如何将 Adobe XD 设计导出为 HTML |
您所在的位置:网站首页 › Axure怎么导出css的网页 › 如何将 Adobe XD 设计导出为 HTML |
如何将 Adobe XD 设计导出为 HTML
|
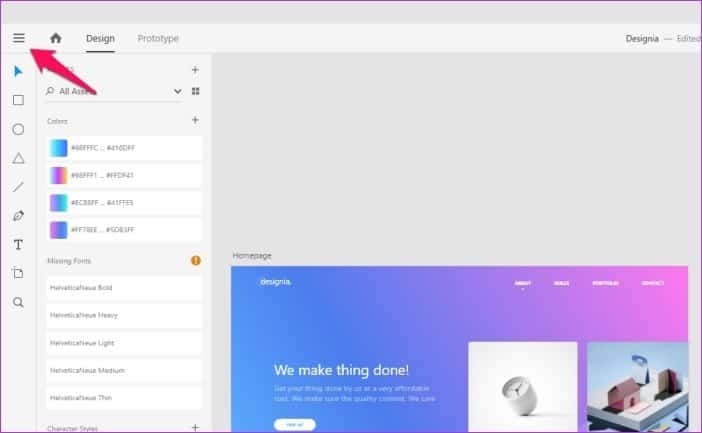
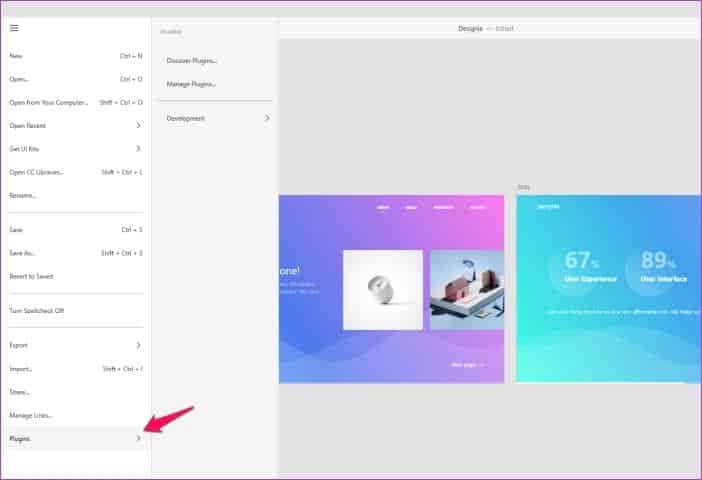
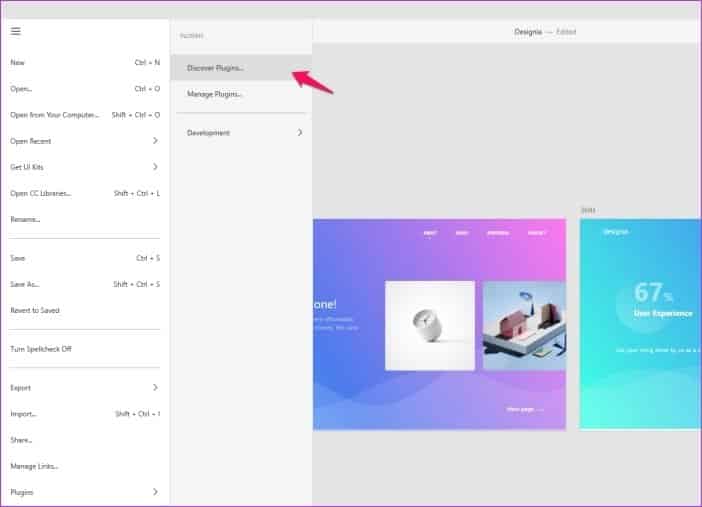
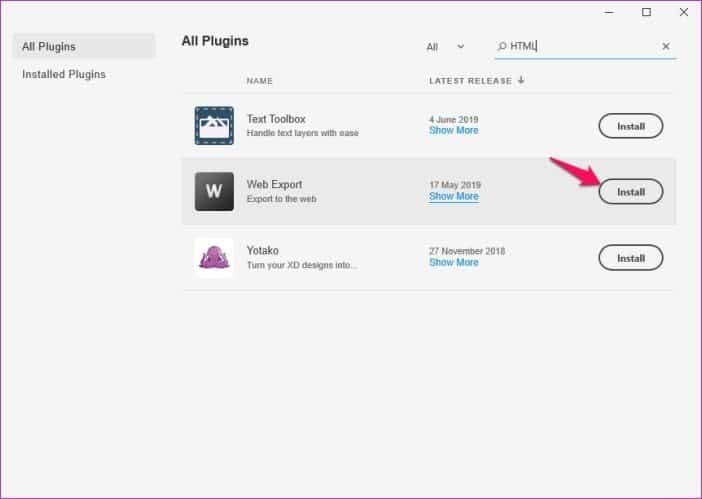
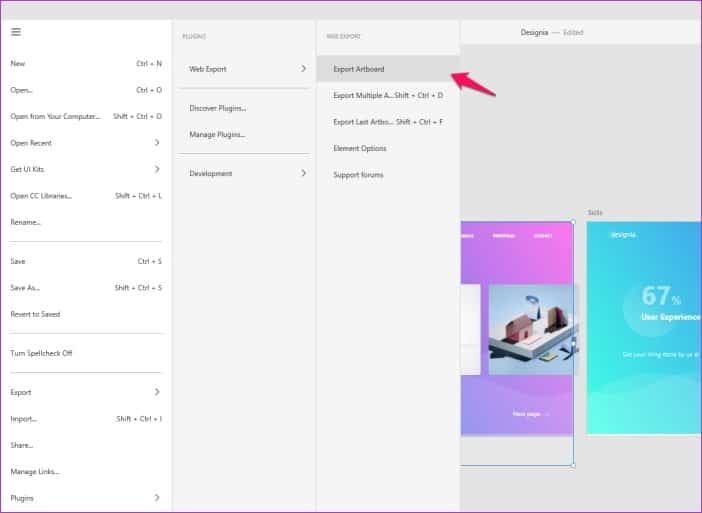
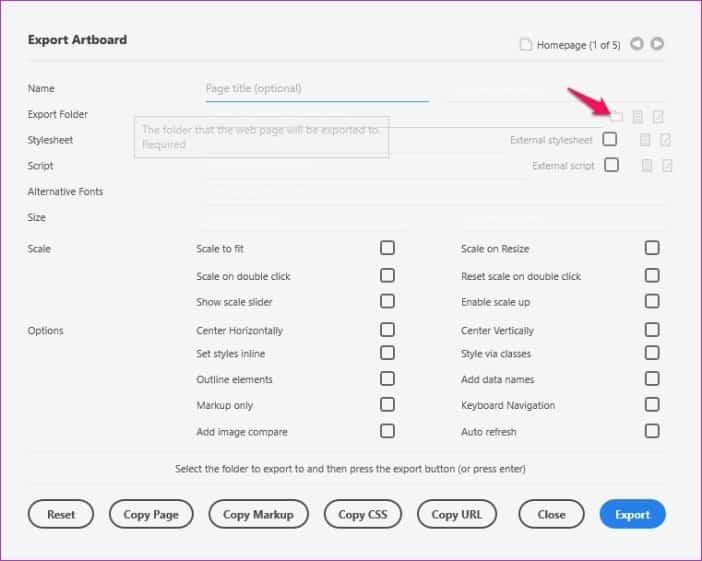
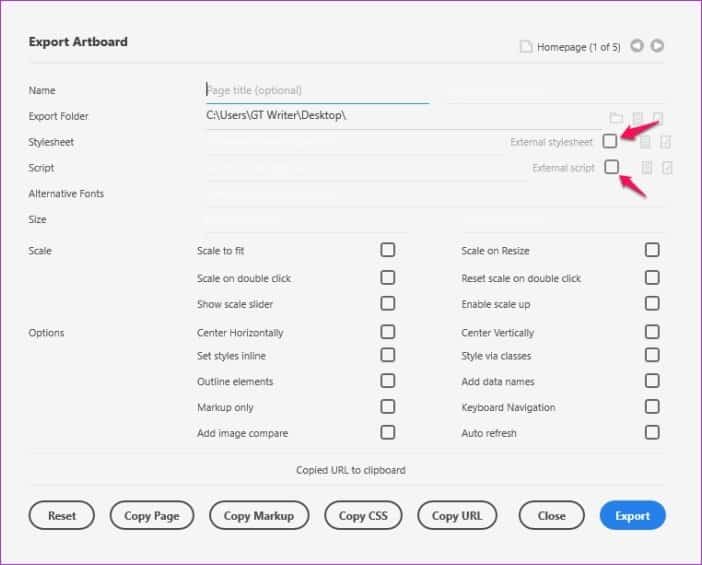
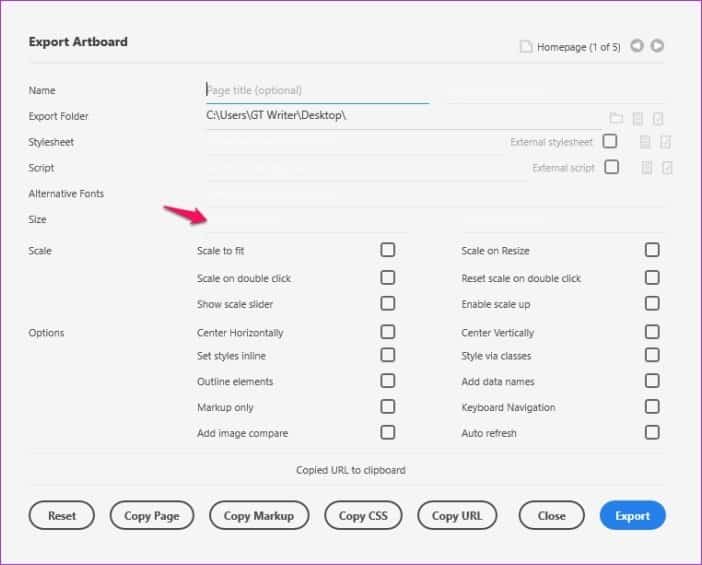
