HTML学习1(常用HTML格式、字体标记、图片、连接) |
您所在的位置:网站首页 › HTML语言中网页主体标记是 › HTML学习1(常用HTML格式、字体标记、图片、连接) |
HTML学习1(常用HTML格式、字体标记、图片、连接)
|
一、HTML和网站基础知识
1、HTML简介
HTML(hypertext markup language,超文本标记语言):是一种用来制作超文本文档的简单标记语言。用于描述网页的格式设计(在网页上定义一个标题、文本或表格等)和它与万维网上其他页面的连接信息。 2、网页的分类分为静态网页和动态网页 (1)静态网页:纯HTML格式网页,仅能提供浏览,无法与网站进行互动。在静态网页中,整个网页的主要结构与网页的显示控制必须利用html实现。静态页的扩展名一般问.htm、.html、.shtml、.xml。 静态网页的执行过程: 浏览器向网络中的服务器发出请求,指向某个静态网页服务器接收到请求后,传输给浏览器文本文件浏览器接收到服务器传来的文件后,解析HTML标签,将结果显示出来。(2)动态网页:网页的内容可以根据某种条件的改变而自动改变。采用动态技术的网页。动态网页的扩展名为.asp、.jsp、.php、.perl、.cgi等扩展名,并且在动态网页网址中有一个标志性的符号“?” 3、标记HTML用于描述功能的符号。标记在使用时必须用尖括号括起来。浏览器会对尖括号里面的标记进行解释。html常用的主要标记有、、、。 标记分为单标记和双标记: (1)单标记:只需在尖括号中输入标记名即可,一种单标记表示一种功能,没有范围之分。 格式: 如换行标记: (2)双标记:标记有头有尾,前面标记与后面标识保持一致,后面标记有斜杠。 格式:内容 如段落标记; 4、HTML标记构成
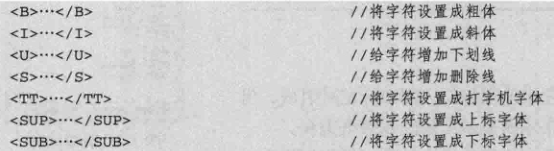
里面包含头部和内容体。 5、网页布局的技术(1)表格布局技术:表格布局在过去比较普遍,就是将各种需要的额布局文本、图像素材等放到无边框的表格中,优点是不用担心不同对象之间的影响,缺点是降低网页下载速度。 (2)CSS(层叠样式表)技术:又称为DIV+CSS布局技术,可以精确定位文本和图片,将数据和格式分开,使网页的数据量大大减少。 二、常用HTML标记和格式 1、设置正文标题格式:主题文字 #是标题字号1-6,数字越大字号越小。 2、设置段落(1)段落标记 格式: 这里表示段落 段落之间会空一行 (2)段落中的空格 格式:“;” (3)强制换行 格式: 3、给代码添加注释格式: 4、文字的修饰粗体格式:粗体,这里显示的是粗体 斜体格式:斜体,这里显示的是斜体 下划线:下划线 删除线:删除线 上标:上标 下标:下标 三、字体标记 1、设置字体大小格式:要放的文字 关键字size用来表示大小,从1-7的任意一个数字,数字越大,字体也就越大。 2、设置字体颜色格式:要放的文字 color后可以接颜色的单词,也可以接RGB颜色值,如color="#cccccc";i 3、字体分为逻辑字体和物理字体物理字体:
逻辑字体:
(1)换行控制 注意换行 和强制换行的区别 换行中间会空一行,不会空一行 实例: 文字1文字2 文字3文字4 测试效果:
(2)不换行控制 格式:添加文字 该标记中的文字,不会换行,在页面中一行里一直显示下去。 2、文字对齐语法:align="#" #可以为left、right、center。 align需要配合 等使用。如文字右对齐: 这里添加文字 cener可不用align关键字,进行居中处理 这里添加文字 3、列表列表分为有序列表和无序列表。有序列表前时有序号的数字;无序列表前是圆圈。 (1)无序列表 语法: 表项一 表项二 表项三(2)有序列表 表项一 表项二 表项三 4、 制作滚动文字(1)设置文字滚动 默认格式:添加文字 默认从右到左,循环滚动。 (2)设置文字滚动方向 direction属性设置内容的滚动方向,属性值有left、right、up、down。 添加文字 (3)设置文字滚动的速度和形式
(1)在网页中插入图像 格式: (2)图像无法显示时的提示信息 格式: (3)控制图像的大小 格式: 格式: #为图片与文字对齐的属性设置,可选top right botton left middle 3、图像的边框
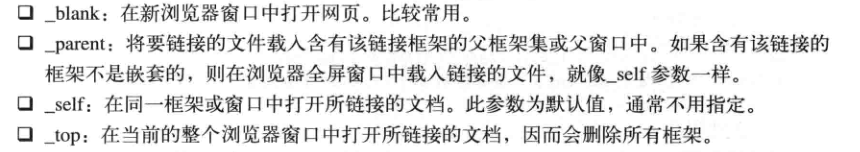
#为边框像素大小 4、文字链接(1)简单的文字链接 给文本上添加超链接,以达到点击文字出现跳转网页的效果。 格式: 所要显示的文字如: 百度一下(2)超链接网址的打开方式 所要显示的文字#设置所链接的网页在浏览器中的打开方式
(3)链接的注释 当鼠标指针在文字上面,显示链接的注释 所要显示的文字 5、图片链接图片链接语法  6、锚点链接
6、锚点链接
所谓的锚点链接,就是点击某一个超链接,它就会跳到当前页面的某一部分。 跳转到锚点设置: 点击到锚点链接锚点命名格式:文章中的文字 如: 爱好 我的兴趣爱好是打球点击蓝色的“爱好”
即可跳转到本页中锚点处
点击邮件连接自动跳转处邮箱发送页 本人邮箱
|
【本文地址】
今日新闻 |
推荐新闻 |