CSS页面布局之盒子模型 |
您所在的位置:网站首页 › Css弹性盒子作业推荐 › CSS页面布局之盒子模型 |
CSS页面布局之盒子模型
|
目录
1 盒子模型1.1 看透网页布局的本质1.2 盒子模型组成1.3 边框(border)1.4 表格的细线边框1.5 边框会影响盒子实际大小1.6 内边距(padding)案例:新浪导航案例-padding影响盒子好处
1.7 外边距1.8 外边距合并1.9 清除内外边距
2 PS基本操作综合案例: 产品模块综合案例: 快报模块
3 圆角边框(CSS3新增 ≥ie9)4 盒子阴影5 文字阴影
1 盒子模型
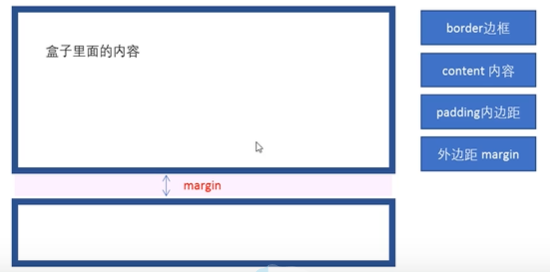
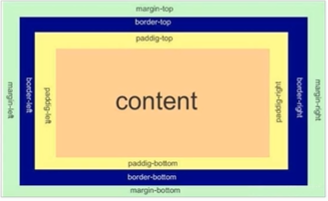
页面布局要学习三大核心,盒子模型、浮动和定位。学习好盒子模型能非常好的帮助我们布局页面. 1.1 看透网页布局的本质网页布局过程: 先准备好相关的网页元素,网页元素基本都是子Box .利用CSS设置好盒子样式,然后摆放到相应位置。往盒子里面装内容.核心:利用CSS摆盒子 1.2 盒子模型组成所谓盒子模型:就是把HTML页面中的布局元素看作是一个盒子。也就是一个盛装内容的容器,CSS盒子模型本质上是一个盒子。封装周围的HTML元素。它包括:边框,外边距,内边距和实际内容
border可以设置元素的边框。边框有三部分组成: 边框宽度(相细)、 边框样式、 边框颜色 语法: border : border-width || border-style || border-color
边框简写语法: border: 1px solid red; 没有顺序 border-top: 5px solid pink;课堂要求:请给个200*200的盒子,设置上边框为红色。其余边框为蓝色(提示:一定注意边框的层叠性) Document div { width: 200px; height: 200px; border: 1px solid blue; /* 层叠性 */ border-top: 1px solid red; } 1.4 表格的细线边框border collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。 语法: border-collapse:collapse; ● collapse单词是合并的意思 ● border-collapse: collapse; 表示相邻边框合并在一起 Document table, td { border: 1px solid pink; /* 合并相邻表格的边框 */ border-collapse: collapse; } table { width: 500px; height: 240px; } 姓名性别年龄 刘德华男56 张学友男58 郭富城男51 黎明男27 1.5 边框会影响盒子实际大小边框会额外增加盒子的实际大小。因此我们有两种方案解决: 测量盒子大小的时候不量边框。如果测量的时候包含了边框则需要width/height减去边框宽度 1.6 内边距(padding)padding属性用于设置内边距,即边框与内容之间的距离。
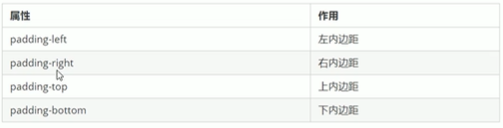
padding属性(简写属性)可以有一到四个值
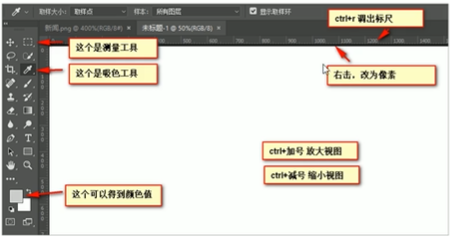
以上4种情况,我们实际开发都会遇到。 当我们给盒子指定padding值之后,发生了2件事情: 内容和边框有了距离,添加了内边距。 padding影响了盒子实际大小, 也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子 解决方案: 如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可。 案例:新浪导航案例-padding影响盒子好处相关取值: 上边框为3像素,颜色为#ff8500下边框为1像素颜色为#edeef0盒子高度为41像素,背景颜色为#fcfcfc文字颜色为#4c4c4c Document .nav { height: 41px; border-top: 3px solid #ff8500; border-bottom: 1px solid #edeef0; background-color: #fcfcfc; line-height: 41px; } .nav a { /* a属于行内元素 此时必须要转换 */ display: inline-block; padding: 0 20px; height: 41px; text-decoration: none; font-size: 12px; color: #4c4c4c; } .nav a:hover { background-color: #eee; } 新浪导航 手机新浪网 移动客户端 微博 三个字 1.7 外边距margin属性用于设置外边距。即控制盒子和盒子之间的距离。 典型应用 外边距可以让块级盒子水平居中,但是必须满足两个条件: ① 盒子必须备定了宽度( width) ② 盒子左右的外边距都设置为auto .header( width: 960px; margin:0 auto;}常见的写法,以下三种都可以: margin-left: auto; margin-right auto; margin: auto; margin: 0 auto;注意:以上方法是让块级元素水平居中。行内元素或者行内块元素水平居中给其父元素添加text-align: center即可。 Document .header { width: 900px; height: 200px; background-color: pink; margin: 100px auto; text-align: center; } /* 行内元素或者行内块元素水平居中 给其父元素添加text-align:center 即可 */ 里面的问你下 1.8 外边距合并使用margin定义块元素的垂直外边距时,可能会出现外边距的合井。 1.相邻块元素垂直外边距的合并 当上下相邻的两个块元素(兄弟关系)相遇时。