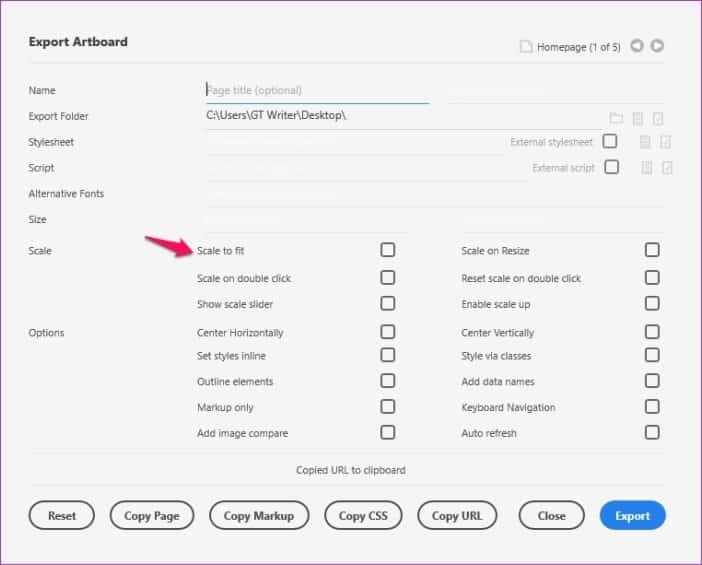
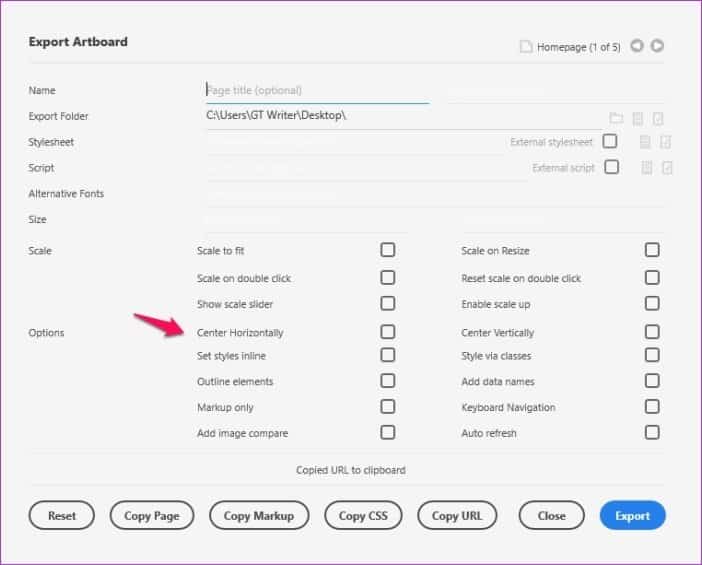
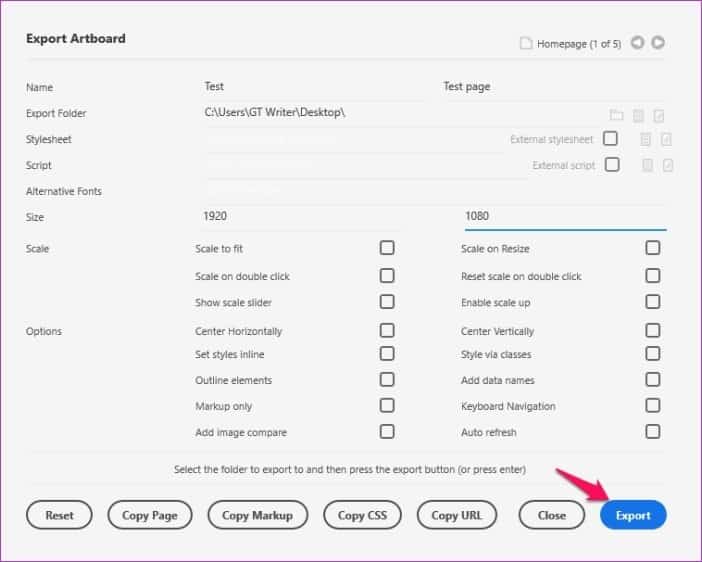
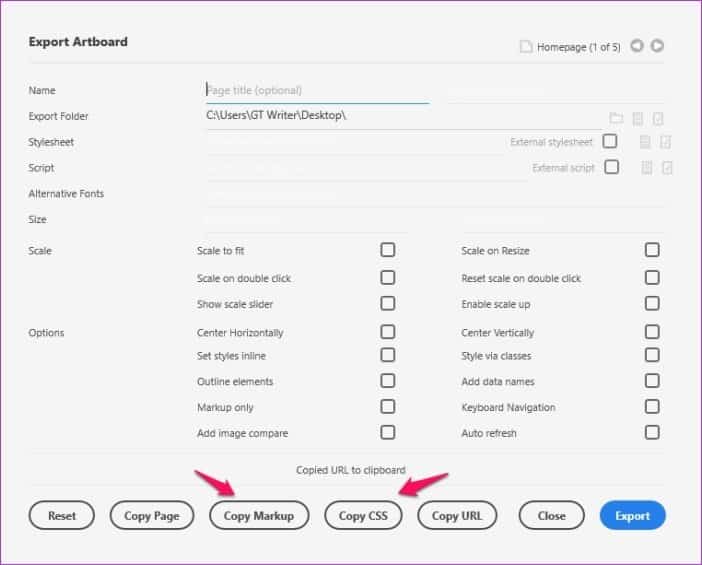
Adobe XD 是一款出色的设计工具,可让您轻松创建 伟大的网站设计 没有任何先前的 Web 开发经验。 您只能从以下位置导入设计的 PSD 文件 Photoshop中 并创建一个引人注目的网站。 这些设计在帮助开发人员了解您希望他们的网站外观如何并使他们的开发过程更轻松方面大有帮助。 但是,您可以从程序中导出设计的方法数量有限。 您可以选择将它们保存为 XD 文件并希望开发人员已经在他们的系统上安装了该软件,或者将每个画板导出为单独的 PNG 文件,这可能有点不方便使用。 