【CSS】CSS 层叠样式表 ③ ( CSS 引入方式 |
您所在的位置:网站首页 › HTML中引入js文件外链式 › 【CSS】CSS 层叠样式表 ③ ( CSS 引入方式 |
【CSS】CSS 层叠样式表 ③ ( CSS 引入方式
|
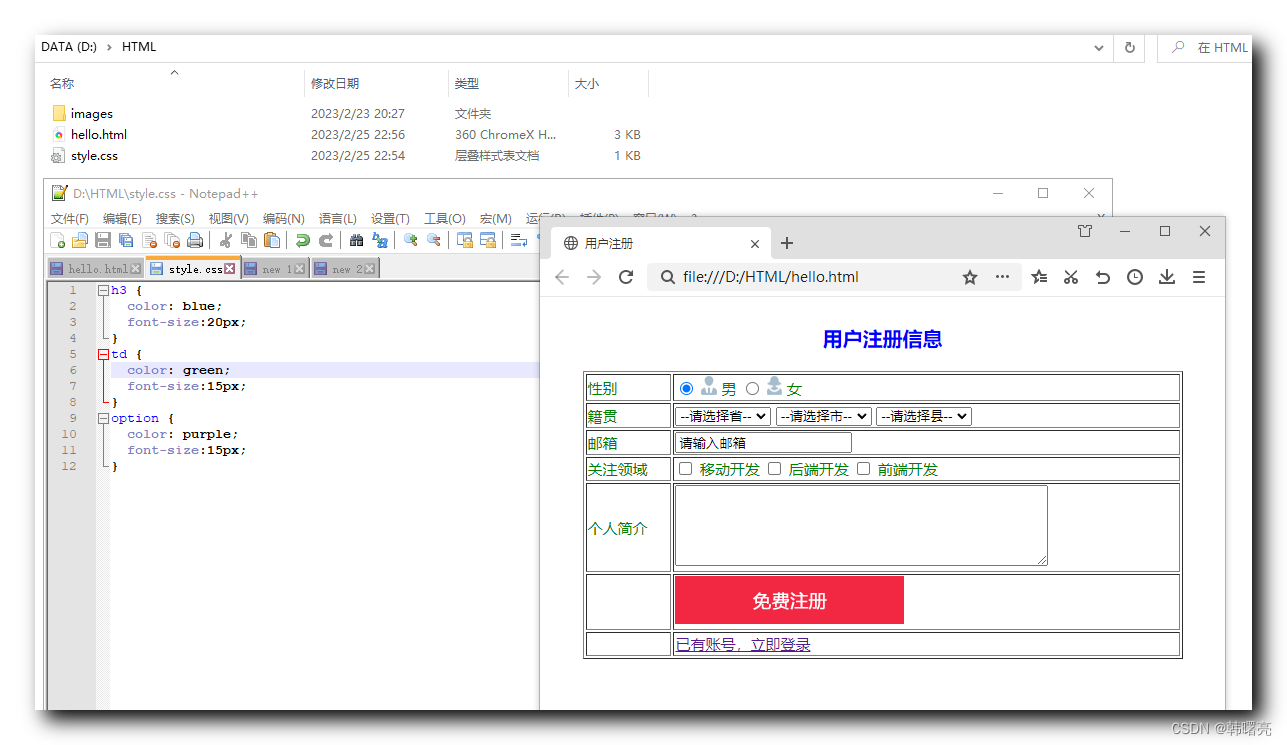
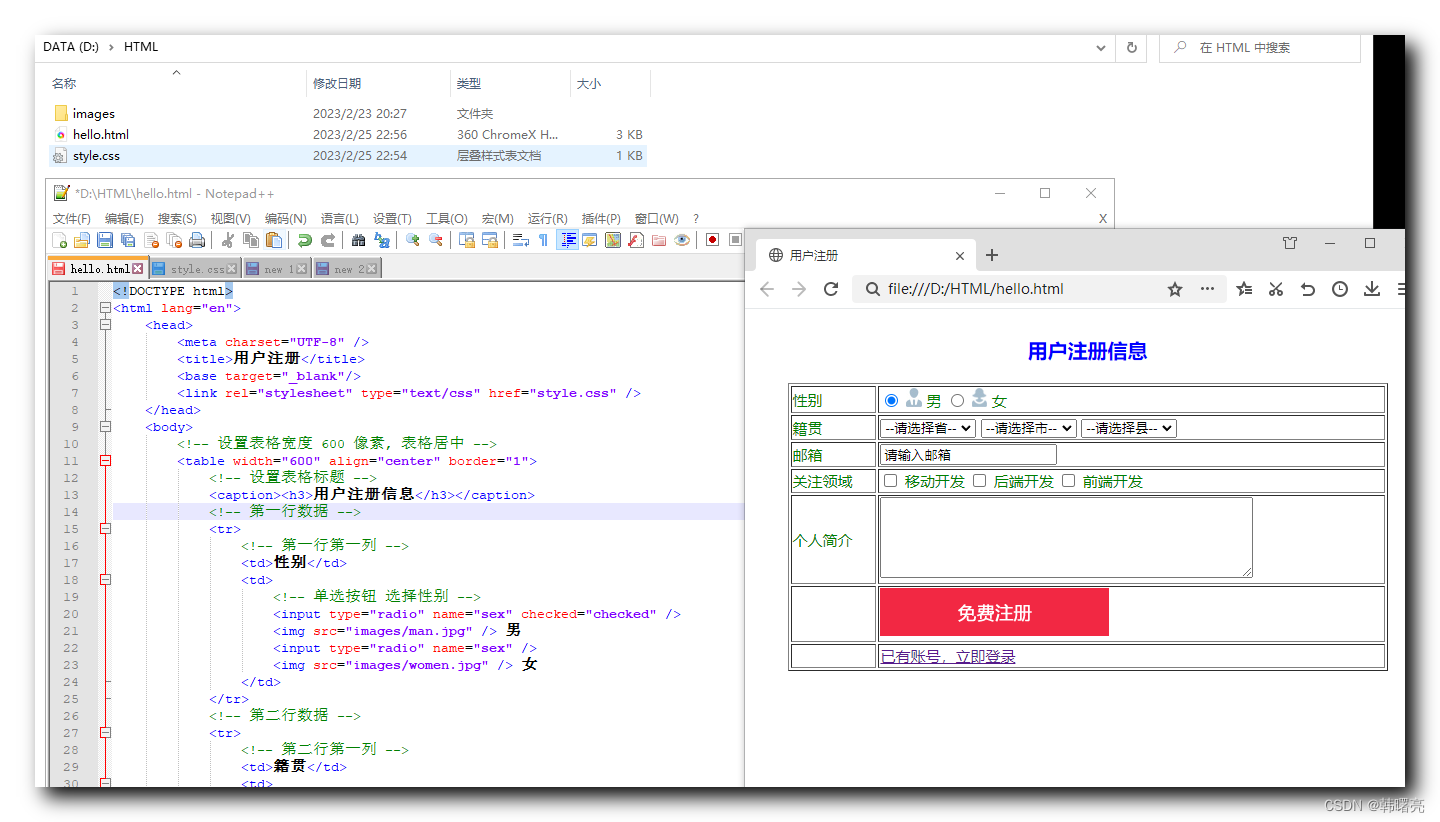
文章目录一、CSS 引入方式 - 外链式1、外链式 CSS 语法2、CSS 代码3、HTML 代码二、CSS 样式规则一、CSS 引入方式 - 外链式1、外链式 CSS 语法 将 CSS 代码 写在外部的 xxx.css 外部样式表文件 中 , 然后 在 HTML 的 head 标签 中 , 使用 代码语言:javascript复制导入到 HTML 文件中 , 这样 该 css 外部样式表可以被多个 HTML 文件使用 , 实现了样式共享 ; 在 head 中通过 link 标签 引入 CSS 样式 , 该标签 是单标签 , 需要在标签中设置如下属性 : rel : 设置 当前 HTML 文件 与 被链接的 CSS 文件之间的关系 , stylesheet 值表示 被链接的文件是 CSS 脚本 ;type : 设置 被链接文件的 类型 , text/css 值表示 链接的外部文件是 CSS 文件 , 默认可以省略 ;href : 设置外部文件的路径 , 相对路径 或 绝对路径 ;2、CSS 代码CSS 代码 : 代码语言:javascript复制h3 { color: blue; font-size:20px; } td { color: green; font-size:15px; } option { color: purple; font-size:15px; } 在这里插入图片描述3、HTML 代码 在这里插入图片描述3、HTML 代码引入 CSS 脚本的核心代码在 head 标签中 , 代码语言:javascript复制HTML 完整代码 : 代码语言:javascript复制 用户注册 用户注册信息 性别 男 男
 女
籍贯
--请选择省--
河北省
山东省
河南省
山西省
--请选择市--
衡水市
邢台市
保定市
邯郸市
--请选择县--
冀州区
枣强市
深州市
桃城区
邮箱
关注领域
移动开发
后端开发
前端开发
个人简介
已有账号,立即登录 女
籍贯
--请选择省--
河北省
山东省
河南省
山西省
--请选择市--
衡水市
邢台市
保定市
邯郸市
--请选择县--
冀州区
枣强市
深州市
桃城区
邮箱
关注领域
移动开发
后端开发
前端开发
个人简介
已有账号,立即登录
 在这里插入图片描述二、CSS 样式规则 在这里插入图片描述二、CSS 样式规则CSS 样式 规则 : 代码语言:javascript复制选择器 { 属性名称1:属性值1; 属性名称2:属性值2; }选择器 设置 CSS 作用于哪些 HTML 标签 ;具体的 CSS 样式 以 键值对 方式进行设置 ;键值对格式 : 键 和 值 之间使用 冒号 隔开 , 每个键值对 以 分号 结尾 ;以 代码语言:javascript复制h3 { color: blue; font-size:20px; }样式为例 : h3 是 选择器 ;color: blue; 设置的是 CSS 样式 键值对 , 字体颜色蓝色 , 键值对之间使用 冒号隔开 , 以 分号结尾 ; |
【本文地址】
今日新闻 |
推荐新闻 |