HTML5图片居中的问题 |
您所在的位置:网站首页 › HTML怎么图片居右 › HTML5图片居中的问题 |
HTML5图片居中的问题
|
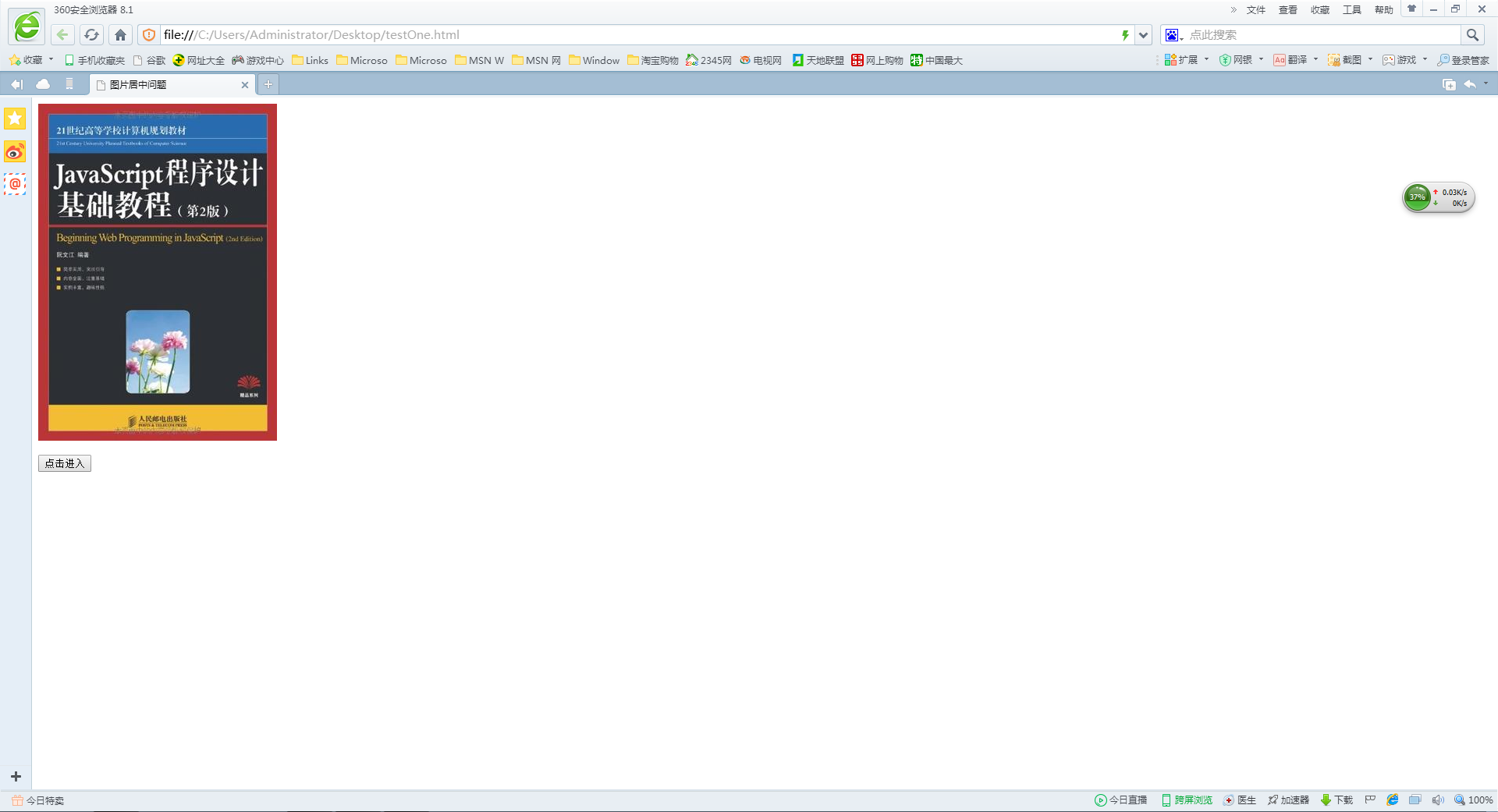
刚开始接触html5,准备写一些网页,但是学习的过程中遇到了图片不能居中的问题,首先来看看,代码和执行效果: 1 DOCTYPE html> 2 3 4 5 6 7 图片居中问题 8 9 10 11 12 13 14 15 16 点击进入 17 18 19上面的代码结构应该很简单了吧,就是一个图片,一个按钮,中间插了两个空行! 原本疑问在标签中插入align="center"就万事大吉了,但是执行的结果却不尽人意。
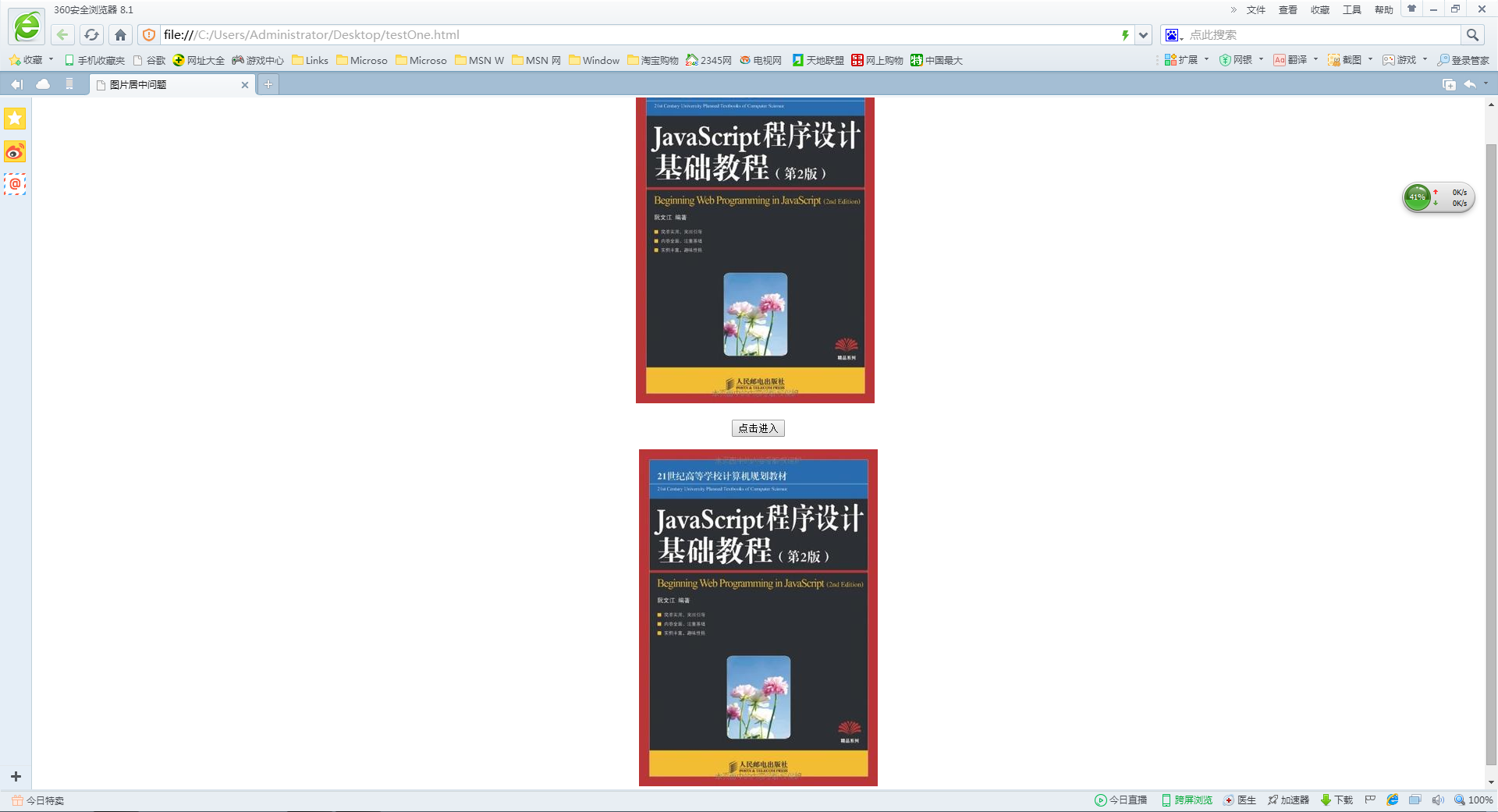
那么,肯定要百度怎么实现图片居中的问题了,我搜索的问题是“HTML5图片居中”,然后出来很多个帖子,垃圾的我就不说了,http://www.divcss5.com/html/h603.shtml,这个帖子算是众多垃圾贴中不那么垃圾的,里面讲了三种方式: 对body加CSS居中样式:这种方法亲测有效,不过就是对于还没来得及学css的伙伴就比较烦了。 但其实就是在head里面加了下面三句话,但是比较烦的是,加了这三句话之后,body里的所有内容都居中了,这显然不是我们想要的。 body{text-align:center} 对文字外层对象加css居中样式:这个经过测试也是有效的,但它还是css的内容,并且用了div+css。 