幸运的是,有一个方便的第三方插件允许您将画板导出为 HTML 文件,这就是我将在本文中讨论的内容。 但在我们开始之前,你需要知道一些事情。 注意:使用此方法创建的 HTML 文件绝不应被视为整个网页的基础。 此方法只是一种与开发人员轻松共享您的设计的方法,而不是功能性网站开发过程。 使用插件将 ADOBE XD 文件导出为 HTML现在我们已经摆脱了这种方式,只需按照这些简单的步骤下载所需的插件,然后导出 Adobe 文件 XD 到 HTML: 另請閱讀: 如何在 Google Docs 中的文档中添加水印步骤1: 单击程序左上角的汉堡菜单按钮。 步骤2: 一直向下滚动并点击附加组件选项。 这将在主菜单右侧打开一个新的插件面板。 步骤3: 从插件面板中选择发现插件选项。 步骤4: 在下一页上,搜索 HTML,然后单击 Web 导出插件旁边的安装按钮。 安装所需的插件后,打开要导出为 HTML 的项目,然后继续执行后续步骤。 在本文中,我将使用我在网上找到的免费 Adobe XD 画板。 步骤5: 通过单击选择要导出的画板。 步骤6: 现在单击菜单按钮,转到插件面板,然后从新的 Web 导出插件设置中选择导出画板选项。 在同一窗口中,您还可以选择导出多个画板或您编辑的最后一个画板。 步骤7: 在“导出画板”弹出窗口中,添加文件名,然后通过单击“导出文件夹”选项旁边的小文件夹图标来选择要保存文件的文件夹。 步骤8: 现在,如果您想将外部脚本、样式表或替代字体添加到源文件,您可以在同一个窗口中添加它们。 另請閱讀: 我怎么知道我是否在 Instagram 上?步骤9: 然后,您可以通过在大小选项旁边的空白处输入值来选择输出 HTML 文件的尺寸。 步骤10: 为确保项目正确缩放,您还可以通过选中每个选项旁边的框从同一窗口中选择多个缩放设置。 步骤11: 此外,您可以通过选中选项旁边的框来选择任何其他设置,例如键盘导航、自动刷新等。 步骤12: 完成所有设置后,只需单击蓝色的“导出”按钮即可完成。 画板将在您之前指定的目标文件夹中显示为 HTML 文件。 如果您还想与开发人员共享此信息,您还可以从同一窗口复制 CSS 和画板标记。 再次注意,导出的 HTML 绝不可用于开发功能齐全的网站。 到目前为止,您还没有办法将 Adobe XD 项目直接发布到网络上,而且根据 Adobe 论坛中的许多讨论,短期内不会有。 Adobe XD 只是一个原型制作工具,可让您在没有代码的情况下创建初始设计。 完成设计后,您可以使用 Dreamweaver 之类的平台将您的设计转变为网站。 但为此,您需要有一些以前的 Web 开发经验,否则您需要聘请某人。 另請閱讀: 如何在 Windows 上的 Outlook 中为电子邮件着色将 Adobe XD 文件导出为 HTML既然您知道如何将 Adobe XD 文件导出为 HTML,我相信您将能够轻松地与开发人员或客户共享您的画板。 而且您不必担心任何兼容性问题。 立即安装插件并开始导出您的画板 容易. |
【本文地址】
今日新闻 |
推荐新闻 |