Echarts图列legend动态设置选中或者不选中 selected |
您所在的位置:网站首页 › Echarts图表禁止点击置灰 › Echarts图列legend动态设置选中或者不选中 selected |
Echarts图列legend动态设置选中或者不选中 selected
|
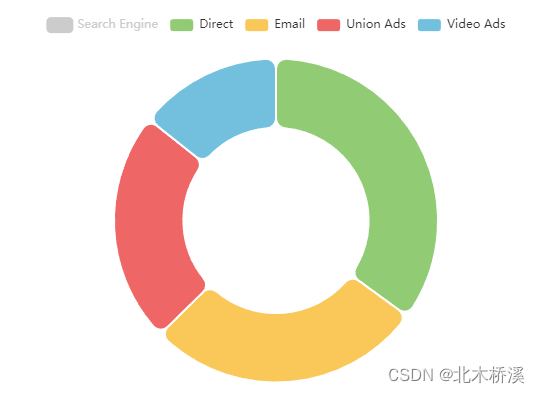
对前端的图列默认选中或者不选中状态。 在js中的option.legend.selected可以设置选中或者不选中状态。 代码如下,加载进去会自动不选中 option = { tooltip: { trigger: 'item' }, legend: { top: '5%', left: 'center', selected: { 'Search Engine':false } }, series: [ { name: 'Access From', type: 'pie', radius: ['40%', '70%'], avoidLabelOverlap: false, itemStyle: { borderRadius: 10, borderColor: '#fff', borderWidth: 2 }, label: { show: false, position: 'center' }, emphasis: { label: { show: true, fontSize: '40', fontWeight: 'bold' } }, labelLine: { show: false }, data: [ { value: 1048, name: 'Search Engine' }, { value: 735, name: 'Direct' }, { value: 580, name: 'Email' }, { value: 484, name: 'Union Ads' }, { value: 300, name: 'Video Ads' } ] } ] };
js动态加载数据部分代码 //js动态选中或者不选中 oa为后端数据 var select_item={}; for (var i = 0; i if( oa[i].value==0){ select_item[oa[i].name]=false; } } } option.legend.selected=select_item; // 调用 setOption 将 option 输入 echarts,然后 echarts 渲染图表。 courserate.setOption(option);//将option赋值给页面 var courserate=echarts.init(document.getElementById('courserate')); |
【本文地址】
今日新闻 |
推荐新闻 |