其实就是在head里加了下面的语句,这个和上面不同的是,可以通过class属性来灵活的控制让谁居中,但涉及到css,所以不喜欢,不高兴,难道就没有纯种的html5吗? .divcss5{text-align:center} 注意,这个比第一个稍微复杂些,使用时要定义class属性,详情请点击上面的链接! 直接对文字外层对象加align="center":按我的理解,这种方法就是我上面测试过的,失败了的方法,哼,给差评!在html5中搜索了半天,也没有找到行之有效的解决办法。突然想在html中搜索一下试试,结果大跌眼镜。 没想到“百度经验”中已经把这个问题描述的很清楚了,大家看了这个就恍然大悟了:http://jingyan.baidu.com/article/9faa7231b22db6473c28cbd0.html 原来,要想实现图片居中就必须把图片包裹在一个“块”中,真是无语,下面是测试代码和效果,大家看看吧! 1 DOCTYPE html> 2 3 4 5 6 7 图片居中问题 8 9 10 11 12 13 14 15 16 17 点击进入 18 19 20 21 22 23
虽然问题解决了,但是经过这个小小的风波,我们必须明白一个道理,那就是现在html/html5单枪匹马已经玩不转了,最好抓紧学习HTML+CSS+JavaScript,他们之间的关系请点击:http://www.cnblogs.com/wsg25/p/7609187.html |
【本文地址】
今日新闻 |
推荐新闻 |