 数据网格 |
您所在的位置:网站首页 › Linux网络服务器配置--智慧树--知到 › jQuery EasyUI 数据网格 |
jQuery EasyUI 数据网格
|
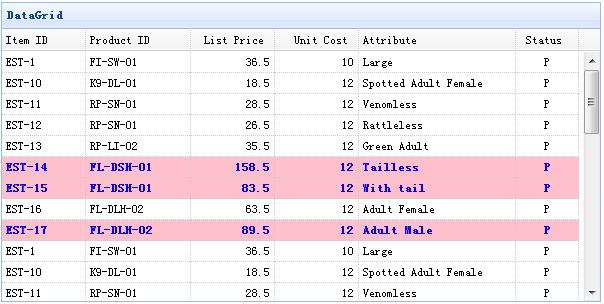
本教程将向您展示如何根据一些条件改变数据网格(datagrid)组件的行样式。当 listprice 值大于 50 时,我们将为该行设置不同的颜色。
数据网格(datagrid)的 rowStyler 函数的设计目的是允许您自定义行样式。以下代码展示如何改变行样式: Item ID Product ID List Price Unit Cost Attribute Stauts $('#tt').datagrid({ rowStyler:function(index,row){ if (row.listprice>50){ return 'background-color:pink;color:blue;font-weight:bold;'; } } });正如您所看到的,我们根据一些条件设置 background-color(背景色)为 pink(粉红色),设置文本颜色为 blue(蓝色)。
|
【本文地址】
今日新闻 |
推荐新闻 |