学透CSS |
您所在的位置:网站首页 › CSS文本下划线属性是 › 学透CSS |
学透CSS
|
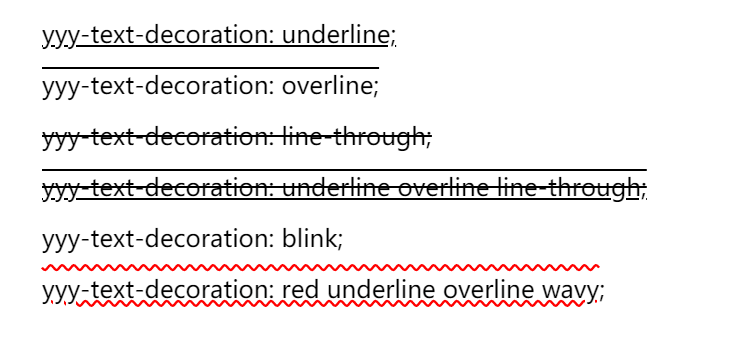
text-decoration 是用来设定文本的下划线,上划线,删除线 以下三种属性的简写: text-decoration-line text-decoration-color text-decoration-style text-decoration-line 属性值none:不画线,并删除任何现有的装饰。 underline: 在文本的基线上画一条 1px 的线。 line-through: 在文本的“中间”点画一条 1px 的线。 overline:在文本的“顶部”上方绘制一条 1px 的线。 inherit: 继承父元素。 blink : 已被弃用,并且不能在任何当前浏览器中使用。当它工作时,它通过在 0% 和 100% 不透明度之间快速切换使文本看起来“闪烁”。 underline ,line-through ,overline 这三个属性可以随意组合 不同的浏览器,效果可能不一样这一张是chrome浏览器的
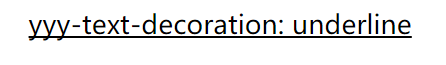
这一张是opera浏览器的,对于y这种会超出基线的字符,效果跟chrome是不一致的,备注::我的opera版本很老,是45的, 这里附上下载获取各个版本opera的链接
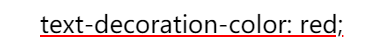
设置线的颜色,当然前提是要设定线。
设置线的样式 属性值solid: 默认。单实线。 double: 一对实线。 dotted: 点虚线。 dashed:虚线。 wavy: 波浪线。
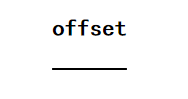
text-underline-offset 设置下划线偏移位置。 auto默认值。 长度值。 百分比值。百分比是相对于1em大小计算的。因此,text-underline-offset:100%等同于text-underline-offset:1em。 text-underline-offset:10px
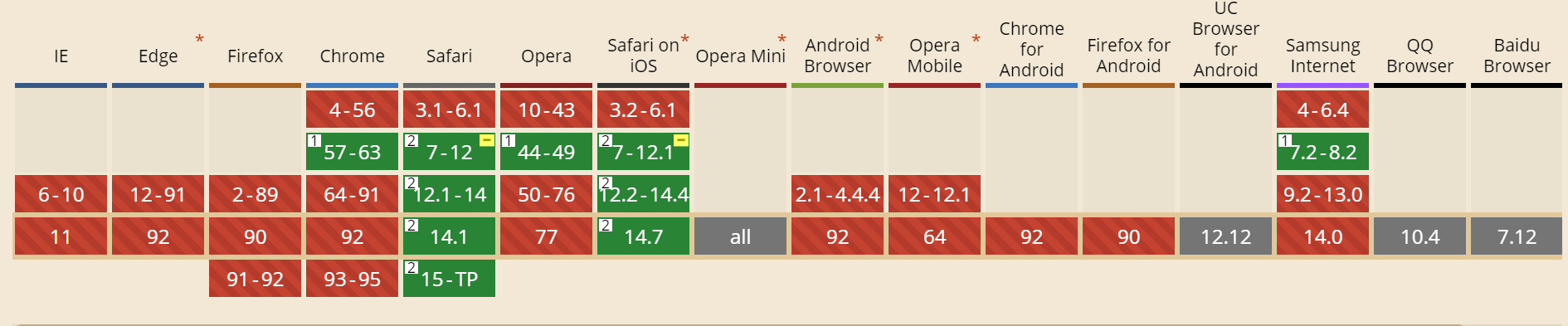
text-decoration-skip 先上兼容性这个属性基本就没啥主流浏览器兼容的,所以要慎用!!!
这个属性在opera45进行测试的时候是可以被识别,但是被没有出现想要的效果(can iuse 给的结论有点问题!)。 只能简单说一下了。 text-decoration-line: underline; text-decoration-skip: objects; yyy123-text-decoration-skip: objects;
对于上面的代码,在123 下面是没有线的
下过大概就是下面这样
在opera45中无法被识别, 效果大概就是这样:
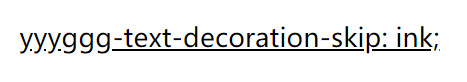
因为在chrome浏览器中,会自动跳过超过极限的字符(上面介绍过),所以我们换成了opera45,查看效果。 text-decoration-line: underline; text-decoration-skip: ink
文本修饰的开始与结束会比原有的装饰范围向内收缩(例如半个线宽)。这样,相邻的元素的下划线就可以分开。(这对于中文很重要,因为在中文中,下划线也是一种形式的标点符号。) An example of “text-decoration-skip: edges;”. box-decoration文本修饰会跳过盒模型的内边距、边框、外边距。这只会影响到祖先元素定义的修饰;修饰的盒不会渲染本身的盒修饰。 自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。 深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前! 因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新! 如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)  最后
最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。 什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽 扫码获取!!(备注:前端)**  最后
最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。 什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽 资料领取方式:戳这里获取 |
【本文地址】
今日新闻 |
推荐新闻 |