如果上面的元素有下外边距margin bottom,下面的元素有上外边距margin-top。则他们之间的重直问距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素重直外边距的合并。 解决方案: 尽量只给一个盒子添加margin值。 2.嵌套块元素垂直外边距的塌陷 对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。 解决方案: ① 可以为父元素定义上边框。border ② 可以为父元素定义上内边距,padding ③ 可以为父元素添加overflow:hidden, 还有其他方法,比如浮动,固定。绝对定位的盒子不会有塌陷问题。后面咱们再总结。 1.9 清除内外边距网页元素很多都带有默认的内外边距。而且不同浏览器默认的也不一致。 因此我们在布局前,首先要清除下网页元素的内外边距。 * { padding: 0; 清除内边距 margin: 0; 清除外边距 }注意: 行内元素为了照领兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块极和行内块元素就可以了 2 PS基本操作因为网页美工大部分效果图都是利用PS ( Photoshop )来做的.所以以后我们大部分切图工作都是在PS里面完成。 ● 文件>打开:可以打开我们要测量的图片 ● Ctrl+R:可以打开标尺,或者视图->标尺 ● 右击标尺,把里面的单位改为像素 ● Ctrl+加号(+)可以放大视图,Ctrl+减号(-)可以缩小视图 ● 按住空格健,鼠标可以变成小手,拖动PS视图 ● 用选区拖动可以测量大小 ● Ctrl+ D可以取消选区。或者在旁边空白处点击一下也可以取消选区

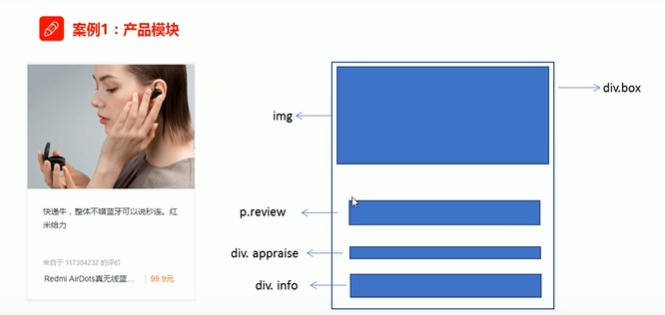
快递牛,整体不错蓝牙可以说秒连,红米给力 来自于 117384232 的评价 Redmi AirDots真无线蓝... | 99.9元Pink老师总结: 布局为啥用不同盒子,我只想用div ? 标签都是有语义的,合理的地方用合理的标签。比如产品标题就用h,大量文字段落就用p为啥用辣么多类名? 类名就是给每个盒子起了一个名字,可以更好的找到这个盒子,选取盒子更容易后期维护也方便。到底用margin还是padding? 大部分情况两个可以混用.两者名有优缺点。但是根据实际情况.总是有更简单的方法实现。自己做没有思路? 布局有很多种实现方式,同学们可以开始先模仿我的写法,然后再做出自己的风格。 最后同学们一定多运用辅助工具比如屏幕画笔,ps等等 综合案例: 快报模块
新知识点:去掉li前面的项目符号(小圆点) 语法: list-style: none; Document * { margin: 0; padding: 0; } .box { width: 250px; height: 163px; border: 1px solid #ccc; margin: 100px auto; } .box h3 { height: 32px; border: 1px dotted #ccc; font-size: 14px; font-weight: 400; line-height: 32px; padding-left: 15px; } .box ul li a { font-size: 12px; color: #666; text-decoration: none; } li { list-style: none; } .box ul li { height: 23px; line-height: 23px; padding-left: 19px; } .box ul { margin-top: 7px; } .box ul li a:hover { text-decoration: underline; } 品优购快报 注:小fsdf米小爱触屏乐 提供的内容,可能会术 条件的变化而。绿钻会 员权益以QQ音议为情见 小爱音箱App中QQ买页面。 3 圆角边框(CSS3新增 ≥ie9)在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。 border-radius属性用于设置元素的外边框图角。 语法: border-radius: length;radius半径(圆的半径)原理: (椭)圆与边框的交集形成圆角效果
● 参数值可以为数值或百分比的形式 ● 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50% ● 如果是个矩形设置为高度的一半就可以做 ● 该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角 ● 分开写: border-top-left-radius. border-top-right-radius. border-bottom- right-radius和border-bottom-left-radius 4 盒子阴影CSS3中新增了盒子阴影,我们可以使用box shadow属性为盒子添加阴影。 语法: box-shadow: h-shadow v-shadow blur spread color inset ;
注意: 默认的是外阴影(outset),但是不可以写这个单词否则导致阴影无效。盒子阴影不占用空间,不会影响其他盒子排列。 Document div { width: 200px; height: 200px; background-color: pink; margin: 100px auto; } div:hover { box-shadow: 10px 10px 10px 10px gray; } 5 文字阴影在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。 语法: text-shadow: h-shadow v-shadow blur color;
|
【本文地址】
今日新闻 |
推荐新闻 |





 margin简写方式代表的意义跟padding完全一致。
margin简写方式代表的意义跟padding完全一致。