HTML表格中行列宽高等问题的探究解疑 |
您所在的位置:网站首页 › HTML表头单元格是什么 › HTML表格中行列宽高等问题的探究解疑 |
HTML表格中行列宽高等问题的探究解疑
|
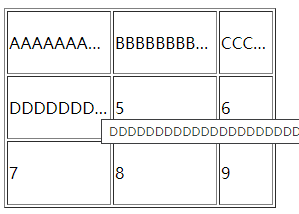
相信各位在做网页使用表格的时候总会遇到表格宽高度不怎么按常理出牌的问题,以下将根据个人的经验结合案例解读table中各种其奇怪怪的宽高问题(在谷歌浏览器试验) 表格布局表格布局实际是一种显示表格单元格、行、列的算法规则,对应的css属性是table-layout,其常用的值有两个: auto(自动表格布局)fixed(固定表格布局)默认采取的是自动表格布局,不同表格布局生成的表格效果是不同的 进入正题之前,我们有必要了解几个概念。 表格宽度列宽度表格边框宽度单元格间距建立长宽均为200px的两行三列边框宽度为1的表格 图示讲解: 需知:哪怕将单元格宽度设为0,单元格的占宽也不会是0,而是有一个基础值,约摸为总宽度的2%左右 设置单元格的宽度时,最好是用百分比的方式分配,且最好使得单元格总宽度占比为100%(该行所有单元格width相加值为100%) 其他情况,根据该单元格行宽度占比分配单元格宽度。因为有表格布局算法规则的存在, 故并非完全依据占比数值分配精确分配宽度,会存在在微小偏差 。 若总宽度分配占比大于1, 只要后续还有存在,哪怕宽度为0,也会占据总宽度2%左右。(至此,所有的td都还没填充数据的,都只是按照预设宽高度渲染而成) 自动表格布局在自动表格布局中,纵列的宽度是由该纵列中最宽的那个单元格的宽度决定的。此时如果总列宽大于表格预设宽度就会拉伸表格的宽度,否则就优先分配好最宽的列,再择优分配其它列;如果某行中的单元格设置了高度,则会选取当前行最高的单元格其高度作为当前行高,若总行高也大于表格预设高度,则拉伸表格高度。 在自动表格布局中,表格的宽高是可以改变的,其决定因素在于单元格的内容的宽高 CCC AAAAAAAAAAAAAAAAAAAAA BBBBBBBBBBBBBBBBBBBBBB效果图如下: 固定表格布局,只接受第一行(tr)元素中的或标签的宽度设定,如果设置的是像素值,①总列宽小于表格预设宽,就会根据各个列宽占比分配,最终达到表格预设宽 ②总列宽大于表格预设宽,那么将根据列宽的像素值进行渲染。如果设置的是百分比,那么表格的总宽度就是表格预设宽度 固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。 在固定表格布局中,表格的"宽"是不变的,而高度是可变的。 AAAAAAAAAAAAAAA BBBBBBBBBBBBBBB CCCCCCCCCCCCCCCCCCCCCCCCCCCC DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD 5 6 7 8 9效果图如下: 1.先删除上述代码中的 word-break: break-all; word-wrap:break-word; 2.加一段css td{text-overflow : ellipsis;overflow:hidden}3.给td 添加title属性 注意: text-overflow : ellipsis生效的前提: overflow不为visible,最好是类似hidden的值需要指定table的width效果图: 那是因为你没设置table的表格布局为固定布局,而是采用默认布局 解决方法有二: 📌1.往td里面塞一个设置宽高的的div即可,直接设置td.style.width是不起效果的 let td = document.createElement("td") let div = document.createElement("div") div.style.width = "32px" div.style.height = "32px" td.appendChild(div) tr.appendChild(td)📌2.设置table的表格布局为固定布局,那么td.style.width就生效了 |
【本文地址】

 此算法会比较耗时,这是因为它需要在确定最终的布局之前访问表格中所有的内容。
此算法会比较耗时,这是因为它需要在确定最终的布局之前访问表格中所有的内容。