WebSocket 搭建简单的swoole聊天服务 |
您所在的位置:网站首页 › 9502端口 › WebSocket 搭建简单的swoole聊天服务 |
WebSocket 搭建简单的swoole聊天服务
|
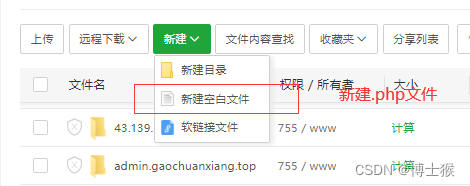
准备工作、需要完成以下步骤 第一步、打开服务器,进入宝塔,点击文件,新建.php文件
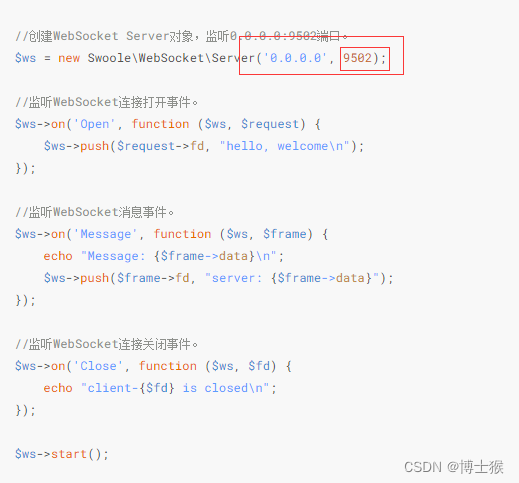
这里我们要用到Swoole 文档,点击进入swoole文档页面,复制粘贴程序代码到我们刚刚服务器新建的.php文件内部,记得保存吆!
第二步、找个html网页进行前后端交互连接,这里我给大家提供一个我常用的,你们随意,想要好看的页面可以官网查询,或自己优化...... 样式:
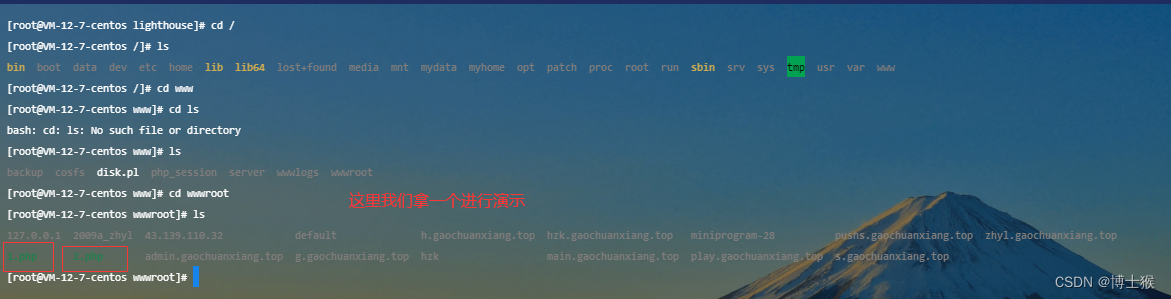
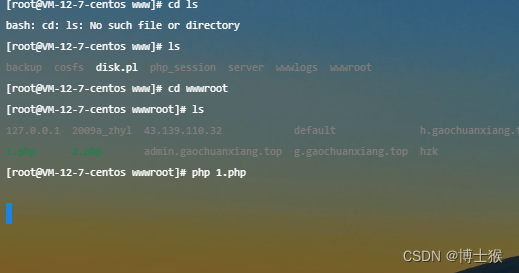
代码: WebSocket测试 WebSocket Test 昵称: 发送 var wsUri ="ws://43.139.110.32:9505/"; var output; function init() { output = document.getElementById("output"); testWebSocket(); } function testWebSocket() { websocket = new WebSocket(wsUri); websocket.onopen = function(evt) { onOpen(evt) }; websocket.onclose = function(evt) { onClose(evt) }; websocket.onmessage = function(evt) { onMessage(evt) }; websocket.onerror = function(evt) { onError(evt) }; } function get_speak_msg(){ var name=document.getElementById("name").value; var speak=document.getElementById("content").value; var json_msg='{"name":"'+name+'","speak":\"'+speak+'"}'; return json_msg; } function pack_msg(type,msg){ return '{"type":"'+type+'","msg":'+msg+'}'; } function onOpen(evt) { append_speak("已经联通服务器........."); speak_msg=get_speak_msg(); send_msg=pack_msg("login",speak_msg); doSend(send_msg); } function onClose(evt) { append_speak("俺老孙去也!"); } function onMessage(evt) { append_speak(evt.data); } function onError(evt) { alert(evt.data); } function doSend(message) { websocket.send(message); } function append_speak(new_msg){ document.getElementById("message").value=document.getElementById("message").value+new_msg+"\n"; document.getElementById('message').scrollTop = document.getElementById('message').scrollHeight; } function speak_to_all(){ send_msg=pack_msg("speak",get_speak_msg()); if(document.getElementById("content").value==""){ return; } doSend(send_msg); document.getElementById("content").value=""; } init();到这里准备工作已完毕!,开始实现我们的效果了。 首先打开控制面板,切换到我们刚刚新建.php文件的www/wwwroot下面ls查看我们刚才已经复制好swoole代码的文件是否存在(不存在说明你放错目录了)
到这里我们别着急运行,先解释一下需要的配置点,首先在我们刚刚粘贴的swoole代码内部进行修改
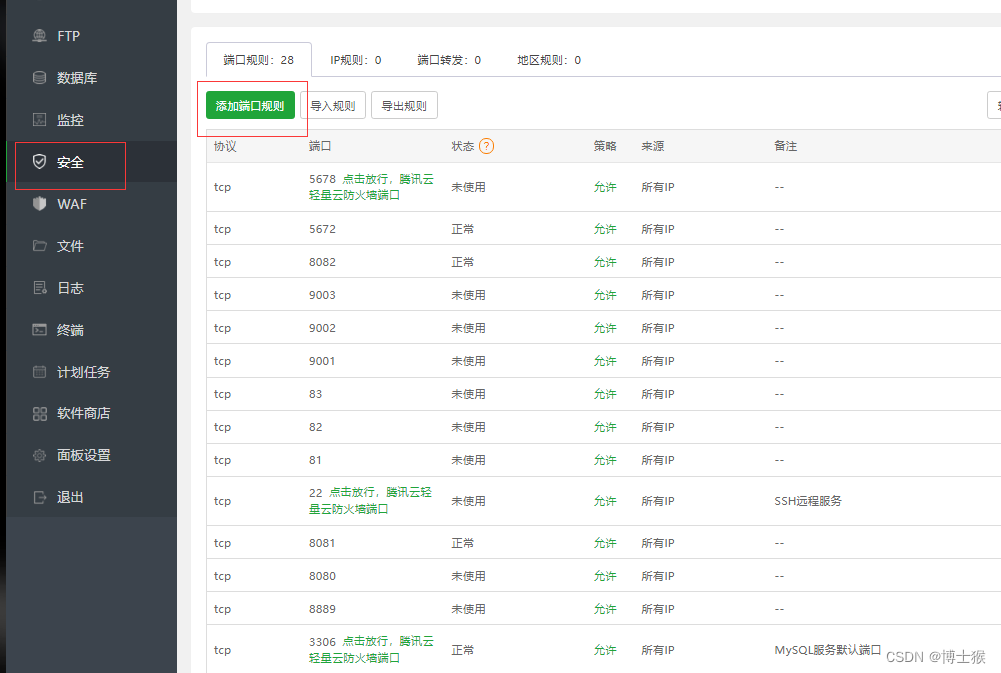
这里的'0.0.0.0'代表开放所有ip,默认即可,后面的9502代表端口,这里需要我们去宝塔的控制面板开放端口
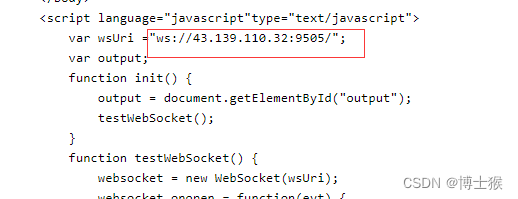
接下来是配置客户端网页代码,这里我只粘贴一部分进行解释,完整代码请往上预览,43.139.110.32代表我的ip,你们可切换为自己的,后面的9505使我们刚刚放行的的端口,前后端要想连接就靠这个端口了,如果端口错误将会无法连接到服务器
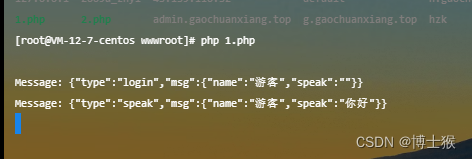
配置完毕!接着宝塔面板输入php 1.php运行,1.php是我随意命名的,你们可选择自己命名的.php文件,运行以后会出现以下效果
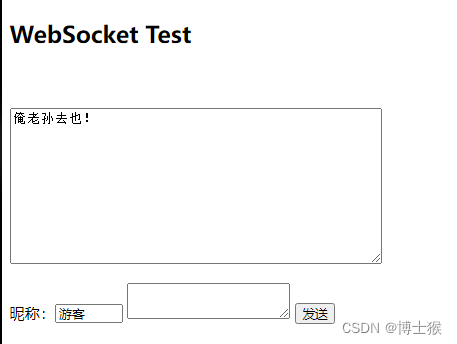
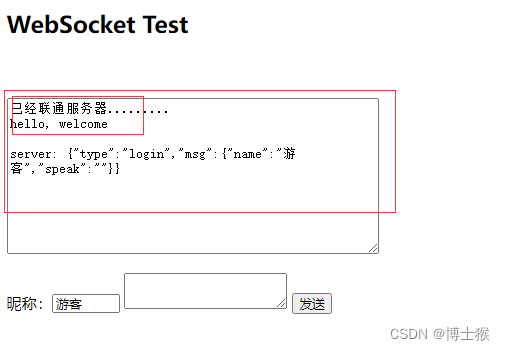
这个时候我们点击客户端文件,我比较懒省事直接以html结尾的文件放在了桌面,点击运行即可,你们可放在服务器,通过视图进行查看效果,进入以后效果如下
这里上面会提示已经联通服务器,说明通了,可以聊天了,在输入框输入内容,看看有没有效果,
你在客户端发送的消息,服务端都会显示,这时候你可以结合前后端一起查看效果 到这里简单的聊天服务完成,顺便赠送一个小礼物,如果遇到端口被占用,可进行以下操作
|
【本文地址】